Dieses Tutorial untersucht die WordPress -Themenanpassungs -API, ein leistungsstarkes Tool zur Verbesserung der Themenanpassung. In WordPress 3.4 wird diese API die Erstellung benutzerfreundlicher Themenoptionen im WordPress Customizer vereinfacht.
Schlüsselvorteile:
- Verbesserte Benutzererfahrung: bietet eine optimierte Echtzeit-Vorschau-Schnittstelle für Themenanpassungen und beseitigt die Notwendigkeit konstanter Seiten-Aktualisierungen.
- Professionelles Erscheinungsbild: bietet ein poliertes, konsistentes Anpassungserlebnis für Benutzer.
- integrierte Funktionalit?t: Enth?lt Standardsteuerungen für gemeinsame Einstellungen (Site-Titel, Slogan, Hintergrund, Widgets usw.), die minimale anf?ngliche Codierung erfordern.
Kernkomponenten:
Die API ist um drei Schlüsselelemente strukturiert:
- Abschnitte: Einstellungen in logische Gruppen organisieren.
- Einstellungen: Stellen Sie die individuellen Anpassungsoptionen dar.
- Steuerelemente: HTML -Formularelemente (Textfelder, Farbpflücker usw.), mit denen Benutzer Einstellungen mit sofortigem visuellem Feedback ?ndern k?nnen.
Standardsteuerungen:
Themen mit WordPress 3.4 oder sp?ter enthalten automatisch Standardsteuerungen für wesentliche Einstellungen, die keinen zus?tzlichen Code erfordern.
Erstellen benutzerdefinierter Steuerelemente:
Um benutzerdefinierte Funktionen hinzuzufügen, verwenden Entwickler die Methoden $customizer_object->add_section, $customizer_object->add_setting und $customizer_object->add_control.
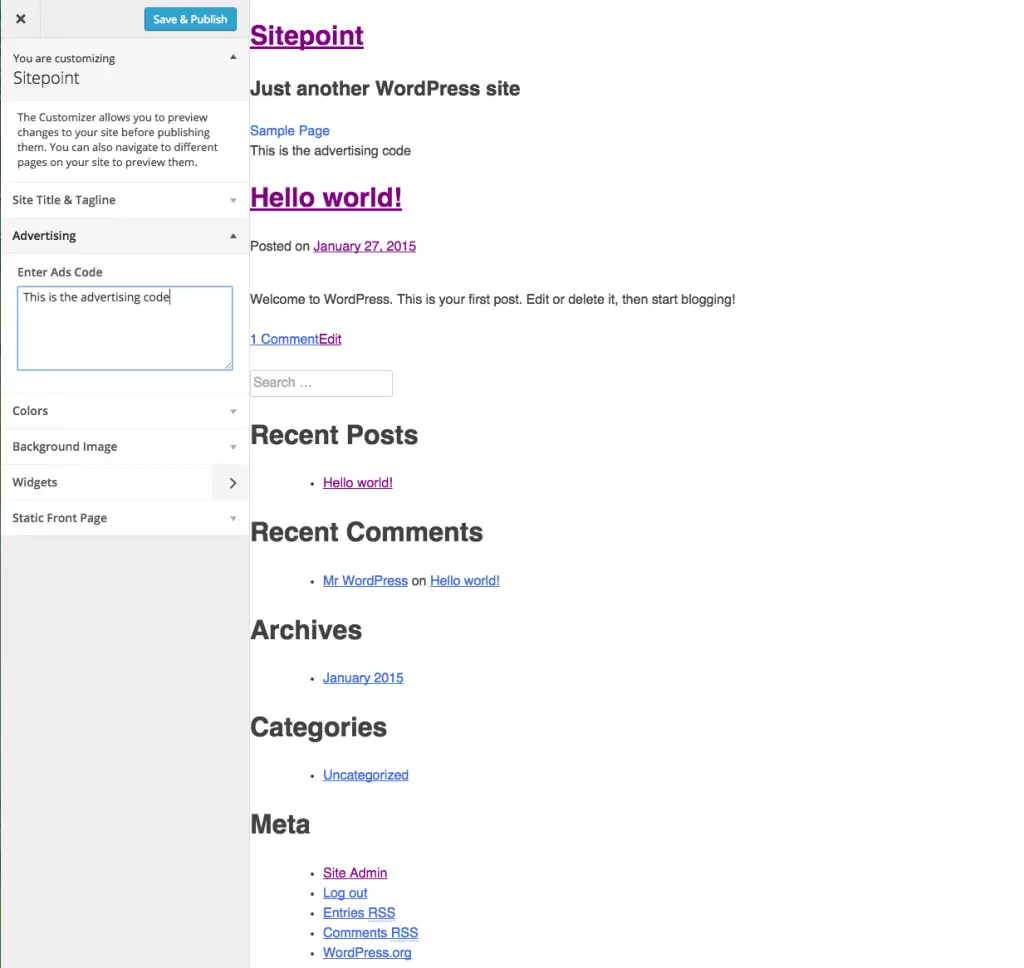
Beispiel: Hinzufügen eines Anzeigenabschnitts
Dieses Beispiel zeigt, dass ein Abschnitt für die Anzeigencodeeingabe erstellt wird:
function sitepoint_customize_register($wp_customize) {
$wp_customize->add_section("ads", array(
"title" => __("Advertising", "customizer_ads_sections"),
"priority" => 30,
));
$wp_customize->add_setting("ads_code", array(
"default" => "",
"transport" => "postMessage",
));
$wp_customize->add_control(new WP_Customize_Control(
$wp_customize,
"ads_code",
array(
"label" => __("Enter Ads Code", "customizer_ads_code_label"),
"section" => "ads",
"settings" => "ads_code",
"type" => "textarea",
)
));
}
add_action("customize_register","sitepoint_customize_register");
Die Einstellung ("Postmessage") erm?glicht die Echtzeit-Vorschau. JavaScript wird dann ben?tigt, um die Anzeige dynamisch zu aktualisieren. transport
Ausgabeeinstellungswerte:
Einstellungswerte abrufen, h?ngt von der Einstellung ab. Verwenden Sie für "Aktualisieren" transport. Für "Postmessage" ist JavaScript erforderlich, um Live -Updates zu verarbeiten. get_theme_mod()

Schlussfolgerung:
Die Themenanpassungs -API ist ein entscheidendes Instrument für die moderne WordPress -Themenentwicklung, das eine überlegene Benutzererfahrung und eine vereinfachte Anpassung bietet. Das Beherrschen dieser API ist für die Erstellung professioneller und benutzerfreundlicher Themen unerl?sslich.
h?ufig gestellte Fragen:
Dieser Abschnitt würde Antworten auf h?ufig gestellte Fragen zur WordPress -Themenanpassungs -API enthalten, ?hnlich der ursprünglichen Eingabe, aber m?glicherweise für Klarheit und Zuversicht umformuliert. Beispiele:-
F: Was ist die WordPress-Themenanpassungs-API?
- F: Wie füge ich einen neuen Abschnitt hinzu?
add_section()F: Wie erhalte ich den Wert einer Einstellung?customize_register - F: Welche Steuertypen sind verfügbar? Benutzerdefinierte Steuerelemente k?nnen auch erstellt werden.
get_theme_mod()Das obige bietet eine umstrukturierte und paraphrasierte Version, wobei die ursprünglichen Informationen beibehalten und gleichzeitig die Lesbarkeit und den Fluss verbessert werden. Denken Sie daran,transport => 'refresh'durch die tats?chliche Bild -URL zu ersetzen.transport => 'postMessage'
Das obige ist der detaillierte Inhalt vonErste Schritte mit der WordPress -Themenanpassungs -API. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Hei?e KI -Werkzeuge

Undress AI Tool
Ausziehbilder kostenlos

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem v?llig kostenlosen KI-Gesichtstausch-Tool aus!

Hei?er Artikel

Hei?e Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Hei?e Themen
 So verwenden Sie die WordPress -Testumgebung
Jun 24, 2025 pm 05:13 PM
So verwenden Sie die WordPress -Testumgebung
Jun 24, 2025 pm 05:13 PM
Verwenden Sie WordPress-Testumgebungen, um die Sicherheit und Kompatibilit?t neuer Funktionen, Plug-Ins oder Themen zu gew?hrleisten, bevor sie offiziell gestartet werden, und vermeiden Sie es, echte Websites zu beeinflussen. Zu den Schritten zum Erstellen einer Testumgebung geh?ren: Herunterladen und Installieren lokaler Serversoftware (z. B. LocalWP, XAMPP), Erstellen einer Site, Einrichten eines Datenbank- und Administratorkontos, Installation von Themen und Plug-Ins zum Testen; Die Methode zum Kopieren einer formalen Website in eine Testumgebung besteht darin, die Website über das Plug-in zu exportieren, die Testumgebung zu importieren und den Dom?nennamen zu ersetzen. Wenn Sie es verwenden, sollten Sie darauf achten, keine realen Benutzerdaten zu verwenden, nutzlose Daten regelm??ig zu reinigen, den Teststatus zu unterstützen, die Umgebung rechtzeitig zurückzusetzen und die Teamkonfiguration zu vereinen, um die Unterschiede zu verringern.
 So verwenden Sie Git mit WordPress
Jun 26, 2025 am 12:23 AM
So verwenden Sie Git mit WordPress
Jun 26, 2025 am 12:23 AM
Bei der Verwaltung von WordPress -Projekten mit Git sollten Sie nur Themen, benutzerdefinierte Plugins und Konfigurationsdateien in der Versionskontrolle einbeziehen. Richten Sie .Gitignore -Dateien ein, um Upload -Verzeichnisse, Caches und sensible Konfigurationen zu ignorieren. Verwenden Sie Webhooks- oder CI -Tools, um die automatische Bereitstellung zu erreichen, und achten Sie auf die Datenbankverarbeitung. Verwenden Sie Zwei-Branch-Richtlinien (Haupt-/Entwicklung) für die kollaborative Entwicklung. Dies kann Konflikte vermeiden, die Sicherheit gew?hrleisten und die Zusammenarbeit und die Effizienz der Bereitstellung verbessern.
 So erstellen Sie einen einfachen Gutenberg -Block
Jun 28, 2025 am 12:13 AM
So erstellen Sie einen einfachen Gutenberg -Block
Jun 28, 2025 am 12:13 AM
Der Schlüssel zur Erstellung eines Gutenberg -Blocks besteht darin, seine Grundstruktur zu verstehen und die Ressourcen vorne und hinterher richtig zu verbinden. 1. Bereiten Sie die Entwicklungsumgebung vor: Installieren Sie lokale WordPress, Node.js und @WordPress/Skripte; 2. Verwenden Sie PHP, um Bl?cke zu registrieren und die Bearbeitung zu definieren und Logik von Bl?cken mit JavaScript anzuzeigen. 3. Erstellen Sie JS -Dateien über NPM, um ?nderungen in Kraft zu setzen. 4. überprüfen Sie, ob der Pfad und die Symbole bei Problemen korrekt sind, oder verwenden Sie Echtzeith?ren mit Build, um eine wiederholte manuelle Zusammenstellung zu vermeiden. Aus diesen Schritten kann ein einfacher Gutenberg -Block Schritt für Schritt implementiert werden.
 So richten Sie Weiterleitungen in WordPress htaccess ein
Jun 25, 2025 am 12:19 AM
So richten Sie Weiterleitungen in WordPress htaccess ein
Jun 25, 2025 am 12:19 AM
TosetuprredirectsinwordPressusingThe.htaccessFile, locatetheFileUmyoRSite'srootDirectoryAddRecRecRecrulesabovethe#beginwordpresssection
 So schreiben Sie Regeln programmatisch um
Jun 27, 2025 am 12:21 AM
So schreiben Sie Regeln programmatisch um
Jun 27, 2025 am 12:21 AM
In WordPress müssen Sie beim Hinzufügen eines benutzerdefinierten Artikeltyps oder der ?nderung der festen Verbindungsstruktur die Umschreibungsregeln manuell aktualisiert. Zu diesem Zeitpunkt k?nnen Sie die Funktion fLUSH_REWRITE_RULES () über den Code aufrufen, um ihn zu implementieren. 1. Diese Funktion kann dem Thema oder dem Plug-in-Aktivierungshaken hinzugefügt werden, um automatisch zu aktualisieren. 2. Führen Sie bei Bedarf nur einmal aus, z. B. Hinzufügen von CPT, Taxonomie oder ?nderung der Verbindungsstruktur; 3. Vermeiden Sie h?ufige Anrufe, um die Leistung zu vermeiden. 4. Aktualisieren Sie in einer Umgebung mit mehreren Standorten jede Stelle gegebenenfalls separat. 5. Einige Hosting -Umgebungen k?nnen die Speicherung von Regeln einschr?nken. Klicken Sie auf Speichern auf die Seite "Einstellungen> Pinde Links" auf Speichern auf die Aktualisierung, die für nicht automatische Szenarien geeignet ist.
 So senden Sie E -Mails von WordPress mit SMTP
Jun 27, 2025 am 12:30 AM
So senden Sie E -Mails von WordPress mit SMTP
Jun 27, 2025 am 12:30 AM
UsingsMTPForWordPressemailSimProvesDeliverability undRelabilityComparedTothEdEfaultPMAIM () Funktion.1.SmtpAuthenticates withyoReMailServer, reduzierungen.2placement.2
 Wie man ein WordPress -Thema reagiert
Jun 28, 2025 am 12:14 AM
Wie man ein WordPress -Thema reagiert
Jun 28, 2025 am 12:14 AM
Verwenden Sie zum Implementieren von Responsive WordPress-Themendesign zun?chst HTML5- und Mobilfunk-Meta-Tags, fügen Sie die Einstellungen für Ansichtsfenster in Header.php hinzu, um sicherzustellen, dass das mobile Terminal korrekt angezeigt wird, und organisieren Sie das Layout mit HTML5-Struktur-Tags. Zweitens verwenden Sie die CSS-Medienabfrage, um eine Stilanpassung unter verschiedenen Bildschirmbreiten zu erreichen, Stile nach dem mobilen Prinzip zu schreiben, und h?ufig verwendete Haltepunkte umfassen 480px, 768px und 1024px; Drittens, verarbeiten Sie elastisch Bilder und Layouts, setzen Sie die maximale Breite: 100% für das Bild und verwenden Sie Flexbox- oder Gitterlayout anstelle von fester Breite. Schlie?lich vollst?ndig durch Browser -Entwickler -Tools und reale Ger?te testen, die Ladeleistung optimieren und die Reaktion sicherstellen
 So integrieren Sie APIs von Drittanbietern in WordPress
Jun 29, 2025 am 12:03 AM
So integrieren Sie APIs von Drittanbietern in WordPress
Jun 29, 2025 am 12:03 AM
Tointegratethird-partyapisintowordpress, folgt Thesesteps: 1.SelectasuitableAperDoBtaincredentialslikeapikeysoroAuthtokensByregistering und KeepingThemsecure






