 CMS-Tutorial
CMS-Tutorial
 WordDrücken Sie
WordDrücken Sie
 So erstellen Sie in WordPress eine benutzerdefinierte Seite 'Archiv -Seite' -Archiv
So erstellen Sie in WordPress eine benutzerdefinierte Seite 'Archiv -Seite' -Archiv
So erstellen Sie in WordPress eine benutzerdefinierte Seite 'Archiv -Seite' -Archiv
Apr 20, 2025 am 06:27 AMM?chten Sie in WordPress eine benutzerdefinierte Archivseite des Post -Typs erstellen?
In der Regel verwendet benutzerdefinierte Post -Typen in WordPress die Archivvorlage des Themas. Sie k?nnen auch eine eigene benutzerdefinierte Archivseite für Ihren Beitragstyp erstellen.
In diesem Artikel zeigen wir Ihnen, wie Sie einfach benutzerdefinierte Post -Typ -Archivseiten in WordPress erstellen.

Was ist eine benutzerdefinierte Post -Archiv -Seite in WordPress?
Auf der Seite "benutzerdefinierte Post -Typ -Archiv" k?nnen Benutzer alle Elemente anzeigen, die unter einem bestimmten benutzerdefinierten Post -Typ archiviert sind.
Wenn Sie einen benutzerdefinierten Beitragstyp erstellen, generiert WordPress automatisch eine Archivseite für diesen Beitragstyp. Eine Archivseite ist eine Liste aller Beitr?ge, die diesem benutzerdefinierten Beitragstyp zugeordnet sind. Auf diese Weise k?nnen Besucher in diesem bestimmten Post -Typ problemlos auf Inhalte durchsuchen und zugreifen.
Standardm??ig wird WordPress mit zwei h?ufig verwendeten Post -Typen ausgestattet, die als Beitr?ge und Seiten bezeichnet werden. Das WordPress -Plugin kann auch seine eigenen Post -Typen erstellen.
WooCommerce fügt beispielsweise einen neuen Beitragstyp mit dem Namen "Produkt" Ihrer WordPress -Site hinzu.
In ?hnlicher Weise k?nnen Sie benutzerdefinierte Beitragstypen erstellen und sie verwenden, um verschiedene Arten von Inhalten zu verwalten.
Nachdem Sie einen benutzerdefinierten Post -Typ erstellt haben, k?nnen Sie ihn im WordPress -Administratorbereich verwenden. Ihr WordPress -Thema ist jedoch dafür verantwortlich, alle Ihre Inhalte anzuzeigen.
Wenn Ihr Thema keine Vorlage für einen bestimmten Beitragstyp enth?lt, verwendet WordPress die Standard -Archiv -Vorlage, um eine beliebige Archivseite des Postyps anzuzeigen.

Um mehr zu erfahren, finden Sie in einem Leitfaden zur WordPress -Vorlagehierarchie und zur Verwendung von WordPress -Themen.
Wenn Sie nun ?ndern m?chten, wie die Seite "benutzerdefinierter Post -Typ -Archiv" angezeigt wird, k?nnen Sie dies tun, indem Sie eine benutzerdefinierte Vorlage erstellen.
Lassen Sie uns jedoch sehen, wie Sie in WordPress problemlos benutzerdefinierte Archivseiten des Postyps erstellen k?nnen.
Aktivieren Sie das Archiv für Ihren benutzerdefinierten Beitragstyp in WordPress
Stellen Sie vor dem Erstellen und Verwenden einer benutzerdefinierten Post -Typ -Archiv -Seite zun?chst sicher, dass Ihr benutzerdefinierter Post -Typ -Archiv aktiviert ist.
Wenn Ihr benutzerdefinierter Beitragstyp beispielsweise als Film bezeichnet wird und Sie SEO-freundliche Permalink aktiviert haben, wird Ihr Post-Typ-Archiv als:

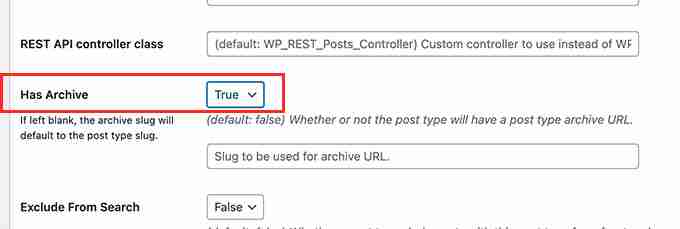
Wenn Sie nun ein Plugin verwenden, um einen benutzerdefinierten Beitragstyp zu generieren, k?nnen Sie es einfach dort bearbeiten und die Archivfunktion aktivieren.
Beispielsweise k?nnen Sie im CPT UI-Plug-In benutzerdefinierte Post-Typen bearbeiten und die Funktion "Verfügbar" unter den Einstellungen nach dem Postyp einschalten.

Wenn Sie andererseits Code verwenden, um einen benutzerdefinierten Beitragstyp zu generieren, müssen Sie diesen Code bearbeiten, um Archive zu aktivieren.
Hier ist ein kurzes Beispiel für den Code, der den Post -Typ generiert. Sie k?nnen sehen, dass die letzte Zeile eine zus?tzliche Eigenschaft hat, um die Archivseite zu aktivieren:

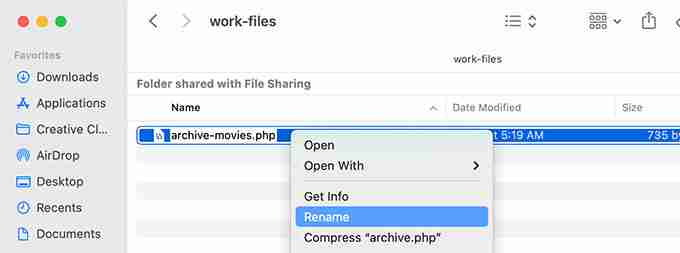
Von hier aus müssen Sie die Datei archive.php auf Ihren Computer herunterladen.
Nach dem Herunterladen müssen Sie die Datei in Archiv- {postype} .php umbenennen, wobei {postype} der Name Ihres benutzerdefinierten Post-Typs ist.
Wenn Ihr benutzerdefinierter Beitragstyp beispielsweise als Film bezeichnet wird, müssen Sie ihn in archive-movie.php umbenennen.

Sie k?nnen diese Datei nun mit jedem einfachen Texteditor (z. B. Notepad) für ?nderungen ?ffnen.
Diese Datei enth?lt bereits den gesamten Code, der zum Anzeigen des Inhalts eines benutzerdefinierten Beitragstyps erforderlich ist. Sie k?nnen jeden Code hinzufügen, den Sie hinzufügen oder das Layout einer vorhandenen Vorlage ?ndern m?chten.
Tipp: Wenn Sie Hilfe ben?tigen, finden Sie in unserem WordPress -Themenentwicklungsblatt für Anf?nger.
Wenn Sie mit den ?nderungen zufrieden sind, vergessen Sie nicht, die Datei zu speichern.
Danach müssen Sie diese Datei mit der FTP- oder Datei -Manager -Anwendung in Ihren WordPress -Themenordner hochladen.
Sie k?nnen jetzt auf die Seite "Custom Post Typ Archive" zugreifen, um die tats?chlichen ?nderungen anzuzeigen.

Verwenden Sie SeedProd, um benutzerdefinierte Post -Typ -Archivseiten zu erstellen
Für diese Methode werden wir SeedProd verwenden. Es ist das beste WordPress Page Builder -Plugin auf dem Markt, sodass Sie benutzerdefinierte Seiten für Ihre Website erstellen k?nnen.
Es wird mit einer Drag & Drop -Oberfl?che geliefert, sodass Sie einfach benutzerdefinierte Post -Typ -Seiten entwerfen k?nnen, ohne Code zu schreiben. Sie k?nnen auch SeedProd verwenden, um andere Seiten auf Ihrer Website zu entwerfen und sogar benutzerdefinierte Themen von Grund auf neu zu erstellen.
Zuerst müssen Sie das SeedProd -Plugin installieren und aktivieren. Weitere Informationen finden Sie in unserer Schritt-für-Schritt-Anleitung zum Installieren von WordPress-Plug-Ins.
Nach der Aktivierung müssen Sie den SEEDPROD -Lizenzschlüssel eingeben. Sie finden diese Informationen in Ihrem Konto auf der SeedProd -Website.

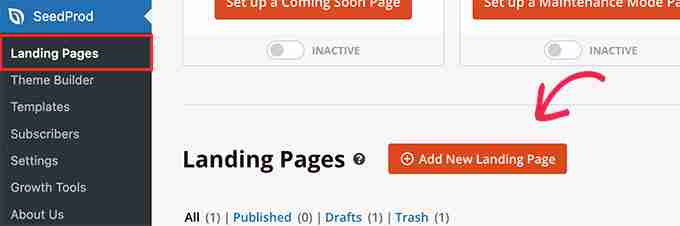
Als n?chstes müssen Sie auf SeedProd ?Landing Pages gehen.
Klicken Sie hier auf die Schaltfl?che "Neue Zielseite hinzufügen", um zu starten.

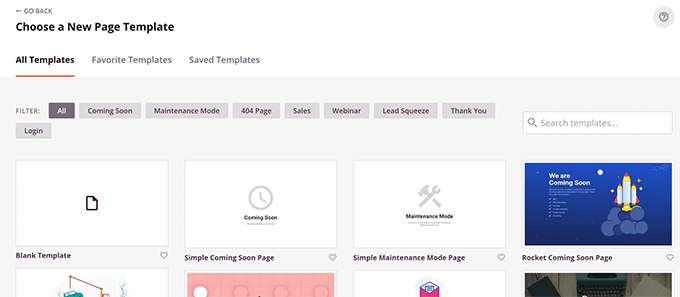
Als n?chstes müssen Sie eine Vorlage für Ihre Seite ausw?hlen.
Wenn Ihr Website -Design ?hnlich ist, k?nnen Sie diese Vorlage verwenden oder mit einer leeren Vorlage beginnen.

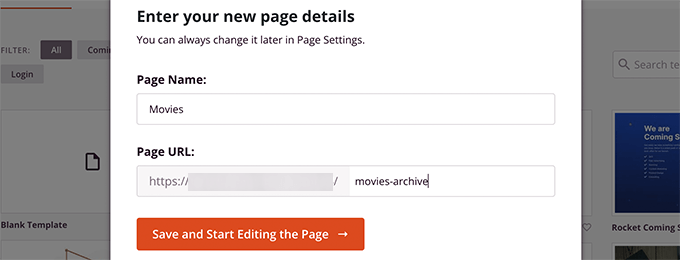
Als n?chstes müssen Sie den Seitennamen angeben und die URL ausw?hlen.
Stellen Sie sicher, dass Sie Inhalte verwenden, die Ihren benutzerdefinierten Beitragstyp darstellen.

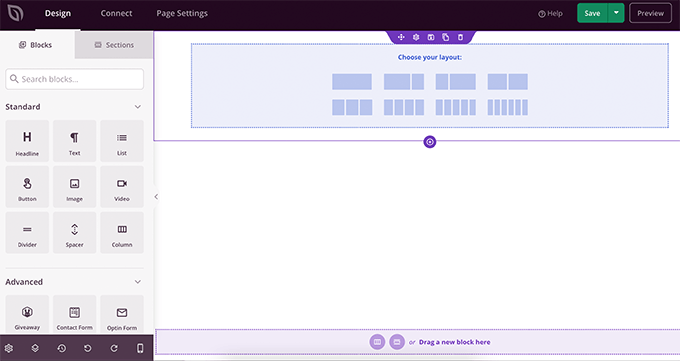
Dadurch führt Sie zur Seitenbuilderschnittstelle.
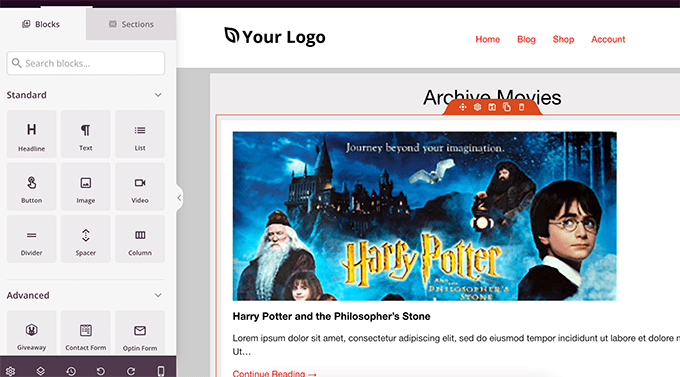
Sie k?nnen ein Layout ausw?hlen, um aus der linken Spalte Bl?cke hinzuzufügen.

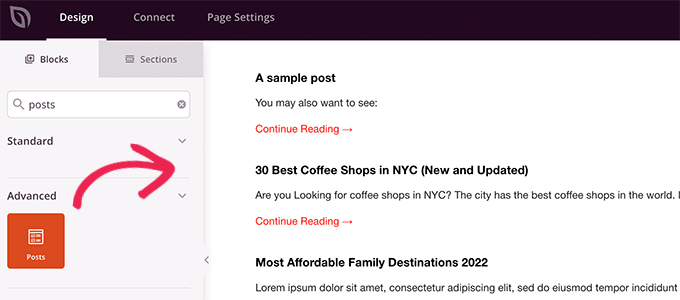
Wir fügen zun?chst Postbl?cke hinzu, um Elemente im benutzerdefinierten Post -Typ anzuzeigen.
Ziehen Sie einfach den Postblock im Abschnitt Erweitert auf Ihre Seite.

Standardm??ig zeigt der Post -Block Ihren Blog -Beitrag an.
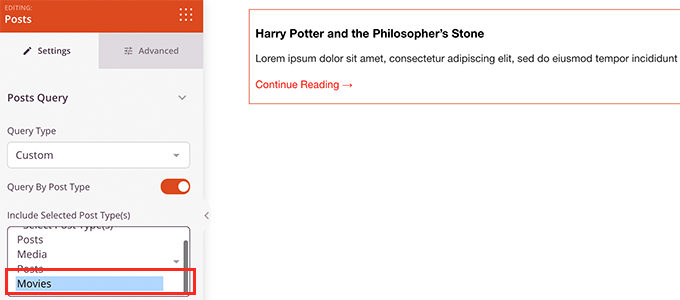
Klicken Sie auf Blockeinstellungen und w?hlen Sie Ihren Post -Typ aus dem Abschnitt "Abfragen" nach Post -Typ -Abschnitt aus.

Danach k?nnen Sie zus?tzliche Optionen zum ?ffnen von Bildern anzeigen, die Auszugsgr??e ?ndern und vieles mehr.
Sobald Sie Ihren Postblock eingerichtet haben, k?nnen Sie zur Registerkarte Abschnitte wechseln und dem Seitenlayout einen Header oder Fu?zeile hinzufügen.

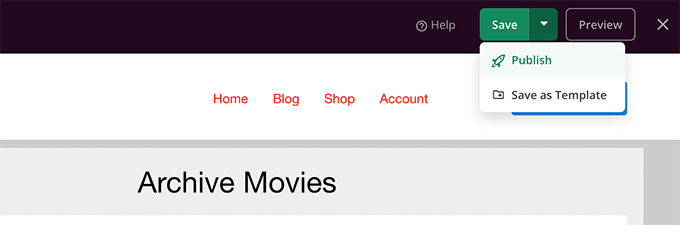
Nachdem Sie die Bearbeitung fertiggestellt haben, k?nnen Sie die Seite weiter ver?ffentlichen.
Klicken Sie einfach auf den Dropdown-Pfeil neben der Schaltfl?che Speichern und w?hlen Sie Ver?ffentlichung.

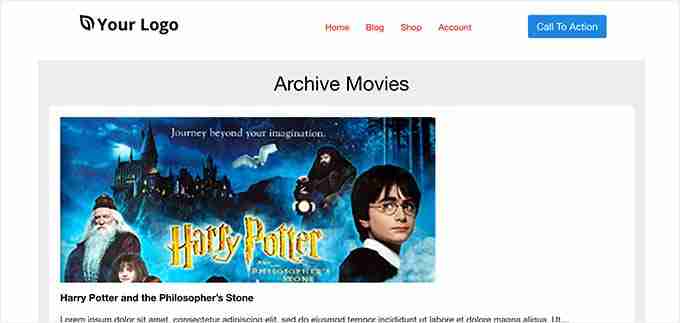
Sie k?nnen jetzt auf die benutzerdefinierte Seite zugreifen, indem Sie auf die Registerkarte Vorschau klicken, um zu sehen, wie sie funktioniert.
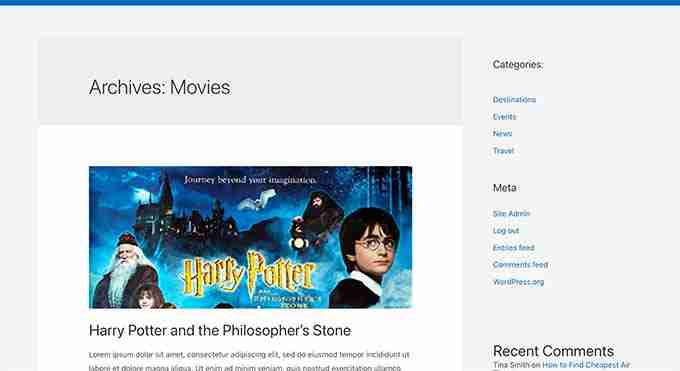
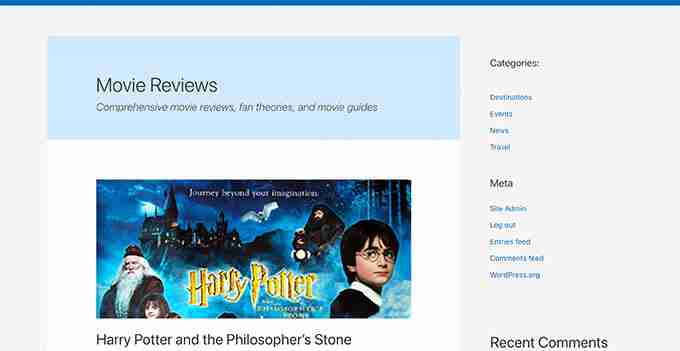
Hier ist, was unsere benutzerdefinierte Post -Archiv -Seite vom Typ Archiv auf unserer Testseite aussieht.

Sie k?nnen diese Seite auch zum Navigationsmenü hinzufügen oder die Bearbeitung fortsetzen, um sie weiter zu optimieren.
Beispiel für eine benutzerdefinierte Seite des Post -Typ -Archivs
Benutzerdefinierte Vorlagen für Archivseiten mit dem Post -Typ erm?glichen es Ihnen, sie an Ihre Anforderungen anzupassen.
Sie k?nnen beispielsweise die Seitenleiste l?schen, das Seitenlayout ?ndern und mehr Kontext bereitstellen, um die archivierte Seite attraktiver zu machen.
Hier sind einige Beispiele für benutzerdefinierte Archivseiten des Postyps mit ihren eigenen benutzerdefinierten Vorlagen.
Die Seite WPBinnner Transaktion ist ein benutzerdefinierter Beitragstyp, der eine eigene Archivvorlage verwendet.

Wir verwenden auch benutzerdefinierte Vorlagen für den WordPress -Glossarabschnitt.
Dies ist auch ein benutzerdefinierter Beitragstyp.

Unsere Freunde bei Memberpress verwenden in ihrem Plugin -Abschnitt benutzerdefinierte Archivvorlagen des Postyps.
Sie k?nnen das Beispiel im Screenshot unten sehen.

Wir hoffen, dass dieser Artikel Ihnen hilft, zu verstehen, wie Sie problemlos benutzerdefinierte Archivseiten des Postyps erstellen k?nnen. M?glicherweise m?chten Sie auch unsere Liste der wichtigsten WordPress -Plugins und Tools für unsere Business -Website oder unseren Expertenvergleich der besten kommerziellen VoIP -Anbieter überprüfen.
Das obige ist der detaillierte Inhalt vonSo erstellen Sie in WordPress eine benutzerdefinierte Seite 'Archiv -Seite' -Archiv. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Hei?e KI -Werkzeuge

Undress AI Tool
Ausziehbilder kostenlos

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem v?llig kostenlosen KI-Gesichtstausch-Tool aus!

Hei?er Artikel

Hei?e Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Hei?e Themen
 So stellen Sie die WordPress -Artikelliste an
Apr 20, 2025 am 10:48 AM
So stellen Sie die WordPress -Artikelliste an
Apr 20, 2025 am 10:48 AM
Es gibt vier M?glichkeiten, die WordPress -Artikelliste anzupassen: Verwenden Sie Themenoptionen, verwenden Plugins (z. B. die Bestellung von Post -Typen, WP -Postliste, Boxy -Sachen), Code (Einstellungen in der Datei functions.php hinzufügen) oder die WordPress -Datenbank direkt ?ndern.
 10 neueste Tools für Webentwickler
May 07, 2025 pm 04:48 PM
10 neueste Tools für Webentwickler
May 07, 2025 pm 04:48 PM
Web Development Design ist ein vielversprechendes Karrierefeld. Diese Branche steht jedoch auch vor vielen Herausforderungen. Da sich mehr Unternehmen und Marken auf den Online -Markt wenden, haben Webentwickler die M?glichkeit, ihre F?higkeiten zu demonstrieren und ihre Karriere erfolgreich zu machen. Da die Nachfrage nach Webentwicklung weiter w?chst, nimmt auch die Zahl der Entwickler zu, was zu einem immer heftigen Wettbewerb führt. Aber es ist aufregend, dass Sie, wenn Sie über das Talent und den Willen verfügen, immer neue M?glichkeiten finden, einzigartige Designs und Ideen zu erstellen. Als Webentwickler müssen Sie m?glicherweise weiter nach neuen Tools und Ressourcen suchen. Diese neuen Tools und Ressourcen machen Ihren Job nicht nur bequemer, sondern verbessern auch die Qualit?t Ihrer Arbeit, wodurch Sie mehr Unternehmen und Kunden gewinnen k?nnen. Die Trends der Webentwicklung ?ndern sich st?ndig.
 So importieren Sie den Quellcode von WordPress
Apr 20, 2025 am 11:24 AM
So importieren Sie den Quellcode von WordPress
Apr 20, 2025 am 11:24 AM
Das Importieren von WordPress-Quellcode erfordert die folgenden Schritte: Erstellen Sie ein Unterthema zur ?nderung der Themen. Importieren Sie den Quellcode und überschreiben Sie die Dateien im Sub-Topic. Aktivieren Sie das Unterthemen, um es effektiv zu machen. Testen Sie die ?nderungen, um sicherzustellen, dass alles funktioniert.
 So erstellen Sie eine Website für WordPress -Host
Apr 20, 2025 am 11:12 AM
So erstellen Sie eine Website für WordPress -Host
Apr 20, 2025 am 11:12 AM
Um eine Website mit WordPress -Host zu erstellen, müssen Sie: einen zuverl?ssigen Hosting -Anbieter ausw?hlen. Kaufen Sie einen Domainnamen. Richten Sie ein WordPress -Hosting -Konto ein. W?hlen Sie ein Thema aus. Seiten und Artikel hinzufügen. Installieren Sie das Plug-In. Passen Sie Ihre Website an. Ver?ffentlichen Sie Ihre Website.
 So fügen Sie Ihre WordPress -Site in Yandex Webmaster -Tools hinzu
May 12, 2025 pm 09:06 PM
So fügen Sie Ihre WordPress -Site in Yandex Webmaster -Tools hinzu
May 12, 2025 pm 09:06 PM
M?chten Sie Ihre Website mit Yandex Webmaster -Tools verbinden? Webmaster -Tools wie Google Search Console, Bing und Yandex k?nnen Ihnen helfen, Ihre Website zu optimieren, den Datenverkehr zu überwachen, Robots.txt zu verwalten, nach Website -Fehlern und mehr zu überprüfen. In diesem Artikel teilen wir Ihnen mitteilen, wie Sie Ihre WordPress -Website dem Yandex Webmaster -Tool hinzufügen, um Ihren Suchmaschinenverkehr zu überwachen. Was ist Yandex? Yandex ist eine beliebte Suchmaschine in Russland, ?hnlich wie Google und Bing. Sie k?nnen sich in Yandex auszeichnen
 So stellen Sie WordPress -Cookies ein, holen und l?schen Sie wie ein Profi)
May 12, 2025 pm 08:57 PM
So stellen Sie WordPress -Cookies ein, holen und l?schen Sie wie ein Profi)
May 12, 2025 pm 08:57 PM
M?chten Sie wissen, wie Sie Cookies auf Ihrer WordPress -Website verwenden? Cookies sind nützliche Tools zum Speichern von tempor?ren Informationen in den Browsern der Benutzer. Sie k?nnen diese Informationen verwenden, um die Benutzererfahrung durch Personalisierung und Verhaltensziel zu verbessern. In diesem ultimativen Leitfaden zeigen wir Ihnen, wie Sie WordPresscookies wie einen Profi einstellen, erhalten und l?schen. Hinweis: Dies ist ein fortgeschrittenes Tutorial. Sie müssen HTML, CSS, WordPress -Websites und PHP beherrschen. Was sind Kekse? Cookies werden erstellt und gespeichert, wenn Benutzer Websites besuchen.
 So beheben Sie HTTP -Bild -Upload -Fehler in WordPress (einfach)
May 12, 2025 pm 09:03 PM
So beheben Sie HTTP -Bild -Upload -Fehler in WordPress (einfach)
May 12, 2025 pm 09:03 PM
Müssen Sie HTTP -Bild -Upload -Fehler in WordPress beheben? Dieser Fehler kann besonders frustrierend sein, wenn Sie Inhalte in WordPress erstellen. Dies geschieht normalerweise, wenn Sie Bilder oder andere Dateien mit der integrierten WordPress-Medienbibliothek in Ihr CMS hochladen. In diesem Artikel zeigen wir Ihnen, wie Sie HTTP -Bild -Upload -Fehler in WordPress einfach beheben k?nnen. Was ist der Grund für HTTP -Fehler beim Hochladen von WordPress Media? Wenn Sie versuchen, Dateien mit dem WordPress Media -Uploader auf WO hochzuladen
 So registrieren Sie ein WordPress -Konto
Apr 20, 2025 am 11:45 AM
So registrieren Sie ein WordPress -Konto
Apr 20, 2025 am 11:45 AM
Um ein Konto auf WordPress zu erstellen, besuchen Sie einfach die Website, w?hlen Sie die Registrierungsoption aus, füllen Sie das Registrierungsformular aus und überprüfen Sie Ihre E -Mail -Adresse. Andere M?glichkeiten zur Registrierung sind die Verwendung eines Google -Kontos oder einer Apple -ID. Zu den Vorteilen der Anmeldung geh?ren das Erstellen einer Website, das Erreichen von Funktionen, den Beitritt zur Community und das Erwerb von Unterstützung.





