So verknüpfen Sie CSS-Dateien in HTML mit DW: Erstellen Sie zun?chst eine Site in der DW-Software und erstellen Sie einen neuen CSS-Ordner und eine HTML-Datei in der Site. Klicken Sie dann oben rechts auf [CSS Designer] und w?hlen Sie den CSS-Ordner aus. Legen Sie schlie?lich ?Hinzufügen“ als [Link] fest und klicken Sie auf die Schaltfl?che [OK].

Die Betriebsumgebung dieses Tutorials: Windows7-System, DreamweaverCC 2020 &&html5&&css3-Version, Dell G3-Computer.
Empfohlen: ?Dreamweaver-Tutorial“, ?CSS-Video-Tutorial“
Wie verknüpft DW CSS-Dateien in HTML?
1. Erstellen Sie zun?chst eine Site in der Software und erstellen Sie einen neuen CSS-Ordner und eine HTML-Datei in der Site. (Sie k?nnen unten klicken, um Ihre Erfahrungen zu zitieren und zu sehen, wie Sie eine Website erstellen.)

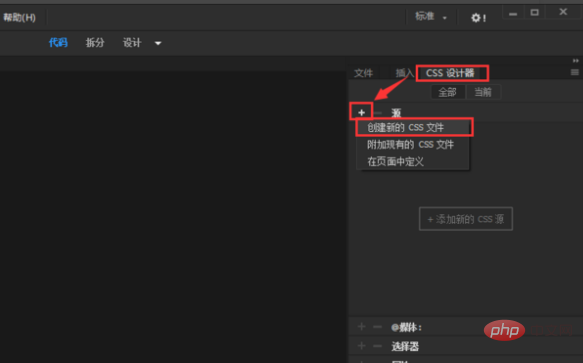
2. Klicken Sie oben rechts auf [CSS-Designer], klicken Sie unten auf das [+-Zeichen] und w?hlen Sie dann [Neu erstellen] aus CSS-Datei].

3. Klicken Sie im Erstellungsfenster auf die Schaltfl?che [Durchsuchen].

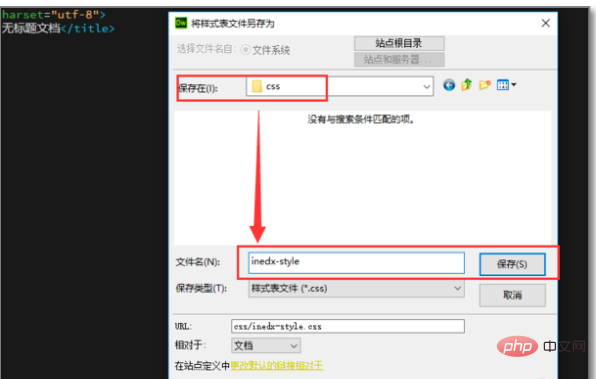
4. W?hlen Sie dann den Ordner aus, der auf der Site erstellt wurde und den Namen CSS tr?gt, geben Sie dann den Namen des CSS ein, das Sie erstellen m?chten (muss auf Englisch sein) und klicken Sie auf [Speichern].

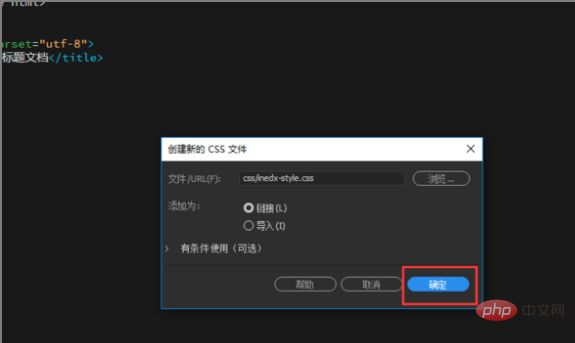
5. Stellen Sie dann ?Hinzufügen als“ ein und klicken Sie auf die Schaltfl?che ?OK“.

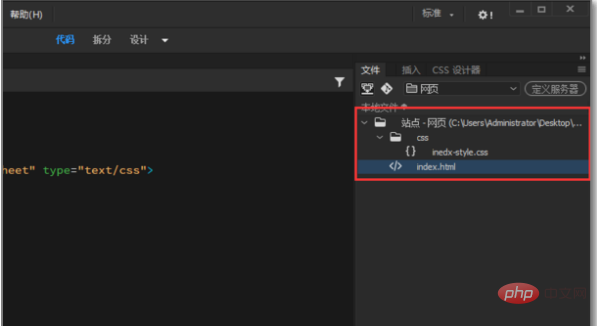
6. Nachdem das Hinzufügen abgeschlossen ist, k?nnen Sie die neu erstellte CSS-Stylesheet-Datei im CSS-Ordner auf der rechten Seite sehen.

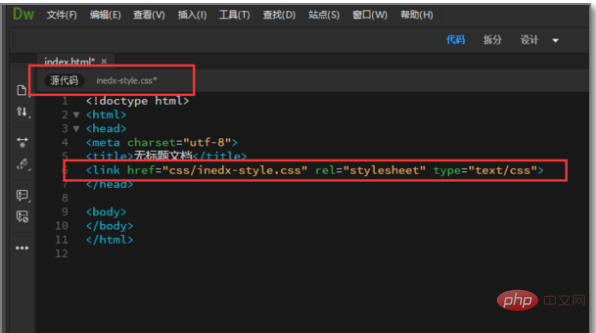
7. Im [head]-Tag auf der linken Seite befindet sich eine zus?tzliche Codezeile, die auf die CSS-Datei verweist. Das verlinkte Stylesheet ist auch im oberen Tab-Tag zu sehen.

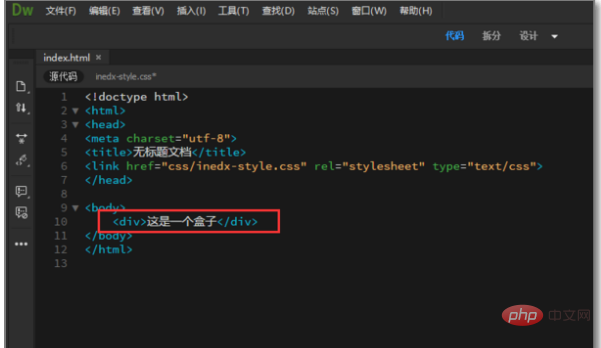
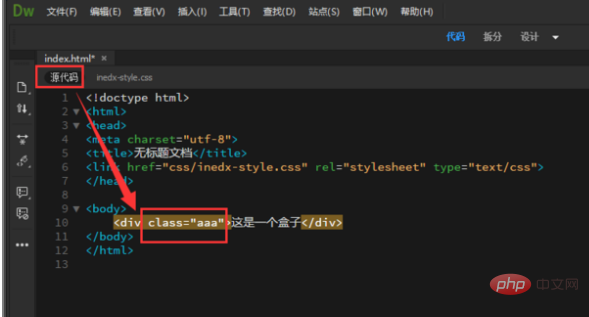
8. Schreiben Sie als N?chstes eine einfache Webseite, um zu sehen, ob das CSS-Stylesheet erfolgreich verknüpft ist. ?ffnen Sie die HTML-Webseitenbearbeitungsseite und geben Sie ein div in das [body]-Tag ein. Wie unten gezeigt:

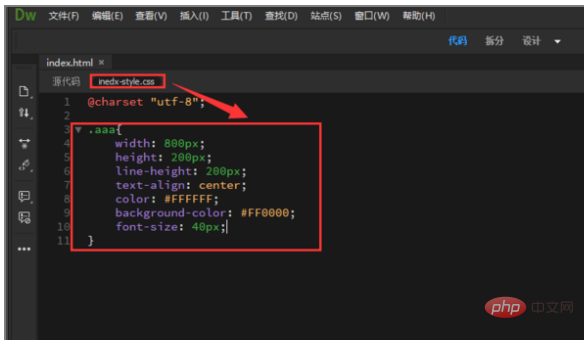
9 W?hlen Sie dann das gerade erstellte CSS-Stylesheet im oberen Tab-Tag aus, schreiben Sie einen Stil in das Stylesheet, nennen Sie ihn [aaa] und speichern Sie das Stylesheet [Tastenkombination Strg+S ] .

10. Kehren Sie dann zur HTML-Bearbeitungsseite zurück, geben Sie die Klasse im div-Tag ein, geben Sie den Namen des gerade geschriebenen Stils ein [aaa] und speichern Sie die Webseite [Tastenkombination Strg+S].

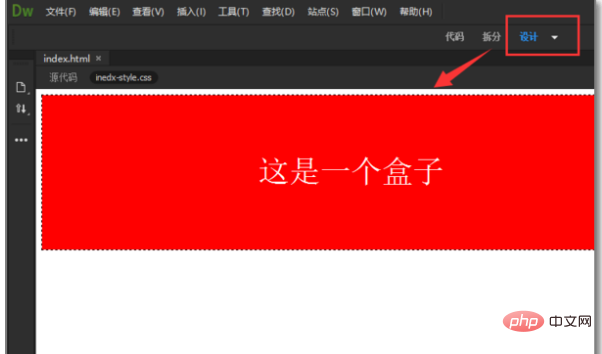
11. Klicken Sie oben auf die Design-Schaltfl?che, um den Echtzeiteffekt zu sehen.

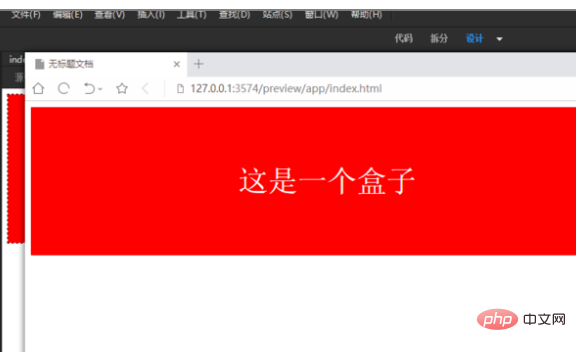
12. Sie k?nnen es auch direkt mit dem Browser ?ffnen, um den tats?chlichen Effekt zu sehen. Beweisen Sie, dass die Verknüpfung unseres CSS mit HTML kein Problem darstellt.

Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Einführung in die Programmierung! !
Das obige ist der detaillierte Inhalt vonSo verknüpfen Sie CSS-Dateien in HTML mit DW. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Hei?e KI -Werkzeuge

Undress AI Tool
Ausziehbilder kostenlos

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem v?llig kostenlosen KI-Gesichtstausch-Tool aus!

Hei?er Artikel

Hei?e Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Hei?e Themen
 Wie man den Rotationseffekt des Elements erreicht
May 23, 2025 pm 11:21 PM
Wie man den Rotationseffekt des Elements erreicht
May 23, 2025 pm 11:21 PM
Verwenden Sie JavaScript mit dem Transformattribut von CSS3, um den Rotationseffekt eines Elements zu erreichen. 1. Verwenden Sie die Rotate () -Funktion der Transformation, um den Drehwinkel einzustellen. 2. Dynamische Rotation durch RequestAnimationFrame erkennen. 3.. Erw?gen Sie, DOM -Operationen zu reduzieren oder CSS -Animationen bei der Optimierung der Leistung zu verwenden. 4. Sicherstellen Sie die Browserkompatibilit?t und fügen Sie Pr?fixe hinzu. 5. Die interaktive Steuerung der Benutzer wird durch Maus- oder Berührereignisse erreicht.
 Wie benutze ich die neuen semantischen Tags (z. B. Abschnitt, Artikel) in HTML5?
May 23, 2025 pm 11:36 PM
Wie benutze ich die neuen semantischen Tags (z. B. Abschnitt, Artikel) in HTML5?
May 23, 2025 pm 11:36 PM
Der Grund, warum wir semantische Tags verwenden, ist, dass sie die SEO verbessern, die Zug?nglichkeit verbessern und die Wartbarkeit der Code verbessern. 1. Einbeziehung von Titeln, wenn Sie sie verwenden, um Missbrauch zu vermeiden. 2. Verwenden Sie eigenst?ndige Inhaltsbl?cke, die für Blogs oder Nachrichten geeignet sind. 3. Achten Sie auf das Nist und die SEO von Tags und stapeln Sie Tags für SEO nicht.
 Wie kann ich das CSS mit React einbeziehen?
May 26, 2025 am 12:01 AM
Wie kann ich das CSS mit React einbeziehen?
May 26, 2025 am 12:01 AM
Es gibt fünf M?glichkeiten, CSS in React einzubeziehen: 1. Verwenden Sie Inline -Stile, die einfach, aber nicht für die Wiederverwendung und Wartung f?rderlich sind. 2. Verwenden Sie CSS -Dateien, die durch den Import implementiert werden, die der Organisation f?rderlich sind, aber zu Konflikten führen k?nnen. 3.. Verwenden Sie CSSModules, um globale Konflikte zu vermeiden, aber eine Konfiguration erfordern. 4. Verwenden Sie StyledComponents, um Stile mit JavaScript dynamisch zu generieren, jedoch abh?ngig von Bibliotheken. 5. Verwenden Sie SASS oder weniger, um mehr Funktionen bereitzustellen, aber die Komplexit?t der Konstruktion zu erh?hen.
 Wie kann ich CSS nur auf einige Seiten einbeziehen?
Jun 11, 2025 am 12:01 AM
Wie kann ich CSS nur auf einige Seiten einbeziehen?
Jun 11, 2025 am 12:01 AM
Es gibt drei M?glichkeiten, CSS auf einer bestimmten Seite selektiv aufzunehmen: 1. Inline -CSS, geeignet für Seiten, auf die nicht h?ufig zugegriffen wird oder einzigartige Stile erfordern. 2. Laden Sie externe CSS -Dateien mit JavaScript -Bedingungen, die für Situationen geeignet sind, in denen Flexibilit?t erforderlich ist. 3. Containment auf der Serverseite, geeignet für Szenarien mit serverseitigen Sprachen. Dieser Ansatz kann die Leistung und die Wartbarkeit der Website optimieren, erfordert jedoch ein Gleichgewicht zwischen Modularit?t und Leistung.
 CSS -Einschlussmethoden: Vorschriften, Nachteile und Beispiele
Jun 07, 2025 am 12:03 AM
CSS -Einschlussmethoden: Vorschriften, Nachteile und Beispiele
Jun 07, 2025 am 12:03 AM
Thedifferentmethodsforincludingcssinawebpageareinline, interne und externalcs.1) Inlinecss: EasyToImplementButleadstounMaintainableCode.2) Internalcs: mehr organisierte thaninlineButcanclutterhtml.3) Externalcs: BESTFORGARGERPRO
 HTML, CSS und JavaScript: Wie sie zusammenarbeiten
May 27, 2025 am 12:05 AM
HTML, CSS und JavaScript: Wie sie zusammenarbeiten
May 27, 2025 am 12:05 AM
HTML, CSS und JavaScript sind für Struktur-, Stil- und dynamische Funktionen in der Webentwicklung verantwortlich. 1. HTML definiert die Webstruktur, 2. CSS ist für Stil und Layout verantwortlich. JavaScript bietet dynamische Interaktion und Funktionen.
 Best Practices für die Einbeziehung von CSS in Ihre Website
May 24, 2025 am 12:09 AM
Best Practices für die Einbeziehung von CSS in Ihre Website
May 24, 2025 am 12:09 AM
Thebestpracticesforincludingcssinawebsiteare: 1) useExternalcssforseParationOfContentandSeTpesentation, Wiederverwendbarkeit und Bachingbenefits.2) Betrachten Sie die Ausführung von CSSSPRECESSORSORSORSORSORTHELITE.3) optimisePerformancewithcescessorslikesasor
 Wie man mit CSS und Fallempfindlichkeit umgeht
May 25, 2025 am 12:02 AM
Wie man mit CSS und Fallempfindlichkeit umgeht
May 25, 2025 am 12:02 AM
CsSmostlycase-unempfindlich, ButselektorsandcustomPropertiesArecase-sensitive.1) useconsistentcasingconventions.2) Anbieterlikestylelint






