Insgesamt10000 bezogener Inhalt gefunden

HTML5 -Vorlage: Ein Basisstarter HTML -Boilerplate für jedes Projekt
Artikeleinführung:Erstellen Sie Ihre eigene HTML5 -Vorlage: eine kurze Anleitung
In diesem Artikel wird Sie über die Erstellung Ihrer eigenen HTML5 -Vorlage führen. Wir werden Schritt für Schritt die Schlüsselelemente der HTML -Basisvorlage erl?utern und schlie?lich eine einfache Vorlage bereitstellen, die Sie verwenden und weiter erstellen k?nnen.
Nach dem Lesen dieses Artikels haben Sie eine eigene HTML5 -Vorlage. Wenn Sie jetzt den HTML -Vorlagencode erhalten m?chten, lesen Sie diesen Artikel sp?ter, hier ist unsere letzte HTML5 -Vorlage.
Schlüsselpunkte
HTML5 -Vorlagen als wiederverwendbare Vorlagen enthalten die erforderlichen HTML -Elemente und vermeiden Sie das Schreiben von wiederholtem Code zu Beginn jedes Projekts.
Eine grundlegende HTML5 -Vorlage sollte Dokumenttypdeklarationen, Elemente mit Sprachattributen und übergebene Zeichen enthalten
2025-02-08
Kommentar 0
737



yii2 admin beendet mit verwendet
Artikeleinführung:YII2 Adminlte ist eine Backend -Management -Systemvorlage, die auf der Vorlage von YII2 Framework und Adminlte Management basiert. Es bietet eine Fülle von Steuerelementen und Funktionen, mit denen Entwickler schnell leistungsstarke Backend -Management -Systeme aufbauen k?nnen. Installation und Verwendung: Installation über Komponist: Komponist ben?tigt Kartik-V/Yii2-Adminlte, um das Adminlte-Modul in config/web.php zu konfigurieren
2025-04-18
Kommentar 0
384
Thinphp Linux下 umschreiben
Artikeleinführung:Unter Thinphp Linux gibt es zwei Eing?nge, die neu geschrieben werden müssen. Die Eing?nge index.php und admin.phpindex.php wurden mit der offiziellen Methode {code...} gel?st und die Zugriffsadresse index.php ist unter http://xxxx/ versteckt. login/login. Verfügbar, wenn die Rezeption normal auf das Backend admin.php zugreift, Zugriff auf ...
2016-09-27
Kommentar 0
1043
Nginx – Thinphp Linux umschreiben
Artikeleinführung:Unter Thinphp Linux gibt es zwei Eing?nge, die neu geschrieben werden müssen. Die Eing?nge index.php und admin.phpindex.php wurden mit der offiziellen Methode {code...} gel?st und die Zugriffsadresse index.php ist unter http://xxxx/ versteckt. login/login. Verfügbar, wenn die Rezeption normal auf das Backend admin.php zugreift, Zugriff auf ...
2016-09-22
Kommentar 0
1502

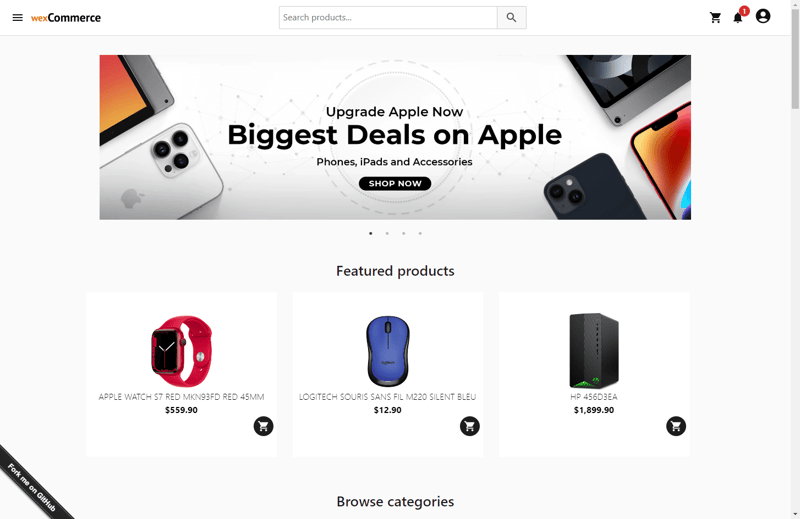
wexCommerce – Minimalistische und leistungsstarke Open-Source-E-Commerce-Plattform
Artikeleinführung:Als Entwickler m?chte ich nicht durch eine Shopify-Vorlage eingeschr?nkt werden, m?chte aber auch nicht deren Storefront-API mit einer benutzerdefinierten App verwenden. Ich m?chte eine vollst?ndig anpassbare L?sung in der Hand haben, die ich nach meinen Wünschen anpassen kann. Von UI/UX, Backend und Devops. Also,
2024-10-28
Kommentar 0
576

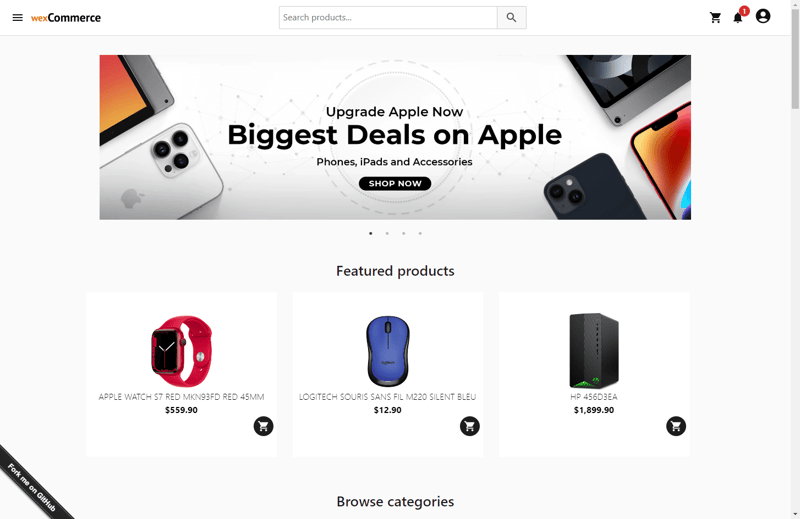
E-Commerce mit Next.js aufbauen
Artikeleinführung:Als Entwickler m?chte ich nicht durch eine Shopify-Vorlage eingeschr?nkt werden, m?chte aber auch nicht deren Storefront-API mit einer benutzerdefinierten App verwenden. Ich m?chte eine vollst?ndig anpassbare L?sung in der Hand haben, die ich nach meinen Wünschen anpassen kann. Von ui/ux, db, backend, api, authe
2024-10-19
Kommentar 0
1029

Erstellen von wiederverwendbaren Inhaltsstrukturen mit HTML5 -Vorlagen -Tag
Artikeleinführung:HTML5 -Tags werden verwendet, um wiederverwendbare faule Inhaltsstrukturen zu erstellen. Die spezifischen Schritte sind: 1. Definieren Sie die Vorlage; 2. Erhalten und klonen Sie den Vorlageninhalt über JavaScript; 3. Setzen Sie den Kloninhalt in die Seite ein. Zu den Funktionen geh?ren Standardeinsicht, die Unterstützung für alle HTML und erfordern JS -Operationen. Es ist für Szenarien wie Komponentenstruktur, dynamische Belastung und Vorspannungsressourcen geeignet. Die Skripte und Stile in der Vorlage müssen speziell verarbeitet werden und k?nnen nicht in bestimmten Tags verschachtelt werden.
2025-07-06
Kommentar 0
926

10 JavaScript- und JQuery -Vorlagen Motoren
Artikeleinführung:Zehn JavaScript- und JQuery -Template -Motoren, die es wert sind, gelernt zu werden
Eine Vorlage ist eine funktionale Spezifikation, die Ausgabesprachzeichenfolgen (Zeichenfolgen oder AST -Formulare) aus einem Datenpaket unter Verwendung von Syntax ?hnlich den Ausgabergebnissen generiert. Heute haben wir zehn JavaScript- und JQuery -Template -Motoren zusammengestellt, an denen Sie interessiert sind.
Verwandte Lesungen:
10 JQuery Layout -Tutorials
Sublime2 gegen Notizblock
10 zuf?llige HTML5 -Netzwerk -Tools und Ressourcen
Nano - JQuery Template Engine
Die einfachste JQuery Template Engine, perfekt für JSON -Parsen.
Quellcode und Demo 2. "Vorlage" Bindung
2025-02-27
Kommentar 0
444

Arbeiten mit wiederverwendbaren Inhaltsfragmenten mithilfe des HTML -Vorlagen -Tags
Artikeleinführung:Tags sind ein Tag, das von HTML5 eingeführt wird, um wiederverwendbare Inhaltsfragmente zu definieren. Sie werden nicht sofort gerendert, k?nnen aber durch JavaScript dynamisch eingefügt werden. Der Nutzungsprozess umfasst: 1. Definieren der Vorlage; 2. Klonen des Inhalts; 3.. Einfügen des Dom. Holen Sie sich beispielsweise die Vorlage über document.getElementById, rufen Sie Clonenode (True) auf und fügen Sie die Seite ein. Beim dynamischen Füllen der Daten kann die Inhaltsbindung durch Betrieb der geklonten DOM -Elemente erreicht werden, die zum Erstellen von Produktlisten, Benutzerkarten und anderen Komponenten geeignet sind. Achten Sie bei der Verwendung nicht direkt auf Vorlagenelemente, vermeiden Sie ID-Konflikte, verarbeiten Sie Stilbereiche und erstellen Sie auch Einkapselungskomponenten mit Webcomponenten.
2025-07-11
Kommentar 0
946

Wie implementieren Sie Push -Benachrichtigungen in HTML5?
Artikeleinführung:Ja, HTML5 -Websites k?nnen Push -Benachrichtigungen über moderne Webapi implementieren, müssen jedoch eine Zusammenarbeit von JavaScript, Dienstangestellten und Backend -Servern erfordern. Die spezifischen Schritte lauten wie folgt: 1. überprüfen Sie den Status der Browser -Unterstützung und stellen Sie sicher, dass ein Servicearbeiter und Pushmanager vorhanden sind. 2. Registrieren Sie einen Servicearbeiter, um Push -Events zu verwalten. 3.. Benutzerberechtigte durch Benachrichtigung anfordern. RequestPermission (); V. 5. Nach der Benutzerautorisierung verwenden Sie die PushManager.Subscribe -Methode, um den Push -Dienst zu abonnieren und Abonnementinformationen an das Backend zu senden. 6. On-Service
2025-07-10
Kommentar 0
787

Was sind die Best Practices für eine moderne HTML5 -Anwendung?
Artikeleinführung:Zu den Kernsicherheitsma?nahmen für die Entwicklung moderner HTML5 -Anwendungen geh?ren: 1. Eingangsüberprüfung und Ausgangscodierung, um Injektionsangriffe zu verhindern; 2. Verwenden Sie HTTPS und setzen Sie Sicherheitsreaktionsüberschriften; 3. kontrollieren Berechtigungen und vermeiden Sie überm??iges Vertrauen in Kunden; 4. überprüfen Sie regelm??ig Abh?ngigkeiten von Drittanbietern. Zun?chst wird die überprüfung der Whitelist bei allen Benutzereingaben durchgeführt, und es werden sichere Codierungsmethoden (z. B. TextContent anstelle von InnerHTML) verwendet, um die Ausgabe zu verhindern. Zweitens aktivieren Sie die verschlüsselte übertragung von HTTPS und konfigurieren Sie Sicherheitsheaderinformationen wie CSP, X-In-In-In-Intensivstationen, X-Frame-Optionen und HSTs; Drittens muss die sensible Logik im Backend zweimal verifiziert werden, und das Token sollte httpon passieren
2025-06-25
Kommentar 0
402

Wie bietet der Eingabe type = 'E-Mail' die clientseitige Validierung?
Artikeleinführung:Stellen Sie die Kundenüberprüfung vor und verlassen Sie sich auf die integrierte Browserfunktion, um das Postfachformat zu überprüfen. 1. Bei Verwendung von Type = "E -Mail" übereinstimmt der Browser automatisch den regul?ren Ausdrücken, um sicherzustellen, dass die Eingabe @- und rechtliche Domain -Namensformate enth?lt, wie z. B. user@example.com legal, user@ oder UseSexample.com ist illegal. 2. Die überprüfung wird vor der übermittlung des Formulars ausgeführt, und die Anfrage wird nicht an den Server gesendet, aber es wirkt sich nur in modernen Browsern in Kraft, die HTML5 unterstützen. A. 4.. Es wird empfohlen, dass das Backend die E -Mail -Adresse noch überprüfen muss. Die Front-End-überprüfung ist nur ein Hilfsmittel. Gleichzeitig sollten die überprüfungslinien unter verschiedenen Browsern getestet werden.
2025-06-27
Kommentar 0
662

Was ist das HTML -Template -Tag?
Artikeleinführung:Tags sind Container, die in HTML5 verwendet werden, um faule Inhalte zu speichern. Sie werden nicht direkt gerendert, wenn die Seite geladen ist, kann aber dynamisch extrahiert und über JavaScript verwendet werden. Es ist für Szenen geeignet, in denen die gleiche Struktur wiederholt erstellt werden muss, z. B. Listen, Karten oder Pop-ups. 1. Die UI -Komponentenstruktur kann vordefiniert werden, um die Effizienz der Komponentenentwicklung zu verbessern. 2. Reduzieren Sie die von JS verwendete Code, um HTML zu splei?en, um die Wartbarkeit zu verbessern. 3. Verbesserung der Seitenleistung, da die Vorlage am Anfang nicht an Rendering beteiligt ist. Zu den zu verwendenden Schritten geh?ren: Definieren Sie die Template -Struktur in HTML, erhalten und klonen Sie ihre Inhalte in JavaScript und fügen Sie die DOM nach der ?nderung ein. Zu den Anmerkungen geh?ren: Nur wirksam in modernen Browsern, vermeiden Sie direkt, Skripte oder Stile einzubetten, und es wird empfohlen, Klassennamen oder IDs für den Betrieb in komplexen Strukturen hinzuzufügen.
2025-07-07
Kommentar 0
862

Dave der Taucher: Wie man Spinnenkrabben f?ngt
Artikeleinführung:In Dave The Diver gibt es einige Kreaturen, die nicht leicht zu fangen sind. Oder lebendig fangen. Die Seespinne ist eine dieser Arten, und es scheint, dass die einzige M?glichkeit, diese Krebstiere wieder an Land zu bringen, darin besteht, sie brutal zu vernichten
2025-01-10
Kommentar 0
777