Insgesamt10000 bezogener Inhalt gefunden

Wie man Bootstrap Layout layer
Artikeleinführung:Um Bootstrap zum Layout einer Website zu verwenden, müssen Sie ein Netzsystem verwenden, um die Seite in Container, Zeilen und Spalten zu unterteilen. Fügen Sie zuerst den Container hinzu, fügen Sie dann die Zeilen hinzu, fügen Sie die Spalten in der Zeile hinzu und fügen Sie schlie?lich den Inhalt in der Spalte hinzu. Die Responsive -Layout -Funktion von Bootstrap passt das Layout automatisch anhand von Haltepunkten (XS, SM, MD, LG, XL) an. Unter Verwendung von Responsive -Klassen k?nnen verschiedene Layouts unter verschiedenen Bildschirmgr??en erreicht werden.
2025-04-07
Kommentar 0
404

30 JQuery Responsive Layout -Plugins
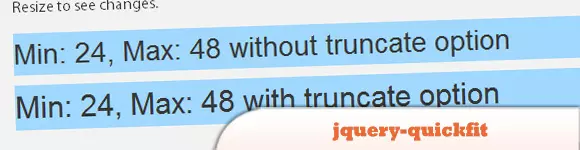
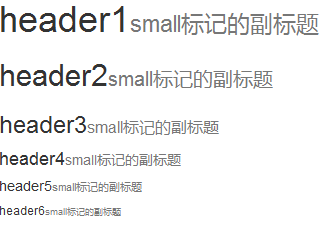
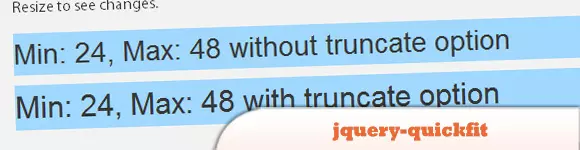
Artikeleinführung:In diesem Artikel werden 30 hilfreiche JQuery Responsive Layout-Plugins für Webdesigner untersucht, die adaptive, mobilfreundliche Websites erstellen. Diese Plugins bieten verschiedene Funktionen, einschlie?lich dynamischer Layouts, Bild?nderung, Karussells und Inhalts -Scrollen, SEHR
2025-02-28
Kommentar 0
770

Bootstrap Deep Dive: Responsive Design & Advanced Layout -Techniken
Artikeleinführung:Bootstrap implementiert reaktionsschnelles Design durch Grid -Systeme und Medienabfragen, wodurch die Website an verschiedene Ger?te angepasst wird. 1. Verwenden Sie eine vordefinierte Klasse (z. B. Col-SM-6), um die S?ulenbreite zu definieren. 2. Das Gittersystem basiert auf 12 Spalten, und es ist erforderlich zu beachten, dass die Summe 12. 3 nicht überschreitet. Verwenden Sie Breakpoints (wie SM, MD, LG), um das Layout unter verschiedenen Bildschirmgr??en zu definieren.
2025-04-10
Kommentar 0
1071








Wie kann ich das reaktionsschnelle Layout von Bootstrap -Listen implementieren?
Artikeleinführung:Verstehen Sie das Grid -System von Bootstrap und verwenden Sie Spaltenklassen flexibel, um das Layout von Listenelementen unter verschiedenen Bildschirmgr??en zu steuern. Verwenden Sie Col-MD-4, COL-SM-6 und andere Klassen, um die Anzahl der Spalten des Listenelements unter einer bestimmten Bildschirmgr??e festzulegen, um reaktionsschnelle Effekte zu erzielen. In Situationen, in denen die Listenelemente viele Inhalte haben oder das Layout komplex ist, verwenden Sie CSS -Stile oder Medienabfragen, um eine feine Steuerung zu erhalten, um sicherzustellen, dass die Seite klar angezeigt wird. Nutzen Sie die Responsive-Werkzeugklassen von Bootstrap, wie D-None D-MD-Block, voll aus, um das Display und das Verstecken von Elementen unter verschiedenen Bildschirmgr??en zu steuern, und verbessern Sie die Layout-Flexibilit?t.
2025-04-07
Kommentar 0
1060


Wie erstelle ich ein 5-Spalten-Layout in Bootstrap 4?
Artikeleinführung:So erstellen Sie ein Bootstrap-Layout mit 4 und 5 Spalten. Das Erstellen eines 5-Spalten-Layouts in Bootstrap kann eine Herausforderung sein, ist aber mit ein paar einfachen Schritten m?glich.
2024-10-26
Kommentar 0
866