Insgesamt10000 bezogener Inhalt gefunden

UX/UI-Gesetze, die jeder Frontend-Entwickler kennen sollte
Artikeleinführung:Als Frontend-Entwickler geht unsere Rolle über das Schreiben von effizientem Code hinaus – wir sind auch für die Gestaltung von Benutzeroberfl?chen verantwortlich, die für Benutzer intuitiv und ansprechend sind. Das Verst?ndnis der grundlegenden Gesetze von UX/UI erm?glicht es uns, bessere Designentscheidungen zu treffen
2024-12-27
Kommentar 0
592

QuickUI: Leichtes Frontend-Framework
Artikeleinführung:GitHub
(Früher bekannt als PDQuickUI, ab Version 0.6.0 in QuickUI umbenannt)
QuickUI ist ein von PDRenderKit abgeleitetes Front-End-Rendering-Framework, das sich auf die Verbesserung der Front-End-Framework-Funktionen konzentriert.
Durch die Integration eines virtuellen DOM wird es neu geschrieben
2024-12-26
Kommentar 0
583

Erstellen Sie eine Leseliste mit Sufle
Artikeleinführung:Sufle: Ein aufstrebender Stern in der Frontend -Framework -Landschaft
Sufle hat schnell an Popularit?t gewonnen und den Status eines "nur einem anderen Frontend -Framework" übertroffen. Die Auszeichnungen umfassen "Durchbruch des Jahres" (Bundesstaat JS 2019), Top
2025-02-09
Kommentar 0
1110

Installieren Sie die lokale Paketregistrierung von ?react.js' in Ihrem Projekt
Artikeleinführung:Wenn Sie eine Micro-Frontend-Architektur für Ihr React-Projekt verfolgen. Sie h?tten Ihre UI-Komponenten in einem anderen Repo aufbewahrt. (z. B. UI-Elemente).
Wenn Sie dieses Micro-Frontend-Repo in Ihrem übergeordneten Repo installieren m?chten. Befolgen Sie dann diese Schritte
2024-12-16
Kommentar 0
468

Entdecken Sie Astro: Das leistungsstarke Frontend-Framework
Artikeleinführung:Die Webentwicklung hat in den letzten Jahren mit dem Aufkommen von Frameworks, die Geschwindigkeit, Einfachheit und optimale Benutzererfahrung bieten sollen, eine echte Revolution erlebt. Unter ihnen sticht Astro als innovative L?sung für die Erstellung hervor
2024-11-19
Kommentar 0
333

Integration von APIs in Frontend Framework JQuery
Artikeleinführung:Erstellen eines dynamischen Einkaufswagens mit JQuery und einer Spring Boot Rest -API
Moderne Web-Apps erfordern eine nahtlose Kommunikation mit Frontend-Backend. In diesem Tutorial wird gezeigt
2025-01-28
Kommentar 0
497

Vue.js verstehen: vor allem ein Frontend -Framework
Artikeleinführung:Vue.js ist ein progressives JavaScript -Framework, das von Ihnen Yuxi im Jahr 2014 ver?ffentlicht wurde, um eine Benutzeroberfl?che zu erstellen. Zu den Kernvorteilen geh?ren: 1. Responsive Datenbindung, automatische Aktualisierungsansicht von Daten?nderungen; 2. Komponentenentwicklung kann die Benutzeroberfl?che in unabh?ngige und wiederverwendbare Komponenten aufgeteilt werden.
2025-04-17
Kommentar 0
1208

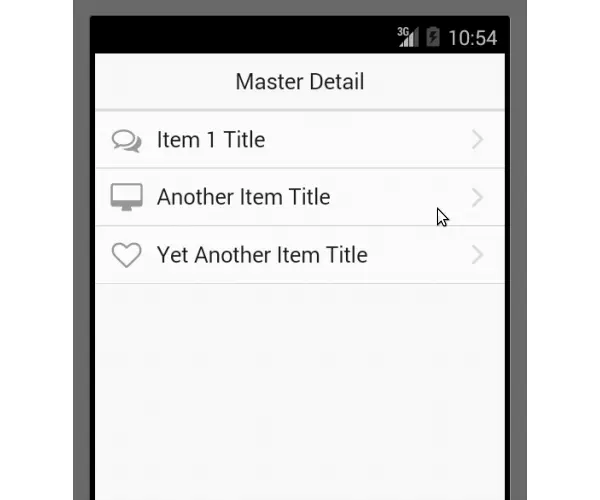
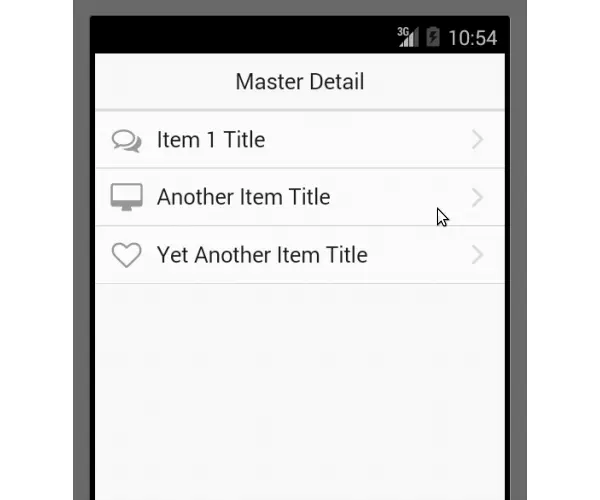
Ist Onsen UI die Antwort auf die Cordova UI -Entwicklung?
Artikeleinführung:Onsen UI: Ein JavaScript/CSS -Framework für die Entwicklung mobiler Apps
Onsen UI ist ein leistungsstarkes JavaScript- und CSS-Framework zum Erstellen von plattformübergreifenden mobilen Apps mithilfe von HTML5, PhoneGap und Cordova. Der Fokus auf native Leistung, Benutzererfahrung, RE
2025-02-20
Kommentar 0
893

Reisetagebuch-Web-App
Artikeleinführung:Projekt: Web-App für Reisetagebuch und interaktive Karte
Aufgabe: UI-Design und Prototyp (Figma), Frontend-Entwickler
Sprachen: HTML, CSS, JavaScript
?ffentliche API: Leaflet, MapTiler
2024-11-05
Kommentar 0
481

So erstellen Sie eine SaaS-Anwendung mit mehreren Mietern mit Next.js (Frontend Integration)
Artikeleinführung:Dieser Artikel zeigt die Frontend -Integration mit einem Backend, das durch die Genehmigung gesichert ist und eine funktionale edtech SaaS -Anwendung unter Verwendung von Next.js. erstellt. Die Frontend erfasst Benutzerberechtigungen zur Steuerung der UI-Sichtbarkeit und stellt sicher, dass API-Anfragen die Rollenbasis einhalten
2025-04-11
Kommentar 0
774


Schnelles Ruby on Rails-Frontend mit Tailwind als klassenloses CSS-Framework
Artikeleinführung:Dieser Artikel ist den vorherigen Artikeln dieser Serie sehr ?hnlich, aber dieses Mal werden wir das Tailwind-Framework als klassenloses CSS-Framework verwenden. Die Zeit bis zum Erstellen eines neuen Rails-Anwendungsbefehls ?railsserve“ wird verwendet, um die Gesamtzeit der Befehlsausführung anzuzeigen. Das folgende Beispiel dauerte 47 Sekunden. $rails-vRails8.0.0$timerailsnewclassless-css-tailwind...real0m47.500suser0m33.052ssys0m4.249sRails8 basiert auf seiner ?NoBuild“-Philosophie und verwendet standardm??ig Propshaft als Ressourcen-Pipeline-Bibliothek und Importmap als JavaScript
2025-01-15
Kommentar 0
623


Schnelles Ruby on Rails-Frontend mit CSS-Zero als klassenloses CSS-Framework
Artikeleinführung:Dieser Artikel ist dem vorherigen Artikel dieser Serie sehr ?hnlich, aber dieses Mal werden wir das Tailwind-Framework als klassenloses CSS-Framework verwenden. Der Artikel ist inspiriert vom Artikel ?Classless CSS based on Tailwind“.
Erstellen Sie eine neue Rails-App
Die Zeit, bevor Rails den Befehl ausführt, wird verwendet, um die Gesamtzeit der Befehlsausführung anzuzeigen. Das folgende Beispiel dauerte 47 Sekunden.
$ Schienen -v
Schienen 8.0.0
$ time verbreitet neuen klassenlosen CSS-Rückenwind
...
echte 0:47,500 Minuten
Benutzer 0m33.052s
2025-01-19
Kommentar 0
1206

überwachen Sie Server mit Telegram
Artikeleinführung:Das neue Framework für Telegram, das wir entwickeln, hat bereits seine ersten nutzbaren Nachkommen hervorgebracht.
Ich habe das Framework verwendet, um den HostWatchBot-Chatbot auf Telegram zu erstellen, der es mir erm?glicht, meine Server zu überwachen, d. h. er adressiert bereits m
2024-10-23
Kommentar 0
439

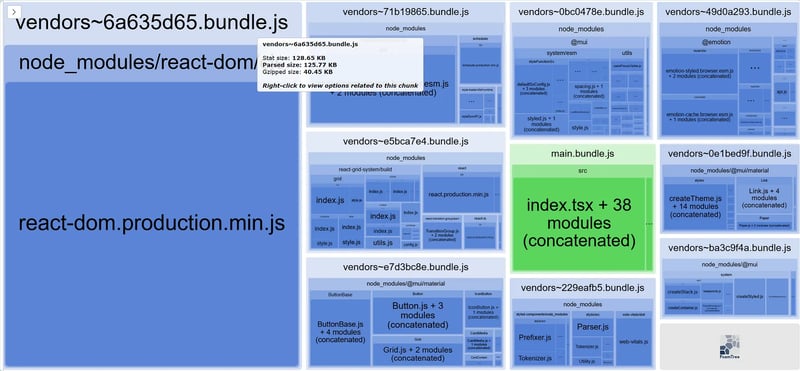
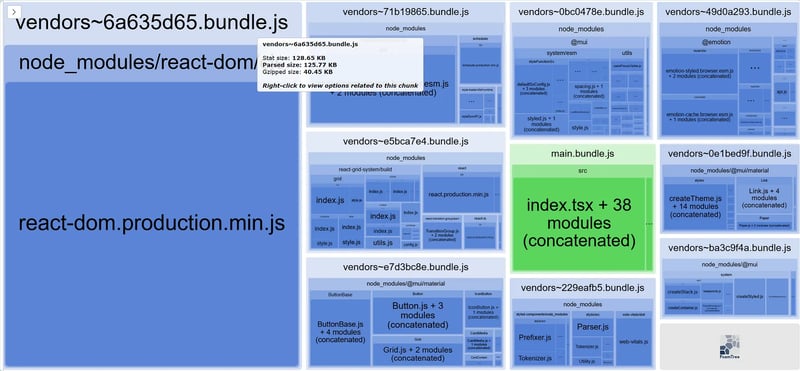
Schnelle Optimierung Ihrer ReactJS-Anwendung hinsichtlich Leistung und Gr??e
Artikeleinführung:React wird in gro?em Umfang für Frontend-intensive Anwendungen eingesetzt und bietet einzigartige M?glichkeiten zur Leistungs- und Gr??enoptimierung. Die Verbesserung beider wird einen erheblichen messbaren Einfluss auf die Gr??e des React-Paketpakets haben. Je kleiner die Bündelgr??e, d. h
2024-12-10
Kommentar 0
850

Optimierer für Ihre Projektsicherheits- und Leistungsprobleme
Artikeleinführung:Kürzlich habe ich an einem Projekt gearbeitet, das die folgenden Aufgaben erledigt, wenn Sie ein Frontend-Projekt entwickeln und Ihre Sicherheits- oder Leistungsprobleme optimieren und analysieren m?chten.
CLI-Argumentanalyse,
Leistung aufbauen und messen,
Analysieren Sie die h Ihres Projekts
2025-01-01
Kommentar 0
405

Wird JavaFX auf OpenJDK unterstützt?
Artikeleinführung:Kann JavaFX auf OpenJDK ausgeführt werden? Erkundung von Support und VertriebJavaFX bietet ein modernes UI-Framework für Java-Anwendungen und dessen Integration in...
2024-11-19
Kommentar 0
534

Neue Tools für plattformübergreifende Entwicklung & Sencha extjs5
Artikeleinführung:Sencha Extjs 5: Ein modernes JavaScript -UI -Framework für Web- und Hybrid -Apps
Sencha Extjs 5 stellt einen signifikanten Fortschritt in JavaScript UI -Frameworks dar und bietet moderne Verbesserungen für das Aufbau von Web- und Hybridanwendungen. Diese Ver?ffentlichung rationalisiert
2025-02-20
Kommentar 0
433