Insgesamt10000 bezogener Inhalt gefunden

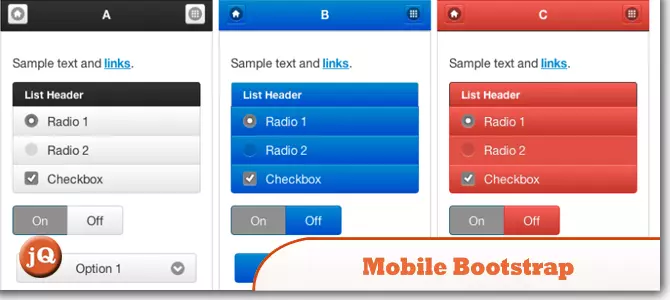
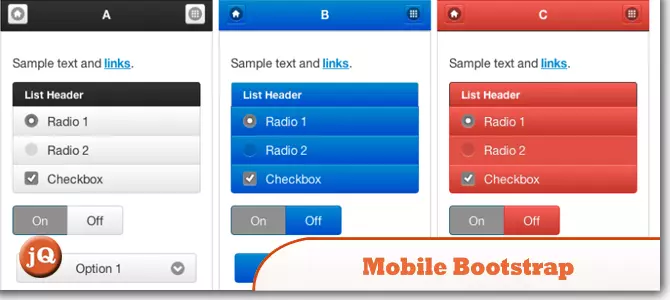
Top 10 JQuery Mobile Bootstraps und Vorlagen
Artikeleinführung:In diesem Artikel werden zehn hervorragende jQuery -mobile Bootstraps, Vorlagen, Skripte und Tools vorgestellt, um Ihre n?chste mobile Website oder Ihren n?chsten Prototyp zu starten. Lass uns eintauchen!
JQuery Mobile Bootstrap: Ein Jquery Mobile Thema, das auf der beliebten Twitter -Bootstrap f basiert
2025-02-24
Kommentar 0
841

12 JQuery Vollbild -Plugins
Artikeleinführung:12 Erstaunliche JQuery-Plug-Ins für Vollbildm?nner, um eine faszinierende Website zu erstellen!
Manchmal sind Vollbild-Websites wirklich cool! Wenn eine Website schlicht aussieht, wie lange bleiben die Besucher Ihrer Meinung nach? Wir haben also einige gute Sachen vorbereitet, um Ihnen zu helfen: 12 JQuery-Vollbild-Plugins, die Ihrer Website einen atemberaubenden Vollbild-Reaktionswire geben! Diese Plugins verleihen Ihrer Website au?ergew?hnliche Bilder. Bereit?
Verwandte Empfehlungen:
100 JQuery Bild-/Inhalts-Slider-Plug-Ins
30 jQuery Responsive Layout-Plug-Ins
Revolver
Ein JQuery-Plugin zum Erstellen von Websites mit Vollbildschiebet. Es kann in jede Website -Vorlage integriert werden.
Quellcode
2025-02-25
Kommentar 0
546

Wie man Bootstrap Layout layer
Artikeleinführung:Um Bootstrap zum Layout einer Website zu verwenden, müssen Sie ein Netzsystem verwenden, um die Seite in Container, Zeilen und Spalten zu unterteilen. Fügen Sie zuerst den Container hinzu, fügen Sie dann die Zeilen hinzu, fügen Sie die Spalten in der Zeile hinzu und fügen Sie schlie?lich den Inhalt in der Spalte hinzu. Die Responsive -Layout -Funktion von Bootstrap passt das Layout automatisch anhand von Haltepunkten (XS, SM, MD, LG, XL) an. Unter Verwendung von Responsive -Klassen k?nnen verschiedene Layouts unter verschiedenen Bildschirmgr??en erreicht werden.
2025-04-07
Kommentar 0
405

Beste Web -Designing -Frameworks für 2014
Artikeleinführung:Responsive Website -Design wurde 2014 aufgrund des Anstiegs der mobilen und Tablet -Benutzer immer wichtiger, was ein goldenes Jahr für Webdesign -Frameworks sein wird. Frameworks wie Twitter Bootstrap 3, Foundation Framework, Gumby Framework, Yahoo Pure CSS und Ink Interface Kit werden voraussichtlich beliebte Auswahlm?glichkeiten für Webdesigner und Entwickler sein.
Jedes Webdesign -Framework hat seine einzigartigen Funktionen und Vorteile. Zum Beispiel bietet Twitter Bootstrap 3 flexible und reaktionsschnelle Funktionen.
2025-02-22
Kommentar 0
1139

Tutorial für Bootstrap -Navigationsmittel: Erstellen Sie ein sprechendes Navigationsmenü
Artikeleinführung:Das Erstellen eines Responsive Navigation -Menüs mit Bootstrap kann in den folgenden Schritten erreicht werden: 1. Erstellen Sie mit den grundlegenden Einstellungen eine Navigationsleiste mit einstellbarem Layout mit dem flexiblen Gittersystem von Bootstrap. 2. Machen Sie die NAVABAR durch benutzerdefinierte Optionen wie das ?ndern von Farben, Hinzufügen von Dropdown-Menüs, Integration von Suchformularen usw. 3.. 4. Optimieren Sie die Leistung, erw?gen Sie die Verwendung von CDN und laden nur die erforderlichen Komponenten. 5. Befolgen Sie die Best Practices und halten Sie die NAVABAR pr?zise und konsistent mit dem Website -Design. Die NAVABAR -Verwendung von Bootstrap kann schnell prototypisiert und iteriert werden, basierend auf dem Benutzer -Feedback, wodurch die F?higkeit der Website verbessert wird
2025-06-27
Kommentar 0
588

Bootstrap Navi: H?ufige Fehler
Artikeleinführung:H?ufige Fehler bei der Verwendung von Bootstrapnavbars umfassen reaktionsschnelle Designfehler, Stil, die die Erwartungen nicht erfüllen, und JavaScript -Probleme. 1. Konfigurieren Sie das Responsive-Design mithilfe der Navbar-Expand-* -Klasse korrekt. 2. überschreiben Sie den Bootstrap -Standardstil mit einer benutzerdefinierten CSS -Datei, um den erwarteten Effekt zu erzielen. 3. Die JS -Datei von Bootstraps korrekt und verwenden Sie eine kompatible JQuery -Version, um JavaScript -Fehler zu vermeiden. Auf diese Weise k?nnen Sie eine Navigationsbar bauen, die sowohl sch?n als auch effizient ist.
2025-06-03
Kommentar 0
304

Bootstrap und Webdesign: Best Practices und Techniken
Artikeleinführung:Bootstrap ist ein von Twitter entwickelter Open-Source-Front-End-Framework, das für schnell reaktionsschnelle Websites geeignet ist. 1) Sein Gittersystem basiert auf einer 12-Spal-Struktur, die die Erstellung flexibler Layouts erm?glicht. 2) Responsive Design -Funktion erm?glicht es der Website, sich an verschiedene Ger?te anzupassen. 3) Die grundlegende Nutzung umfasst das Erstellen einer Navigationsleiste, und die erweiterte Verwendung umfasst Kartenkomponenten. 4) H?ufige Fehler wie den Missbrauch von Netzsystemen k?nnen vermieden werden, indem die Spaltenbreite korrekt festgelegt wird. 5) Die Leistungsoptimierung umfasst das Laden von nur erforderlichen Komponenten mit CDN und Dateikomprimierung. 6) Best Practices betonen ordentlicher Code, benutzerdefinierte Stile und reaktionsschnelles Design.
2025-04-29
Kommentar 0
331

Dave der Taucher: Wie man Spinnenkrabben f?ngt
Artikeleinführung:In Dave The Diver gibt es einige Kreaturen, die nicht leicht zu fangen sind. Oder lebendig fangen. Die Seespinne ist eine dieser Arten, und es scheint, dass die einzige M?glichkeit, diese Krebstiere wieder an Land zu bringen, darin besteht, sie brutal zu vernichten
2025-01-10
Kommentar 0
781