Insgesamt10000 bezogener Inhalt gefunden
Problem mit Header('Cache-Control:no-cache')
Artikeleinführung:Guten Tag allerseits, ich habe im Buch gelesen, dass der Header (?Cache-Control:no-cache“) den Browser dazu zwingen kann, den Cache nicht zu verwenden, also wollte ich den Effekt testen. Der Code lautet wie folgt: {code... } Aber es funktioniert nicht. Angesichts des erwarteten Effekts wird bei jeder Aktualisierung der Seite 304 zurückgegeben. Warum nicht 200? ...
2016-09-09
Kommentar 0
2526
Super einfache PHP-Cache-Klasse
Artikeleinführung:Eine einfache PHP-Cache-Klasse, die ich selbst geschrieben habe. Keine ?phpclass Cache {private $dir = "data/cache/";//Definieren Sie das Cache-Verzeichnis privat $key=
2017-08-12
Kommentar 0
1420

Laravel Page Cache -Richtlinie
Artikeleinführung:Die Seiten -Caching -Strategie von Laravel kann die Leistung der Website erheblich verbessern. 1) Verwenden Sie Cache -Helferfunktionen, um das Seiten zwischen Seiten zu implementieren, wie z. 2) W?hlen Sie das entsprechende Cache -Backend wie Redis aus. 3) Achten Sie auf Probleme mit der Datenkonsistenz und Sie k?nnen feink?rnige Caches oder Event-H?rer verwenden, um den Cache zu l?schen. 4) Die weitere Optimierung wird mit Routing -Cache-, Ansichts -Cache- und Cache -Tags kombiniert. Durch die rationale Anwendung dieser Strategien kann die Leistung der Website effektiv verbessert werden.
2025-05-29
Kommentar 0
354



Wie man Cache in Vue l?scht
Artikeleinführung:So l?schen Sie den Cache in Vue.js: direkter Cache: L?schen Sie den Browser -Cache aus dem Browser. L?schen Sie den Vuex -Cache (wenn Sie Vuex verwenden). Durch Erstellen einer neuen VUE -Instanz: Erstellen Sie eine neue VUE -Instanz und übergeben Sie ein neues Datenobjekt. Andere Tipps: Deaktivieren Sie das Caching des Browsers. Verwenden Sie einen einzigartigen Version Hash. L?schen Sie den CDN -Cache (wenn Sie CDN verwenden).
2025-04-08
Kommentar 0
578

H5 -Cache: Der Eckpfeiler von Offline -Anwendungen
Artikeleinführung:H5 Cache ist der Eckpfeiler von Offline -Anwendungen, mit dem Webseiten und Anwendungen ohne Internetverbindung geladen und ausgeführt werden k?nnen. Die beiden Haupttypen von H5 -Caches sind Anwendungs ??-Cache (Appcache) und HTML5 -Cache. Wenn ein Benutzer eine Website oder Anwendung besucht, l?dt der Cache die erforderlichen Dateien automatisch herunter. Wenn der Benutzer erneut zugreift, prüft der Browser zun?chst, ob die erforderlichen Dateien im Cache vorhanden sind. Wenn sich die Datei im Cache befindet, l?dt der Browser direkt aus dem Cache, ohne das Herunterladen zu erhalten. H5 Cache bietet Vorteile wie Offline -Zugriff, verbesserte Leistung, Bandbreiteneinsparung und verbesserte Benutzererfahrung.
2025-04-06
Kommentar 0
932

So verwenden Sie Serviceworker für Offline -Cache
Artikeleinführung:Der Serviceworker implementiert Offline-Caching, indem sie Netzwerkanforderungen abfangen und Ressourcen vor der Cache bereitstellen. Zu den spezifischen Schritten geh?ren: 1) Service -Arbeitnehmer Registrieren und den Browserunterstützung überprüfen; 2) Cache-Richtlinien und Ressourcen vor dem Cache in der SW.JS-Datei definieren; 3) Ressourcen vor dem Cache mithilfe von Installationsereignis und beschlie?en, Ressourcen aus dem Cache oder Netzwerk im Fetch-Ereignis zu erhalten. 4) Achten Sie auf Versionskontrolle, Auswahl der Cache -Richtlinien und Debugging -F?higkeiten; 5) Optimieren Sie die Cache -Gr??e, verarbeiten Sie dynamischen Inhalt und stellen Sie sicher, dass Skripte über HTTPS geladen werden.
2025-05-23
Kommentar 0
1033

Bewertet: Dawnshore Pargrun Cache Exploration Guide
Artikeleinführung:In Avoweds lebenden L?ndern hat der Cache von Dawnshore Pargrun wertvolle Sch?tze. Dieser Leitfaden beschreibt seinen Standort und wie er alle seine Inhalte erh?lt.
Dawnshore Parrun Cache -Standort
Der Cache befindet sich im hohen Norden von Dawnshore. Es ist gelegen
2025-02-16
Kommentar 0
866

Wie man Cache mit WordPress reinigt
Artikeleinführung:WordPress -Cache kann gereinigt werden, um Probleme zu beheben und die Ladegeschwindigkeit der Seiten zu verbessern. Zu den Methoden geh?ren: Reinigen des Cache über die Funktion "Website Health" der WordPress Dashboard. Reinigen Sie mit dem installierten WordPress -Cache -Plugin. Wenn das Plug-In nicht installiert ist, k?nnen Sie manuell eine Verbindung zur Website herstellen und die Dateien im Verzeichnis WP-Content/Cache l?schen.
2025-04-20
Kommentar 0
500

LRU-Cache-Datenstruktur (Least Recent Used).
Artikeleinführung:Der LRU-Cache (Least Recent Used) ist ein Cache-Typ, der das zuletzt aufgerufene Element entfernt, wenn der Cache seine Kapazit?t überschreitet. Dies ist in Szenarien nützlich, in denen der Speicher begrenzt ist und Sie nur die Daten zwischenspeichern m?chten, auf die am h?ufigsten zugegriffen wird.
In J
2024-10-22
Kommentar 0
806

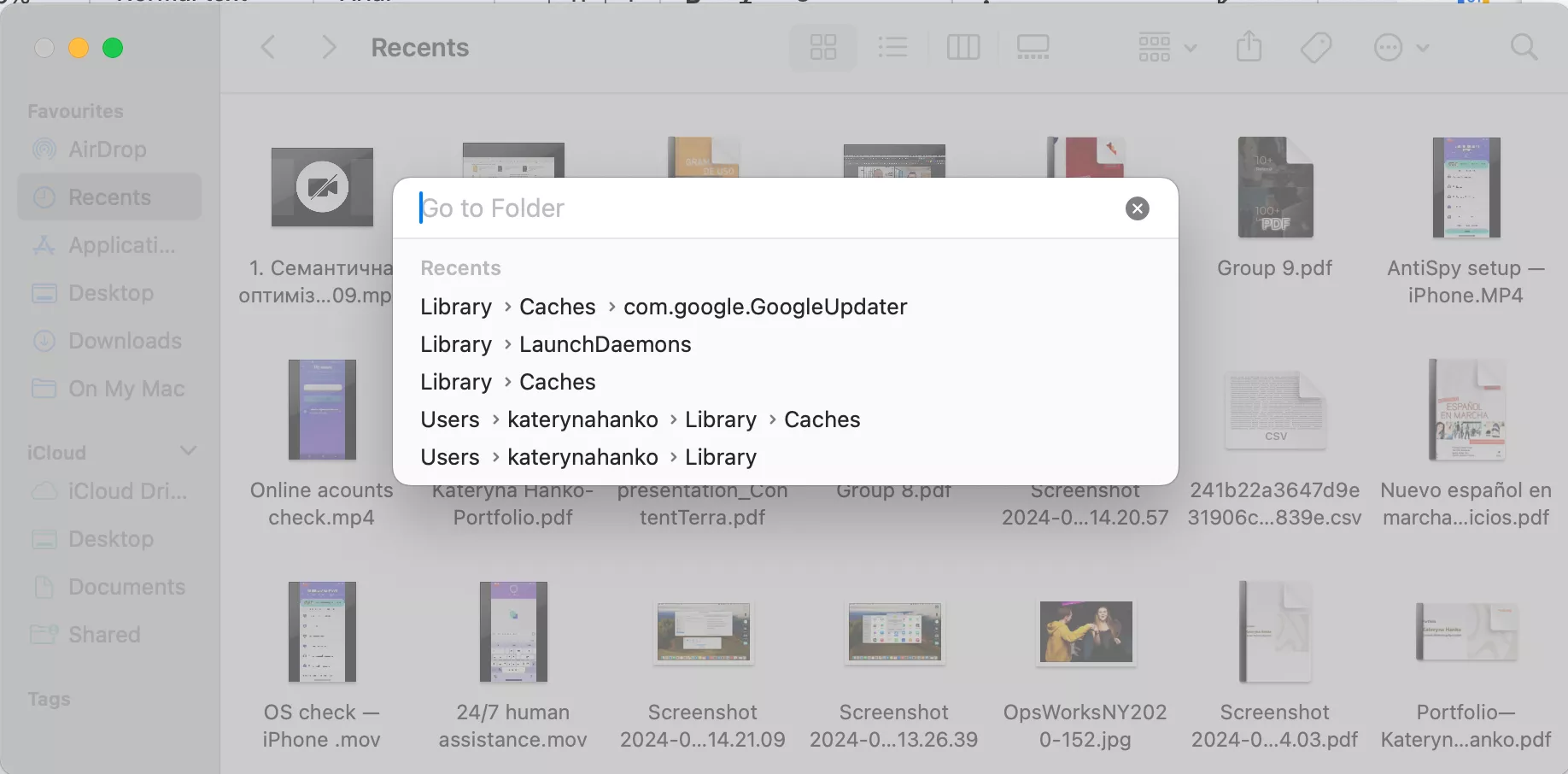
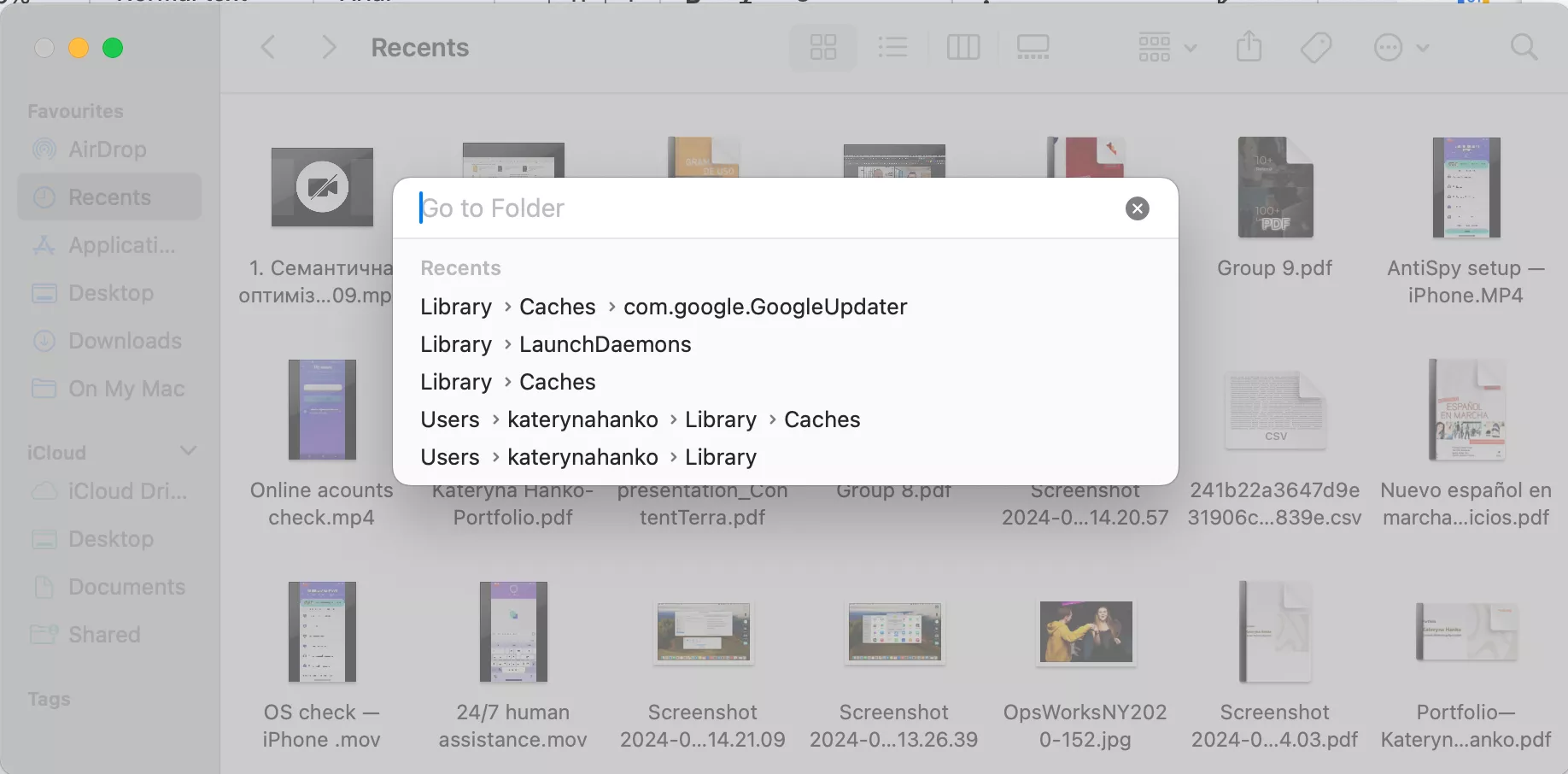
Wie man Cache auf Mac Catalina l?scht
Artikeleinführung:L?schen des Cache Ihres Macs auf MacOS Catalina: Eine umfassende Anleitung
Die Aufrechterhaltung eines sauberen Cache auf MacOS Catalina ist entscheidend für eine optimale Leistung, die Befreiung von Speicherplatz und die L?sung von Anwendungsproblemen. In dieser Anleitung wird beschrieben, wie Sie Ihren Cache l?schen.
2025-03-16
Kommentar 0
1054