Insgesamt10000 bezogener Inhalt gefunden

CSS-Layout
Artikeleinführung:CSS-Layout
2016-08-18
Kommentar 0
1694
CSS-Layout
Artikeleinführung:CSS-Layout
2016-10-11
Kommentar 0
2221

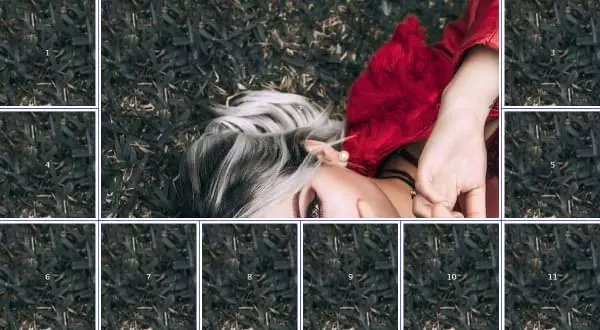
Layout – CSS-Herausforderungen
Artikeleinführung:Den gesamten Code in diesem Beitrag finden Sie im Repo Github.
Sie k?nnen das Bild hier überprüfen:
Feste Navigation – Layout – CodeSandbox
Zweispaltig – Layout – CodeSandbox
Dreispaltig – Layout – CodeSandbox
Heiliger Gral – Layout – CodeSandbox
2024-11-07
Kommentar 0
442

CSS -Layout und Formatierung
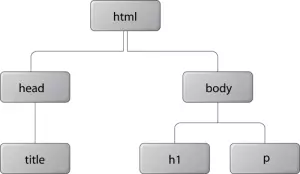
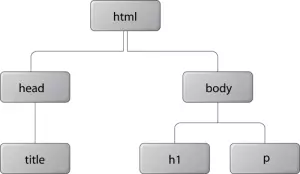
Artikeleinführung:In diesem Dokument wird das CSS-Layout und -Formatierung erl?utert und es mit ?lteren Tabellenbasis kontrastiert. Es verwendet eine vereinfachte Erl?uterung des Dokumentobjektmodells (DOM) und des CSS -Box -Modells, um zu veranschaulichen, wie ein Browser eine Webseite rendert. Der Artikel th
2025-02-25
Kommentar 0
885


Einfach und reaktionsschnell modernes CSS -Gitter -Layout
Artikeleinführung:Kernpunkte
CSS Grid ist ein leistungsstarkes Layout -System, das die Erstellung von Gitterstrukturen in CSS, nicht in HTML, erm?glicht. Die meisten modernen Browser unterstützen es, mit Ausnahme von IE11, das ?ltere Versionen unterstützt.
Dieser Artikel zeigt, wie ein reaktionsschnelles modernes CSS -Gitterlayout erstellt wird. Schritt für Schritt fügen Sie CSS -Raster hinzu und stellen Sie für ?ltere Browser einen Fallback -Code bereit. Dies umfasst Technologie, um Elemente zu zentrieren, Projekte zu überspannen und das Layout kleiner Ger?te anzupassen.
CSS Grid bietet Versorgungsunternehmen wie Grid-S?ule und Gitterreihe, um Grid-Projekte sowie Justify-Elemente Alig zu lokalisieren
2025-02-10
Kommentar 0
991

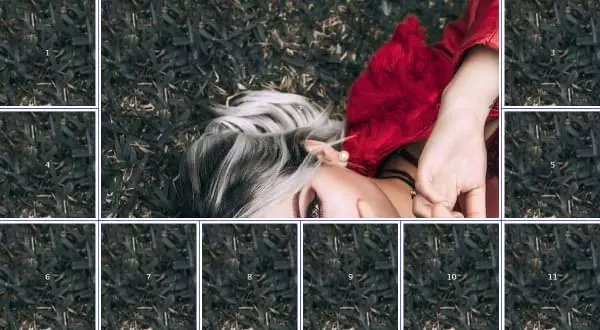
Sieben M?glichkeiten, wie Sie Elemente mit CSS Grid Layout platzieren k?nnen
Artikeleinführung:Sieben M?glichkeiten zum Layout -Webelemente mithilfe von CSS Grid
(Dieser Artikel wurde am 23. M?rz 2017 aktualisiert. Spezifischer Inhalt: Browser -Unterstützung für das CSS -Gitterlayout)
In diesem Artikel werden sieben M?glichkeiten eingeführt, Elemente auf Webseiten mit dem Grid -Layout -Modul zu platzieren.
SitePoint hat zuvor "Einführung in das CSS -Gitterlayout" ver?ffentlicht. Kürzlich schrieb ich auch "die aktuelle Situation des Entwurfs der Arbeit von CSS Grid Layout".
Hier befindet sich der Fokus ausschlie?lich auf der spezifischen Art, Elemente auf einer Webseite mithilfe von CSS -Raster zu layern. Lassen Sie uns nun sie einzeln vorstellen.
Schlüsselpunkte
Das CSS -Gitterlayout erm?glicht die flexible Verwendung mehrerer Methoden auf Webseiten
2025-02-17
Kommentar 0
634



Das CSS Grid Layout gegen CSS -Frameworks -Debatte
Artikeleinführung:Kernpunkte
CSS Grid Layout und CSS -Frameworks wie Bootstrap werden in der Webentwicklung unterschiedlich verwendet. Mit CSS-Gittern k?nnen Entwickler komplexe Seitenlayouts mit dem nativen CSS-Code erstellen, w?hrend Bootstrap vorgefertigte Komponenten zum schnellen und effizienten Erstellen von Webseiten bietet.
Trotz der Flexibilit?t und Unabh?ngigkeit von CSS Mesh bleibt Bootstrap in der Front-End-Entwicklung mit seinen off-the-Shelf-Komponenten, einer einfachen Anpassung und der Praktikabilit?t als Prototyp-Tool relevant. Es ist besonders nützlich für Entwickler von Legacy -Websites, die mit Bootstrap erstellt wurden.
Die Auswahl des CSS -Gitterlayouts und des CSS -Frameworks h?ngt von den spezifischen Anforderungen des Projekts ab
2025-02-15
Kommentar 0
877