Insgesamt10000 bezogener Inhalt gefunden

Gute JQuery -Plugin -Vorlage
Artikeleinführung:Dies ist eine gut strukturierte JQuery-Plugin-Vorlage. Hier ist eine leicht überarbeitete Version mit verbesserter Klarheit und einigen geringfügigen Anpassungen für Best Practices:
Key Takeaways
Dieser Artikel enth?lt eine robuste Jquery -Plugin -Vorlage, die als Grundlage für die Grundlage für
2025-02-22
Kommentar 0
484

JQuery Profil Picture Grabber Plugin
Artikeleinführung:Dieses JQuery -Plugin vereinfacht den Prozess des Abrufens von Profilbildern aus verschiedenen sozialen Netzwerken und speichert Zeit beim Einrichten von Profilbildern für Webanwendungen oder Website -Registrierungen.
Was es tut:
Das JQuery -Profil -Bild -Grabber -Plugin ret
2025-02-26
Kommentar 0
813

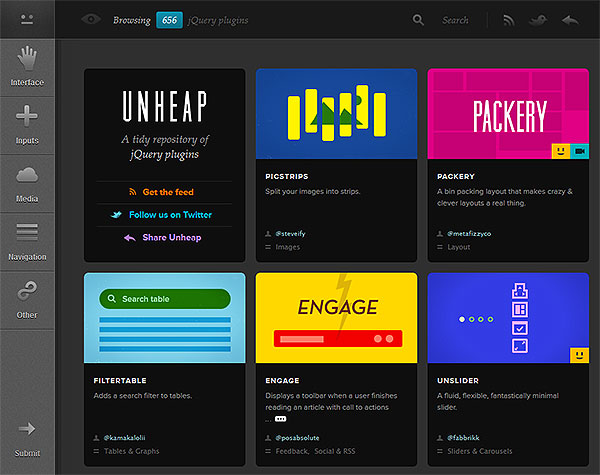
Unreinig.com: Ein besseres JQuery -Plugin -Repository?
Artikeleinführung:Unheap: Ein überlegenes JQuery -Plugin -Repository
Das offizielle JQuery -Plugin -Register l?sst zwar funktional, aber es l?sst viel zu wünschen übrig. Die Schnittstelle ist klobig, die Suchfunktionen sind schwach und es fehlen entscheidende Funktionen wie Demos, Benutzerbewertungen und Bewertungen.
2025-02-23
Kommentar 0
857

Das Schriftface JQuery -Plugin
Artikeleinführung:Key Takeaways
Das Fontface JQuery-Plugin vereinfacht den Vorgang der Verwendung benutzerdefinierter Schriftarten auf Websites, um sicherzustellen, dass die Kompatibilit?t des Cross-Browsers und schnellere Ladezeiten durch das Laden der erforderlichen Schriftdateien geladen wird.
Das Plugin unterstützt alle Font -Dateitypen -Anh?nger
2025-03-08
Kommentar 0
1123

JQuery auf dem Bildschirm Tastatur -Plugin
Artikeleinführung:Dieses JQuery On-Screen-Tastatur-Plugin bietet eine anpassbare virtuelle Tastatur für die Verbesserung der Website-Benutzerfreundlichkeit. Es ?hnelt der Tastatur von Windows 'Accessibility und wird angezeigt, wenn ein Eingabefeld klickt.
Durchführung:
Download: Holen Sie sich das Plugin F.
2025-03-04
Kommentar 0
698


Ein grundlegendes Jquery -Plugin mit dem Modulmuster
Artikeleinführung:Detaillierte Erl?uterung des JQuery-Modulmuster
Kernpunkte:
Das Modulmuster von JQuery kann Code auf wartbare und erweiterbare Weise organisieren, wodurch der globale Namespace ordentlich bleibt, die M?glichkeit der Benennung von Konflikten verringert und M?glichkeiten zum Schutz von Variablen und Methoden bietet.
Erstellen Sie ein grundlegendes JQuery-Plugin mit dem Modulmuster, indem Sie eine selbstversorgende anonyme Funktion definieren, um den Plugin-Code zu verkapulieren, den privaten Bereich für Variablen und Methoden bereitzustellen, und dann die ?ffentliche API freizulegen, indem Sie Objekte mit ?ffentlichen Methoden und Attributen zurückgeben.
Das Modulmuster ist ein Entwurfsmuster, das nicht nur mit JQuery, sondern auch mit jeder JavaScript -Bibliothek verwendet werden kann und zur Entwicklung von JQ verwendet werden kann
2025-02-27
Kommentar 0
690


Slideck - ein echtes Premium -Jquery Slider -Plugin
Artikeleinführung:Slideck: Ein m?chtiges JQuery -Diashow -Plugin
Slideck ist ein ausgezeichnetes JQuery -Diashow -Plugin, das nicht nur Bilder abspielt, sondern auch verschiedene Inhalte wie andere Jquery -Plugins abspielt. Was sind die Vorteile dieses kostenlosen Plugins im Vergleich zu den kostenlosen Plugins, die sofort heruntergeladen und verwendet werden k?nnen? Einfach ausgedrückt, bietet Slideck eine Reihe umfassender Funktionen aus der Schachtel, die von kostenlosen Plugins unvergleichlich sind. Noch wichtiger ist, dass es auch SEO -freundlich ist! Der Inhalt in der Diashow ist eindeutig in Ihrem Code organisiert und automatisch von Suchmaschinen indiziert. Auf diese Weise k?nnen Sie Zeit bei SEO-bezogenen Aufgaben sparen.
Funktionale Merkmale:
Dies ist unten aufgeführt
2025-03-07
Kommentar 0
1119


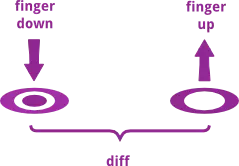
Ein JQuery -Plugin für Touch Swiping - Teil 1 von 2
Artikeleinführung:In diesem Artikel wird beschrieben, dass ein JQuery -Plugin zum Erkennen horizontaler Swipes auf Touch -Ger?ten erfasst wird. Teil 1 konzentriert sich auf die Erstellung eines reaktionsschnellen Bildkarousel. Teil zwei (hier nicht enthalten) wird die Erkennung von Swipe hinzufügen.
Schlüsselkonzepte:
Dieses Tutorial schafft ein j
2025-02-24
Kommentar 0
1053

5 gute jQuery validieren Form Demos
Artikeleinführung:Fünf ausgezeichnete jQuery Formalvalidierungsdemos
Es sind zahlreiche Plugins für Formularvalidierung erh?ltlich. Hier sind jedoch fünf erstklassige JQuery-Anbieter-Demos, die effektive Formularvalidierungstechniken pr?sentieren.
Quelle & Demo 1: JQuery Validation Plugin
Dieses Plugin
2025-02-22
Kommentar 0
1114

10 Premium JQuery Bildergalerie -Plugins
Artikeleinführung:Ausgew?hlte 10 Best JQuery Picture Gallery Plugins für Codecanyon
Im Folgenden finden Sie die besten zehn besten JQuery -Picture Library -Plugins auf Codecanyon für Ihre Referenz:
RoyalsLider - JQuery Bildbibliothek, die Berührung unterstützt
RoyalsLider ist eine benutzerfreundliche JQuery-Bildergalerie und ein Content Slider-Plugin mit animierten Untertiteln, reaktionsschnellen Layouts und Berührungsunterstützung für mobile Ger?te.
Megafolio Gallery JQuery Plugin
Megafolio ist ein sehr anpassbares JQuery -Plugin zum Anzeigen Ihrer Bildergalerie oder Ihrem Portfolio. Es nutzt die Kraft von JQuery zum Mauerwerkstoff
2025-02-24
Kommentar 0
1149

10 JQuery Word/Text Counter -Plugins
Artikeleinführung:Zehn leistungsstarke JQuery-Charakter-/Wortz?hler-Plug-Ins empfohlen
Hier sind zehn ausgezeichnete JQuery -Plugins, mit denen die Anzahl der Zeichen oder W?rter, die Sie in den Textbereich eingeben, wie Twitter überwachen k?nnen. Komm und schau mal!
Verwandte Blog -Beitr?ge:
JQuery Einfacher Charakterz?hler
JQuery setTimeout () -Funktion Beispiel
Textbereich Wortschalter
Ein JQuery -Plugin zum Anzeigen von Wortz?hlungen in Textbereichen. Beachten Sie, dass dies ein Wortz?hlungs -Plugin ist, kein Zeichenschalter.
Quellcode Demo
NoBleCount
Ein anpassbares JQuery -Plugin für eine genauere Z?hlung von Texteingangsobjekten (z. B. Texteingangsfelder
2025-03-06
Kommentar 0
859

10 Tipps zur Entwicklung besserer JQuery -Plugins
Artikeleinführung:Ausgezeichnete JQuery-Plug-Ins sind bei Zehntausenden von Webentwicklern auf der ganzen Welt beliebt, w?hrend diejenigen mit schlechten Designs schnell vergessen werden. Dieser Artikel bietet einige Tipps, mit denen Sie bessere JQuery -Plugins entwickeln und ihren Einfluss verbessern k?nnen.
Schlüsselpunkte:
Stellen Sie sicher, dass Ihr JQuery-Plugin kettenüberschreibbar ist, indem Sie das JQuery-Objekt zurückgeben, das es aufruft und mehrere JQuery-Methoden verknüpft werden k?nnen.
Bietet Standardeinstellungen für Ihr JQuery -Plugin, sodass Benutzer nach ihren eigenen Anforderungen anpassen und die Unterstützung von HTML -Parametern für die Benutzerfreundlichkeit in Betracht ziehen k?nnen.
Laden Sie Ihr JQuery -Plugin in Codebasen wie GitHub, Google Code und JQuery -Plugin -Verzeichnisse zur Promotion und bereit zur Verfügung.
2025-02-27
Kommentar 0
681