Insgesamt10000 bezogener Inhalt gefunden

Machen Sie Ihre eigenen Website -Abzeichen mit JQuery und JSON
Artikeleinführung:Dienste wie Flickr, Delicious und Twitter bieten JavaScript -Abzeichen oder Widgets, die Sie Ihrer Website hinzufügen k?nnen. Aber wenn Sie bereits ein JavaScript -Framework auf Ihrer Website wie JQuery verwenden, warum sollten Sie dann mehr JavaScript hinzufügen? Au?erdem macht es mehr Spa? t
2025-03-05
Kommentar 0
493

10 hilfreiche jQuery -Plugins, um Twitter in Blog/Website integrieren zu k?nnen
Artikeleinführung:Zehn leistungsstarke JQuery -Plugins, um Ihre Twitter -Integration zu beenden
In diesem Artikel werden zehn JQuery -Plugins untersucht, die Twitter -Funktionen nahtlos in Ihre Website oder Ihr Blog integrieren und dynamische Funktionen und umfangreiche Anpassungen bieten. Dieser Stecker
2025-03-01
Kommentar 0
887

10 Premium JQuery Image/Content Sliders Plugins
Artikeleinführung:Zehn leistungsstarke JQuery-Slide-Plug-Ins werden empfohlen, um eine coole Website zu erstellen!
Das Folgende sind zehn hervorragende JQuery-Slide-Plug-Ins auf Code Canyon. Alle Bilder werden von ihren jeweiligen Autoren urheberrechtlich geschützt.
JQuery Bannerrotator / Diashow
Dieses JQuery Banner Carousel-Plug-In hat eine Vielzahl von coolen Switching-Effekten. Miniaturansichten und Schaltfl?chen sind für Benutzer einfach, Banner/Anzeigen zu durchsuchen. Es unterstützt auch die Gr??en?nderung und kann über Plug-in-Parameter konfiguriert werden.
Estro - JQuery Ken Burns & Swipe Effect
2025-02-24
Kommentar 0
981

JQuery Parallax Tutorial - Animated Header Hintergrund
Artikeleinführung:Dieses Tutorial zeigt, wie ein faszinierender Parallaxen -Hintergrundeffekt mit JQuery erstellt wird. Wir werden ein Header -Banner mit geschichteten Bildern bauen, die eine atemberaubende visuelle Tiefe erzeugen. Das aktualisierte Plugin funktioniert mit JQuery 1.6.4 und sp?ter.
Laden Sie die herunter
2025-03-08
Kommentar 0
1008

5 JQuery Image Hover/Click/Scroll -Plugins
Artikeleinführung:Verbessern Sie Ihre Website mit atemberaubenden Image -Hover -Effekten mit diesen Jquery -Plugins! Diese Plugins bieten elegantes Styling für Bilder und Untertitel, wodurch Ihre Website Dynamik und visuelle Attraktivit?t verleiht.
SpaceGallery - JQuery Plugin: A JQuery Bildergalerie PLU
2025-02-24
Kommentar 0
513

12 JQuery Vollbild -Plugins
Artikeleinführung:12 Erstaunliche JQuery-Plug-Ins für Vollbildm?nner, um eine faszinierende Website zu erstellen!
Manchmal sind Vollbild-Websites wirklich cool! Wenn eine Website schlicht aussieht, wie lange bleiben die Besucher Ihrer Meinung nach? Wir haben also einige gute Sachen vorbereitet, um Ihnen zu helfen: 12 JQuery-Vollbild-Plugins, die Ihrer Website einen atemberaubenden Vollbild-Reaktionswire geben! Diese Plugins verleihen Ihrer Website au?ergew?hnliche Bilder. Bereit?
Verwandte Empfehlungen:
100 JQuery Bild-/Inhalts-Slider-Plug-Ins
30 jQuery Responsive Layout-Plug-Ins
Revolver
Ein JQuery-Plugin zum Erstellen von Websites mit Vollbildschiebet. Es kann in jede Website -Vorlage integriert werden.
Quellcode
2025-02-25
Kommentar 0
543

10 erstaunliche jQuery -Widgets
Artikeleinführung:Verbessern Sie Ihre Website mit diesen 10 coolen JQuery -Widgets
Dieser Artikel zeigt zehn benutzerfreundliche, aber leistungsstarke JQuery-Widgets, um die Interaktivit?t und Funktionalit?t Ihrer Website zu steigern. Lass uns eintauchen!
JQuery Delicious Plugin: Zeigen Sie Informationen von DEL an
2025-03-10
Kommentar 0
661

5 JQuery Sitemap -Plugins und Generator -Tools
Artikeleinführung:Erstellen Sie einfach Site -Karten mit JavaScript (oder PHP)! Wir haben eine Reihe von JQuery-Website-Karten-Plug-Ins und Generations-Tools zusammengestellt, mit denen Sie ohne Back-End-Vorg?nge auf dem Frontend der Website Website-Karten dynamisch erstellen k?nnen. Lassen Sie uns gemeinsam erkunden! Verwandte Artikel:
JQuery Links und Ressourcen
10 Online -Website -Schaltfl?che Generatoren
18 JQuery Drag and Drop -Plugins
Erstellen und teilen Sie Website -Karten schnell mit JQuery Sitemap Creator
Dieses Tool erleichtert das Erstellen und Zusammenarbeit mit Karten vor Ort. Quellcode Demonstration 2. Erstellen Sie eine farbige Website -Karte mit JQuery
In dieser Demo werden wir eine visuell klarere Sitemap erstellen, die die Hierarchie durch die Verwendung von Farben deutlicher macht.
2025-02-25
Kommentar 0
1199

10 XML mit JQuery Tutorial und Plugins
Artikeleinführung:Dieser Artikel zeigt zehn erstklassige JQuery-Tutorials und Plugins für eine effiziente XML-Parsen. Egal, ob Sie Nachrichtenscroller, Banner -Fader oder interaktive Karten erstellen, diese Ressourcen rationalisieren Ihren Workflow. Lass uns eintauchen!
Verwandte Artikel:
2025-02-28
Kommentar 0
626

10 jQuery Anmeldeformular Demos
Artikeleinführung:Ten JQuery Registrierungsformular Tutorials und Demonstrationen zur Verbesserung der ?sthetik des Website -Formulars!
Website -Formulare, unabh?ngig davon, ob es sich um Registrier-, Anmeldungs- oder Kommentarformulare handelt, sind entscheidend und eine wichtige Brücke für die Website, um mit Benutzern zu interagieren. Heute haben wir Ten Tutorials und Demonstrationen von zehn JQuery -Registrierungsformationen zusammengestellt, um die ?sthetik und Benutzererfahrung Ihres Website -Formulars zu verbessern.
JQuery Registrierungsformular mit elastischer Wirkung
Ein hoch interaktives und einfach zu erbeutendes Registrierungsformular kann Benutzer, insbesondere auf vielen Websites, beeindrucken. Die Registrierung ist der erste Schritt. In diesem Tutorial wird ein interaktives Registrierungsformular mit elastischen JQuery -Effekten eingeführt.
[Quellcode] [Demo]
Erstellen Sie ein Facebook-?hnliches JQuery-Registrierungsformular
Xiang du
2025-03-01
Kommentar 0
800

10 JQuery Image Cache -Plugins und Skripte
Artikeleinführung:Optimieren Sie das Laden von Website -Bild mit JQuery Image Peloading -Plugins! In diesem Artikel werden mehrere JQuery-Plugins untersucht, die die Seitenladezeiten durch Vorabbilder verbessern sollen. Lassen Sie uns die Optionen eintauchen und sehen, wie sie Ihrer Website zugute kommen k?nnen. Betreffen
2025-02-27
Kommentar 0
971

10 jQuery Vorladungs ??-Bild -Plugins
Artikeleinführung:Dieser Beitrag zeigt hervorragende JQuery -Plugins, um Bilder auf Ihrer Website anmutig vorzuladen. Lass uns eintauchen!
Verwandte Artikel:
jQuery vorl?dt externe Bilder
JQuery Preload CSS -Bilder
10 JQuery Image Cache -Plugins und Skripte
Aktualisiert 21/06/201
2025-02-25
Kommentar 0
1037

15 Gro?e JQuery Navigationmenüs
Artikeleinführung:15 JQuery Navigation Menü Plug-Ins zur Verbesserung der Benutzererfahrung der Website!
Kernpunkte:
Das Navigationsdesign der Website ist entscheidend für die Benutzererfahrung. Die schnelle, kompakte und featurereiche JavaScript-Bibliothek JQuery kann die Navigationsmenüs interaktiver und benutzerfreundlicher machen.
In diesem Artikel werden 15 einzigartige JQuery-Navigationsmenü-Plug-Ins eingeführt, z.
Der Artikel enth?lt auch ein umfassendes FAQ
2025-03-04
Kommentar 0
846

8 atemberaubende JQuery -Seiten -Layout -Plugins
Artikeleinführung:Nutzen Sie JQuery für mühelose Webseiten -Layouts: 8 Essential Plugins
JQuery vereinfacht das Webseitenlayout erheblich. In diesem Artikel werden acht leistungsstarke JQuery -Plugins hervorgehoben, die den Prozess optimieren, insbesondere nützlich für die manuelle Website -Erstellung
2025-03-06
Kommentar 0
1050

8 animierte Parallax -Beispiele mit JQuery
Artikeleinführung:JQuery Empowerment: 8 Erstaunliche Parallax -Animations -Webseite F?lle
JQuery hat die Niveau der Website -Animationseffekte erheblich verbessert. Der Parallaxe -Effekt bringt Wahrnehmung und Tiefe in die Animation, indem sie Objekte in verschiedene Sichtrichtungen beobachten, damit sie in verschiedenen Positionen erscheinen. Im Folgenden sind 8 wundervolle F?lle bei der Verwendung von JQuery Parallaxeffekten auf verschiedenen Websites aufgeführt, um Sie dazu zu inspirieren, Ihre eigene JQuery Parallax -Animation zu erstellen.
Parallaxbokeh
CSS & JQuery Animation Parallaxe Bokeh -Effekt von David Leggett. Es verwendet den Animations -Parallaxe -Effekt als Website -Hintergrund, und obwohl der Effekt die Website leicht verlangsamen kann, ist dies immer noch ein gutes Beispiel.
Kommen
2025-03-05
Kommentar 0
705

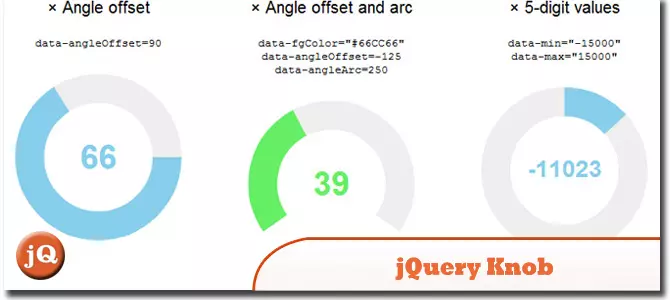
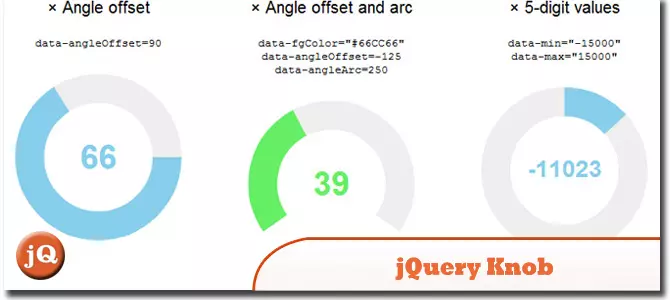
5 Snazzy JQuery Progress Bar Plugins
Artikeleinführung:In diesem Artikel werden fünf hervorragende JQuery Progress -Bar -Plugins gezeigt, die jeweils ein einzigartiges Styling und Funktionen bieten, um Ihre Website zu verbessern. Lass uns eintauchen!
JQuery Knob: Ein vielseitiges, berührungsfreundliches JQuery-Dial-Plugin mit ausgezeichnetem Rückw?rtscompa
2025-02-25
Kommentar 0
1115

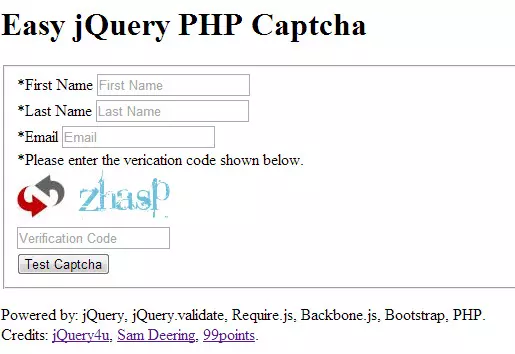
10 JQuery Captcha -Plugins
Artikeleinführung:10 JQuery Captcha-Plug-Ins, mit denen Sie Ihre Website/Blog-Formulare vor Spam und Robotern schützen k?nnen. CAPTCHA wurde entwickelt, um Roboter von Menschen und sogar Malware zu unterscheiden, um Ihr System Sicherheit zu bieten. Wenn Sie Bots vom Zugriff auf Ihre Website blockieren m?chten, ist Captcha die beste Wahl.
Hier sind einige Tutorials:
JQuery Ajax PHP Captcha
Bauen Sie schnell einen laufbaren Ajax Captcha auf. Integrieren Sie es in das JQuery Validate Plugin, um zu überprüfen, ob der Best?tigungscode über Remote AJAX -Anforderung korrekt ist.
Tutorial Demo
Qaptcha: Basierend auf JQuery und JQuery
2025-03-03
Kommentar 0
606

Wie kann ich Hintergrundfarben mit jQuery animieren?
Artikeleinführung:Ausblenden von Hintergrundfarben mit jQueryAufmerksamkeitserregende Website-Elemente erfordern oft subtile Animationen, wie zum Beispiel Ein- und Ausblenden. W?hrend jQuery...
2024-11-18
Kommentar 0
615

10 erstaunliche Bildeffekte mit JQuery
Artikeleinführung:Zehn erstaunliche JQuery Image Effects -Plugins, um Ihre Website Mode zu injizieren! Mit diesen JQuery Image Effects -Plugins k?nnen Sie normale Bilder auf Ihrer Website problemlos konvertieren, Bildeffekte verbessern, Galerien erstellen, Scroller haben und Ihre Website neu aussehen lassen!
Bildsegmentierungseffekte kombiniert mit CSS und JQuery
Dieses Tutorial erzeugt einen Bildsegmentierungseffekt. Es ?hnelt einem Schiebetüreffekt, bei dem das Bild nach links oder rechts gleitet und den Text dahinter zeigt, aber der Unterschied besteht darin, dass der Effekt so aussieht, als ob das Bild in zwei H?lften aufgeteilt ist, sich nach links bewegt und der andere nach rechts bewegt.
Quelle
JQuery Bildverzerrskript
ImageWarp fügt ausgew?hlten Bildern auf der Seite interessante Twist -Effekte hinzu
2025-03-10
Kommentar 0
1318