Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von gro?en Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrit?t der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Versto? vorliegt, kontaktieren Sie uns bitte, um ihn zu l?schen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 @nuxt/test-utils – Der erstklassige Bürger für Nuxt Unit Testing
@nuxt/test-utils – Der erstklassige Bürger für Nuxt Unit Testing
05 Jan 2025
Einführung Für Unit-Tests in einer Nuxt3-basierten Anwendung stehen mehrere Bibliotheken zur Verfügung. @nuxt/test-utils zeichnet sich jedoch dadurch aus, dass es erstklassigen Support bietet, der speziell auf NuxtJS-Apps zugeschnitten ist. Hier ist ein kurzer Vergleich von
 React Basics ~ Unit-Test/Describe-Test
React Basics ~ Unit-Test/Describe-Test
23 Oct 2024
Wenn ich aktuellen Code teste, kann ich die Beschreibungsfunktion verwenden, um die Codes in Gruppen zu unterteilen. In diesem Fall habe ich eine Z?hler-App erstellt. ?src/Example.jsx Z?hler aus ?./components/Counter“ importieren; const Beispiel = () => { Nachteile
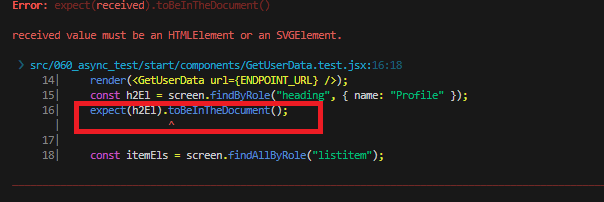
 React Basics ~ Unit-Test/Async-Test
React Basics ~ Unit-Test/Async-Test
25 Oct 2024
Wenn ich eine asynchrone Aktion teste, verwende ich async/await im Testcode. Ich muss mich auf Testdaten vorbereiten. In diesem Fall verwende ich einen JSON-Server. ?mock/db.json { ?Benutzer“: [ { ?id“: 1, ?name“: ?Foo“
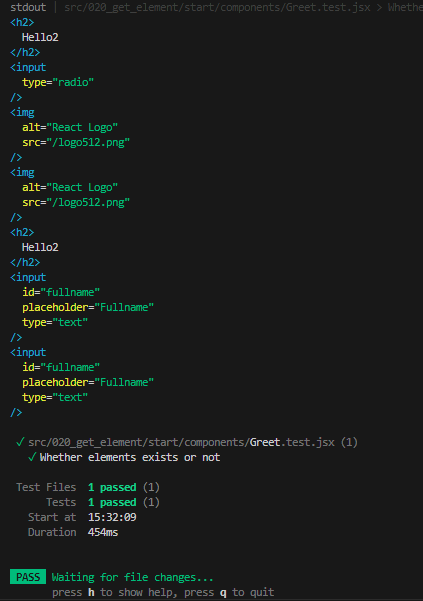
 React Basics~Unit Test/UI
React Basics~Unit Test/UI
20 Oct 2024
Wenn ich aktuellen Code teste, also einen Unit-Test, verwende ich einige Tools. Sie sind Scherz- und Reaktionstestbibliotheken. ?src/Example.js importiere Greet aus ?./components/Greet“; const Beispiel = () => { zurückkehren ; }; Standardbeispiel exportieren; ·S
 React Basics ~ Unit-Test/Benutzerereignis
React Basics ~ Unit-Test/Benutzerereignis
21 Oct 2024
Wenn ich ein Benutzerereignis teste, verwende ich die fireEvent-Funktion der React-Testing-Bibliothek. ?src/Example.js Z?hler aus ?./components/Counter“ importieren; const Beispiel = () => { const originCount = 0; zurückkehren &


Hei?e Werkzeuge

PHP-Bibliothek für Abh?ngigkeitsinjektionscontainer
PHP-Bibliothek für Abh?ngigkeitsinjektionscontainer

Eine Sammlung von 50 hervorragenden klassischen PHP-Algorithmen
Klassischer PHP-Algorithmus, lernen Sie hervorragende Ideen und erweitern Sie Ihr Denken

Kleine PHP-Bibliothek zur Optimierung von Bildern
Kleine PHP-Bibliothek zur Optimierung von Bildern





