 Backend Development
Backend Development
 PHP Tutorial
PHP Tutorial
 Free component libraries for your next Laravel application (part one)
Free component libraries for your next Laravel application (part one)
Free component libraries for your next Laravel application (part one)
Nov 04, 2024 am 08:24 AMYou have several stack options for your Laravel project. Here I'm gonna provide free component librarys to use for popular and special stacks.
TALL stack:
The TALL (Tailwind CSS, Alpine.js, Laravel, Livewire) stack is specifically used for making modern, dynamic user interfaces. With Livewire you can write PHP based components. Tailwind CSS helps in making fast and responsive styles. The Alpine.js provides lightweight, easy integration of Javascript code, perfectly aligning with Livewire.
composer create-project laravel/laravel myapp composer require livewire/livewire npm install tailwindcss alpinejs
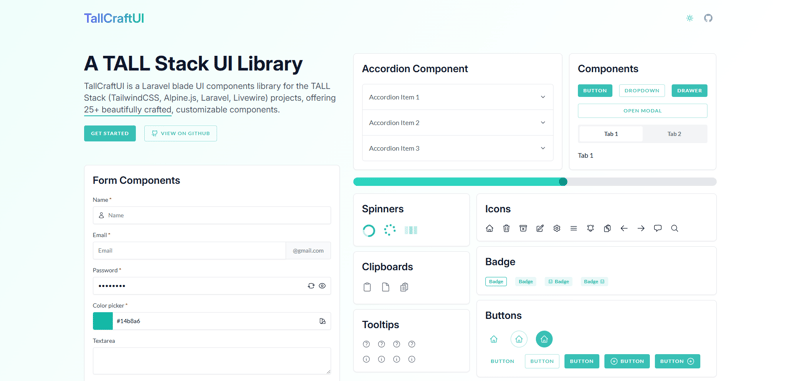
TallCraftUI

TallCraftUI is a UI components library designed for Laravel Blade, built to support the TALL Stack. The site offers a collection of 25 customizable UI components, forms, buttons, spinners, icons, and tooltips. These components are made to be visually appealing and functional, making it easy for you to integrate a consistent, modern design across your web project. The interface is clean and straightforward, with easy access to GitHub for those of you who want to contribute or explore the codebase further. The developer is also active on social media, sharing insightful programming content. I highly recommend checking out his work—it's beautifully done.

Visit his Instagram
Choose TallCraftUI when:
- you’re using the full TALL Stack and need components that work well with both Alpine.js and Livewire
- you want components that are pre-styled with TailwindCSS, making it easy to create a consistent look across your application
- you need a UI library that works well for both simple interactions (Alpine.js) and real-time data (Livewire).
Blade UI Kit

Blade UI Kit is a powerful collection of Blade components designed specifically for Laravel applications. It is a more general-purpose UI toolkit for Laravel, focusing on providing reusable Blade components that simplify front-end development. It’s a go-to for standard Laravel applications that don’t rely heavily on Livewire. Each component is crafted to seamlessly integrate with TailwindCSS. Blade UI Kit is also open-source, with an active GitHub repository, allowing developers to contribute. Plus, the team behind it is active in the Laravel community, regularly sharing helpful insights and updates. For anyone working on Laravel projects, Blade UI Kit is a valuable tool that can significantly speed up your development process while ensuring high-quality design.
Choose Blade UI Kit when:
- your project is a traditional Laravel application without Livewire
- you need straightforward, reusable UI components
- you need general-purpose Blade components without reactivity
Wire UI

WireUI is distinct from Blade UI Kit and TallCraftUI in several ways, primarily due to its specific focus on enhancing Livewire applications within the Laravel ecosystem. Blade UI Kit and TallCraftUI are more general in their scope, providing components that are mostly static or require traditional form submission to work, lacking the reactivity out-of-the-box that Livewire-focused components offer. If you’re focused on creating a highly interactive, reactive Laravel application, WireUI is the ideal choice. A single-page application (SPA) or an admin panel where you need users to interact with data in real time, such as updating tables, toggling elements, or submitting forms without full page reloads is a perfect example.
Choose Wire UI when:
- your project is built with Laravel Livewire
- you need real-time reactivity and user-driven interactivity
- you want to handle events like form validation or notifications directly in the front-end without extra JavaScript
BladeWindUI

Blade Wind UI is another great addition to the Laravel ecosystem, offering a set of pre-built components. It provides a straightforward way to add common UI elements. Best for projects that prioritize speed and simplicity, where you want to quickly implement UI components without much customization or interactivity. Blade Wind UI is designed to work directly with Blade and TailwindCSS, so you can get a cohesive, visually appealing interface with minimal setup. It’s perfect if you need a polished look without complex JavaScript dependencies. A static landing page, portfolio site, or a simple marketing website that doesn’t require dynamic interactivity is an example use.
Choose BladeWindUI when:
- you need a quick, no-fuss UI solution with pre-styled components that integrate with TailwindCSS
- you’re building a Laravel project that doesn’t need real-time updates or complex interactions
- you want a minimalist and clean UI without adding extra dependencies like Livewire or Alpine.js
maryUI

Like Blade Wind UI, Mary UI is straightforward and minimalistic but focuses on offering elegant, pre-styled components with flexibility in mind. Mary UI is tailored for Laravel applications that use TailwindCSS, focusing on simplicity, accessibility, and aesthetics. Mary UI’s components are crafted for simplicity and accessibility, making it perfect for applications that prioritize a beautiful UI without heavy customizations or JavaScript dependencies. You should use it for an informational website, a simple CRM dashboard, or a portfolio where you need clean and functional UI elements without much JavaScript. Best for developers looking to get a consistent, TailwindCSS-driven UI up and running quickly, with a focus on elegance and usability.
Choose maryUI when:
- you need straightforward, pre-styled components that integrate seamlessly with TailwindCSS
- you’re building a Laravel project that doesn’t require real-time interactivity (like Livewire)
- your application needs a basic setup that keeps the codebase lightweight
Turbine UI

TurbineUI is another addition to the component libraries, designed specifically for applications that use the TALL Stack. TurbineUI emphasizes ease of customization and performance, providing highly reusable and flexible components that use with TailwindCSS and Livewire. It is ideal for applications that require dynamic interactions and the flexibility to adapt components according to specific design needs. You should use it for applications where the design needs to be adjusted frequently, or the UI needs to perform optimally under heavy use.
Choose Turbine UI when:
- you need components that allow for extensive styling customization and can be tailored to fit a unique design language
- performance and scalability are important for your UI, especially in real-time, data-heavy environments
- you’re looking for a TALL Stack-compatible library that offers more advanced options for component configuration
Flux UI

Flux UI is a versatile component library for the TALL Stack. Like Turbine UI, Flux UI is designed for applications that require dynamic, real-time interactions, but it places a particular emphasis on developer efficiency and ease of use. Flux UI also places a strong emphasis on keeping code clean and maintainable, which is ideal for projects with rapid development cycles or teams who want to standardize their UI components without sacrificing flexibility.
Choose Turbine UI when:
- you want a well-organized component library that keeps code clean and consistent
- developer efficiency and code maintainability are top priorities
- you need a TALL Stack-based library that balances ease of use with flexibility, ideal for rapidly evolving projects
Livewire Kit

Livewire Kit is a specialized component library built for Laravel Livewire applications, offering dynamic, real-time UI components that simplify creating responsive and interactive UIs within the Laravel ecosystem. Designed to leverage Livewire’s capabilities, Livewire Kit provides components optimized for interactivity and reactivity. Best for applications that are fully integrated with Livewire and need real-time, reactive components for instant user feedback, Laravel applications where you want reactive components but prefer to avoid JavaScript frameworks like Vue or React. Livewire Kit’s components are crafted to take full advantage of Livewire’s real-time data-binding features.
Choose Livewire Kit when:
- you’re building a Laravel application that requires live data updates in a streamlined way
- you need components that handle data-binding and updates smoothly within the Livewire framework
- your project is built primarily with Livewire and requires real-time interactivity
LivewireDemos

LivewireDemos is a unique library, providing a collection of pre-built, example-driven components specifically designed to demonstrate how Livewire can be used to create interactive, real-time user interfaces. LivewireDemos is ideal for you if you want practical, working examples that illustrate how to implement dynamic features with Livewire in your applications. It is not just a set of components but a learning tool for developers who want to see Livewire in action. LivewireDemos provides clear, pre-built examples that make it easy to understand how to structure components, manage data, and create interactivity in Laravel applications with Livewire. These examples can accelerate development by showing tried-and-tested ways to implement UI patterns with Livewire.
Choose LivewireDemos when:
- you need ready-to-use examples for prototyping or quick implementation of Livewire patterns
- you’re looking to understand specific Livewire patterns and replicate them in your own projects
- you’re looking for a library to understand best practices for implementing Livewire features in your applications

In summary, each UI library offers unique strengths tailored to different project needs within the Laravel ecosystem, every one of them brings something unique to Laravel development.
The above is the detailed content of Free component libraries for your next Laravel application (part one). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What are some best practices for versioning a PHP-based API?
Jun 14, 2025 am 12:27 AM
What are some best practices for versioning a PHP-based API?
Jun 14, 2025 am 12:27 AM
ToversionaPHP-basedAPIeffectively,useURL-basedversioningforclarityandeaseofrouting,separateversionedcodetoavoidconflicts,deprecateoldversionswithclearcommunication,andconsidercustomheadersonlywhennecessary.StartbyplacingtheversionintheURL(e.g.,/api/v
 How do I implement authentication and authorization in PHP?
Jun 20, 2025 am 01:03 AM
How do I implement authentication and authorization in PHP?
Jun 20, 2025 am 01:03 AM
TosecurelyhandleauthenticationandauthorizationinPHP,followthesesteps:1.Alwayshashpasswordswithpassword_hash()andverifyusingpassword_verify(),usepreparedstatementstopreventSQLinjection,andstoreuserdatain$_SESSIONafterlogin.2.Implementrole-basedaccessc
 What are weak references (WeakMap) in PHP, and when might they be useful?
Jun 14, 2025 am 12:25 AM
What are weak references (WeakMap) in PHP, and when might they be useful?
Jun 14, 2025 am 12:25 AM
PHPdoesnothaveabuilt-inWeakMapbutoffersWeakReferenceforsimilarfunctionality.1.WeakReferenceallowsholdingreferenceswithoutpreventinggarbagecollection.2.Itisusefulforcaching,eventlisteners,andmetadatawithoutaffectingobjectlifecycles.3.YoucansimulateaWe
 What are the differences between procedural and object-oriented programming paradigms in PHP?
Jun 14, 2025 am 12:25 AM
What are the differences between procedural and object-oriented programming paradigms in PHP?
Jun 14, 2025 am 12:25 AM
Proceduralandobject-orientedprogramming(OOP)inPHPdiffersignificantlyinstructure,reusability,anddatahandling.1.Proceduralprogrammingusesfunctionsorganizedsequentially,suitableforsmallscripts.2.OOPorganizescodeintoclassesandobjects,modelingreal-worlden
 How can you handle file uploads securely in PHP?
Jun 19, 2025 am 01:05 AM
How can you handle file uploads securely in PHP?
Jun 19, 2025 am 01:05 AM
To safely handle file uploads in PHP, the core is to verify file types, rename files, and restrict permissions. 1. Use finfo_file() to check the real MIME type, and only specific types such as image/jpeg are allowed; 2. Use uniqid() to generate random file names and store them in non-Web root directory; 3. Limit file size through php.ini and HTML forms, and set directory permissions to 0755; 4. Use ClamAV to scan malware to enhance security. These steps effectively prevent security vulnerabilities and ensure that the file upload process is safe and reliable.
 How can you interact with NoSQL databases (e.g., MongoDB, Redis) from PHP?
Jun 19, 2025 am 01:07 AM
How can you interact with NoSQL databases (e.g., MongoDB, Redis) from PHP?
Jun 19, 2025 am 01:07 AM
Yes, PHP can interact with NoSQL databases like MongoDB and Redis through specific extensions or libraries. First, use the MongoDBPHP driver (installed through PECL or Composer) to create client instances and operate databases and collections, supporting insertion, query, aggregation and other operations; second, use the Predis library or phpredis extension to connect to Redis, perform key-value settings and acquisitions, and recommend phpredis for high-performance scenarios, while Predis is convenient for rapid deployment; both are suitable for production environments and are well-documented.
 What are the differences between == (loose comparison) and === (strict comparison) in PHP?
Jun 19, 2025 am 01:07 AM
What are the differences between == (loose comparison) and === (strict comparison) in PHP?
Jun 19, 2025 am 01:07 AM
In PHP, the main difference between == and == is the strictness of type checking. ==Type conversion will be performed before comparison, for example, 5=="5" returns true, and ===Request that the value and type are the same before true will be returned, for example, 5==="5" returns false. In usage scenarios, === is more secure and should be used first, and == is only used when type conversion is required.
 How do I perform arithmetic operations in PHP ( , -, *, /, %)?
Jun 19, 2025 pm 05:13 PM
How do I perform arithmetic operations in PHP ( , -, *, /, %)?
Jun 19, 2025 pm 05:13 PM
The methods of using basic mathematical operations in PHP are as follows: 1. Addition signs support integers and floating-point numbers, and can also be used for variables. String numbers will be automatically converted but not recommended to dependencies; 2. Subtraction signs use - signs, variables are the same, and type conversion is also applicable; 3. Multiplication signs use * signs, which are suitable for numbers and similar strings; 4. Division uses / signs, which need to avoid dividing by zero, and note that the result may be floating-point numbers; 5. Taking the modulus signs can be used to judge odd and even numbers, and when processing negative numbers, the remainder signs are consistent with the dividend. The key to using these operators correctly is to ensure that the data types are clear and the boundary situation is handled well.





