Referral Code System

This project is a sleek, modern referral code application system designed to enhance user engagement by offering rewards for referring others. The system features a beautifully designed UI, with smooth animations and particle effects to create an engaging user experience. The system is integrated with a backend that handles the validation of referral codes, tracks their usage, and ensures that users are rewarded appropriately.
? Features
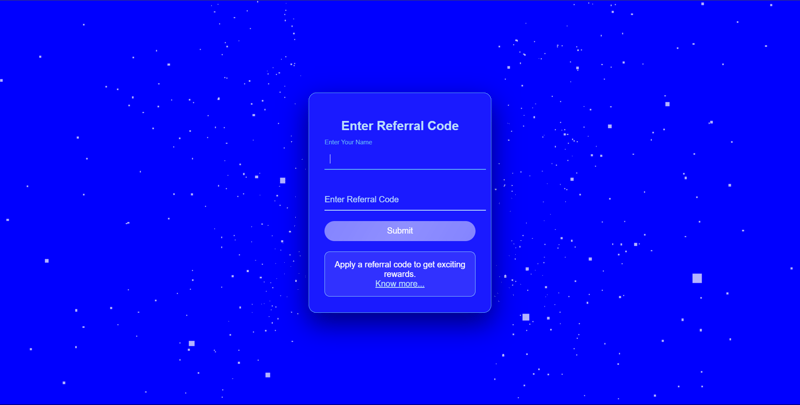
- Smooth UI with Particle Effects: The front end is built with a stunning design that incorporates Three.js for animated particle backgrounds, making the user experience engaging and visually appealing.
- Interactive Form: The referral code entry form features animated labels and a responsive layout to ensure usability on all devices.
- Popup Notifications: The system uses the PopupPro module to show success and error notifications with smooth animations.
- Secure Backend: The backend is built using PHP and MySQL, ensuring secure handling of user data and referral code validation.
- Expandable Design: The system is built with scalability in mind, making it easy to add new features like reward tracking, coupons, and admin management.
? Roadmap
- Add Users Referral Code: Allow users to generate and share their own referral codes.
- Rewards Page: A dedicated page where users can view their earned rewards and track progress.
- Coupons Page: Integration with a coupon system to allow users to redeem rewards as discounts.
- Admin Panel: A robust admin panel for managing users, tracking referral codes, and analyzing engagement metrics.
?? Technologies Used
-
Frontend:
- HTML5, CSS3 (including Flexbox and CSS Grid)
- JavaScript (ES6 )
- Three.js for the particle background animation
- PopupPro for notifications
-
Backend:
- PHP
- MySQL for database management
-
Libraries & Tools:
- Google Fonts and Material Icons for a modern look and feel.
- Git for version control.
??? Developed By: Mayank Chawdhari AKA BOSS294
Mayank Chawdhari, known as BOSS294, is a passionate developer with a knack for creating visually appealing and user-friendly applications. With a deep understanding of web technologies and a strong sense of design, Mayank focuses on building projects that are not only functional but also offer a delightful user experience.
? GitHub Profile
? How to Use
- Clone the repository:
git clone https://github.com/BOSS294/referral-system.git
-
Install Dependencies:
- Ensure you have a PHP server and MySQL database set up.
- Update the database credentials in the db.php file.
-
Run the Application:
- Start your PHP server and access the application through your web browser.
-
Submit a Referral Code:
- Enter your name and a valid referral code to see the system in action.
- Success and error messages will be displayed via popups.
? Documentation
Detailed documentation is available in the docs/ folder of this repository, including setup instructions, API details, and examples.
? Contributing
Contributions are welcome! Please read the CONTRIBUTING.md file for more information on how to get involved.
? License
This project is licensed under the MIT License. See the LICENSE file for details.
Made with ? & ? by Mayank Chawdhari AKA BOSS294.
The above is the detailed content of Referal-System Web Application. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Which Comment Symbols to Use in JavaScript: A Clear Explanation
Jun 12, 2025 am 10:27 AM
Which Comment Symbols to Use in JavaScript: A Clear Explanation
Jun 12, 2025 am 10:27 AM
In JavaScript, choosing a single-line comment (//) or a multi-line comment (//) depends on the purpose and project requirements of the comment: 1. Use single-line comments for quick and inline interpretation; 2. Use multi-line comments for detailed documentation; 3. Maintain the consistency of the comment style; 4. Avoid over-annotation; 5. Ensure that the comments are updated synchronously with the code. Choosing the right annotation style can help improve the readability and maintainability of your code.
 Java vs. JavaScript: Clearing Up the Confusion
Jun 20, 2025 am 12:27 AM
Java vs. JavaScript: Clearing Up the Confusion
Jun 20, 2025 am 12:27 AM
Java and JavaScript are different programming languages, each suitable for different application scenarios. Java is used for large enterprise and mobile application development, while JavaScript is mainly used for web page development.
 Mastering JavaScript Comments: A Comprehensive Guide
Jun 14, 2025 am 12:11 AM
Mastering JavaScript Comments: A Comprehensive Guide
Jun 14, 2025 am 12:11 AM
CommentsarecrucialinJavaScriptformaintainingclarityandfosteringcollaboration.1)Theyhelpindebugging,onboarding,andunderstandingcodeevolution.2)Usesingle-linecommentsforquickexplanationsandmulti-linecommentsfordetaileddescriptions.3)Bestpracticesinclud
 Javascript Comments: short explanation
Jun 19, 2025 am 12:40 AM
Javascript Comments: short explanation
Jun 19, 2025 am 12:40 AM
JavaScriptcommentsareessentialformaintaining,reading,andguidingcodeexecution.1)Single-linecommentsareusedforquickexplanations.2)Multi-linecommentsexplaincomplexlogicorprovidedetaileddocumentation.3)Inlinecommentsclarifyspecificpartsofcode.Bestpractic
 JavaScript Data Types: A Deep Dive
Jun 13, 2025 am 12:10 AM
JavaScript Data Types: A Deep Dive
Jun 13, 2025 am 12:10 AM
JavaScripthasseveralprimitivedatatypes:Number,String,Boolean,Undefined,Null,Symbol,andBigInt,andnon-primitivetypeslikeObjectandArray.Understandingtheseiscrucialforwritingefficient,bug-freecode:1)Numberusesa64-bitformat,leadingtofloating-pointissuesli
 JavaScript vs. Java: A Comprehensive Comparison for Developers
Jun 20, 2025 am 12:21 AM
JavaScript vs. Java: A Comprehensive Comparison for Developers
Jun 20, 2025 am 12:21 AM
JavaScriptispreferredforwebdevelopment,whileJavaisbetterforlarge-scalebackendsystemsandAndroidapps.1)JavaScriptexcelsincreatinginteractivewebexperienceswithitsdynamicnatureandDOMmanipulation.2)Javaoffersstrongtypingandobject-orientedfeatures,idealfor
 How to work with dates and times in js?
Jul 01, 2025 am 01:27 AM
How to work with dates and times in js?
Jul 01, 2025 am 01:27 AM
The following points should be noted when processing dates and time in JavaScript: 1. There are many ways to create Date objects. It is recommended to use ISO format strings to ensure compatibility; 2. Get and set time information can be obtained and set methods, and note that the month starts from 0; 3. Manually formatting dates requires strings, and third-party libraries can also be used; 4. It is recommended to use libraries that support time zones, such as Luxon. Mastering these key points can effectively avoid common mistakes.
 JavaScript: Exploring Data Types for Efficient Coding
Jun 20, 2025 am 12:46 AM
JavaScript: Exploring Data Types for Efficient Coding
Jun 20, 2025 am 12:46 AM
JavaScripthassevenfundamentaldatatypes:number,string,boolean,undefined,null,object,andsymbol.1)Numbersuseadouble-precisionformat,usefulforwidevaluerangesbutbecautiouswithfloating-pointarithmetic.2)Stringsareimmutable,useefficientconcatenationmethodsf






