Building a Spam Email Classifier Using AI: A Basic Application
Dec 31, 2024 am 11:32 AMSpam Email Classifier with Node.js
This project uses Node.js and the Natural library to create an AI-based application that classifies emails as spam or not spam. The application uses a Naive Bayes classifier for spam detection, which is a common algorithm for text classification tasks.
Prerequisites
Before you begin, make sure you have the following installed:
- Node.js: Download Node.js
- npm (Node Package Manager): npm comes with Node.js installation.
Steps to Set Up the Project
Step 1: Set Up Your Project
- Create a Project Folder: Open your terminal or command prompt and create a new folder for your project.
mkdir spam-email-classifier cd spam-email-classifier
- Initialize a Node.js Project: Inside the folder, run the following command to create a package.json file.
npm init -y
Step 2: Install Dependencies
Run the following command to install the required dependencies:
npm install natural
- natural: A library that provides various NLP (Natural Language Processing) tools including classification using Naive Bayes.
Step 3: Create the Spam Classifier
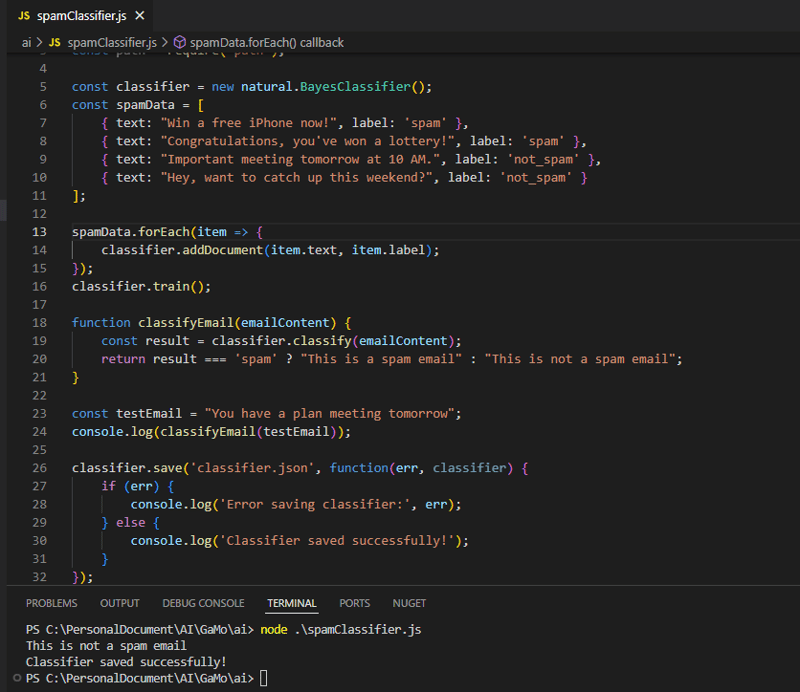
Create a new JavaScript file (e.g., spamClassifier.js) and add the following code:
const natural = require('natural');
// Create a new Naive Bayes classifier
const classifier = new natural.BayesClassifier();
// Sample spam and non-spam data
const spamData = [
{ text: "Congratulations, you've won a 00 gift card!", label: 'spam' },
{ text: "You are eligible for a free trial, click here to sign up.", label: 'spam' },
{ text: "Important meeting tomorrow at 10 AM", label: 'not_spam' },
{ text: "Let's grab lunch this weekend!", label: 'not_spam' }
];
// Add documents to the classifier (training data)
spamData.forEach(item => {
classifier.addDocument(item.text, item.label);
});
// Train the classifier
classifier.train();
// Function to classify an email
function classifyEmail(emailContent) {
const result = classifier.classify(emailContent);
return result === 'spam' ? "This is a spam email" : "This is not a spam email";
}
// Example of using the classifier to detect spam
const testEmail = "Congratulations! You have won a 00 gift card.";
console.log(classifyEmail(testEmail)); // Output: "This is a spam email"
// Save the trained model to a file (optional)
classifier.save('spamClassifier.json', function(err, classifier) {
if (err) {
console.log('Error saving classifier:', err);
} else {
console.log('Classifier saved successfully!');
}
});
Step 4: Run the Classifier
To run the classifier, open a terminal and navigate to the project folder. Then, run the following command:
node spamClassifier.js
You should see an output similar to this:
This is a spam email Classifier saved successfully!
Step 5: Load the Saved Classifier (Optional)
You can load the classifier model later to classify new emails. Here’s how to load the model and classify new emails:
const natural = require('natural');
// Load the saved classifier
natural.BayesClassifier.load('spamClassifier.json', null, function(err, classifier) {
if (err) {
console.log('Error loading classifier:', err);
} else {
// Classify a new email
const testEmail = "You have won a free iPhone!";
console.log(classifier.classify(testEmail)); // Output: 'spam' or 'not_spam'
}
});
Step 6: Improve the Model (Optional)
To improve the accuracy of the spam classifier, you can:
- Add more training data: Include more samples of spam and non-spam emails.
- Experiment with different algorithms: Try other classification algorithms or models if Naive Bayes is not sufficient for your needs.
- Use advanced techniques: Implement deep learning or neural networks for more complex classification tasks.
Step 7: (Optional) Integrate with Email System
If you want to send or receive emails from the app, you can use the Nodemailer library to send emails.
- Install Nodemailer:
mkdir spam-email-classifier cd spam-email-classifier
- Send an Email (Example):
npm init -y

Conclusion
This guide walked you through setting up an AI app using Node.js and Naive Bayes to classify emails as spam or not spam. You can expand this app by:
- Adding more training data for better accuracy.
- Using more advanced machine learning techniques.
- Integrating the classifier into a web application or email system.
The above is the detailed content of Building a Spam Email Classifier Using AI: A Basic Application. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Which Comment Symbols to Use in JavaScript: A Clear Explanation
Jun 12, 2025 am 10:27 AM
Which Comment Symbols to Use in JavaScript: A Clear Explanation
Jun 12, 2025 am 10:27 AM
In JavaScript, choosing a single-line comment (//) or a multi-line comment (//) depends on the purpose and project requirements of the comment: 1. Use single-line comments for quick and inline interpretation; 2. Use multi-line comments for detailed documentation; 3. Maintain the consistency of the comment style; 4. Avoid over-annotation; 5. Ensure that the comments are updated synchronously with the code. Choosing the right annotation style can help improve the readability and maintainability of your code.
 Java vs. JavaScript: Clearing Up the Confusion
Jun 20, 2025 am 12:27 AM
Java vs. JavaScript: Clearing Up the Confusion
Jun 20, 2025 am 12:27 AM
Java and JavaScript are different programming languages, each suitable for different application scenarios. Java is used for large enterprise and mobile application development, while JavaScript is mainly used for web page development.
 Javascript Comments: short explanation
Jun 19, 2025 am 12:40 AM
Javascript Comments: short explanation
Jun 19, 2025 am 12:40 AM
JavaScriptcommentsareessentialformaintaining,reading,andguidingcodeexecution.1)Single-linecommentsareusedforquickexplanations.2)Multi-linecommentsexplaincomplexlogicorprovidedetaileddocumentation.3)Inlinecommentsclarifyspecificpartsofcode.Bestpractic
 Mastering JavaScript Comments: A Comprehensive Guide
Jun 14, 2025 am 12:11 AM
Mastering JavaScript Comments: A Comprehensive Guide
Jun 14, 2025 am 12:11 AM
CommentsarecrucialinJavaScriptformaintainingclarityandfosteringcollaboration.1)Theyhelpindebugging,onboarding,andunderstandingcodeevolution.2)Usesingle-linecommentsforquickexplanationsandmulti-linecommentsfordetaileddescriptions.3)Bestpracticesinclud
 JavaScript Data Types: A Deep Dive
Jun 13, 2025 am 12:10 AM
JavaScript Data Types: A Deep Dive
Jun 13, 2025 am 12:10 AM
JavaScripthasseveralprimitivedatatypes:Number,String,Boolean,Undefined,Null,Symbol,andBigInt,andnon-primitivetypeslikeObjectandArray.Understandingtheseiscrucialforwritingefficient,bug-freecode:1)Numberusesa64-bitformat,leadingtofloating-pointissuesli
 JavaScript vs. Java: A Comprehensive Comparison for Developers
Jun 20, 2025 am 12:21 AM
JavaScript vs. Java: A Comprehensive Comparison for Developers
Jun 20, 2025 am 12:21 AM
JavaScriptispreferredforwebdevelopment,whileJavaisbetterforlarge-scalebackendsystemsandAndroidapps.1)JavaScriptexcelsincreatinginteractivewebexperienceswithitsdynamicnatureandDOMmanipulation.2)Javaoffersstrongtypingandobject-orientedfeatures,idealfor
 How to work with dates and times in js?
Jul 01, 2025 am 01:27 AM
How to work with dates and times in js?
Jul 01, 2025 am 01:27 AM
The following points should be noted when processing dates and time in JavaScript: 1. There are many ways to create Date objects. It is recommended to use ISO format strings to ensure compatibility; 2. Get and set time information can be obtained and set methods, and note that the month starts from 0; 3. Manually formatting dates requires strings, and third-party libraries can also be used; 4. It is recommended to use libraries that support time zones, such as Luxon. Mastering these key points can effectively avoid common mistakes.
 JavaScript: Exploring Data Types for Efficient Coding
Jun 20, 2025 am 12:46 AM
JavaScript: Exploring Data Types for Efficient Coding
Jun 20, 2025 am 12:46 AM
JavaScripthassevenfundamentaldatatypes:number,string,boolean,undefined,null,object,andsymbol.1)Numbersuseadouble-precisionformat,usefulforwidevaluerangesbutbecautiouswithfloating-pointarithmetic.2)Stringsareimmutable,useefficientconcatenationmethodsf






