Create a Toggle Switch in React as a Reusable Component
Feb 08, 2025 am 10:17 AM
In this article, we’ll create an iOS-inspired toggle React component. This will be a small, self-contained component that you can reuse in future projects. As we go, we’ll also build a simple demo React app that uses our custom toggle switch component.
Although we could use third-party libraries for this, building the component from scratch allows us to better understand how our code works and allows us to customize our component completely.
The checkbox is traditionally used for collecting binary data, such as?yes?or?no,?true?or?false,?enable?or?disable,?on?or?off, etc. Although some modern interface designs avoid form fields when creating toggle switches, I’ll stick with them here due to their greater accessibility.
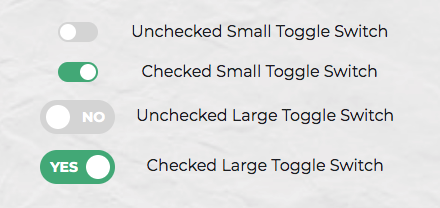
Here’s a screenshot of the component we’ll be building:

Key Takeaways
- Use Create React App to quickly set up a new React application and build a reusable iOS-inspired toggle switch component.
- Leverage SCSS for styling the toggle switch, ensuring it’s visually appealing and aligns with modern design standards.
- Implement the toggle switch as a controlled component in React, using props to manage its state and behavior dynamically.
- Enhance accessibility by making the toggle switch keyboard accessible and using appropriate ARIA attributes.
- Utilize PropTypes for type-checking within the component to ensure that the required data is passed and is of the correct type.
- Explore advanced theming and responsiveness by incorporating SCSS variables and media queries to adapt the toggle switch’s appearance on different devices.
Step 1 – Creating the React App
Let’s use Create React App to quickly get a toggle switch React component up and running. If you’re unfamiliar with Create React App, check out our?getting started guide.
create-react-app toggleswitch
Once everything has been installed, change into the newly created directory and start the server with?yarn start?(or?npm start?if you prefer). This will start the development server at?http://localhost:3000.
Next, create a?ToggleSwitch?directory in the?src?directory. This is where we will make our component:
mkdir src/ToggleSwitch
In this directory, make two files:?ToggleSwitch.js?and?ToggleSwitch.scss:
touch ToggleSwitch.js ToggleSwitch.scss
Finally, alter?App.js?as follows:
import React from 'react';
import ToggleSwitch from './ToggleSwitch/ToggleSwitch'
function App() {
return (
<ToggleSwitch />
);
}
export default App;
Step 2 – The Markup
We can start by setting up a basic HTML checkbox input form element for our toggle React component with its necessary properties.
create-react-app toggleswitch
Then, add an enclosing?
The above is the detailed content of Create a Toggle Switch in React as a Reusable Component. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1794
1794
 16
16
 1739
1739
 56
56
 1590
1590
 29
29
 1468
1468
 72
72
 267
267
 587
587
 Why should you place tags at the bottom of the ?
Jul 02, 2025 am 01:22 AM
Why should you place tags at the bottom of the ?
Jul 02, 2025 am 01:22 AM
PlacingtagsatthebottomofablogpostorwebpageservespracticalpurposesforSEO,userexperience,anddesign.1.IthelpswithSEObyallowingsearchenginestoaccesskeyword-relevanttagswithoutclutteringthemaincontent.2.Itimprovesuserexperiencebykeepingthefocusonthearticl
 How to work with dates and times in js?
Jul 01, 2025 am 01:27 AM
How to work with dates and times in js?
Jul 01, 2025 am 01:27 AM
The following points should be noted when processing dates and time in JavaScript: 1. There are many ways to create Date objects. It is recommended to use ISO format strings to ensure compatibility; 2. Get and set time information can be obtained and set methods, and note that the month starts from 0; 3. Manually formatting dates requires strings, and third-party libraries can also be used; 4. It is recommended to use libraries that support time zones, such as Luxon. Mastering these key points can effectively avoid common mistakes.
 What is event bubbling and capturing in the DOM?
Jul 02, 2025 am 01:19 AM
What is event bubbling and capturing in the DOM?
Jul 02, 2025 am 01:19 AM
Event capture and bubble are two stages of event propagation in DOM. Capture is from the top layer to the target element, and bubble is from the target element to the top layer. 1. Event capture is implemented by setting the useCapture parameter of addEventListener to true; 2. Event bubble is the default behavior, useCapture is set to false or omitted; 3. Event propagation can be used to prevent event propagation; 4. Event bubbling supports event delegation to improve dynamic content processing efficiency; 5. Capture can be used to intercept events in advance, such as logging or error processing. Understanding these two phases helps to accurately control the timing and how JavaScript responds to user operations.
 How to make an HTTP request in Node.js?
Jul 13, 2025 am 02:18 AM
How to make an HTTP request in Node.js?
Jul 13, 2025 am 02:18 AM
There are three common ways to initiate HTTP requests in Node.js: use built-in modules, axios, and node-fetch. 1. Use the built-in http/https module without dependencies, which is suitable for basic scenarios, but requires manual processing of data stitching and error monitoring, such as using https.get() to obtain data or send POST requests through .write(); 2.axios is a third-party library based on Promise. It has concise syntax and powerful functions, supports async/await, automatic JSON conversion, interceptor, etc. It is recommended to simplify asynchronous request operations; 3.node-fetch provides a style similar to browser fetch, based on Promise and simple syntax
 A definitive JS roundup on JavaScript modules: ES Modules vs CommonJS
Jul 02, 2025 am 01:28 AM
A definitive JS roundup on JavaScript modules: ES Modules vs CommonJS
Jul 02, 2025 am 01:28 AM
The main difference between ES module and CommonJS is the loading method and usage scenario. 1.CommonJS is synchronously loaded, suitable for Node.js server-side environment; 2.ES module is asynchronously loaded, suitable for network environments such as browsers; 3. Syntax, ES module uses import/export and must be located in the top-level scope, while CommonJS uses require/module.exports, which can be called dynamically at runtime; 4.CommonJS is widely used in old versions of Node.js and libraries that rely on it such as Express, while ES modules are suitable for modern front-end frameworks and Node.jsv14; 5. Although it can be mixed, it can easily cause problems.
 How does garbage collection work in JavaScript?
Jul 04, 2025 am 12:42 AM
How does garbage collection work in JavaScript?
Jul 04, 2025 am 12:42 AM
JavaScript's garbage collection mechanism automatically manages memory through a tag-clearing algorithm to reduce the risk of memory leakage. The engine traverses and marks the active object from the root object, and unmarked is treated as garbage and cleared. For example, when the object is no longer referenced (such as setting the variable to null), it will be released in the next round of recycling. Common causes of memory leaks include: ① Uncleared timers or event listeners; ② References to external variables in closures; ③ Global variables continue to hold a large amount of data. The V8 engine optimizes recycling efficiency through strategies such as generational recycling, incremental marking, parallel/concurrent recycling, and reduces the main thread blocking time. During development, unnecessary global references should be avoided and object associations should be promptly decorated to improve performance and stability.
 var vs let vs const: a quick JS roundup explainer
Jul 02, 2025 am 01:18 AM
var vs let vs const: a quick JS roundup explainer
Jul 02, 2025 am 01:18 AM
The difference between var, let and const is scope, promotion and repeated declarations. 1.var is the function scope, with variable promotion, allowing repeated declarations; 2.let is the block-level scope, with temporary dead zones, and repeated declarations are not allowed; 3.const is also the block-level scope, and must be assigned immediately, and cannot be reassigned, but the internal value of the reference type can be modified. Use const first, use let when changing variables, and avoid using var.
 Why is DOM manipulation slow and how can it be optimized?
Jul 01, 2025 am 01:28 AM
Why is DOM manipulation slow and how can it be optimized?
Jul 01, 2025 am 01:28 AM
The main reasons for slow operation of DOM are the high cost of rearrangement and redrawing and low access efficiency. Optimization methods include: 1. Reduce the number of accesses and cache read values; 2. Batch read and write operations; 3. Merge and modify, use document fragments or hidden elements; 4. Avoid layout jitter and centrally handle read and write; 5. Use framework or requestAnimationFrame asynchronous update.




