Geo-Targeting WordPress Content to Personalize Your Site
Feb 10, 2025 pm 12:11 PM
Geolocation orientation: The key to improving the user experience of WordPress websites
Geographic location orientation technology significantly improves the user experience by identifying the IP address of a visitor and providing them with personalized content related to the geolocation. This article will explore the application of geolocation orientation in WordPress websites and introduce related plug-ins and usage methods.
The charm of personalized content
The success stories of Coca-Cola and Nutella are fully demonstrated by the power of personalized content. Today, users expect website content to be customized according to their own situation, and geolocation orientation is an effective way to achieve this goal.
What is geolocation orientation?
Geolocation orientation refers to the technology in which a website provides specific content based on the visitor's geographical location (usually a country or city). This technology has long been widely used in major websites, such as Google's search results, Amazon's personalized recommendations, and eBay's local currency display.

Analyze visitor locations with Google Analytics
Google Analytics can help you understand the geographical location of your visitors. Log in to Google Analytics, enter the audience>Demographic>Geolocation> location> to view the global visitor distribution map and more detailed analysis data, including countries, conversations, new users, bounce rates, transactions and revenues. This data will help you develop more effective personalized content strategies.
Use geolocation orientation in WordPress
The following is a simple example: Different welcome messages are displayed according to the country of the visitor.
Step 1: Install the plug-in
We will use several WordPress plugins to implement this example:
- Custom Content by Country: Show or hide content based on the location of the visitor.
- Widgets on Pages: Add widgets on the page.
- Shortcode Widget: Use short codes conveniently.
Step 2: Create a custom widget
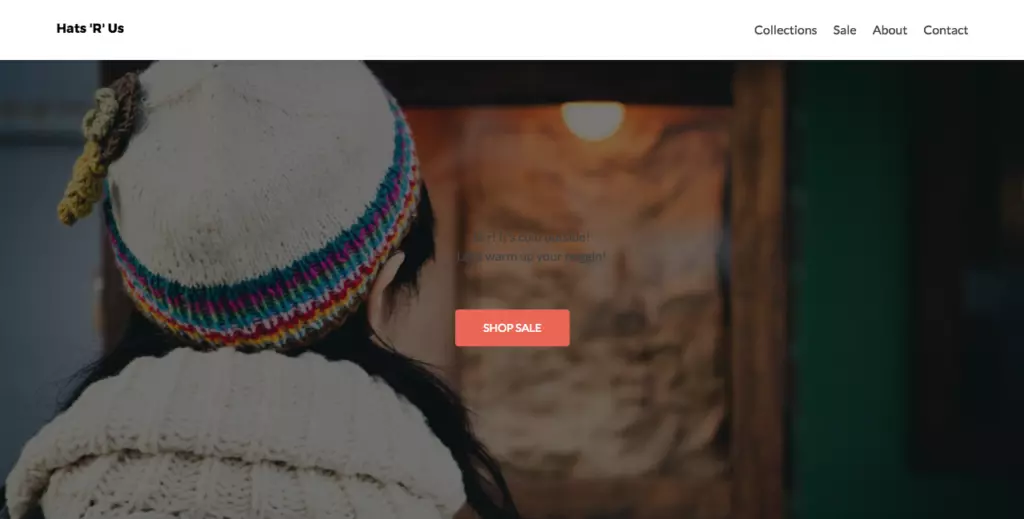
In this example, we use the Zerif Lite theme. First, modify the topic: replace the title picture, remove the green button, modify the red button text. Then, use Widgets on Pages to create a custom widget called "Header Widget" and copy its shortcode. In the theme file (such as big_title.php), replace zerif_big_title_text_trigger(); with widgets_on_template("header_widget");.
Step 3: Add a short code to display a custom welcome message
Enable the "Enable Content by Country Feature" option of the Custom Content by Country plug-in. In the Appearance widget, add the Shortcode Widget to "header_widget". Paste the following short code:
<code>[CBC show="y" country="au"]Brr! It’s cold outside!<br>Let’s warm up your noggin![/CBC] [CBC show="n" country="au"]Looking for a great hat? <br>Sale on now![/CBC]</code>

The first shortcode will show "Brr! It’s cold outside!" to Australian visitors, and the second shortcode will show "Looking for a great hat?" to visitors from other countries.
Step 4: Add CSS Style
Style using the class name provided by the Custom Content by Country plugin, for example:
<code>.cbc_content {
color:#ffffff;
font-size:80px;
}</code>

Other geolocation orientation plug-ins
In addition to Custom Content by Country, there are many other free and paid geolocation targeting plug-ins, such as Geolify, GEO my WordPress, WP Geo, GEO my WP, GeoIP Detection, GeoTargeting Lite, and Geotargeting WP, etc. .
Summary
Geographical location orientation is an effective way to improve the user experience of WordPress websites. By using the right plug-ins, you can easily achieve personalized content presentation, increasing user engagement and conversion rates.


FAQ
(The FAQ part is omitted here because it is highly duplicated with the original content. To avoid redundancy, I will not repeat it here.)
The above is the detailed content of Geo-Targeting WordPress Content to Personalize Your Site. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use the WordPress testing environment
Jun 24, 2025 pm 05:13 PM
How to use the WordPress testing environment
Jun 24, 2025 pm 05:13 PM
Use WordPress testing environments to ensure the security and compatibility of new features, plug-ins or themes before they are officially launched, and avoid affecting real websites. The steps to build a test environment include: downloading and installing local server software (such as LocalWP, XAMPP), creating a site, setting up a database and administrator account, installing themes and plug-ins for testing; the method of copying a formal website to a test environment is to export the site through the plug-in, import the test environment and replace the domain name; when using it, you should pay attention to not using real user data, regularly cleaning useless data, backing up the test status, resetting the environment in time, and unifying the team configuration to reduce differences.
 How to use Git with WordPress
Jun 26, 2025 am 12:23 AM
How to use Git with WordPress
Jun 26, 2025 am 12:23 AM
When managing WordPress projects with Git, you should only include themes, custom plugins, and configuration files in version control; set up .gitignore files to ignore upload directories, caches, and sensitive configurations; use webhooks or CI tools to achieve automatic deployment and pay attention to database processing; use two-branch policies (main/develop) for collaborative development. Doing so can avoid conflicts, ensure security, and improve collaboration and deployment efficiency.
 How to create a simple Gutenberg block
Jun 28, 2025 am 12:13 AM
How to create a simple Gutenberg block
Jun 28, 2025 am 12:13 AM
The key to creating a Gutenberg block is to understand its basic structure and correctly connect front and back end resources. 1. Prepare the development environment: install local WordPress, Node.js and @wordpress/scripts; 2. Use PHP to register blocks and define the editing and display logic of blocks with JavaScript; 3. Build JS files through npm to make changes take effect; 4. Check whether the path and icons are correct when encountering problems or use real-time listening to build to avoid repeated manual compilation. Following these steps, a simple Gutenberg block can be implemented step by step.
 How to set up redirects in WordPress htaccess
Jun 25, 2025 am 12:19 AM
How to set up redirects in WordPress htaccess
Jun 25, 2025 am 12:19 AM
TosetupredirectsinWordPressusingthe.htaccessfile,locatethefileinyoursite’srootdirectoryandaddredirectrulesabovethe#BEGINWordPresssection.Forbasic301redirects,usetheformatRedirect301/old-pagehttps://example.com/new-page.Forpattern-basedredirects,enabl
 How to flush rewrite rules programmatically
Jun 27, 2025 am 12:21 AM
How to flush rewrite rules programmatically
Jun 27, 2025 am 12:21 AM
In WordPress, when adding a custom article type or modifying the fixed link structure, you need to manually refresh the rewrite rules. At this time, you can call the flush_rewrite_rules() function through the code to implement it. 1. This function can be added to the theme or plug-in activation hook to automatically refresh; 2. Execute only once when necessary, such as adding CPT, taxonomy or modifying the link structure; 3. Avoid frequent calls to avoid affecting performance; 4. In a multi-site environment, refresh each site separately as appropriate; 5. Some hosting environments may restrict the storage of rules. In addition, clicking Save to access the "Settings>Pinned Links" page can also trigger refresh, suitable for non-automated scenarios.
 How to send email from WordPress using SMTP
Jun 27, 2025 am 12:30 AM
How to send email from WordPress using SMTP
Jun 27, 2025 am 12:30 AM
UsingSMTPforWordPressemailsimprovesdeliverabilityandreliabilitycomparedtothedefaultPHPmail()function.1.SMTPauthenticateswithyouremailserver,reducingspamplacement.2.SomehostsdisablePHPmail(),makingSMTPnecessary.3.SetupiseasywithpluginslikeWPMailSMTPby
 How to integrate third-party APIs with WordPress
Jun 29, 2025 am 12:03 AM
How to integrate third-party APIs with WordPress
Jun 29, 2025 am 12:03 AM
Tointegratethird-partyAPIsintoWordPress,followthesesteps:1.SelectasuitableAPIandobtaincredentialslikeAPIkeysorOAuthtokensbyregisteringandkeepingthemsecure.2.Choosebetweenpluginsforsimplicityorcustomcodeusingfunctionslikewp_remote_get()forflexibility.
 How to make a WordPress theme responsive
Jun 28, 2025 am 12:14 AM
How to make a WordPress theme responsive
Jun 28, 2025 am 12:14 AM
To implement responsive WordPress theme design, first, use HTML5 and mobile-first Meta tags, add viewport settings in header.php to ensure that the mobile terminal is displayed correctly, and organize the layout with HTML5 structure tags; second, use CSS media query to achieve style adaptation under different screen widths, write styles according to the mobile-first principle, and commonly used breakpoints include 480px, 768px and 1024px; third, elastically process pictures and layouts, set max-width:100% for the picture and use Flexbox or Grid layout instead of fixed width; finally, fully test through browser developer tools and real devices, optimize loading performance, and ensure response






