This comprehensive guide explores WordPress taxonomies, explaining their function, implementation, and benefits. We'll cover creating custom taxonomies and integrating them into your theme.
Key Concepts:
- WordPress taxonomies organize posts and pages into categories and tags, enhancing site structure.
- The
register_taxonomy()function creates custom taxonomies tailored to specific content types. - Custom taxonomies can be hierarchical (like categories) or flat (like tags), determined by the
hierarchicalargument. - Assign custom taxonomies to posts via the WordPress editor.
- Modify theme files to display custom taxonomy terms and links to archive pages.
- Effective use improves content organization and user experience.
Understanding WordPress Taxonomies:
Taxonomies group related items using descriptive terms. WordPress uses them to categorize and tag posts and pages. Built-in examples include:
- Categories: Broad topic groupings.
- Tags: Specific keywords describing individual posts.
Each category or tag is a "term" within a "taxonomy." You can create your own taxonomies with custom terms.
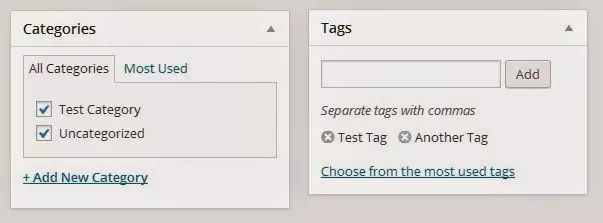
Managing Categories and Tags:
WordPress provides admin areas (under the "Posts" menu) for managing categories and tags, adding new terms easily.

Assigning Terms to Posts:
Use the WordPress editor's metaboxes (usually below the "Publish" metabox) to assign categories and tags to posts. You can add existing or new terms.

WordPress's Taxonomy Functionality:
WordPress uses taxonomies to:
- Generate single-term listing pages (e.g.,
/category/featured). - Create links to these pages on individual posts.
- Integrate terms into widgets (like the "Categories" and "Tag Cloud" widgets).
- Add terms to navigation menus.
Creating Custom Taxonomies:
The register_taxonomy() function is crucial for creating custom taxonomies. It takes three arguments:
-
$taxonomy: The name of your new taxonomy (e.g., "members"). Must be under 32 characters and use only letters and underscores. -
$object_type: The post type(s) to which the taxonomy applies (e.g., 'post', orarray('post', 'page')). -
$args: An array of arguments defining taxonomy behavior and labels. Key arguments include:-
label: Plural name of the taxonomy. -
labels: An array of labels for various admin screens. -
public: Whether the taxonomy is publicly queryable. -
show_ui: Whether to display an admin interface. -
show_in_nav_menus: Whether to include terms in navigation menus. -
hierarchical: Whether the taxonomy is hierarchical (true) or flat (false).
-
Example: Creating a "Members" Taxonomy:
This code creates a hierarchical "Members" taxonomy attached to the "post" post type:
function add_member_taxonomy_to_post() {
$taxonomy = 'member';
$object_type = 'post';
$labels = array(
'name' => 'Members',
'singular_name' => 'Member',
// ... other labels ...
);
$args = array(
'labels' => $labels,
'hierarchical' => true,
'show_ui' => true,
// ... other args ...
);
register_taxonomy($taxonomy, $object_type, $args);
}
add_action('init', 'add_member_taxonomy_to_post');


Adding Terms to Posts: After creating the taxonomy, use the editor's metabox to assign terms to posts.

Displaying Custom Taxonomies in Your Theme:
Modify your theme's content.php (or relevant template files) to display custom taxonomy terms. Use functions like get_the_terms() and get_term_link() to retrieve and link to terms. A custom function can simplify this process.
Frequently Asked Questions:
This section provides concise answers to common questions regarding custom WordPress taxonomies, covering their benefits, creation, assignment to post types, display methods, hierarchical structures, SEO optimization, and integration with menus. The original FAQ section is already quite comprehensive.
The above is the detailed content of How to Create Your Own Custom WordPress Taxonomies. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use the WordPress testing environment
Jun 24, 2025 pm 05:13 PM
How to use the WordPress testing environment
Jun 24, 2025 pm 05:13 PM
Use WordPress testing environments to ensure the security and compatibility of new features, plug-ins or themes before they are officially launched, and avoid affecting real websites. The steps to build a test environment include: downloading and installing local server software (such as LocalWP, XAMPP), creating a site, setting up a database and administrator account, installing themes and plug-ins for testing; the method of copying a formal website to a test environment is to export the site through the plug-in, import the test environment and replace the domain name; when using it, you should pay attention to not using real user data, regularly cleaning useless data, backing up the test status, resetting the environment in time, and unifying the team configuration to reduce differences.
 How to use Git with WordPress
Jun 26, 2025 am 12:23 AM
How to use Git with WordPress
Jun 26, 2025 am 12:23 AM
When managing WordPress projects with Git, you should only include themes, custom plugins, and configuration files in version control; set up .gitignore files to ignore upload directories, caches, and sensitive configurations; use webhooks or CI tools to achieve automatic deployment and pay attention to database processing; use two-branch policies (main/develop) for collaborative development. Doing so can avoid conflicts, ensure security, and improve collaboration and deployment efficiency.
 How to create a simple Gutenberg block
Jun 28, 2025 am 12:13 AM
How to create a simple Gutenberg block
Jun 28, 2025 am 12:13 AM
The key to creating a Gutenberg block is to understand its basic structure and correctly connect front and back end resources. 1. Prepare the development environment: install local WordPress, Node.js and @wordpress/scripts; 2. Use PHP to register blocks and define the editing and display logic of blocks with JavaScript; 3. Build JS files through npm to make changes take effect; 4. Check whether the path and icons are correct when encountering problems or use real-time listening to build to avoid repeated manual compilation. Following these steps, a simple Gutenberg block can be implemented step by step.
 How to set up redirects in WordPress htaccess
Jun 25, 2025 am 12:19 AM
How to set up redirects in WordPress htaccess
Jun 25, 2025 am 12:19 AM
TosetupredirectsinWordPressusingthe.htaccessfile,locatethefileinyoursite’srootdirectoryandaddredirectrulesabovethe#BEGINWordPresssection.Forbasic301redirects,usetheformatRedirect301/old-pagehttps://example.com/new-page.Forpattern-basedredirects,enabl
 How to flush rewrite rules programmatically
Jun 27, 2025 am 12:21 AM
How to flush rewrite rules programmatically
Jun 27, 2025 am 12:21 AM
In WordPress, when adding a custom article type or modifying the fixed link structure, you need to manually refresh the rewrite rules. At this time, you can call the flush_rewrite_rules() function through the code to implement it. 1. This function can be added to the theme or plug-in activation hook to automatically refresh; 2. Execute only once when necessary, such as adding CPT, taxonomy or modifying the link structure; 3. Avoid frequent calls to avoid affecting performance; 4. In a multi-site environment, refresh each site separately as appropriate; 5. Some hosting environments may restrict the storage of rules. In addition, clicking Save to access the "Settings>Pinned Links" page can also trigger refresh, suitable for non-automated scenarios.
 How to send email from WordPress using SMTP
Jun 27, 2025 am 12:30 AM
How to send email from WordPress using SMTP
Jun 27, 2025 am 12:30 AM
UsingSMTPforWordPressemailsimprovesdeliverabilityandreliabilitycomparedtothedefaultPHPmail()function.1.SMTPauthenticateswithyouremailserver,reducingspamplacement.2.SomehostsdisablePHPmail(),makingSMTPnecessary.3.SetupiseasywithpluginslikeWPMailSMTPby
 How to integrate third-party APIs with WordPress
Jun 29, 2025 am 12:03 AM
How to integrate third-party APIs with WordPress
Jun 29, 2025 am 12:03 AM
Tointegratethird-partyAPIsintoWordPress,followthesesteps:1.SelectasuitableAPIandobtaincredentialslikeAPIkeysorOAuthtokensbyregisteringandkeepingthemsecure.2.Choosebetweenpluginsforsimplicityorcustomcodeusingfunctionslikewp_remote_get()forflexibility.
 How to make a WordPress theme responsive
Jun 28, 2025 am 12:14 AM
How to make a WordPress theme responsive
Jun 28, 2025 am 12:14 AM
To implement responsive WordPress theme design, first, use HTML5 and mobile-first Meta tags, add viewport settings in header.php to ensure that the mobile terminal is displayed correctly, and organize the layout with HTML5 structure tags; second, use CSS media query to achieve style adaptation under different screen widths, write styles according to the mobile-first principle, and commonly used breakpoints include 480px, 768px and 1024px; third, elastically process pictures and layouts, set max-width:100% for the picture and use Flexbox or Grid layout instead of fixed width; finally, fully test through browser developer tools and real devices, optimize loading performance, and ensure response






