Responsive Mail Design Guide: Make your emails perfectly present on a variety of devices
Core points
- As mobile devices become popular in email reading, responsive mail layout must take into account the characteristics of mobile devices. This requires rearranging the mail content, and arranging the originally horizontally-arranged cells vertically on the mobile device.
- Single-column mail layout (usually containing a single title image) does not require rearranging elements, just adjust the width to match the device size. This is a scalable design rather than a responsive design.
- Multi-column mail layout needs to rearrange the columns as the device width decreases. This can be achieved by using nested tables or changing the
displayproperty of the table cell. The latter is more elegant and uses native CSS rules. - Images in responsive emails only require classic responsive technology (
img {max-width: 100%;}). However, using media queries, one image can be hidden and another image can be used instead as the background image.

In previous articles about press release writing, we have learned some tips that can greatly change how your emails appear in different clients.
In addition, we must consider mobile devices, which are increasingly used in email reading. This raises the problem of building responsive layouts for emails.
Since we know that email templates are built with HTML tables and have inline CSS, our work is a little more complicated than usual:
- Inline CSS rules have high specificity values ??(they always win).
- Tables are not designed for layout combinations, so we must pay attention to the combination of emails and remember that cells (natural horizontal positioning) should be arranged vertically on mobile devices.
- Of course, we cannot use JavaScript.
Luckily, most mobile devices have high compatibility with modern CSS rules, so we can easily solve all of these problems with media queries, use a lot of !important declarations (to override inline styles), and Pay attention to the arrangement of contents carefully.
For such projects, it is important to adopt a "mobile-first" approach, avoiding layouts that cannot be arranged correctly on small devices.
Please note that even in this article we only discuss responsive issues, responsive mobile mail is not necessarily a good mail. Effective mobile email design involves many elements, including font size, layout combinations, and more: these are very important tasks, which we will cover in another article.
Mail layout mode
About responsiveness, we can identify two types of mail: single column and multiple columns.
Single-column layout
Single-column layout (usually only one title image) has no special needs. Since they don't need to rearrange elements, we just need to note that all widths are elegantly downgraded to match device sizes. This is not a responsive design, but a classic example of a scalable design (see Scalable, Fluid, or Responsive: Understanding how to move mail).
Single-column layout
<table> cellspacing="0" cellpadding="0" border="0" width="600"> </table>You also need to resize the image (see the "About Image" paragraph at the end of this article) and resize the font, but there are no other special needs.
@media screen and (max-width:480px) {
table {
width: 100%!important;
}
}
Multi-column layout
Multi-column layout requires rearrangement of the columns as the device width decreases. Whether you use two, three, or more columns, you need to display them vertically instead of horizontally.
 There are two simple ways to achieve this:
There are two simple ways to achieve this:
Using nested tables
- Change the property of the table cell.
-
displayNested table layout
Email combinations usually require the use of nested tables. This is always considered the best way to ensure client compatibility, but on the other hand, the generated code is very confusing and actually difficult to read.
The trick is to use theattribute, which causes the table to be horizontally aligned.
Each element must have a table align="left"specific
When the device width decreases, we have to resize the container and force all table columns to 100% width. 
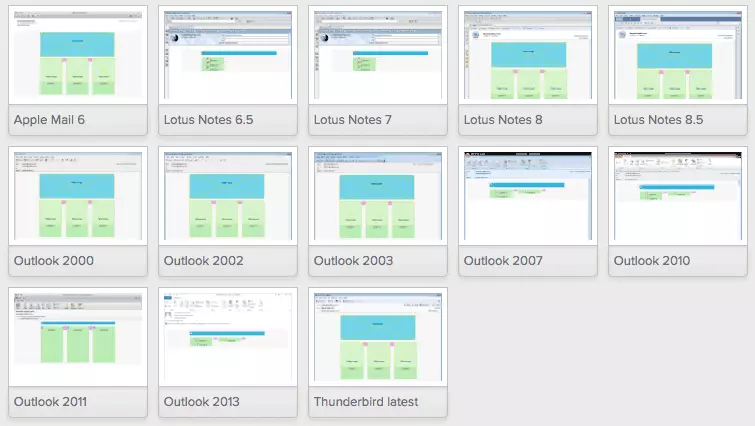
This technique ensures compatibility with most clients: I tested the demo files in Litmus and all clients get good results, allowing the following warning:
table[class="body_table"] {
width: 600px;
}
table[class="column_table"] {
width: 180px;
}
table[class="spacer_table"] {
width: 30px;
height:30px;
}
@media only screen and (max-width: 480px) {
table[class="body_table"] {
width: 420px!important;
}
table[class="column_table"] {
width: 100%!important;
}
}
Outlook 2007, 2010, and 2013 (these versions of Outlook use Microsoft Word as the rendering engine: see the Microsoft Outlook Client Rendering Difference Guide on the Litmus blog);
- The oldest version of Lotus Notes;
- Gmail Android app.
- This is a good starting point (see below for some of the results of the test), we must also consider that this test is built with empty tables: Add content (and more nested tables!!) You should be able to fix it All errors and make this technology work properly with all clients.

Change the display property of a table cell
The second method of building multi-column messages is more elegant and uses native CSS rules.
This technique involves changing the display properties of the default table cell when the device width is reduced (you can find many examples on responsiveemailpatterns.com). This causes cells to re-stack vertically:

<table> cellspacing="0" cellpadding="0" border="0" width="600"> </table>
The results of this test are very good: all clients render the test mail correctly (sometimes there are subtle errors), but remember that we have tried empty mail and the results may vary after adding content.
About Images
In responsive mail, images only require the classic responsive technology we currently use in the web (img {max-width: 100%;}).
However, as suggested in Campaign Monitor's Responsive Mail Design Guide, using media queries, you can hide one image and replace it with another image as the background image.
@media screen and (max-width:480px) {
table {
width: 100%!important;
}
}

Remember that even images hidden through CSS will load on the client, so be aware of this.
A good option is to use the same image for the img tag and background-image source. You have to prepare a multiple-purpose image for use in all these ranges, like the following example:

After selecting the appropriate image, you can use it for many media query breakpoints. Once you're ready, you only need to add a small amount of CSS rules:
table[class="body_table"] {
width: 600px;
}
table[class="column_table"] {
width: 180px;
}
table[class="spacer_table"] {
width: 30px;
height:30px;
}
@media only screen and (max-width: 480px) {
table[class="body_table"] {
width: 420px!important;
}
table[class="column_table"] {
width: 100%!important;
}
}
You can also add the background-size attribute to adjust each breakpoint view (note the client's support for this rule).
Unfortunately, this is unlikely to solve all your needs for high-density devices—but it can reduce the number of files loaded for all other cases.
Conclusion
So, is there a single, versatile, and best responsive email creation technology ever?
Usually, the answer is no. Each project requires a different approach and there are different best solutions. The real answer is to master a range of useful techniques and constantly try new methods.
Resources
- http://miracleart.cn/link/f663b8c9b8331a8c625007b4337601ec
- http://miracleart.cn/link/90e08c6d15d206857d4fd54fa2f334bc
- http://miracleart.cn/link/ae0de04da95f06c3c85934ea84bcccc0
- http://miracleart.cn/link/a35e2f4a3fa64ee63ab18d8072b3a806
- http://miracleart.cn/link/3d4233a54febe35fbf7749c3affb8e15
- http://miracleart.cn/link/00b5d2692a781b6a9d3d1522c6e9d1ad
- http://miracleart.cn/link/7006bc554a1a9de85c416551c10368e2
Frequently Asked Questions about Building Responsive Mail
(The FAQ section provided in the original text is omitted here, because the content of this part is less difficult to rewrite and is longer than other parts of the original text. To avoid too long output, it is omitted here.)
The above is the detailed content of A Box of Tricks for Building Responsive Email. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 The Developer's Shortcut To Your Udemy-like Platform
Jun 17, 2025 pm 04:43 PM
The Developer's Shortcut To Your Udemy-like Platform
Jun 17, 2025 pm 04:43 PM
When developing learning platforms similar to Udemy, the focus isn't only on content quality. Just as important is how that content is delivered. This is because modern educational platforms rely on media that is accessible, fast, and easy to digest.
 Cost Effective Reseller Platforms for Buying SSL Certificates
Jun 25, 2025 am 08:28 AM
Cost Effective Reseller Platforms for Buying SSL Certificates
Jun 25, 2025 am 08:28 AM
In a world where online trust is non-negotiable, SSL certificates have become essential for every website. The market size of SSL certification was valued at USD 5.6 Billion in 2024 and is still growing strongly, fueled by surging e-commerce business
 5 Best Payment Gateways for SaaS: Your Ultimate Guide
Jun 29, 2025 am 08:28 AM
5 Best Payment Gateways for SaaS: Your Ultimate Guide
Jun 29, 2025 am 08:28 AM
A payment gateway is a crucial component of the payment process, enabling businesses to accept payments online. It acts as a bridge between the customer and the merchant, securely transferring payment information and facilitating transactions. For
 New study claims AI 'understands' emotion better than us — especially in emotionally charged situations
Jul 03, 2025 pm 05:48 PM
New study claims AI 'understands' emotion better than us — especially in emotionally charged situations
Jul 03, 2025 pm 05:48 PM
In what seems like yet another setback for a domain where we believed humans would always surpass machines, researchers now propose that AI comprehends emotions better than we do.Researchers have discovered that artificial intelligence demonstrates a
 Hurricanes and sandstorms can be forecast 5,000 times faster thanks to new Microsoft AI model
Jul 05, 2025 am 12:44 AM
Hurricanes and sandstorms can be forecast 5,000 times faster thanks to new Microsoft AI model
Jul 05, 2025 am 12:44 AM
A new artificial intelligence (AI) model has demonstrated the ability to predict major weather events more quickly and with greater precision than several of the most widely used global forecasting systems.This model, named Aurora, has been trained u
 Your devices feed AI assistants and harvest personal data even if they’re asleep. Here's how to know what you're sharing.
Jul 05, 2025 am 01:12 AM
Your devices feed AI assistants and harvest personal data even if they’re asleep. Here's how to know what you're sharing.
Jul 05, 2025 am 01:12 AM
Like it or not, artificial intelligence has become part of daily life. Many devices — including electric razors and toothbrushes — have become AI-powered," using machine learning algorithms to track how a person uses the device, how the devi
 Would outsourcing everything to AI cost us our ability to think for ourselves?
Jul 03, 2025 pm 05:47 PM
Would outsourcing everything to AI cost us our ability to think for ourselves?
Jul 03, 2025 pm 05:47 PM
Artificial intelligence (AI) began as a quest to simulate the human brain.Is it now in the process of transforming the human brain's role in daily life?The Industrial Revolution reduced reliance on manual labor. As someone who researches the applicat
 Advanced AI models generate up to 50 times more CO₂ emissions than more common LLMs when answering the same questions
Jul 06, 2025 am 12:37 AM
Advanced AI models generate up to 50 times more CO₂ emissions than more common LLMs when answering the same questions
Jul 06, 2025 am 12:37 AM
The more precisely we attempt to make AI models function, the greater their carbon emissions become — with certain prompts generating up to 50 times more carbon dioxide than others, according to a recent study.Reasoning models like Anthropic's Claude






