Cherry Framework: A Powerful WordPress Framework for Customizable Themes
Template Monster, established in 2002, offers the Cherry Framework and its accompanying child themes. Template Monster is an e-commerce platform specializing in affordable web design resources, boasting a vast library of over 20,000 website templates, with over 450 new designs added monthly. The Cherry Framework, initially released on December 12, 2012, recently unveiled version 3.1, featuring updates and bug fixes. This free framework unlocks access to over 315 Template Monster themes specifically designed for its use.

Crucially, Cherry functions as a parent theme. Themes used with it become child themes, offering significant advantages during framework updates—updates won't affect individual theme code. After installing the Cherry Framework, explore its theme options to find the perfect fit for your project.

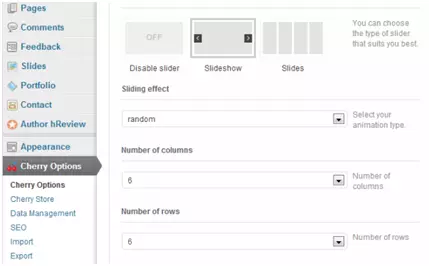
A successful installation reveals seven key options, empowering comprehensive site customization. Adjust background colors, link colors, fonts (paragraphs, headings, subheadings), fade effects, slider settings, navigation, and even inject custom CSS.

The Cherry Framework integrates seamlessly into the WordPress dashboard, mirroring the familiar WordPress interface with the addition of "Cherry Options." This user-friendly design simplifies theme management, updates, import/export, customization, and access to documentation and support.
Content creation is streamlined through shortcodes, generating approximately 90% of website content. Utilize shortcodes for various elements, including video embedding (YouTube, Vimeo), sitemaps, and more. Built-in shortcodes offer versatile options:
- List and grid formats for linking to posts
- Sliders and carousels
- Service boxes for information blocks
- Columns with flexible configurations, including fluid columns
Experience the Cherry Framework firsthand. Explore its capabilities and share your thoughts in the comments below.
Frequently Asked Questions about Cherry Framework for WordPress
What is Cherry Framework and why use it?
Cherry Framework is a powerful, open-source WordPress framework enabling the creation of responsive, highly customizable themes. Its features include a robust options panel, numerous shortcodes, various widgets, SEO-friendliness, and compatibility with many plugins.
How to install Cherry Framework?
Download the framework from the official website. In your WordPress dashboard, navigate to ‘Appearance’ > ‘Themes’ > ‘Add New’ > ‘Upload Theme.’ Upload the downloaded zip file and activate it.
Compatibility with existing themes?
Cherry Framework works with most WordPress themes, though some may require adjustments to fully utilize its features. Always back up your site before making theme changes.
Customization options?
The options panel allows extensive customization of layout, colors, fonts, and more. Shortcodes and widgets add further functionality.
SEO-friendliness?
Yes, it adheres to SEO best practices and is compatible with popular SEO plugins like Yoast SEO.
Support?
Comprehensive documentation and a supportive community provide assistance.
WooCommerce compatibility?
Fully compatible with WooCommerce.
Multi-language support?
Translation-ready and supports multi-language sites.
Update frequency?
Regular updates ensure compatibility and introduce new features.
Mobile-friendliness?
Responsive design ensures optimal viewing across all devices.
The above is the detailed content of Free Framework For WordPress - Cherry Framework. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 JavaScript vs. Java: Which Language Should You Learn?
Jun 10, 2025 am 12:05 AM
JavaScript vs. Java: Which Language Should You Learn?
Jun 10, 2025 am 12:05 AM
JavaScriptisidealforwebdevelopment,whileJavasuitslarge-scaleapplicationsandAndroiddevelopment.1)JavaScriptexcelsincreatinginteractivewebexperiencesandfull-stackdevelopmentwithNode.js.2)Javaisrobustforenterprisesoftwareandbackendsystems,offeringstrong
 JavaScript Comments: A Guide to Commenting Your Code
Jun 09, 2025 am 12:02 AM
JavaScript Comments: A Guide to Commenting Your Code
Jun 09, 2025 am 12:02 AM
JavaScriptcommentsareessentialforwritingmaintainableandunderstandablecode.1)Theyhelpexplainthepurposeandfunctionalityofcode,aidingindebugging,maintenance,andcollaboration.2)Therearesingle-linecommentsforquicknotesandmulti-linecommentsforlongerexplana
 Which Comment Symbols to Use in JavaScript: A Clear Explanation
Jun 12, 2025 am 10:27 AM
Which Comment Symbols to Use in JavaScript: A Clear Explanation
Jun 12, 2025 am 10:27 AM
In JavaScript, choosing a single-line comment (//) or a multi-line comment (//) depends on the purpose and project requirements of the comment: 1. Use single-line comments for quick and inline interpretation; 2. Use multi-line comments for detailed documentation; 3. Maintain the consistency of the comment style; 4. Avoid over-annotation; 5. Ensure that the comments are updated synchronously with the code. Choosing the right annotation style can help improve the readability and maintainability of your code.
 The Ultimate Guide to JavaScript Comments: Enhance Code Clarity
Jun 11, 2025 am 12:04 AM
The Ultimate Guide to JavaScript Comments: Enhance Code Clarity
Jun 11, 2025 am 12:04 AM
Yes,JavaScriptcommentsarenecessaryandshouldbeusedeffectively.1)Theyguidedevelopersthroughcodelogicandintent,2)arevitalincomplexprojects,and3)shouldenhanceclaritywithoutclutteringthecode.
 Javascript Comments: short explanation
Jun 19, 2025 am 12:40 AM
Javascript Comments: short explanation
Jun 19, 2025 am 12:40 AM
JavaScriptcommentsareessentialformaintaining,reading,andguidingcodeexecution.1)Single-linecommentsareusedforquickexplanations.2)Multi-linecommentsexplaincomplexlogicorprovidedetaileddocumentation.3)Inlinecommentsclarifyspecificpartsofcode.Bestpractic
 Java vs. JavaScript: Clearing Up the Confusion
Jun 20, 2025 am 12:27 AM
Java vs. JavaScript: Clearing Up the Confusion
Jun 20, 2025 am 12:27 AM
Java and JavaScript are different programming languages, each suitable for different application scenarios. Java is used for large enterprise and mobile application development, while JavaScript is mainly used for web page development.
 Mastering JavaScript Comments: A Comprehensive Guide
Jun 14, 2025 am 12:11 AM
Mastering JavaScript Comments: A Comprehensive Guide
Jun 14, 2025 am 12:11 AM
CommentsarecrucialinJavaScriptformaintainingclarityandfosteringcollaboration.1)Theyhelpindebugging,onboarding,andunderstandingcodeevolution.2)Usesingle-linecommentsforquickexplanationsandmulti-linecommentsfordetaileddescriptions.3)Bestpracticesinclud
 JavaScript Data Types: A Deep Dive
Jun 13, 2025 am 12:10 AM
JavaScript Data Types: A Deep Dive
Jun 13, 2025 am 12:10 AM
JavaScripthasseveralprimitivedatatypes:Number,String,Boolean,Undefined,Null,Symbol,andBigInt,andnon-primitivetypeslikeObjectandArray.Understandingtheseiscrucialforwritingefficient,bug-freecode:1)Numberusesa64-bitformat,leadingtofloating-pointissuesli






