Unheap: A Superior jQuery Plugin Repository
The official jQuery Plugin Registry, while functional, leaves much to be desired. Its interface is clunky, search capabilities are weak, and it lacks crucial features like demos, user reviews, and ratings. Enter Unheap.com, a refreshing alternative that redefines the jQuery plugin experience.

Unheap's advantages are immediately apparent:
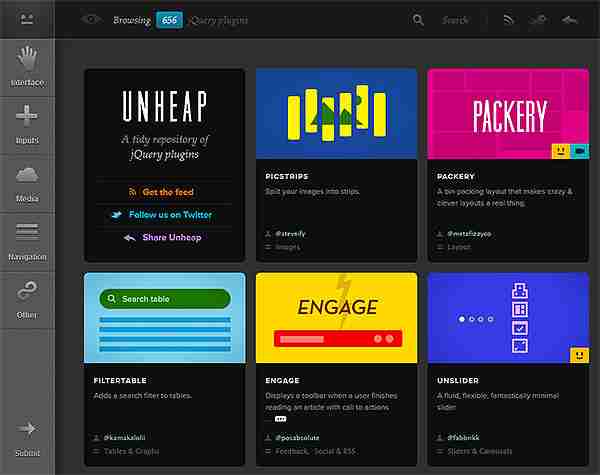
- Intuitive Design: A visually appealing and responsive interface makes navigation a breeze.
- Organized Structure: Plugins are neatly categorized into sections (UI, Inputs, Media, Navigation, Miscellaneous) and sub-sections for easy discovery.
- Effective Search: Find the plugins you need quickly and efficiently.
- Live Demos: View working examples and videos directly from the plugin listing.
- Community Features: User ratings, reviews, and bug reports foster collaboration and quality control.
- Social Sharing: Easily share your favorite plugins with colleagues and the wider community.
- RSS Feed: Stay updated on new and updated plugins via an RSS feed (compatible with most RSS readers).
- Easy Submission: Contributing your own plugins is a simple process.
- Extensive Library: Boasts a substantial collection of nearly 700 plugins (at the time of writing).
Unheap's superior design and functionality make it a compelling alternative to the official repository. Its ease of use, community engagement features, and comprehensive plugin library set a new standard for jQuery plugin management. Unless the official registry undergoes a significant overhaul, Unheap deserves serious consideration as the go-to resource for jQuery plugins.
Frequently Asked Questions (FAQs) about Unheap
The following FAQs address common questions about Unheap's functionality and usage:
-
What is Unheap? Unheap is a well-organized jQuery plugin repository designed for easy plugin discovery, testing, and download. Its categorized structure simplifies the search process compared to other repositories.
-
How to Use Plugins: Download plugins via the provided links (often to the plugin's official site or GitHub). Include the JavaScript and CSS files in your HTML (usually within the
section) and then utilize the plugin's functions in your JavaScript code. -
Licensing: Most plugins are free, but check the plugin's website or GitHub page for licensing details before commercial use.
-
Contributing Plugins: Submit your jQuery plugins via the "Submit a plugin" button on the Unheap homepage. Your submission will undergo review before inclusion in the repository.
-
What is jQuery? jQuery is a lightweight, versatile JavaScript library simplifying HTML manipulation, event handling, and animation across various browsers.
-
Learning jQuery: Numerous online resources (W3Schools, official jQuery site, YouTube tutorials, online courses) are available for learning jQuery.
-
jQuery Alternatives: Alternatives include Angular, React, Vue.js, and Ember.js, each with its own strengths and weaknesses.
-
Optimizing jQuery Code: Optimize by minimizing DOM manipulation (cache jQuery objects, use event delegation, use
.html()instead of.append()), using efficient selectors and methods. -
jQuery with Other Libraries: jQuery can be used with other libraries, but resolve potential $ symbol conflicts using jQuery's
noConflict()method. -
Staying Updated: Follow Unheap on Twitter or subscribe to their newsletter to stay informed about new plugins and updates.
The above is the detailed content of Unheap.com: a Better jQuery Plugin Repository?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Which Comment Symbols to Use in JavaScript: A Clear Explanation
Jun 12, 2025 am 10:27 AM
Which Comment Symbols to Use in JavaScript: A Clear Explanation
Jun 12, 2025 am 10:27 AM
In JavaScript, choosing a single-line comment (//) or a multi-line comment (//) depends on the purpose and project requirements of the comment: 1. Use single-line comments for quick and inline interpretation; 2. Use multi-line comments for detailed documentation; 3. Maintain the consistency of the comment style; 4. Avoid over-annotation; 5. Ensure that the comments are updated synchronously with the code. Choosing the right annotation style can help improve the readability and maintainability of your code.
 Java vs. JavaScript: Clearing Up the Confusion
Jun 20, 2025 am 12:27 AM
Java vs. JavaScript: Clearing Up the Confusion
Jun 20, 2025 am 12:27 AM
Java and JavaScript are different programming languages, each suitable for different application scenarios. Java is used for large enterprise and mobile application development, while JavaScript is mainly used for web page development.
 Mastering JavaScript Comments: A Comprehensive Guide
Jun 14, 2025 am 12:11 AM
Mastering JavaScript Comments: A Comprehensive Guide
Jun 14, 2025 am 12:11 AM
CommentsarecrucialinJavaScriptformaintainingclarityandfosteringcollaboration.1)Theyhelpindebugging,onboarding,andunderstandingcodeevolution.2)Usesingle-linecommentsforquickexplanationsandmulti-linecommentsfordetaileddescriptions.3)Bestpracticesinclud
 Javascript Comments: short explanation
Jun 19, 2025 am 12:40 AM
Javascript Comments: short explanation
Jun 19, 2025 am 12:40 AM
JavaScriptcommentsareessentialformaintaining,reading,andguidingcodeexecution.1)Single-linecommentsareusedforquickexplanations.2)Multi-linecommentsexplaincomplexlogicorprovidedetaileddocumentation.3)Inlinecommentsclarifyspecificpartsofcode.Bestpractic
 JavaScript Data Types: A Deep Dive
Jun 13, 2025 am 12:10 AM
JavaScript Data Types: A Deep Dive
Jun 13, 2025 am 12:10 AM
JavaScripthasseveralprimitivedatatypes:Number,String,Boolean,Undefined,Null,Symbol,andBigInt,andnon-primitivetypeslikeObjectandArray.Understandingtheseiscrucialforwritingefficient,bug-freecode:1)Numberusesa64-bitformat,leadingtofloating-pointissuesli
 JavaScript vs. Java: A Comprehensive Comparison for Developers
Jun 20, 2025 am 12:21 AM
JavaScript vs. Java: A Comprehensive Comparison for Developers
Jun 20, 2025 am 12:21 AM
JavaScriptispreferredforwebdevelopment,whileJavaisbetterforlarge-scalebackendsystemsandAndroidapps.1)JavaScriptexcelsincreatinginteractivewebexperienceswithitsdynamicnatureandDOMmanipulation.2)Javaoffersstrongtypingandobject-orientedfeatures,idealfor
 How to work with dates and times in js?
Jul 01, 2025 am 01:27 AM
How to work with dates and times in js?
Jul 01, 2025 am 01:27 AM
The following points should be noted when processing dates and time in JavaScript: 1. There are many ways to create Date objects. It is recommended to use ISO format strings to ensure compatibility; 2. Get and set time information can be obtained and set methods, and note that the month starts from 0; 3. Manually formatting dates requires strings, and third-party libraries can also be used; 4. It is recommended to use libraries that support time zones, such as Luxon. Mastering these key points can effectively avoid common mistakes.
 JavaScript: Exploring Data Types for Efficient Coding
Jun 20, 2025 am 12:46 AM
JavaScript: Exploring Data Types for Efficient Coding
Jun 20, 2025 am 12:46 AM
JavaScripthassevenfundamentaldatatypes:number,string,boolean,undefined,null,object,andsymbol.1)Numbersuseadouble-precisionformat,usefulforwidevaluerangesbutbecautiouswithfloating-pointarithmetic.2)Stringsareimmutable,useefficientconcatenationmethodsf






