HTML5 Desktop Notification Demo and Detailed Explanation
Hello everyone! Today I will show you how to implement desktop notifications using HTML5 and a small amount of JavaScript code through a simple demonstration. GitHub project
HTML5 desktop reminder background information
Notifications allow users to be reminded outside the context of the web page, such as the delivery of emails.
You can display, queue and replace notifications. You can also add an icon to the message body on the left side that appears on the left side of the message body. You can also use the tag member for multiple instantiation (the result of this case is a notification; the second notification replaces the first notification with the same tag). [Learn more about the W3C Web Notifications API] (The W3C Web Notifications API link should be inserted here).
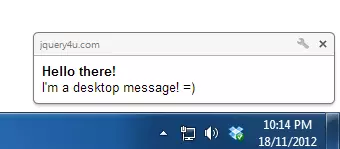
According to my tests, you can only display up to 4 reminders at a time and they will be queued, so when you turn off one, the next one will be displayed, and so on. Also, you can't put hyperlinks in it (this would be a great feature). The appearance of desktop reminders is shown below.

As with most of these features, you will be prompted to authorize for security reasons.


Script
The script is very simple, it only uses webkitNotifications to generate desktop reminders with titles and messages.
/*
@Copyright: jQuery4u 2012
@Author: Sam Deering
@Script: html5desktopalert.js
*/
(function($,W,D,undefined)
{
W.JQUERY4U = W.JQUERY4U || {};
W.JQUERY4U.HTML5DESKTOPALERT = {
name: "jQuery HTML5 DESKTOP ALERT",
namespace: "W.JQUERY4U.HTML5DESKTOPALERT",
settings:
{
//turn into plugin? ...
},
cache:
{
//runtime data, dom elements etc...
},
init: function(settings)
{
this.settings = $.extend({}, this.settings, settings);
this.cache.notifications = window.webkitNotifications;
this.testBrowserSupport();
this.setupEventHandlers();
},
setupEventHandlers: function()
{
var _this = this;
$('#alert-me-btn').bind('click', function(e)
{
_this.checkPermission("desktopAlert");
});
},
//tests HTML5 browser support and permission request
testBrowserSupport: function()
{
var $browserMsg = $('#browser-support-msg');
if(this.cache.notifications)
{
$browserMsg.html("Yay! Notifications are supported on this browser.").parent().addClass('alert-success');
}
else
{
$browserMsg.html("Sorry. Notifications aren't supported on this browser.").parent().addClass('alert-error');
}
},
checkPermission: function(callback)
{
var _this = this;
if (this.cache.notifications.checkPermission() == 0)
{
_this[callback]();
}
else
{
this.cache.notifications.requestPermission(function()
{
if (this.cache.notifications.checkPermission() == 0) _this[callback]();
});
}
},
desktopAlert: function()
{
console.log('sending alert...');
var notification = window.webkitNotifications.createNotification("", $('#da-title').val(), $('#da-message').val());
notification.show();
}
}
$(D).ready( function()
{
//start up the form events
W.JQUERY4U.HTML5DESKTOPALERT.init();
});
})(jQuery,window,document);
HTML5 Desktop Notification FAQs (FAQs)
How to request permissions for HTML5 desktop notifications?
To request permissions to HTML5 desktop notifications, you need to use the Notification.requestPermission() method. This method prompts the user to allow or prevent your webpage from sending notifications. It should be noted that this method should be triggered by user actions (such as clicking a button) to avoid being blocked from the browser from blocking permission requests that are initiated by non-user interactions.
Can I customize the appearance of HTML5 desktop notifications?
Yes, you can customize the appearance of HTML5 desktop notifications. You can set the title, body text, icons, and even the vibration mode of your mobile device. However, customization levels may vary by browser and operating system.
Does HTML5 desktop notifications be supported by all browsers?
No, not all browsers support HTML5 desktop notifications. Most modern browsers such as Chrome, Firefox, and Safari support them, but Internet Explorer does not. It is always recommended to check the compatibility of this feature with different browsers.
How to turn off HTML5 desktop notifications?
You can programmatically close HTML5 desktop notifications by calling the close() method on the Notification instance. Alternatively, most desktop notifications will have a close button that users can click.
Can I send HTML5 desktop notifications when the browser is inactive?
Yes, you can send HTML5 desktop notifications even if your browser is inactive or minimized. However, this requires the use of Service Workers and Push APIs, which are more advanced topics.
How to deal with click events on HTML5 desktop notifications?
You can handle click events on HTML5 desktop notifications by adding an event listener to the "click" event on the Notification instance. In the event handler, you can define what should happen when you click a notification.
Can I use HTML5 desktop notifications in my mobile browser?
Yes, you can use HTML5 desktop notifications in your mobile browser. However, the behavior and appearance of notifications may vary by operating system and browser.
What are the restrictions or restrictions when using HTML5 desktop notifications?
Yes, there are some limitations to using HTML5 desktop notifications. For example, the user must grant your webpage permission to display notifications. Additionally, some browsers may limit the frequency of notifications to prevent spam.
Can I use HTML5 desktop notifications in Web Worker?
Yes, you can use HTML5 desktop notifications in Web Worker. However, you need to use the self.registration.showNotification() method instead of the Notification constructor.
How to check if the user has granted permissions to HTML5 desktop notifications?
You can check if the user has granted permissions to HTML5 desktop notifications by checking the value of Notification.permission. If it is "granted", the user has granted permissions. If it is "denied", the user has blocked the notification. If it is "default", the user has not made a choice.
Please note that the image links in the article are retained, but you need to make sure that these links are valid. In addition, some link text needs to be replaced with the actual link address.
The above is the detailed content of HTML5 Desktop Notifications Example. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Which Comment Symbols to Use in JavaScript: A Clear Explanation
Jun 12, 2025 am 10:27 AM
Which Comment Symbols to Use in JavaScript: A Clear Explanation
Jun 12, 2025 am 10:27 AM
In JavaScript, choosing a single-line comment (//) or a multi-line comment (//) depends on the purpose and project requirements of the comment: 1. Use single-line comments for quick and inline interpretation; 2. Use multi-line comments for detailed documentation; 3. Maintain the consistency of the comment style; 4. Avoid over-annotation; 5. Ensure that the comments are updated synchronously with the code. Choosing the right annotation style can help improve the readability and maintainability of your code.
 Java vs. JavaScript: Clearing Up the Confusion
Jun 20, 2025 am 12:27 AM
Java vs. JavaScript: Clearing Up the Confusion
Jun 20, 2025 am 12:27 AM
Java and JavaScript are different programming languages, each suitable for different application scenarios. Java is used for large enterprise and mobile application development, while JavaScript is mainly used for web page development.
 Mastering JavaScript Comments: A Comprehensive Guide
Jun 14, 2025 am 12:11 AM
Mastering JavaScript Comments: A Comprehensive Guide
Jun 14, 2025 am 12:11 AM
CommentsarecrucialinJavaScriptformaintainingclarityandfosteringcollaboration.1)Theyhelpindebugging,onboarding,andunderstandingcodeevolution.2)Usesingle-linecommentsforquickexplanationsandmulti-linecommentsfordetaileddescriptions.3)Bestpracticesinclud
 Javascript Comments: short explanation
Jun 19, 2025 am 12:40 AM
Javascript Comments: short explanation
Jun 19, 2025 am 12:40 AM
JavaScriptcommentsareessentialformaintaining,reading,andguidingcodeexecution.1)Single-linecommentsareusedforquickexplanations.2)Multi-linecommentsexplaincomplexlogicorprovidedetaileddocumentation.3)Inlinecommentsclarifyspecificpartsofcode.Bestpractic
 JavaScript Data Types: A Deep Dive
Jun 13, 2025 am 12:10 AM
JavaScript Data Types: A Deep Dive
Jun 13, 2025 am 12:10 AM
JavaScripthasseveralprimitivedatatypes:Number,String,Boolean,Undefined,Null,Symbol,andBigInt,andnon-primitivetypeslikeObjectandArray.Understandingtheseiscrucialforwritingefficient,bug-freecode:1)Numberusesa64-bitformat,leadingtofloating-pointissuesli
 JavaScript vs. Java: A Comprehensive Comparison for Developers
Jun 20, 2025 am 12:21 AM
JavaScript vs. Java: A Comprehensive Comparison for Developers
Jun 20, 2025 am 12:21 AM
JavaScriptispreferredforwebdevelopment,whileJavaisbetterforlarge-scalebackendsystemsandAndroidapps.1)JavaScriptexcelsincreatinginteractivewebexperienceswithitsdynamicnatureandDOMmanipulation.2)Javaoffersstrongtypingandobject-orientedfeatures,idealfor
 How to work with dates and times in js?
Jul 01, 2025 am 01:27 AM
How to work with dates and times in js?
Jul 01, 2025 am 01:27 AM
The following points should be noted when processing dates and time in JavaScript: 1. There are many ways to create Date objects. It is recommended to use ISO format strings to ensure compatibility; 2. Get and set time information can be obtained and set methods, and note that the month starts from 0; 3. Manually formatting dates requires strings, and third-party libraries can also be used; 4. It is recommended to use libraries that support time zones, such as Luxon. Mastering these key points can effectively avoid common mistakes.
 JavaScript: Exploring Data Types for Efficient Coding
Jun 20, 2025 am 12:46 AM
JavaScript: Exploring Data Types for Efficient Coding
Jun 20, 2025 am 12:46 AM
JavaScripthassevenfundamentaldatatypes:number,string,boolean,undefined,null,object,andsymbol.1)Numbersuseadouble-precisionformat,usefulforwidevaluerangesbutbecautiouswithfloating-pointarithmetic.2)Stringsareimmutable,useefficientconcatenationmethodsf






