10 latest tools for web developers
May 07, 2025 pm 04:48 PMWeb development design is a promising career field. However, this industry also faces many challenges. As more businesses and brands turn to the online marketplace, web developers have the opportunity to demonstrate their skills and succeed in their careers. However, as demand for web development continues to grow, the number of developers is also increasing, resulting in increasingly fierce competition. But it’s exciting that if you have the talent and will, you can always find new ways to create unique designs and ideas.
As a web developer, you may need to keep looking for new tools and resources. These new tools and resources not only make your job more convenient, but also improve the quality of your work, thus helping you win more business and customers. The trends of web development are constantly changing, and we need to always keep pace with the times. Here are the practical new resources that web developers should not miss in March 2016. These resources will help you gain a competitive advantage. Let’s take a look together!
- JS Tips
JS Tips is a website that brings together JavaScript tips, covering syntax, code efficiency and performance, as well as tips for specific frameworks such as AngularJS. New tips are added every day, and 50 items have been released so far. This is a must-have bookmark website for every web developer.
 Official website: http://miracleart.cn/link/7fe61f156a674de0eb34eee36d98f68e
Official website: http://miracleart.cn/link/7fe61f156a674de0eb34eee36d98f68e
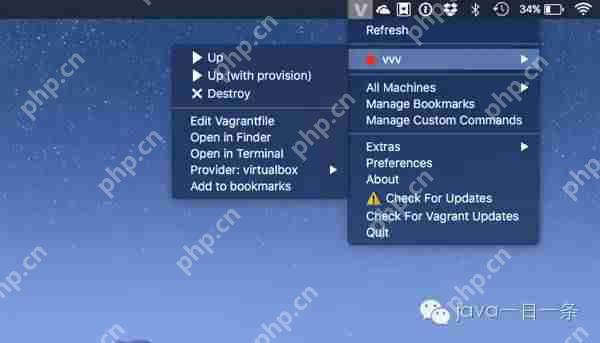
- Vagrant Manager
Vagrant Manager is a GUI application for controlling Vagrants, similar to MAMP, which allows you to stop or run Vagrant and view the currently running Vagrant instance. The app is for OS X and Windows. If you don't know what Vagrant is, check out our previous article on How to Install WordPress Locally with Vagrant.
 Official website: http://miracleart.cn/link/4258736785df42c82a6e91629a1dd319
Official website: http://miracleart.cn/link/4258736785df42c82a6e91629a1dd319
- Bulma
Bulma is a front-end framework that contains some common UI Web components such as navigation, drop-down menus, and grids built entirely on Flexbox. The only missing (at least so far) is the JavaScript component. Bulma components are simpler than Bootstrap, but they are enough to help you build a small and sophisticated website.
 Official website: http://miracleart.cn/link/812bfa6d29aa3c52e84258e9c2ab3d59
Official website: http://miracleart.cn/link/812bfa6d29aa3c52e84258e9c2ab3d59
- Gutenberg
Named after the inventor Johannes Gutenberg, Gutenberg is a set of style rules for web typesetting. These rules set the baseline, font size and proportion, and line height. An excellent style library can make your website content look more beautiful.
 Official website: http://miracleart.cn/link/62dbdc10715d73b9fbbfdcda0a88848d
Official website: http://miracleart.cn/link/62dbdc10715d73b9fbbfdcda0a88848d
- OkayNav
OkayNav is a jQuery plugin for creating responsive navigation. It has a unique perspective on responsive design: When the viewport becomes smaller, each menu item is gradually merged into an icon to accommodate the limited viewport size. This sounds cool, right? (The picture is too big, please imagine it yourself)
Official website: http://miracleart.cn/link/c6eb87251fae45835f27ecee7f826604
- New Web Typography
New Web Typography is an in-depth and inspiring article about typography. It discusses the typography from the early styles of books to the typography we build and use on the web today. After careful research, the article provides multiple illustrations and cites a large number of reference materials. This long article written by Robin Rendle is definitely worth reading and can help you better understand the layout.
 Official website: http://miracleart.cn/link/d8558e66a75a8acd68d4dc8530460309
Official website: http://miracleart.cn/link/d8558e66a75a8acd68d4dc8530460309
- Color Safe
Color Safe is a color generator board for the web. Unlike the tools we mentioned earlier, Color Safe only generates colors that meet the color accessibility WCAG standards.
 Official website: http://miracleart.cn/link/3c8ebb190703254a2cb4ede547c4285c
Official website: http://miracleart.cn/link/3c8ebb190703254a2cb4ede547c4285c
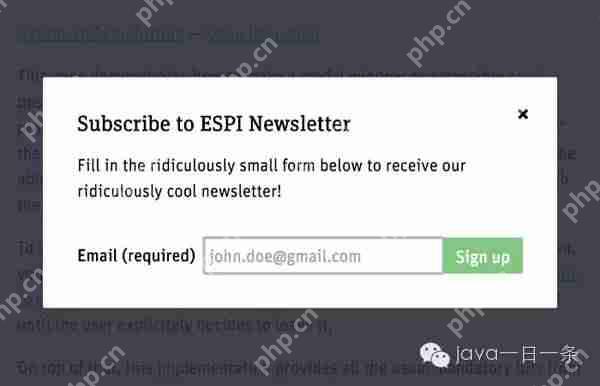
- Accessible Modal Dialog
This is a very small (only 0.5KB) JavaScript library for creating schema dialog windows. It allows users to open, close and navigate dialog boxes with their keyboard and mouse with convenient use. The package is pure JavaScript, without styles, and you are free to customize the dialog mode the way you like.
 Official website: http://miracleart.cn/link/f5214508a8b8c32ab2889eeb0edcaf7e
Official website: http://miracleart.cn/link/f5214508a8b8c32ab2889eeb0edcaf7e
- Mo.js
Mo.js is a complete JavaScript animation library package. It comes with multiple presets, allowing you to quickly set and run animations. Its modular design allows you to remove unnecessary features to keep them smooth and efficient. As a brand new library, it's a shame that its documentation is not ready (at least so far).
 Official website: http://miracleart.cn/link/e33b5ba509e687654cd19c642ac2dc09
Official website: http://miracleart.cn/link/e33b5ba509e687654cd19c642ac2dc09
- Particles
This library can add floating particle networks to your website just to make your website look cooler immediately. Particles can react to cursor movement. Reaction activity and elements such as color, distance and shape can be configured by selection.
 Official website: http://miracleart.cn/link/46fb6ac698d54a632d70b6b83fd6719a
Official website: http://miracleart.cn/link/46fb6ac698d54a632d70b6b83fd6719a
The above is the detailed content of 10 latest tools for web developers. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 My second monitor is not detected on Windows
Jul 08, 2025 am 02:47 AM
My second monitor is not detected on Windows
Jul 08, 2025 am 02:47 AM
If the second monitor is not recognized by Windows, first check whether the cable and interface are normal, try to replace the HDMI, DP or VGA cable, confirm the plug-in video output port, and test different interfaces to eliminate compatibility issues; then verify the monitor power and input source settings, and connect the monitor separately to test whether it can be recognized; then enter the Windows display settings and click the "Detection" button, or use Win P to switch the display mode, and update the graphics card driver at the same time; finally check the graphics card specifications to confirm whether it supports multi-screen output to avoid exceeding its maximum output capability.
 How to avoid risks in the turmoil in the currency circle? The TOP3 stablecoin list is revealed
Jul 08, 2025 pm 07:27 PM
How to avoid risks in the turmoil in the currency circle? The TOP3 stablecoin list is revealed
Jul 08, 2025 pm 07:27 PM
Against the backdrop of violent fluctuations in the cryptocurrency market, investors' demand for asset preservation is becoming increasingly prominent. This article aims to answer how to effectively hedge risks in the turbulent currency circle. It will introduce in detail the concept of stablecoin, a core hedge tool, and provide a list of TOP3 stablecoins by analyzing the current highly recognized options in the market. The article will explain how to select and use these stablecoins according to their own needs, so as to better manage risks in an uncertain market environment.
 Understanding Java NIO and Its Advantages
Jul 08, 2025 am 02:55 AM
Understanding Java NIO and Its Advantages
Jul 08, 2025 am 02:55 AM
JavaNIO is a new IOAPI introduced by Java 1.4. 1) is aimed at buffers and channels, 2) contains Buffer, Channel and Selector core components, 3) supports non-blocking mode, and 4) handles concurrent connections more efficiently than traditional IO. Its advantages are reflected in: 1) Non-blocking IO reduces thread overhead, 2) Buffer improves data transmission efficiency, 3) Selector realizes multiplexing, and 4) Memory mapping speeds up file reading and writing. Note when using: 1) The flip/clear operation of the Buffer is easy to be confused, 2) Incomplete data needs to be processed manually without blocking, 3) Selector registration must be canceled in time, 4) NIO is not suitable for all scenarios.
 the default gateway is not available Windows
Jul 08, 2025 am 02:21 AM
the default gateway is not available Windows
Jul 08, 2025 am 02:21 AM
When you encounter the "DefaultGatewayisNotAvailable" prompt, it means that the computer cannot connect to the router or does not obtain the network address correctly. 1. First, restart the router and computer, wait for the router to fully start before trying to connect; 2. Check whether the IP address is set to automatically obtain, enter the network attribute to ensure that "Automatically obtain IP address" and "Automatically obtain DNS server address" are selected; 3. Run ipconfig/release and ipconfig/renew through the command prompt to release and re-acquire the IP address, and execute the netsh command to reset the network components if necessary; 4. Check the wireless network card driver, update or reinstall the driver to ensure that it works normally.
 Stable coin arbitrage annualized by 20% and earn passive income using the BUSD and TUSD spreads
Jul 08, 2025 pm 07:15 PM
Stable coin arbitrage annualized by 20% and earn passive income using the BUSD and TUSD spreads
Jul 08, 2025 pm 07:15 PM
This article will focus on the theme of stablecoin arbitrage and explain in detail how to use the possible price spreads between stablecoins such as BUSD and TUSD to obtain profits. The article will first introduce the basic principles of stablecoin spread arbitrage, and then introduce the specific operating procedures through step-by-step explanations, and analyze the risks involved and matters that need to be paid attention to to help users understand this process and realize that its returns are not stable and unchanged.
 Must-read for beginners: The real use of Bitcoin, 99% of BTC application scenarios that novices don't know
Jul 08, 2025 pm 06:12 PM
Must-read for beginners: The real use of Bitcoin, 99% of BTC application scenarios that novices don't know
Jul 08, 2025 pm 06:12 PM
Many friends who are first exposed to Bitcoin may simply understand it as a high-risk investment product. This article will explore the real uses of Bitcoin beyond speculation and reveal those often overlooked application scenarios. We will start from its core design philosophy and gradually analyze how it works in different fields as a value system, helping you build a more comprehensive understanding of Bitcoin.
 Global stablecoin market value PK! Who is the gold substitute in the bear market
Jul 08, 2025 pm 07:24 PM
Global stablecoin market value PK! Who is the gold substitute in the bear market
Jul 08, 2025 pm 07:24 PM
This article will discuss the world's mainstream stablecoins and analyze which stablecoins have the risk aversion attribute of "gold substitute" in the market downward cycle (bear market). We will explain how to judge and choose a relatively stable value storage tool in a bear market by comparing the market value, endorsement mechanism, transparency, and comprehensively combining common views on the Internet, and explain this analysis process.
 What are packfiles in Git?
Jul 08, 2025 am 12:14 AM
What are packfiles in Git?
Jul 08, 2025 am 12:14 AM
Packfile is an efficient mechanism used by Git to package, compress and transfer repository objects. When you execute gitpush, gitfetch or gitclone, what Git actually transmits is the packfile; 1. It is initially generated by loose objects through gitgc or gitrepack commands and stored in the .git/objects/pack/ directory; 2. The packfile not only contains object data, but also records the delta relationship between objects, and achieves rapid search with index file (.idx). 3. This design reduces the transmission volume and improves synchronization efficiency; 4. A large number of small packfiles may affect performance, and can be used through gitgc or git






