Best Practices for Writing JavaScript Code with VSCode
May 15, 2025 pm 09:45 PMBest practices for writing JavaScript code in VSCode include: 1) installing Prettier, ESLint, and JavaScript (ES6) code snippets extensions, 2) configuring launch.json files for debugging, and 3) using modern JavaScript features and optimization loops to improve performance. With these settings and tricks, you can develop JavaScript code more efficiently in VSCode.

introduction
I know a lot of people are looking for best practices on how to write JavaScript code in VSCode, so I decided to share some of my personal experiences and insights. As a programming veteran, I have written countless lines of JavaScript code with VSCode and accumulated a lot of unique skills and methods. Today, I will take you into a deep understanding of how to maximize the use of VSCode's capabilities to improve your JavaScript development efficiency. After reading this article, you will learn how to configure VSCode to improve code quality, how to use powerful debugging tools, and some little-known tips to optimize your development process.
Review of basic knowledge
Before we get started, let's quickly review the basics of VSCode and JavaScript. VSCode, full name Visual Studio Code, is a free, open source code editor launched by Microsoft, which is deeply loved by developers. JavaScript is a widely used programming language suitable for front-end and back-end development.
The charm of VSCode lies in its highly customizable features and rich expansion ecosystem. Whether you are a novice or a senior developer, you can find the right tools and plug-ins in VSCode. The flexibility and wide application of JavaScript make it one of the essential skills for developers.
Core concept or function analysis
VSCode configuration and JavaScript development
Configuring VSCode is critical for JavaScript development. First, you need to install some key extensions to enhance your development experience. For example, Prettier can automatically format your code, ESLint can help you catch errors and style issues in your code, and JavaScript (ES6) code snippets can greatly speed up your encoding.
Here is a simple VSCode setup file configuration example:
{
"editor.formatOnSave": true,
"eslint.enable": true,
"javascript.suggest.completeFunctionCalls": true,
"javascript.updateImportsOnFileMove.enabled": "always"
}This configuration file enables automatic save-time formatting, ESLint checking, and some useful JavaScript feature recommendations. With these settings, your development environment will become smarter and more efficient.
VSCode debugging tool
VSCode's debugging tool is another highlight. By configuring the launch.json file, you can easily debug JavaScript code. Here is a simple configuration example:
{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"program": "${workspaceFolder}/index.js"
}
]
}Using this configuration, you can start and debug your JavaScript programs directly in VSCode. The debugging tool allows you to set breakpoints, check variable values, and execute code step by step, which is very helpful for troubleshooting problems and understanding code logic.
How it works
What makes VSCode powerful is its scalability and integration. Each extension is an independent module that can be installed and managed through the extension market of VSCode. These extensions interact with the editor through VSCode's API, providing additional functionality and services. For example, Prettier automatically formats code by listening for file save events, while ESLint runs in the background, checks the code and provides real-time feedback.
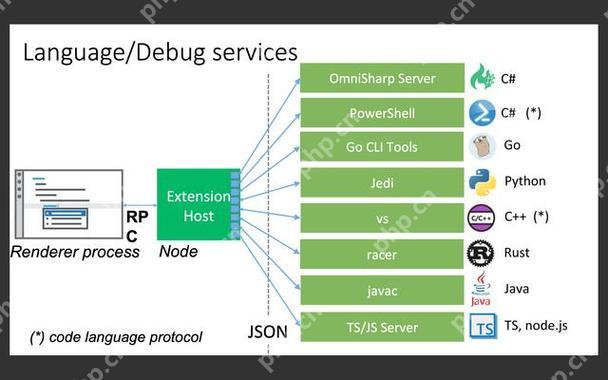
In JavaScript development, VSCode uses its built-in language services, such as JavaScript language services, to provide intelligent code completion, error checking, and code navigation. These functions are implemented by parsing JavaScript code and understanding its semantics, allowing developers to write and maintain code more efficiently.
Example of usage
Basic usage
Let's start with a simple JavaScript function and see how to write and debug it in VSCode:
function greet(name) {
return `Hello, ${name}!`;
}
console.log(greet('World'));In this example, VSCode will automatically provide code completion suggestions to help you write functions quickly. If you enable ESLint, it will also check if your code complies with style specifications, such as if you use a semicolon. If you configure Prettier, the code will be formatted automatically when saving the file.
Advanced Usage
Now, let's look at a more complex example showing how to use VSCode's debugging tool:
function calculateFactorial(n) {
if (n === 0 || n === 1) {
return 1;
}
return n * calculateFactorial(n - 1);
}
let result = calculateFactorial(5);
console.log(result); You can set breakpoints in the calculateFactorial function, and then use VSCode's debugging tool to execute the code step by step to observe the changes in the variable value. This is very helpful in understanding the execution of recursive functions.
Common Errors and Debugging Tips
In JavaScript development, common errors include type errors, undefined variable errors, and syntax errors. VSCode can help you catch these errors through ESLint. For example, if you try to use an undefined variable, ESLint will point out this problem immediately:
// This raises an ESLint error because 'undefinedVar' console.log(undefinedVar);
For debugging skills, in addition to using VSCode's built-in debugging tools, you can also use console.log or debugger statements to help you understand the execution process of your code. For example:
function complexFunction() {
debugger; // Set breakpoint let a = 10 here;
let b = 20;
let result = ab;
console.log(result);
} By inserting debugger statements at critical locations, you can control the debugging process more flexibly.
Performance optimization and best practices
In actual development, optimizing code performance and following best practices is crucial. Here are some suggestions:
- Using modern JavaScript features : such as arrow functions, template strings, deconstructed assignments, etc., can make your code more concise and easier to read.
- Optimize loops : Avoid unnecessary operations in loops, such as repeatedly calculating constant values ??in loops.
- Using cache : For some high-frequency calls, you can consider using cache to improve performance.
Here is an example of an optimization loop:
// Unoptimized version function sumArray(arr) {
let sum = 0;
for (let i = 0; i < arr.length; i ) {
sum = arr[i];
}
return sum;
}
// Optimized version function optimizedSumArray(arr) {
return arr.reduce((sum, current) => sum current, 0);
} In this example, using the reduce method instead of the traditional for loop can make the code more concise and perform better in some cases.
Regarding best practices, my experience is that keeping the code readable and maintainable is crucial. Using meaningful variable names, writing clear comments, and following a consistent code style are all keys to improving code quality.
Finally, I want to emphasize that VSCode is a very powerful tool, but its real value lies in how you use it. By constantly exploring and experimenting with different extensions and configurations, you can find the development process that suits you best. Hopefully this article provides you with some useful insights and practices to help you achieve greater success in JavaScript development.
The above is the detailed content of Best Practices for Writing JavaScript Code with VSCode. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Which exchange is best for BTC trading_BTC trading platform recommendation
Jul 04, 2025 pm 10:45 PM
Which exchange is best for BTC trading_BTC trading platform recommendation
Jul 04, 2025 pm 10:45 PM
The mainstream platforms suitable for BTC trading in 2025 are recommended as follows: 1. Binance provides a variety of transaction forms, with handling fees as low as 0.04%, and a complete security system; 2. OKX has strong liquidity, supports diverse trading tools, and transparent fees; 3. Huobi has high stability, is suitable for novices and institutions, and provides a locking and fee reduction mechanism; 4. Gate.io's new currency is frequently launched, suitable for arbitrage operations, and has an open API interface; 5. Bybit contract trading has obvious advantages, providing 0 capital rate activities, and a modern interface. It is recommended to choose an exchange with high security and stable operation to conduct BTC trading based on your own needs.
 Which one is more profitable, long-term holding or short-term trading?
Jul 04, 2025 pm 11:12 PM
Which one is more profitable, long-term holding or short-term trading?
Jul 04, 2025 pm 11:12 PM
Holding BTC for a long time is more suitable for value-oriented people and can obtain stable returns in the big cycle bull market, while short-term trading is suitable for experienced active users to capture band opportunities through technical analysis. 1. The long-term holding strategy emphasizes cross-cycle holding, avoiding short-term fluctuations, and is suitable for investors who have no time to watch the market and pursue stability; 2. Short-term trading relies on technical analysis and market sentiment, has high flexibility but is risky, and is easily disturbed by handling fees and emotions; 3. Historical data shows that long-term holding generally has higher returns in the bull market, while short-term operations require accurate judgment of the inlet and exit points, otherwise it is easy to miss the main upward wave or frequent stop loss losses.
 Is BTC soaring true? What is the real reason for BTC rising?
Jul 04, 2025 pm 10:48 PM
Is BTC soaring true? What is the real reason for BTC rising?
Jul 04, 2025 pm 10:48 PM
BTC prices did rise, but for no reason. 1. The United States announced the strategic reserve policy of Bitcoin, which triggered FOMO sentiment; 2. Spot ETF funds continued to flow in more than $3 billion, and institutional buying dominated; 3. The weakening of the US dollar and the risk aversion sentiment heated up due to the expectation of the Fed's interest rate cut; 4. The breakthrough in the technical form triggered an upward structure, attracting programmatic trading; 5. The overall recovery of the crypto market, and mainstream coins rose simultaneously. Investors need to pay attention to volatility risks, pay attention to fundamentals and policy dynamics, and make rational decisions based on multi-dimensional data.
 How to collect airdrops in the currency circle? Are free tokens risky? Airdrop participation strategy
Jul 07, 2025 pm 10:12 PM
How to collect airdrops in the currency circle? Are free tokens risky? Airdrop participation strategy
Jul 07, 2025 pm 10:12 PM
Airdrops in the cryptocurrency field are a marketing promotion method for the project to distribute a certain number of tokens for free to community members or potential users. In this way, the project party hopes to increase the visibility of the tokens and attract more users to participate in the project, thereby expanding the size of the community and increasing the liquidity of the tokens. For users, airdrops provide opportunities to obtain project tokens without initial investment, and are one of the ways to get in touch with and understand new projects in the early stage.
 How to change the default terminal in vscode settings?
Jul 05, 2025 am 12:35 AM
How to change the default terminal in vscode settings?
Jul 05, 2025 am 12:35 AM
There are three ways to change the default terminal in VSCode: setting through a graphical interface, editing settings.json file, and temporary switching. First, open the settings interface and search for "terminalintegratedshell" and select the terminal path of the corresponding system; secondly, advanced users can edit settings.json to add "terminal.integrated.shell.windows" or "terminal.integrated.shell.osx" fields and escape the path correctly; finally, you can enter "Terminal:SelectD through the command panel
 How to open a currency contract? What does a perpetual contract mean? Teaching for beginners in contract trading
Jul 07, 2025 pm 10:06 PM
How to open a currency contract? What does a perpetual contract mean? Teaching for beginners in contract trading
Jul 07, 2025 pm 10:06 PM
Currency circle contract trading is a derivative trading method that uses a small amount of funds to control assets with larger value. It allows traders to speculate on the price trends of crypto assets without actually owning them. Entering the contract market requires understanding its basic operations and related concepts.
 Is it reliable to follow the currency circle contract? How to choose a follow-up platform?
Jul 07, 2025 pm 10:00 PM
Is it reliable to follow the currency circle contract? How to choose a follow-up platform?
Jul 07, 2025 pm 10:00 PM
As an investment method, the currency circle contract order has attracted many investors who want to participate in cryptocurrency contract trading but do not have sufficient time and expertise. The basic principle is to associate your trading account with the outstanding trader's account selected on the platform, and the system will automatically synchronize the trader's opening and closing operation. The user does not need to manually analyze the market and execute the transaction, and the follower is done by the trader. This model seems to simplify the trading process, but it is accompanied by a series of issues that require careful consideration.
 Bitcoin official homepage address entrance Bitcoin genuine exchange official website
Jul 07, 2025 pm 08:54 PM
Bitcoin official homepage address entrance Bitcoin genuine exchange official website
Jul 07, 2025 pm 08:54 PM
When choosing a suitable formal Bitcoin trading platform, you should consider comprehensively from the dimensions of compliance, transaction depth, and functional support. The above ten platforms are widely recognized among global users and provide safe and direct official websites. It is recommended that users give priority to accessing and registering through the official website to avoid third-party links and ensure the security of account assets. In the future, the functions of trading platforms will be more intelligent, and it is recommended to continue to pay attention to the updates and activity policies of each platform.






