Home
 WeChat Applet
WeChat Applet
 Mini Program Development
Mini Program Development
 WeChat mini program widget implements live broadcast like bubble effect based on Canvas
WeChat mini program widget implements live broadcast like bubble effect based on Canvas
 WeChat Applet
WeChat Applet
 Mini Program Development
Mini Program Development
 WeChat mini program widget implements live broadcast like bubble effect based on Canvas
WeChat mini program widget implements live broadcast like bubble effect based on Canvas
WeChat mini program widget implements live broadcast like bubble effect based on Canvas
May 22, 2018 am 10:36 AMThis article mainly introduces the WeChat applet widget in detail, and implements the live broadcast like bubble effect based on Canvas. It has a certain reference value. Interested friends can refer to it.
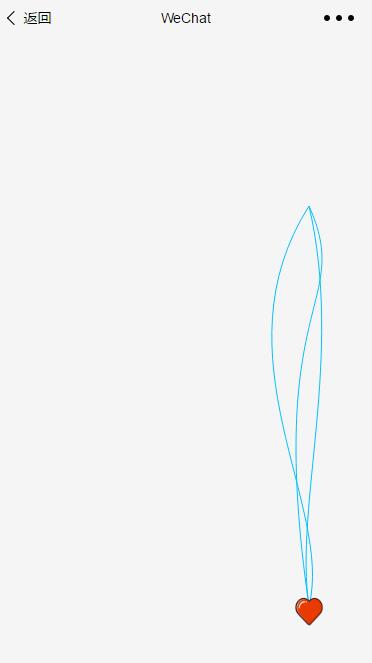
First post Canvas implements the live broadcast like bubble effect diagram:

drawImage:function(data){[/align]
????var?that?=?this
????var?p10=?data[0][0];??/*?三階貝塞爾曲線起點(diǎn)坐標(biāo)值*/
????var?p11=?data[0][1];??/*?三階貝塞爾曲線第一個(gè)控制點(diǎn)坐標(biāo)值*/
????var?p12=?data[0][2];??/*?三階貝塞爾曲線第二個(gè)控制點(diǎn)坐標(biāo)值*/
????var?p13=?data[0][3];??/*?三階貝塞爾曲線終點(diǎn)坐標(biāo)值*/
????var?p20=?data[1][0];
????var?p21=?data[1][1];
????var?p22=?data[1][2];
????var?p23=?data[1][3];
????var?p30=?data[2][0];
????var?p31=?data[2][1];
????var?p32=?data[2][2];
????var?p33=?data[2][3];
????var?t?=?factor.t;
????/*計(jì)算多項(xiàng)式系數(shù)?(下同)*/??
????var?cx1?=?3*(p11.x-p10.x);
????var?bx1?=?3*(p12.x-p11.x)-cx1;
????var?ax1?=?p13.x-p10.x-cx1-bx1;
????var?cy1?=?3*(p11.y-p10.y);
????var?by1?=?3*(p12.y-p11.y)-cy1;
????var?ay1?=?p13.y-p10.y-cy1-by1;
????var?xt1?=?ax1*(t*t*t)+bx1*(t*t)+cx1*t+p10.x;
????var?yt1?=?ay1*(t*t*t)+by1*(t*t)+cy1*t+p10.y;
????var?cx2?=?3*(p21.x-p20.x);
????var?bx2?=?3*(p22.x-p21.x)-cx2;
????var?ax2?=?p23.x-p20.x-cx2-bx2;
????var?cy2?=?3*(p21.y-p20.y);
????var?by2?=?3*(p22.y-p21.y)-cy2;
????var?ay2?=?p23.y-p20.y-cy2-by2;
????var?xt2?=?ax2*(t*t*t)+bx2*(t*t)+cx2*t+p20.x;
????var?yt2?=?ay2*(t*t*t)+by2*(t*t)+cy2*t+p20.y;
????var?cx3?=?3*(p31.x-p30.x);
????var?bx3?=?3*(p32.x-p31.x)-cx3;
????var?ax3?=?p33.x-p30.x-cx3-bx3;
????var?cy3?=?3*(p31.y-p30.y);
????var?by3?=?3*(p32.y-p31.y)-cy3;
????var?ay3?=?p33.y-p30.y-cy3-by3;
????/*計(jì)算xt?yt的值?*/
????var?xt3?=?ax3*(t*t*t)+bx3*(t*t)+cx3*t+p30.x;
????var?yt3?=?ay3*(t*t*t)+by3*(t*t)+cy3*t+p30.y;
????factor.t?+=factor.speed;
????ctx.drawImage("../../images/heart1.png",xt1,yt1,30,30);
????ctx.drawImage("../../images/heart2.png",xt2,yt2,30,30);
????ctx.drawImage("../../images/heart3.png",xt3,yt3,30,30);
????ctx.draw();
????if(factor.t>1){
??????factor.t=0;
??????cancelAnimationFrame(timer);
??????that.startTimer();
????}else{
??????timer?=requestAnimationFrame(function(){
????????that.drawImage([[{x:30,y:400},{x:70,y:300},{x:-50,y:150},{x:30,y:0}],[{x:30,y:400},{x:30,y:300},{x:80,y:150},{x:30,y:0}],[{x:30,y:400},{x:0,y:90},{x:80,y:100},{x:30,y:0}]])
?????})
????}}2. Principle: 
cx?=?3?*?(?x1?-?x0?) bx?=?3?*?(?x2?-?x1?)?-?cx ax?=?x3?-?x0?-?cx?-?bx cy?=?3?*?(?y1?-?y0?)???? by?=?3?*?(?y2?-?y1?)?-?cy ay?=?y3?-?y0?-?cy?-?by x(t)?=?ax?*?t?^?3?+?bx?*?t?^?2?+?cx?*?t?+?x0 y(t)?=?ay?*?t?^?3?+?by?*?t?^?2?+?cy?*?t?+?y0Three Bezier curves are drawn here, just apply the formula three times , no loop is used here. If there are many Bezier curves, you can use a loop to call ctx.drawImage, where factor.t is the parameter of the third-order Bezier curve, the value range is [0,1], and finally call ctx .draw(), and set the timer to realize the picture moving along the Bezier curve. 3.Tip:
Statement of this Website
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article
How to fix KB5060533 fails to install in Windows 10?
3 weeks ago
By DDD
Dune: Awakening - Where To Get Insulated Fabric
3 weeks ago
By Jack chen
Gmail Login: How to Sign Up, Sign In, or Sign Out of Gmail - MiniTool
1 months ago
By Jack chen
How to fix KB5060999 fails to install in Windows 11?
3 weeks ago
By DDD
Guild Guide In Tainted Grail: The Fall Of Avalon
4 weeks ago
By Jack chen

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)




