How to link css files in dw in html: First create a site in dw software and create a new CSS folder and an html file in the site; then click [CSS Designer] in the upper right corner and select Good css folder; finally add it as [Link] and click the [OK] button.

The operating environment of this tutorial: Windows7 system, dreamweaverCC 2020&&html5&&css3 version, Dell G3 computer.
Recommended: "dreamweaver tutorial", "css video tutorial"
How does dw link css files in html?
1. First create a site in the software and create a new CSS folder and an html file in the site. (You can click below to cite your experience to see how to create a site)

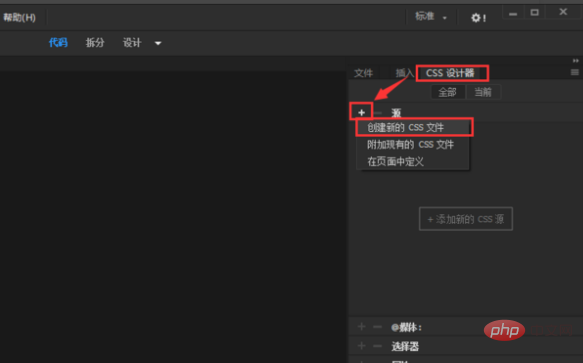
2. Click [CSS Designer] in the upper right corner, and click [No.] below, and then select [ Create new CSS file].

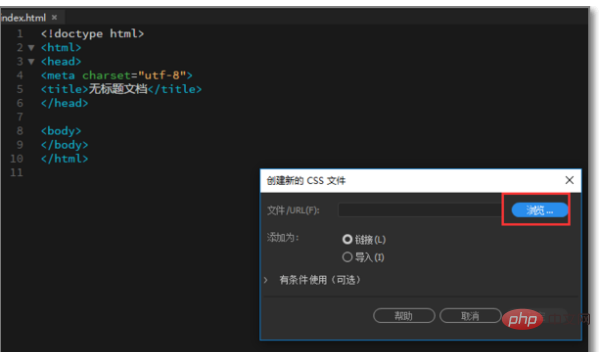
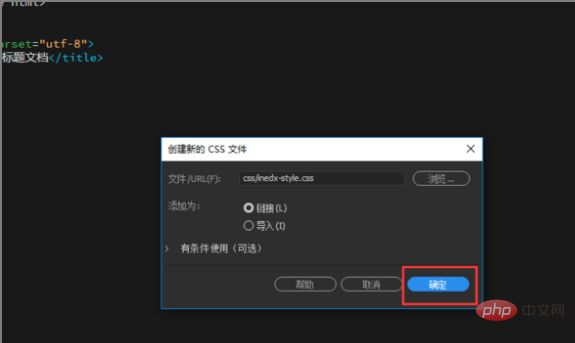
3. In the creation window, click the [Browse] button.

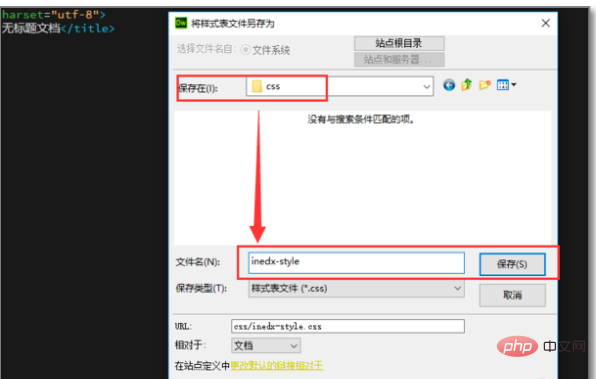
4. Then select the folder that has been created in the site and is named CSS, then enter the name of the CSS you want to create (must be in English), and click [Save] 】.

5. Then set Add as [Link] and click the [OK] button.

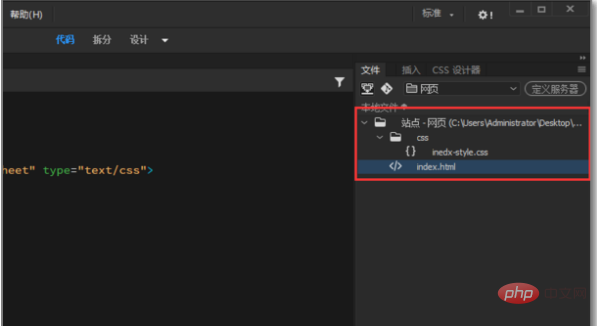
#6. After the addition is completed, you can see the newly created CSS style sheet file under the CSS folder in the site on the right.

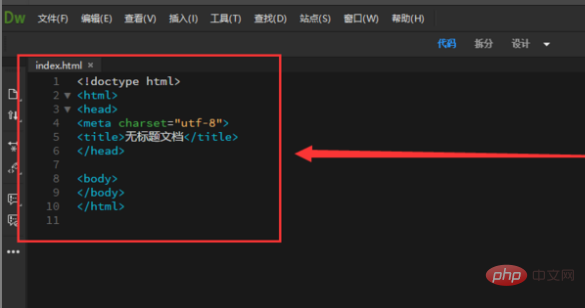
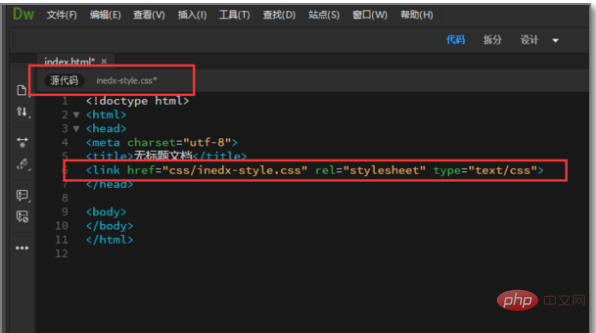
7. In the [head] tag on the left, there is an extra line of code linking to the CSS file. The linked style sheet can also be seen in the top tab tag.

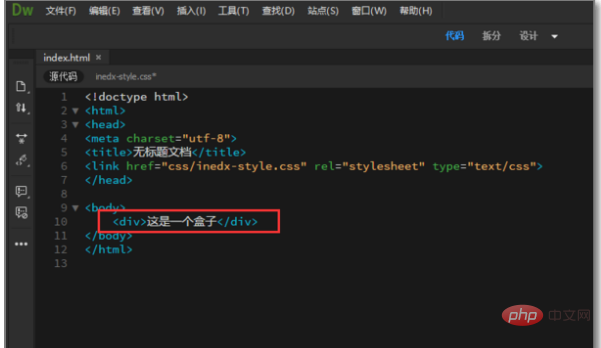
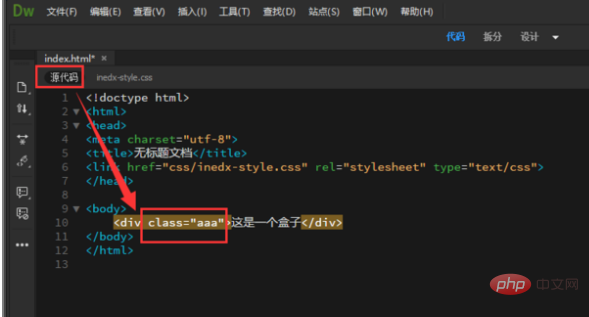
#8. Next, write a simple web page to see if the CSS style sheet is successfully linked. Open the html web page editing page and enter a div in the [body] tag. As shown below:

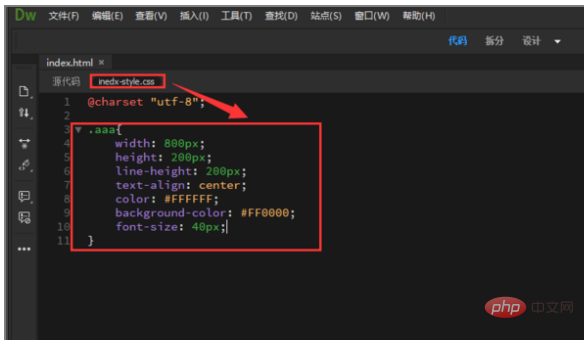
9. Then select the CSS style sheet just created in the top tab tag, and write a style in the style sheet, name it [aaa], and Save the style sheet [shortcut key Ctrl S].

10. Then return to the html editing page, introduce class in the div tag, enter the name of the style just written [aaa] and save the web page [shortcut key Ctrl S] .

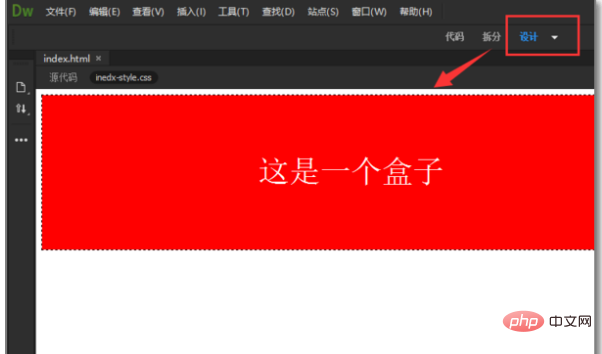
#11. Click the design button at the top to see the real-time effect.

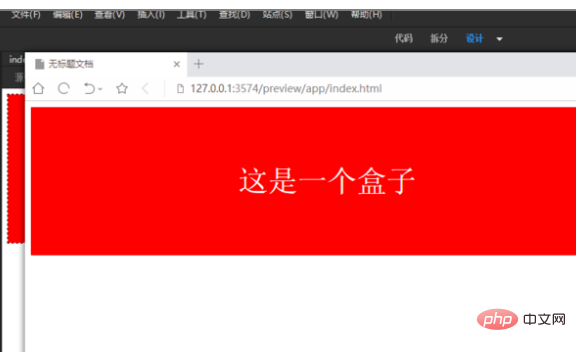
#12. You can also press the shortcut key F12 to open it directly with a browser to see the real effect. It proves that there is no problem with linking our CSS to html.

For more programming-related knowledge, please visit: Introduction to Programming! !
The above is the detailed content of How to link css files in html in dw. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to achieve the rotation effect of element
May 23, 2025 pm 11:21 PM
How to achieve the rotation effect of element
May 23, 2025 pm 11:21 PM
To achieve the rotation effect of an element, use JavaScript combined with CSS3's transform attribute. 1. Use transform's rotate() function to set the rotation angle. 2. Realize dynamic rotation through requestAnimationFrame. 3. Consider reducing DOM operations or using CSS animations when optimizing performance. 4. Ensure browser compatibility and add prefixes. 5. User interactive control rotation is achieved through mouse or touch events.
 How to use the new semantic tags (such as section, article) in HTML5?
May 23, 2025 pm 11:36 PM
How to use the new semantic tags (such as section, article) in HTML5?
May 23, 2025 pm 11:36 PM
The reason we use semantic tags is that they improve SEO, enhance accessibility, and code maintainability. 1. Include titles when using them to avoid abuse. 2. Use stand-alone content blocks, suitable for blogs or news. 3. Pay attention to the nesting and SEO of tags, and do not pile up tags for SEO.
 How can I include the CSS with React?
May 26, 2025 am 12:01 AM
How can I include the CSS with React?
May 26, 2025 am 12:01 AM
There are five ways to include CSS in React: 1. Use inline styles, which are simple but not conducive to reuse and maintenance; 2. Use CSS files, which are implemented through import, which are conducive to organization but may lead to conflicts; 3. Use CSSModules to avoid global conflicts but require configuration; 4. Use StyledComponents to dynamically generate styles using JavaScript but require dependency on libraries; 5. Use Sass or Less to provide more functions but increase construction complexity.
 How can I include CSS only on some pages?
Jun 11, 2025 am 12:01 AM
How can I include CSS only on some pages?
Jun 11, 2025 am 12:01 AM
There are three ways to selectively include CSS on a specific page: 1. Inline CSS, suitable for pages that are not frequently accessed or require unique styles; 2. Load external CSS files using JavaScript conditions, suitable for situations where flexibility is required; 3. Containment on the server side, suitable for scenarios using server-side languages. This approach can optimize website performance and maintainability, but requires balance of modularity and performance.
 CSS Inclusion Methods: Pros, Cons, and Examples
Jun 07, 2025 am 12:03 AM
CSS Inclusion Methods: Pros, Cons, and Examples
Jun 07, 2025 am 12:03 AM
ThedifferentmethodsforincludingCSSinawebpageareinline,internal,andexternalCSS.1)InlineCSS:Easytoimplementbutleadstounmaintainablecode.2)InternalCSS:MoreorganizedthaninlinebutcanclutterHTML.3)ExternalCSS:Bestforlargerprojects,promotesmaintainabilityan
 HTML, CSS, and JavaScript: How They Work Together
May 27, 2025 am 12:05 AM
HTML, CSS, and JavaScript: How They Work Together
May 27, 2025 am 12:05 AM
HTML, CSS and JavaScript are responsible for structure, style and dynamic functions in web development respectively. 1. HTML defines the web structure, 2. CSS is responsible for style and layout, 3. JavaScript provides dynamic interaction and functions.
 Best Practices for Including CSS in Your Website
May 24, 2025 am 12:09 AM
Best Practices for Including CSS in Your Website
May 24, 2025 am 12:09 AM
ThebestpracticesforincludingCSSinawebsiteare:1)UseexternalCSSforseparationofcontentandpresentation,reusability,andcachingbenefits.2)ConsiderusingCSSpreprocessorslikeSassorLessformodularity.3)OptimizeperformancewithCSSminificationandcompression.4)Stru
 How to deal with CSS and Case-sensitivity
May 25, 2025 am 12:02 AM
How to deal with CSS and Case-sensitivity
May 25, 2025 am 12:02 AM
CSSismostlycase-insensitive,butselectorsandcustompropertiesarecase-sensitive.1)Useconsistentcasingconventions.2)EmploylinterslikeStylelint.3)Testacrossbrowsers.4)Bemindfulofexternalresources'conventions.Consistentcasinghelpsmaintaincodecleanlinessand






