interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Débogage et optimisation CSS: outils de développeur basés sur le navigateur
Débogage et optimisation CSS: outils de développeur basés sur le navigateur
Débogage et optimisation CSS: outils de développeur basés sur le navigateur
Feb 10, 2025 pm 04:00 PMMastering CSS: Un guide des outils de développeur basés sur le navigateur pour le débogage et l'optimisation
Cet extrait du CSS Master de Tiffany, 2e édition , explore les outils essentiels pour dépanner et optimiser votre CSS. Apprenez à diagnostiquer les problèmes de rendu, à améliorer les performances et à maintenir la qualité du code. L'utilisation efficace des outils de développeur est la clé d'un front-end très performant.
Prise des clés:
- Chrome, Safari, Firefox et Edge Developer Les outils sont cruciaux pour le débogage et l'optimisation du CSS. Ils permettent l'inspection des éléments, l'identification des problèmes et l'amélioration des performances.
- Ces outils identifient les problèmes de cascade / succession, les propriétés / valeurs non valides et les bogues de mise en page réactifs. L'émulation mobile permet des tests croisés.
- Au-delà du débogage de base, ces outils optimisent le CSS en identifiant le code redondant, en facilitant l'expérimentation de style en temps réel et en analysant les goulots d'étranglement de performance.
Outils de développement basés sur le navigateur: une plongée profonde
La plupart des navigateurs de bureau présentent un inspecteur d'élément. Accédez à lui en cliquant avec le bouton droit et en sélectionnant "Inspecter l'élément" ou en appuyant sur CTRL (Windows / Linux) ou CMD (macOS) tout en cliquant sur l'élément. (Alternativement, utilisez les raccourcis clavier ctrl shift i ou cmd Option i ).




Accès via les menus:
- Microsoft Edge: Tools & GT; Outils du développeur
- Firefox: Tools & GT; Développeur Web
- Chrome: View & gt; Développeur
- safari: développer & gt; Afficher l'inspecteur Web (Activer dans Safari Preferences & GT; Advanced)
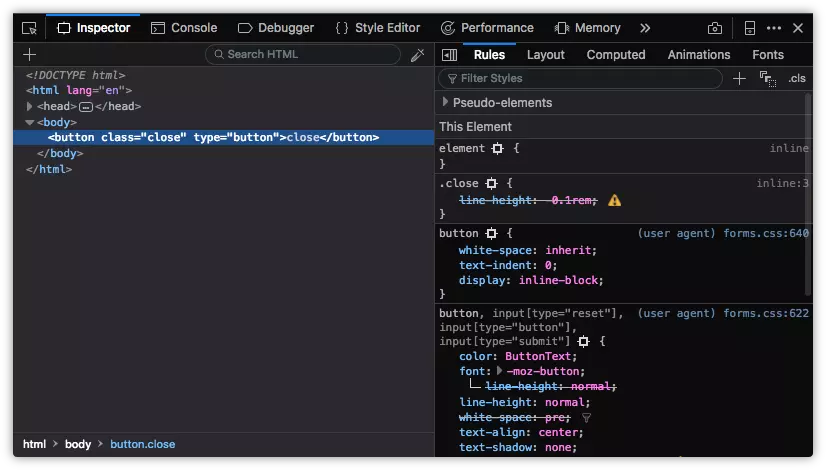
Après l'ouverture, sélectionnez le panneau approprié (Dom Explorer / Inspector / Elements). Le panneau HTML affiche le DOM (modèle d'objet de document), une représentation de navigateur qui peut différer du code source. "View Source" affiche le balisage d'origine.
en utilisant le panneau des styles
Le panneau Styles aide à diagnostiquer les écarts de style. Les styles en ligne (à partir de l'attribut style) sont d'abord répertoriés, suivis par des styles de styles d'auteur (groupés par Media Query / FileName), et enfin, les styles d'agent utilisateur (paramètres par défaut du navigateur). Les cases à cocher les règles d'activation / désactivation et les propriétés / valeurs peuvent être modifiées en temps réel.
Identification des problèmes de cascade et d'héritage
Les propriétés remplacées sont indiquées par un strikethrough. Cela met en évidence les conflits dus aux règles en cascade, aux règles contradictoires ou aux sélecteurs plus spécifiques.

repérer les propriétés et valeurs non valides
Les propriétés / valeurs invalides ou non soutenues sont également en train de striver, souvent avec une ic?ne d'avertissement (des variations spécifiques du navigateur existent).




Débogage des dispositions réactives
Tous les principaux navigateurs proposent des modes de conception réactifs pour simuler les appareils mobiles:
- Chrome: Barbaire d'outils de l'appareil (émule les appareils Android / iOS, la limitation du réseau, la simulation hors ligne).

- Firefox: Mode de conception réactif (portrait / paysage, événements tactiles, captures d'écran, limite de réseau).

- Microsoft Edge: Onglet d'émulation (appareils mobiles Windows, géolocalisation, pas de limite de réseau).

- safari: Mode de conception réactif (émulation de périphérique iOS).

Le livre se poursuit avec des techniques de débogage avancées, des outils de performance et des FAQ. Pour un guide complet, reportez-vous à Tiffany CSS Master, 2e édition .
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undress AI Tool
Images de déshabillage gratuites

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
échangez les visages dans n'importe quelle vidéo sans effort grace à notre outil d'échange de visage AI entièrement gratuit?!

Article chaud

Outils chauds

Bloc-notes++7.3.1
éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment puis-je inclure CSS uniquement sur certaines pages?
Jun 11, 2025 am 12:01 AM
Comment puis-je inclure CSS uniquement sur certaines pages?
Jun 11, 2025 am 12:01 AM
Il existe trois fa?ons d'inclure sélectivement CSS sur une page spécifique: 1. CSS en ligne, adapté aux pages qui ne sont pas fréquemment accessibles ou qui nécessitent des styles uniques; 2. Chargez des fichiers CSS externes à l'aide de conditions JavaScript, adaptées aux situations où une flexibilité est requise; 3. CONFIGMENT DU SERVEUR, adapté aux scénarios utilisant les langages c?té serveur. Cette approche peut optimiser les performances du site Web et la maintenabilité, mais nécessite un équilibre de modularité et de performances.
 Flexbox vs Grid: Comprendre les principales différences dans la disposition CSS
Jun 10, 2025 am 12:03 AM
Flexbox vs Grid: Comprendre les principales différences dans la disposition CSS
Jun 10, 2025 am 12:03 AM
Flexboxisidealforone-dimensionallayouts, tandis que GridSuitStwo-dimensional, complexlayouts.USEFLEXBOXFORALIGNINGITEMSINASingleAxisandgridForpreciseControlOverrowsandColumnSinIntriciatedEsigns.
 Création d'une notification de cl?ture automatique avec un popover HTML
Jun 10, 2025 am 09:45 AM
Création d'une notification de cl?ture automatique avec un popover HTML
Jun 10, 2025 am 09:45 AM
L'attribut HTML Popover transforme les éléments en éléments de couche supérieure qui peuvent être ouverts et fermés avec un bouton ou un javascript. Les popovers peuvent être rejetées de plusieurs fa?ons, mais il n'y a pas de possibilité de les fermer automatiquement. Preethi a une technique tu peux u
 Qu'est-ce que le ?rendu CSS bloquant le rendu??
Jun 24, 2025 am 12:42 AM
Qu'est-ce que le ?rendu CSS bloquant le rendu??
Jun 24, 2025 am 12:42 AM
CSS bloque le rendu de la page car les navigateurs affichent le CSS en ligne et le CSS externe comme des ressources clés par défaut, en particulier avec les feuilles de styles importées, les grandes quantités de CSS en ligne et les styles de requête multimédia non optimisés. 1. Extraire CSS critique et l'intégrez-la dans HTML; 2. Retard Chargement CSS non critique via JavaScript; 3. Utilisez des attributs multimédias pour optimiser le chargement tel que les styles d'impression; 4. Comprimer et fusionner CSS pour réduire les demandes. Il est recommandé d'utiliser des outils pour extraire les CS de clé, combiner le chargement asynchrone rel = "précharge" et utiliser le chargement retardé des médias raisonnablement pour éviter une division excessive et un contr?le de script complexe.
 Comment utiliser les lotties sur Figma
Jun 14, 2025 am 10:17 AM
Comment utiliser les lotties sur Figma
Jun 14, 2025 am 10:17 AM
Dans le tutoriel suivant, je vais vous montrer comment créer des animations Lottie sur Figma. Nous utiliserons deux designs colorés pour expliquer comment vous pouvez animer sur Figma, puis je vais vous montrer comment passer de Figma aux animations Lottie. Tout ce dont vous avez besoin est une figue libre
 Bridaries de rupture: construire un puzzle de tangram avec (S) CSS
Jun 13, 2025 am 11:33 AM
Bridaries de rupture: construire un puzzle de tangram avec (S) CSS
Jun 13, 2025 am 11:33 AM
Nous le mettons à l'épreuve et il s'avère que SASS peut remplacer JavaScript, du moins en ce qui concerne la logique de bas niveau et le comportement du puzzle. Avec rien d'autre que des cartes, des mixins, des fonctions et beaucoup de mathématiques, nous avons réussi à donner vie à notre puzzle Tangram, non J
 CSS externe vs interne: quelle est la meilleure approche?
Jun 20, 2025 am 12:45 AM
CSS externe vs interne: quelle est la meilleure approche?
Jun 20, 2025 am 12:45 AM
TheBestApproachForCSSDependSonTheproject'sspecificneeds.ForLargerProjects, externalcsisBetterDueTomaintainiabilityAndReUsability; ForsmallerProjectsorSingle-pageApplications, internecssigh
 Mon CSS doit-il être en minuscules?
Jun 19, 2025 am 12:29 AM
Mon CSS doit-il être en minuscules?
Jun 19, 2025 am 12:29 AM
NON, CSSDOOSNOTHAVETOBEINLOWLOWERCASE.CI, USING USINGERCASERASERISROMEND pour: 1) Cohérence et réadaptation, 2) évitant les technologies de perception liées à la pertinence, 3) Potentiel PerformanceBenefits, and4) Amélioration de la collaboration.