
Les plats clés
- WooCommerce vous permet de créer des codes de coupon uniques que les clients peuvent échanger contre des produits, ce qui peut être particulièrement utile pour les articles pré-vente lors d'événements tels que des conférences.
- Une page WooCommerce RECHET des produits peut être créée en dupliquant votre page.php et en la transformant en un modèle de page, tel que Page-Coupon-deem.php. Cette page comportera un formulaire simple où les clients peuvent entrer leur code de coupon.
- Le processus de rachat peut être amélioré avec la fonctionnalité AJAX, ce qui permet des interactions utilisateur plus lisses et plus rapides en réduisant le besoin de charges de page. Ceci est réalisé en validant le code de coupon et en ajoutant automatiquement les produits correspondants au panier pour la caisse.
- Le plugin Smart Coupons peut être utilisé pour générer plusieurs coupons, suivre l'utilisation, limiter l'utilisation, fixer des dates d'expiration, appliquer des coupons à des produits ou des catégories spécifiques et activer l'application automatique des coupons.
Dans cet article, nous explorerons une fa?on unique de permettre à vos clients de racheter facilement un produit ou un groupe de produits pour lesquels ils ont peut-être déjà payé lors d'une conférence ou d'un autre événement similaire.
Parlons un peu plus du concept. Dites que vous êtes propriétaire d'un magasin avec un nouveau produit révolutionnaire et que vous le présentez à des milliers de personnes lors d'une conférence. à la fin de votre discours, les clients prêts à essayer votre produit peuvent le faire et le payer à l'avance. Vous pouvez même les avoir inventés en abaissant votre prix aux 500 premiers clients.
Dans ce scénario, ce que vous ferez dans WooCommerce, c'est de créer 500 coupons, avec une remise de produit de 100%. Vous pouvez utiliser le plugin Smart Coupons pour générer ces 500 coupons afin que vous n'ayez pas à les créer manuellement. Chaque client qui a payé à l'avance obtient un code de coupon, mais en ce qui concerne le client, c'est juste un code pour échanger les produits.
Création des codes de coupon
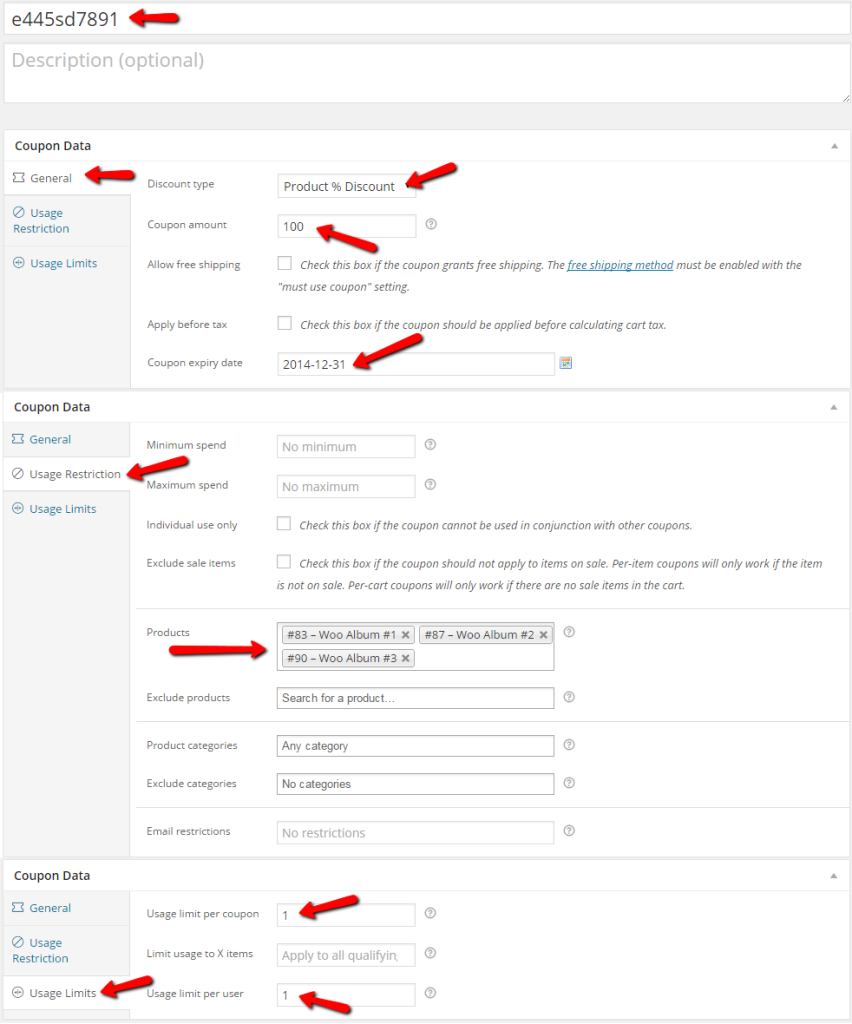
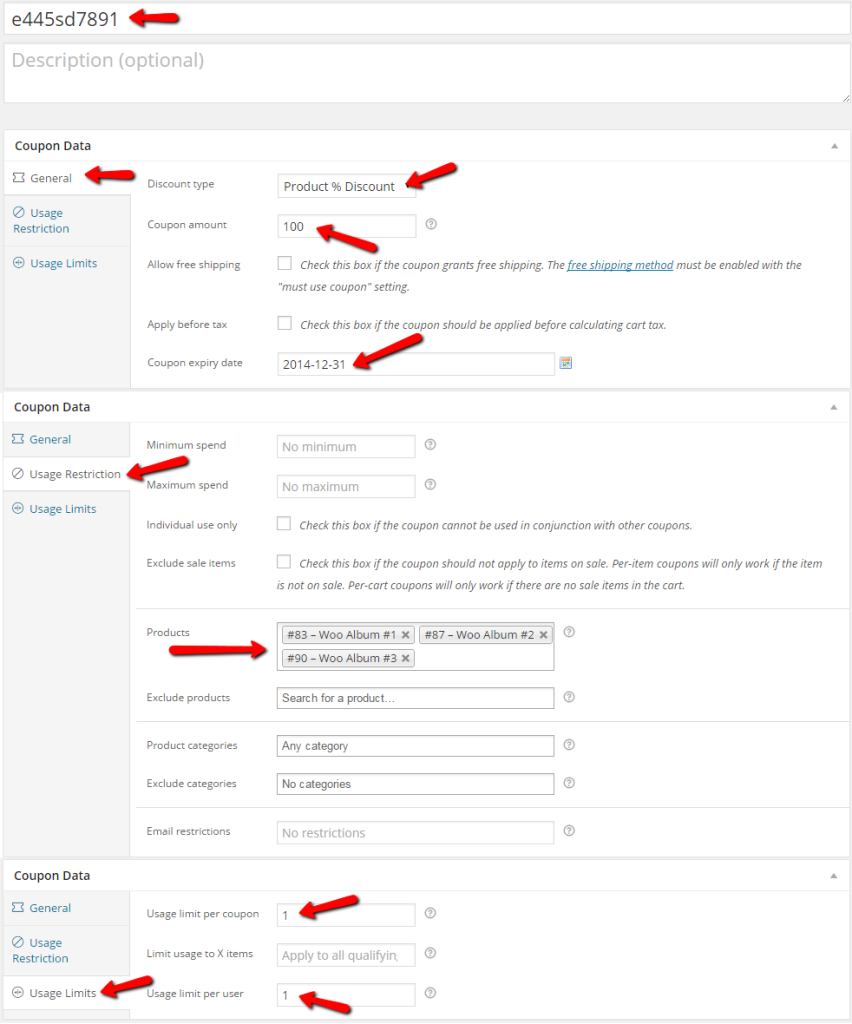
Si vous êtes suffisamment sérieux au sujet de votre offre, vous essairez de rendre les codes de coupon aléatoires et de rendre difficile, sinon impossible, les utilisateurs de proposer un code de coupon valide. Assurez-vous de sélectionner quels produits sont liés à ce coupon afin que nous puissions les ajouter automatiquement au panier plus tard. Jetez un ?il à l'un des coupons que j'ai créés, faites une attention particulière aux paramètres:

Création de la page WooCommerce Recheed Products
Vous pouvez facilement faire une copie de votre page.php et la transformer en un modèle de page afin que vous puissiez l'utiliser pour la page que nous allons envoyer ces clients afin qu'ils puissent échanger leurs produits. Nommez quelque chose comme Page-Coupon-deem.php
Le balisage suivant est ce que nous utiliserons pour formater le formulaire affiché au client sur cette page. Ce n'est qu'un formulaire avec deux champs, un pour entrer leur code et le bouton de soumission réel. Nous essayons de garder cela aussi simple que possible pour le client; Nous allons donc tout faire via Ajax, il y a donc le moins de charges de page possible.
<span><span><span><div</span> class<span>="redeem-coupon"</span>></span> </span> <span><span><span><form</span> id<span>="ajax-coupon-redeem"</span>></span> </span> <span><span><span><p</span>></span> </span> <span><span><span><input</span> type<span>="text"</span> name<span>="coupon"</span> id<span>="coupon"</span>/></span> </span> <span><span><span><input</span> type<span>="submit"</span> name<span>="redeem-coupon"</span> value<span>="Redeem Offer"</span> /></span> </span> <span><span><span></p</span>></span> </span> <span><span><span><p</span> class<span>="result"</span>></span><span><span></p</span>></span> </span> <span><span><span></form</span>></span><!-- #ajax-coupon-redeem --> </span><span><span><span></div</span>></span><!-- .redeem-coupon --></span>
Lorsque l'utilisateur entre un code et frappe le bouton Soumettre, la valeur entrée dans le champ texte est envoyée pour validation et si elle est valide, l'utilisateur sera redirigé vers la page 'CART' et les produits Soyez déjà là pour vérifier pour le prix de 0 $. Si par hasard, le code est incorrect, alors nous informes à l'utilisateur que quelque chose ne va pas et que le code entré n'est pas valide.
Construire la fonctionnalité AJAX
Si vous n'avez jamais fait Ajax dans WordPress, veuillez vous référer à mon article précédent ajoutant Ajax à votre plugin WordPress pour une brève introduction à la fa?on dont Ajax est effectué dans WordPress.
Commen?ons par la création de la fonctionnalité AJAX requise pour que notre page ?Rachez vos produits? fonctionne comme prévu. Tout le code qui suit va dans votre fichier functions.php de votre thème.
Enregistrez notre gestionnaire AJAX
Enregistrez d'abord notre gestionnaire d'appels AJAX en se connectant à l'action WP_AJAX_ $ et WP_AJAX_NOPRIV_ $ Action Action.
<span>add_action( 'wp_ajax_spyr_coupon_redeem_handler', 'spyr_coupon_redeem_handler' ); </span><span>add_action( 'wp_ajax_nopriv_spyr_coupon_redeem_handler', 'spyr_coupon_redeem_handler' );</span>
Notez que la même fonction consiste à gérer l'appel AJAX pour les deux clients, qu'ils soient connectés ou non.
Ensuite, nous allons commencer à construire notre logique pour tenir compte des scénarios possibles suivants:
- Field de texte de code étant vide
- Le code étant invalide, le sens n'est pas un code de coupon valide
- présentant avec succès un coupon valide
Gestion de la logique du coupon
Maintenant que nous avons nos actions enregistrées et que nous savons quoi faire, nous devons écrire la fonction réelle qui gérera nos scénarios possibles.
<span><span><?php
</span></span><span><span>function spyr_coupon_redeem_handler() {
</span></span><span>
</span><span> <span>// Get the value of the coupon code
</span></span><span> <span>$code = $_REQUEST['coupon_code'];
</span></span><span>
</span><span> <span>// Check coupon code to make sure is not empty
</span></span><span> <span>if( empty( $code ) || !isset( $code ) ) {
</span></span><span> <span>// Build our response
</span></span><span> <span>$response = array(
</span></span><span> <span>'result' => 'error',
</span></span><span> <span>'message' => 'Code text field can not be empty.'
</span></span><span> <span>);
</span></span><span>
</span><span> <span>header( 'Content-Type: application/json' );
</span></span><span> <span>echo json_encode( $response );
</span></span><span>
</span><span> <span>// Always exit when doing ajax
</span></span><span> <span>exit();
</span></span><span> <span>}
</span></span><span>
</span><span> <span>// Create an instance of WC_Coupon with our code
</span></span><span> <span>$coupon = new WC_Coupon( $code );
</span></span><span>
</span><span> <span>// Check coupon to make determine if its valid or not
</span></span><span> <span>if( ! $coupon->id && ! isset( $coupon->id ) ) {
</span></span><span> <span>// Build our response
</span></span><span> <span>$response = array(
</span></span><span> <span>'result' => 'error',
</span></span><span> <span>'message' => 'Invalid code entered. Please try again.'
</span></span><span> <span>);
</span></span><span>
</span><span> <span>header( 'Content-Type: application/json' );
</span></span><span> <span>echo json_encode( $response );
</span></span><span>
</span><span> <span>// Always exit when doing ajax
</span></span><span> <span>exit();
</span></span><span>
</span><span> <span>} else {
</span></span><span> <span>// Coupon must be valid so we must
</span></span><span> <span>// populate the cart with the attached products
</span></span><span> <span>foreach( $coupon->product_ids as $prod_id ) {
</span></span><span> <span>WC()->cart->add_to_cart( $prod_id );
</span></span><span> <span>}
</span></span><span>
</span><span> <span>// Build our response
</span></span><span> <span>$response = array(
</span></span><span> <span>'result' => 'success',
</span></span><span> <span>'href' => WC()->cart->get_cart_url()
</span></span><span> <span>);
</span></span><span>
</span><span> <span>header( 'Content-Type: application/json' );
</span></span><span> <span>echo json_encode( $response );
</span></span><span>
</span><span> <span>// Always exit when doing ajax
</span></span><span> <span>exit();
</span></span><span> <span>}
</span></span><span><span>}</span></span>
Gestion de la soumission du formulaire avec jQuery
Il ne reste plus qu'à construire le code jQuery pour soumettre le code de coupon à WordPress pour le traitement et la gestion des données JSON renvoyées.
<span>jQuery( document ).ready( function() {
</span> <span>jQuery( '#ajax-coupon-redeem input[type="submit"]').click( function( ev ) {
</span>
<span>// Get the coupon code
</span> <span>var code = jQuery( 'input#coupon').val();
</span>
<span>// We are going to send this for processing
</span> data <span>= {
</span> <span>action: 'spyr_coupon_redeem_handler',
</span> <span>coupon_code: code
</span> <span>}
</span>
<span>// Send it over to WordPress.
</span> jQuery<span>.post( woocommerce_params.ajax_url, data, function( returned_data ) {
</span> <span>if( returned_data.result == 'error' ) {
</span> <span>jQuery( 'p.result' ).html( returned_data.message );
</span> <span>} else {
</span> <span>// Hijack the browser and redirect user to cart page
</span> <span>window.location.href = returned_data.href;
</span> <span>}
</span> <span>})
</span>
<span>// Prevent the form from submitting
</span> ev<span>.preventDefault();
</span> <span>});
</span><span>});</span>
Résultat final
Le style du formulaire dépend entièrement de vous. J'ai utilisé le thème de vingt douze par défaut et les données factices de WooCommerce et avec quelques règles CSS, c'est ce que j'ai ci-dessous.
Message d'erreur de champ vide

Message d'erreur de code non valide

Code / panier valide peuplé

Conclusion
Même si ce scénario pourrait ne pas s'appliquer à chaque magasin, WooCommerce brille pour nous fournir un ensemble d'outils via leur API afin que nous puissions accomplir presque tout ce que nous nous sommes décidés. Ajoutez WordPress au mix et vous avez une solution de commerce électronique complète qui est sans pareil.
J'espère que grace à cet article, j'ai fourni un aper?u du fonctionnement des coupons dans WooCommerce et que vous vous sentirez plus à l'aise de l'utiliser sur votre prochain projet.
Questions fréquemment posées (FAQ) sur la création d'une page de coupon de réédite WooCommerce
Comment puis-je créer un code de coupon unique dans WooCommerce?
Créer un code de coupon unique dans WooCommerce est un processus simple. Tout d'abord, accédez à la section WooCommerce de votre tableau de bord WordPress. Cliquez sur les ?coupons? sous l'onglet ?marketing?. Cliquez sur ?Ajouter le coupon? et vous serez dirigé vers une nouvelle page où vous pouvez créer votre code de coupon unique. Vous pouvez personnaliser le code promo, le type de réduction, le montant du coupon et d'autres paramètres en fonction de vos besoins. N'oubliez pas de cliquer sur ?Publier? pour enregistrer votre nouveau code de coupon.
Puis-je définir une date d'expiration pour mon coupon WooCommerce?
Oui, vous pouvez définir une date d'expiration pour votre coupon WooCommerce. Lors de la création ou de la modification d'un coupon, vous trouverez une option de ?date d'expiration du coupon? sous l'onglet ?Général?. Ici, vous pouvez sélectionner la date à laquelle vous souhaitez que le coupon expire. Après avoir fixé la date, n'oubliez pas de cliquer sur ?publier? ou ?mise à jour? pour enregistrer vos modifications.
Comment puis-je limiter l'utilisation de mon coupon WooCommerce?
WooCommerce vous permet de limiter l'utilisation de vos coupons. Dans l'onglet ?Limite d'utilisation? lors de la création ou de l'édition d'un coupon, vous pouvez définir une limite au nombre de fois que le coupon peut être utilisé, le nombre d'articles auxquels il peut s'appliquer, ou le nombre de fois qu'un seul utilisateur peut utiliser le coupon. Après avoir fixé les limites, n'oubliez pas de cliquer sur ?publier? ou ?mise à jour? pour enregistrer vos modifications.
Puis-je appliquer un coupon à des produits ou catégories spécifiques?
Oui, WooCommerce vous permet de postuler coupons à des produits ou catégories spécifiques. Dans l'onglet ?Restriction d'utilisation? lors de la création ou de la modification d'un coupon, vous pouvez sélectionner des produits ou des catégories spécifiques auxquels le coupon s'appliquera. Vous pouvez également exclure certains produits ou catégories de la remise du coupon. Après avoir établi les restrictions, n'oubliez pas de cliquer sur ?publier? ou ?mettre à jour? pour enregistrer vos modifications.
Comment puis-je permettre aux clients d'appliquer automatiquement des coupons?
pour permettre aux clients d'appliquer automatiquement des coupons, vous devrez utiliser un plugin comme ?Smart Coupons for WooCommerce?. Une fois installé et activé, accédez aux paramètres du plugin. Ici, vous pouvez activer l'option ?Auto Appliquer?, qui appliquera automatiquement la remise du coupon lorsque le panier du client remplit les conditions du coupon.
Puis-je créer un coupon qui offre un cadeau gratuit?
Oui, vous pouvez créer un coupon qui offre un cadeau gratuit. Vous devrez utiliser un plugin comme ?Coupons intelligents pour WooCommerce?. Une fois installé et activé, accédez aux paramètres du plugin. Ici, vous pouvez créer un nouveau coupon et définir le type de remise sur ?Cadeau gratuit?. Vous pouvez ensuite sélectionner le produit qui sera donné en cadeau gratuit lorsque le coupon est utilisé.
Comment puis-je partager mon coupon WooCommerce avec les clients?
Il existe plusieurs fa?ons de partager votre wooCommerce coupon avec les clients. Vous pouvez inclure le code de coupon dans vos e-mails marketing, l'afficher sur votre site Web ou le partager sur les réseaux sociaux. Vous pouvez également utiliser un plugin comme ?Coupons intelligents pour WooCommerce? pour envoyer le coupon directement aux clients par e-mail.
Puis-je suivre l'utilisation de mon coupon WooCommerce?
Oui, vous pouvez suivre L'utilisation de votre coupon WooCommerce. Dans la section ?rapports? de votre tableau de bord WooCommerce, vous pouvez afficher des rapports détaillés sur l'utilisation de vos coupons. Vous pouvez voir combien de fois chaque coupon a été utilisé, le montant total de remise donné, et plus encore.
Puis-je créer un coupon qui s'applique aux frais d'expédition?
Oui, vous pouvez créer un coupon qui s'applique aux frais d'expédition. Lors de la création ou de la modification d'un coupon, dans le cadre de la liste déroulante ?Type de remise?, sélectionnez ?Expédition Discount?. Vous pouvez ensuite définir le montant de réduction. N'oubliez pas de cliquer sur ?publier? ou ?mettre à jour? pour enregistrer vos modifications.
Puis-je restreindre un coupon à de nouveaux clients uniquement?
Oui, vous pouvez limiter un coupon à de nouveaux clients uniquement. Dans l'onglet ?Restriction d'utilisation? lors de la création ou de la modification d'un coupon, vous pouvez cocher la case qui indique ?Autoriser les nouveaux clients uniquement?. Cela garantira que seuls les clients qui effectuent leur premier achat peuvent utiliser le coupon. Après avoir établi la restriction, n'oubliez pas de cliquer sur ?publier? ou ?mettre à jour? pour enregistrer vos modifications.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undress AI Tool
Images de déshabillage gratuites

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
échangez les visages dans n'importe quelle vidéo sans effort grace à notre outil d'échange de visage AI entièrement gratuit?!

Article chaud

Outils chauds

Bloc-notes++7.3.1
éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment utiliser l'environnement de test WordPress
Jun 24, 2025 pm 05:13 PM
Comment utiliser l'environnement de test WordPress
Jun 24, 2025 pm 05:13 PM
Utilisez les environnements de test WordPress pour assurer la sécurité et la compatibilité de nouvelles fonctionnalités, plug-ins ou thèmes avant d'être officiellement lancés et éviter d'affecter de vrais sites Web. Les étapes pour créer un environnement de test comprennent: le téléchargement et l'installation de logiciels de serveur local (tels que localwp, xAMPP), la création d'un site, la configuration d'une base de données et un compte administrateur, l'installation de thèmes et de plug-ins pour les tests; La méthode de copie d'un site Web formel dans un environnement de test consiste à exporter le site via le plug-in, à importer l'environnement de test et à remplacer le nom de domaine; Lorsque vous l'utilisez, vous devez faire attention à ne pas utiliser de données utilisateur réelles, à nettoyer régulièrement des données inutiles, à sauvegarder l'état du test, à réinitialiser l'environnement dans le temps et à unifier la configuration de l'équipe pour réduire les différences.
 Comment utiliser Git avec WordPress
Jun 26, 2025 am 12:23 AM
Comment utiliser Git avec WordPress
Jun 26, 2025 am 12:23 AM
Lorsque vous gérez des projets WordPress avec GIT, vous ne devez inclure que des thèmes, des plugins personnalisés et des fichiers de configuration dans le contr?le de version; configurer des fichiers .gitignore pour ignorer les répertoires de téléchargement, les caches et les configurations sensibles; Utilisez des outils Webhooks ou CI pour réaliser un déploiement automatique et faire attention au traitement de la base de données; Utilisez des politiques à deux branches (principale / développement) pour le développement collaboratif. Cela peut éviter les conflits, assurer la sécurité et améliorer l'efficacité de la collaboration et du déploiement.
 Comment créer un simple bloc Gutenberg
Jun 28, 2025 am 12:13 AM
Comment créer un simple bloc Gutenberg
Jun 28, 2025 am 12:13 AM
La clé pour créer un bloc Gutenberg est de comprendre sa structure de base et de connecter correctement les ressources avant et arrière. 1. Préparez l'environnement de développement: installez WordPress local, Node.js et @ wordpress / scripts; 2. Utilisez PHP pour enregistrer les blocs et définir la logique d'édition et d'affichage des blocs avec JavaScript; 3. Créer des fichiers JS via NPM pour que les modifications prennent effet; 4. Vérifiez si le chemin et les ic?nes sont corrects lors de la rencontre avec des problèmes ou utilisez une écoute en temps réel pour éviter la compilation manuelle répétée. Après ces étapes, un simple bloc Gutenberg peut être implémenté étape par étape.
 Comment configurer les redirectes dans WordPress HTACCESS
Jun 25, 2025 am 12:19 AM
Comment configurer les redirectes dans WordPress HTACCESS
Jun 25, 2025 am 12:19 AM
TosetupredirectSinwordPressusingthe.htaccessfile, locatethefileinyoursite’srootDirectoryandAdlecrectulesabovethe # BeginwordPressSection.
 Comment rincer les règles de réécriture programmatiquement
Jun 27, 2025 am 12:21 AM
Comment rincer les règles de réécriture programmatiquement
Jun 27, 2025 am 12:21 AM
Dans WordPress, lors de l'ajout d'un type d'article personnalisé ou de la modification de la structure de liaison fixe, vous devez rafra?chir manuellement les règles de réécriture. à l'heure actuelle, vous pouvez appeler la fonction flush_rewrite_rules () via le code pour l'implémenter. 1. Cette fonction peut être ajoutée au thème ou au crochet d'activation du thème ou du plug-in pour actualiser automatiquement; 2. Exécuter une seule fois lorsque cela est nécessaire, comme l'ajout de CPT, la taxonomie ou la modification de la structure de liaison; 3. évitez les appels fréquents pour éviter d'affecter les performances; 4. Dans un environnement multi-sites, actualisez chaque site séparément le cas échéant; 5. Certains environnements d'hébergement peuvent restreindre le stockage des règles. De plus, cliquer sur Enregistrer pour accéder à la page "Paramètres> Links épinglés" peut également déclencher une actualisation, adaptée aux scénarios non automatiques.
 Comment envoyer un e-mail de WordPress à l'aide de SMTP
Jun 27, 2025 am 12:30 AM
Comment envoyer un e-mail de WordPress à l'aide de SMTP
Jun 27, 2025 am 12:30 AM
UsingsmtpforwordPressEmailSimproveSDeliverability andreliabilitycompatedTotheDefaultPhpmail () function.1.smtpauthenticateswithyouremailServer, réducingspamplacement.2
 Comment rendre un thème WordPress réactif
Jun 28, 2025 am 12:14 AM
Comment rendre un thème WordPress réactif
Jun 28, 2025 am 12:14 AM
Pour implémenter la conception de thème WordPress réactive, utilisez d'abord des balises META HTML5 et Mobile-First, ajoutez des paramètres de la fenêtre dans Enditer.php pour vous assurer que le terminal mobile est affiché correctement et organiser la mise en page avec des balises de structure HTML5; Deuxièmement, utilisez la requête multimédia CSS pour réaliser l'adaptation de style sous différentes largeurs d'écran, les styles d'écriture en fonction du principe mobile d'abord, et les points d'arrêt couramment utilisés incluent 480px, 768px et 1024px; Troisièmement, traitez élastiquement les images et les dispositions, définissez la largeur maximale: 100% pour l'image et utilisez la disposition Flexbox ou Grid au lieu de la largeur fixe; Enfin, testez complètement les outils de développeur de navigateur et les appareils réels, optimiser les performances de chargement et assurer la réponse
 Comment intégrer les API tierces avec WordPress
Jun 29, 2025 am 12:03 AM
Comment intégrer les API tierces avec WordPress
Jun 29, 2025 am 12:03 AM
TOINTEGRATETHIRD-PARTYAPISINTOWORDPRESS, SuivreSestesteps: 1.SelectasuitableAPiANDObtainCredentialSlikePikeySoroAuthTokensByregisterring et greepingthemSecure.2.choosebetweenpluginsforsimplicity orfistomcodeusingfunctionslise wp_reMote_get () pour le flexibilité.






