Ce tutoriel explore l'API de personnalisation du thème WordPress, un outil puissant pour améliorer la personnalisation du thème. Introduit dans WordPress 3.4, cette API simplifie la création d'options de thème conviviales dans le personnalisateur WordPress.
Avantages clés:
- Expérience utilisateur améliorée: fournit une interface d'aper?u rationalisée et en temps réel pour les ajustements de thème, éliminant le besoin de rafra?chissements de page constante.
- Apparence professionnelle: offre une expérience de personnalisation polie et cohérente pour les utilisateurs.
- Fonctionnalité intégrée: inclut des contr?les par défaut pour les paramètres communs (titre du site, slogan, arrière-plan, widgets, etc.), nécessitant un codage initial minimal.
Composants centraux:
L'API est structurée autour de trois éléments clés:
- Sections: Organisez les paramètres en groupes logiques.
- Paramètres: représentent des options de personnalisation individuelles.
- Contr?les: éléments de formulaire HTML (champs de texte, cueilleurs de couleurs, etc.) qui permettent aux utilisateurs de modifier les paramètres avec une rétroaction visuelle immédiate.
Contr?les par défaut:
Les thèmes utilisant WordPress 3.4 ou ultérieurement incluent automatiquement les contr?les par défaut pour les paramètres essentiels, ne nécessitant aucun code supplémentaire.
Création de contr?les personnalisés:
Pour ajouter des fonctionnalités personnalisées, les développeurs utilisent les méthodes $customizer_object->add_section, $customizer_object->add_setting et $customizer_object->add_control.
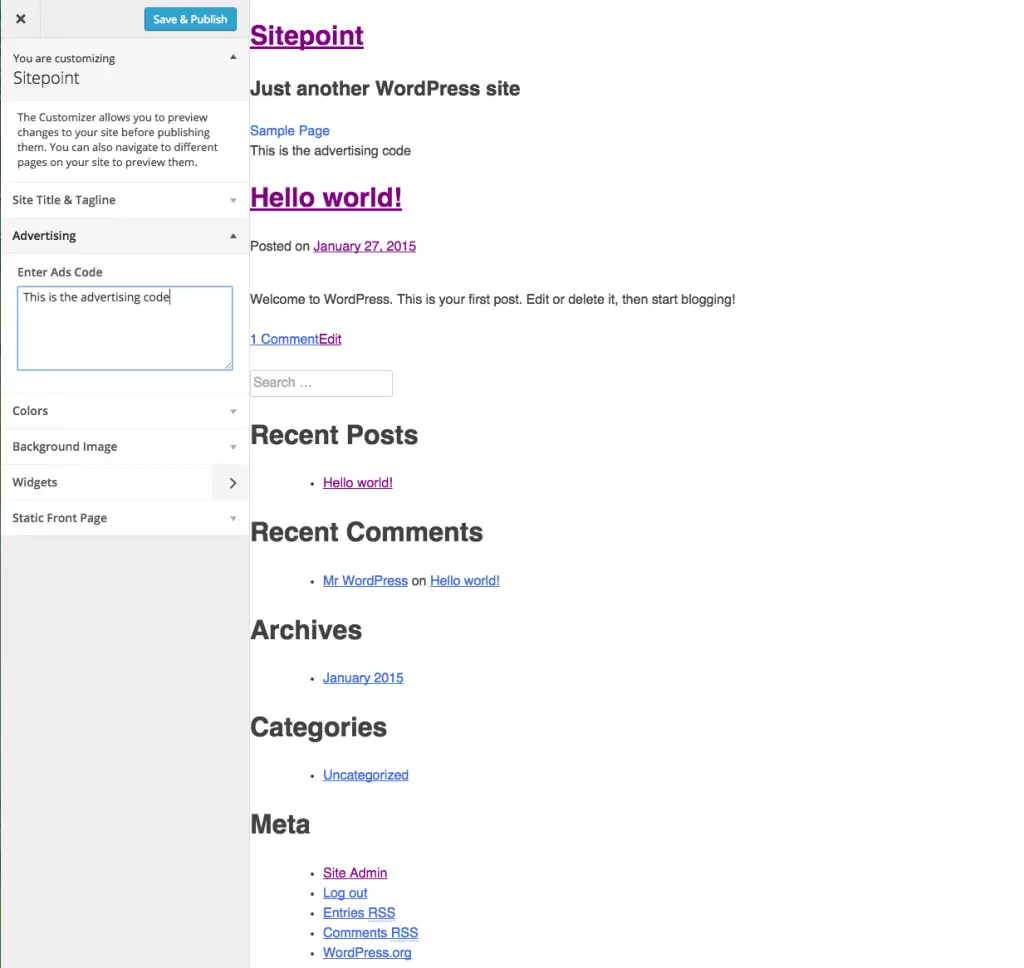
Exemple: ajout d'une section AD
Cet exemple montre la création d'une section pour l'entrée du code d'annonce:
function sitepoint_customize_register($wp_customize) {
$wp_customize->add_section("ads", array(
"title" => __("Advertising", "customizer_ads_sections"),
"priority" => 30,
));
$wp_customize->add_setting("ads_code", array(
"default" => "",
"transport" => "postMessage",
));
$wp_customize->add_control(new WP_Customize_Control(
$wp_customize,
"ads_code",
array(
"label" => __("Enter Ads Code", "customizer_ads_code_label"),
"section" => "ads",
"settings" => "ads_code",
"type" => "textarea",
)
));
}
add_action("customize_register","sitepoint_customize_register");
Le paramètre transport ("PostMessage") permet un aper?u en temps réel. JavaScript est alors nécessaire pour mettre à jour l'affichage dynamiquement.
Valeurs de réglage de sortie:
La récupération des valeurs de paramètre dépend du paramètre transport. Pour "actualiser", utilisez get_theme_mod(). Pour "PostMessage", JavaScript est nécessaire pour gérer les mises à jour en direct.

Conclusion:
L'API de personnalisation du thème est un outil crucial pour le développement de thème WordPress moderne, offrant une expérience utilisateur supérieure et une personnalisation simplifiée. La ma?trise de cette API est essentielle pour créer des thèmes professionnels et conviviaux.
Questions fréquemment posées:
Cette section contiendrait des réponses aux questions fréquemment posées sur l'API de personnalisation du thème WordPress, similaire à l'entrée d'origine, mais potentiellement reformulé pour la clarté et la concision. Exemples:
-
Q: Quelle est l'API de personnalisation du thème WordPress? A: C'est une fonctionnalité WordPress qui permet aux développeurs d'ajouter facilement des options personnalisables à leurs thèmes, offrant une interface conviviale dans le personnalisateur WordPress.
-
Q: Comment puis-je ajouter une nouvelle section? A: Utilisez la méthode
add_section()dans le crochet d'actioncustomize_register. -
Q: Comment obtenir la valeur d'un paramètre? A: Utiliser
get_theme_mod()pour les paramètres avectransport => 'refresh'et javascript pourtransport => 'postMessage'. -
Q: Quels types de contr?le sont disponibles? A: Beaucoup sont disponibles, y compris du texte, du textarea, de la case à cocher, de la radio, du sélecteur de couleurs, du téléchargement d'image, etc. Des contr?les personnalisés peuvent également être créés.
Ce qui précède fournit une version restructurée et paraphrasée, en maintenant les informations originales tout en améliorant la lisibilité et le flux. N'oubliez pas de remplacer /uploads/20250218/173983845167b3d3f385be2.webp par l'URL d'image réelle.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undress AI Tool
Images de déshabillage gratuites

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
échangez les visages dans n'importe quelle vidéo sans effort grace à notre outil d'échange de visage AI entièrement gratuit?!

Article chaud

Outils chauds

Bloc-notes++7.3.1
éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment utiliser l'environnement de test WordPress
Jun 24, 2025 pm 05:13 PM
Comment utiliser l'environnement de test WordPress
Jun 24, 2025 pm 05:13 PM
Utilisez les environnements de test WordPress pour assurer la sécurité et la compatibilité de nouvelles fonctionnalités, plug-ins ou thèmes avant d'être officiellement lancés et éviter d'affecter de vrais sites Web. Les étapes pour créer un environnement de test comprennent: le téléchargement et l'installation de logiciels de serveur local (tels que localwp, xAMPP), la création d'un site, la configuration d'une base de données et un compte administrateur, l'installation de thèmes et de plug-ins pour les tests; La méthode de copie d'un site Web formel dans un environnement de test consiste à exporter le site via le plug-in, à importer l'environnement de test et à remplacer le nom de domaine; Lorsque vous l'utilisez, vous devez faire attention à ne pas utiliser de données utilisateur réelles, à nettoyer régulièrement des données inutiles, à sauvegarder l'état du test, à réinitialiser l'environnement dans le temps et à unifier la configuration de l'équipe pour réduire les différences.
 Comment utiliser Git avec WordPress
Jun 26, 2025 am 12:23 AM
Comment utiliser Git avec WordPress
Jun 26, 2025 am 12:23 AM
Lorsque vous gérez des projets WordPress avec GIT, vous ne devez inclure que des thèmes, des plugins personnalisés et des fichiers de configuration dans le contr?le de version; configurer des fichiers .gitignore pour ignorer les répertoires de téléchargement, les caches et les configurations sensibles; Utilisez des outils Webhooks ou CI pour réaliser un déploiement automatique et faire attention au traitement de la base de données; Utilisez des politiques à deux branches (principale / développement) pour le développement collaboratif. Cela peut éviter les conflits, assurer la sécurité et améliorer l'efficacité de la collaboration et du déploiement.
 Comment créer un simple bloc Gutenberg
Jun 28, 2025 am 12:13 AM
Comment créer un simple bloc Gutenberg
Jun 28, 2025 am 12:13 AM
La clé pour créer un bloc Gutenberg est de comprendre sa structure de base et de connecter correctement les ressources avant et arrière. 1. Préparez l'environnement de développement: installez WordPress local, Node.js et @ wordpress / scripts; 2. Utilisez PHP pour enregistrer les blocs et définir la logique d'édition et d'affichage des blocs avec JavaScript; 3. Créer des fichiers JS via NPM pour que les modifications prennent effet; 4. Vérifiez si le chemin et les ic?nes sont corrects lors de la rencontre avec des problèmes ou utilisez une écoute en temps réel pour éviter la compilation manuelle répétée. Après ces étapes, un simple bloc Gutenberg peut être implémenté étape par étape.
 Comment configurer les redirectes dans WordPress HTACCESS
Jun 25, 2025 am 12:19 AM
Comment configurer les redirectes dans WordPress HTACCESS
Jun 25, 2025 am 12:19 AM
TosetupredirectSinwordPressusingthe.htaccessfile, locatethefileinyoursite’srootDirectoryandAdlecrectulesabovethe # BeginwordPressSection.
 Comment rincer les règles de réécriture programmatiquement
Jun 27, 2025 am 12:21 AM
Comment rincer les règles de réécriture programmatiquement
Jun 27, 2025 am 12:21 AM
Dans WordPress, lors de l'ajout d'un type d'article personnalisé ou de la modification de la structure de liaison fixe, vous devez rafra?chir manuellement les règles de réécriture. à l'heure actuelle, vous pouvez appeler la fonction flush_rewrite_rules () via le code pour l'implémenter. 1. Cette fonction peut être ajoutée au thème ou au crochet d'activation du thème ou du plug-in pour actualiser automatiquement; 2. Exécuter une seule fois lorsque cela est nécessaire, comme l'ajout de CPT, la taxonomie ou la modification de la structure de liaison; 3. évitez les appels fréquents pour éviter d'affecter les performances; 4. Dans un environnement multi-sites, actualisez chaque site séparément le cas échéant; 5. Certains environnements d'hébergement peuvent restreindre le stockage des règles. De plus, cliquer sur Enregistrer pour accéder à la page "Paramètres> Links épinglés" peut également déclencher une actualisation, adaptée aux scénarios non automatiques.
 Comment envoyer un e-mail de WordPress à l'aide de SMTP
Jun 27, 2025 am 12:30 AM
Comment envoyer un e-mail de WordPress à l'aide de SMTP
Jun 27, 2025 am 12:30 AM
UsingsmtpforwordPressEmailSimproveSDeliverability andreliabilitycompatedTotheDefaultPhpmail () function.1.smtpauthenticateswithyouremailServer, réducingspamplacement.2
 Comment rendre un thème WordPress réactif
Jun 28, 2025 am 12:14 AM
Comment rendre un thème WordPress réactif
Jun 28, 2025 am 12:14 AM
Pour implémenter la conception de thème WordPress réactive, utilisez d'abord des balises META HTML5 et Mobile-First, ajoutez des paramètres de la fenêtre dans Enditer.php pour vous assurer que le terminal mobile est affiché correctement et organiser la mise en page avec des balises de structure HTML5; Deuxièmement, utilisez la requête multimédia CSS pour réaliser l'adaptation de style sous différentes largeurs d'écran, les styles d'écriture en fonction du principe mobile d'abord, et les points d'arrêt couramment utilisés incluent 480px, 768px et 1024px; Troisièmement, traitez élastiquement les images et les dispositions, définissez la largeur maximale: 100% pour l'image et utilisez la disposition Flexbox ou Grid au lieu de la largeur fixe; Enfin, testez complètement les outils de développeur de navigateur et les appareils réels, optimiser les performances de chargement et assurer la réponse
 Comment intégrer les API tierces avec WordPress
Jun 29, 2025 am 12:03 AM
Comment intégrer les API tierces avec WordPress
Jun 29, 2025 am 12:03 AM
TOINTEGRATETHIRD-PARTYAPISINTOWORDPRESS, SuivreSestesteps: 1.SelectasuitableAPiANDObtainCredentialSlikePikeySoroAuthTokensByregisterring et greepingthemSecure.2.choosebetweenpluginsforsimplicity orfistomcodeusingfunctionslise wp_reMote_get () pour le flexibilité.






