 interface Web
interface Web
 js tutoriel
js tutoriel
 Explication détaillée de la table d'amor?age des artefacts des composants de la table JS (version améliorée)
Explication détaillée de la table d'amor?age des artefacts des composants de la table JS (version améliorée)
Explication détaillée de la table d'amor?age des artefacts des composants de la table JS (version améliorée)
Jan 04, 2017 am 11:52 AM1. Introduction de Bootstrap Table
Concernant l'introduction de Bootstrap Table, il existe généralement deux méthodes :
1. Téléchargez directement le code source et ajoutez-le au projet. .
Puisque Bootstrap Table est un composant de Bootstrap, cela dépend de Bootstrap. Nous devons d'abord ajouter une référence à Bootstrap.
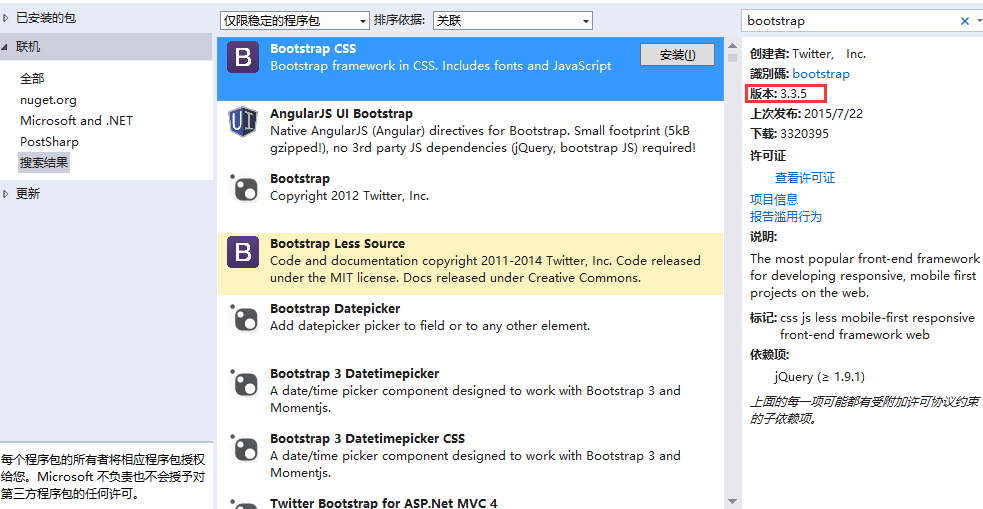
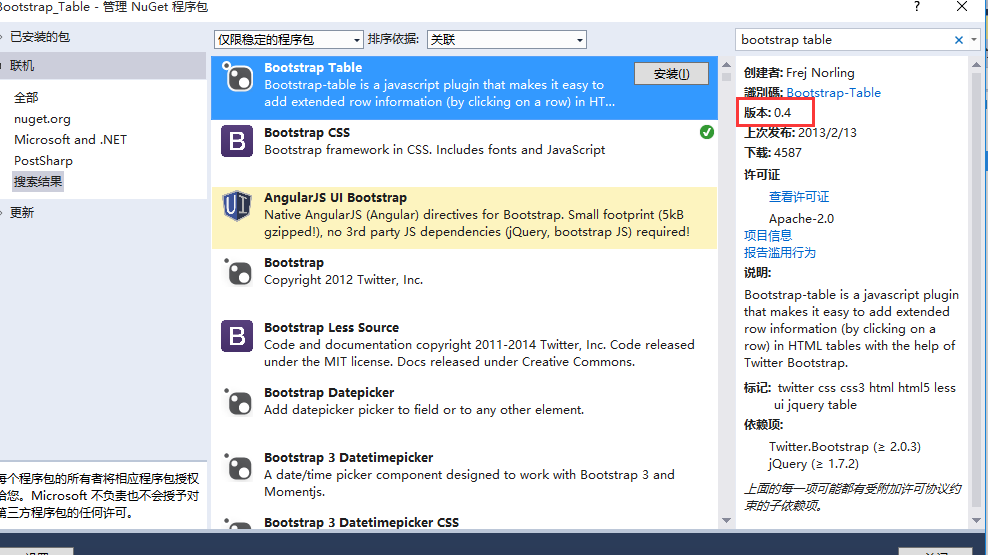
2. Utilisez notre Nuget magique
pour ouvrir Nuget et rechercher ces deux packages

Bootstrap est déjà la dernière version 3.3.5, nous venons de le faire. installez-le directement.

La version de Bootstrap Table est en réalité la 0.4, ce qui est trop trompeur. Par conséquent, le blogueur suggère que le package Bootstrap Table soit téléchargé directement à partir du code source. La dernière version de Bootstrap Table semble être la 1.9.0.
Introduction au contexte de cet article?:
Récemment, les clients ont soulevé des demandes et souhaitent optimiser le système de gestion d'origine afin qu'il puisse être bien affiché sur les téléphones mobiles. :
Un plan?: conserver la page d'origine et concevoir un nouvel ensemble de pages adaptées aux téléphones mobiles. Lorsque vous y accédez par téléphone mobile, entrez m.zhy.com (page mobile), lorsque vous y accédez par un appareil PC, entrez. www.zhy.com (page PC) )
Plan b?: Utilisez le framework bootstrap pour remplacer la page d'origine et s'adapter automatiquement aux téléphones mobiles, tablettes et appareils PC
Si vous utilisez. plan a, vous devez concevoir une interface et réécrire la page appropriée, en tenant compte des problèmes de temps et de co?ts, le projet a adopté le plan b
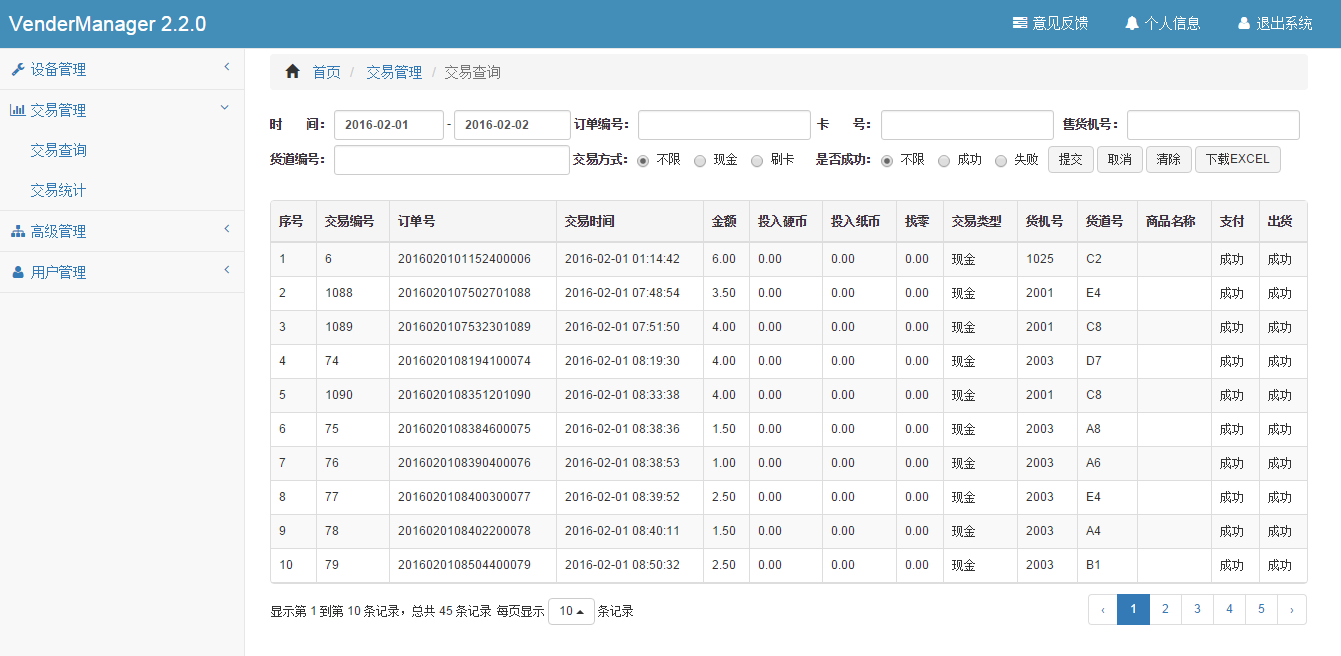
2. Affichage des effets

2. Brève introduction à la table BootStrap
la table bootStrap est un plug-in de table léger qui utilise AJAX pour obtenir des données au format JSON. Sa pagination et son remplissage de données sont très pratiques et prennent en charge l'internationalisation
<.>
<!--css樣式--> <link href="css/bootstrap/bootstrap.min.css" rel="stylesheet"> <link href="css/bootstrap/bootstrap-table.css" rel="stylesheet"> <!--js--> <script src="js/bootstrap/jquery-1.12.0.min.js" type="text/javascript"></script> <script src="js/bootstrap/bootstrap.min.js"></script> <script src="js/bootstrap/bootstrap-table.js"></script> <script src="js/bootstrap/bootstrap-table-zh-CN.js"></script>2. Remplissage des données de table Il existe deux fa?ons d'obtenir des données dans. table bootStrap. La première consiste à spécifier la source de données via l'attribut data-url de la table. La seconde consiste à obtenir les données en spécifiant l'URL lors de l'initialisation de la table via JavaScript
<table data-toggle="table"> <thead> ... </thead> </table> ...
$('#table').bootstrapTable({
url: 'data.json'
});. la deuxième méthode est plus flexible que la première méthode lors du traitement de données complexes. Généralement, la deuxième méthode est utilisée. $(function () {
//1.初始化Table
var oTable = new TableInit();
oTable.Init();
//2.初始化Button的點擊事件
/* var oButtonInit = new ButtonInit();
oButtonInit.Init(); */
});
var TableInit = function () {
var oTableInit = new Object();
//初始化Table
oTableInit.Init = function () {
$('#tradeList').bootstrapTable({
url: '/VenderManager/TradeList', //請求后臺的URL(*)
method: 'post', //請求方式(*)
toolbar: '#toolbar', //工具按鈕用哪個容器
striped: true, //是否顯示行間隔色
cache: false, //是否使用緩存,默認為true,所以一般情況下需要設(shè)置一下這個屬性(*)
pagination: true, //是否顯示分頁(*)
sortable: false, //是否啟用排序
sortOrder: "asc", //排序方式
queryParams: oTableInit.queryParams,//傳遞參數(shù)(*)
sidePagination: "server", //分頁方式:client客戶端分頁,server服務(wù)端分頁(*)
pageNumber:1, //初始化加載第一頁,默認第一頁
pageSize: 50, //每頁的記錄行數(shù)(*)
pageList: [10, 25, 50, 100], //可供選擇的每頁的行數(shù)(*)
strictSearch: true,
clickToSelect: true, //是否啟用點擊選中行
height: 460, //行高,如果沒有設(shè)置height屬性,表格自動根據(jù)記錄條數(shù)覺得表格高度
uniqueId: "id", //每一行的唯一標識,一般為主鍵列
cardView: false, //是否顯示詳細視圖
detailView: false, //是否顯示父子表
columns: [{
field: 'id',
title: '序號'
}, {
field: 'liushuiid',
title: '交易編號'
}, {
field: 'orderid',
title: '訂單號'
}, {
field: 'receivetime',
title: '交易時間'
}, {
field: 'price',
title: '金額'
}, {
field: 'coin_credit',
title: '投入硬幣'
}, {
field: 'bill_credit',
title: '投入紙幣'
}, {
field: 'changes',
title: '找零'
}, {
field: 'tradetype',
title: '交易類型'
},{
field: 'goodmachineid',
title: '貨機號'
},{
field: 'inneridname',
title: '貨道號'
},{
field: 'goodsName',
title: '商品名稱'
}, {
field: 'changestatus',
title: '支付'
},{
field: 'sendstatus',
title: '出貨'
},]
});
};
//得到查詢的參數(shù)
oTableInit.queryParams = function (params) {
var temp = { //這里的鍵的名字和控制器的變量名必須一直,這邊改動,控制器也需要改成一樣的
limit: params.limit, //頁面大小
offset: params.offset, //頁碼
sdate: $("#stratTime").val(),
edate: $("#endTime").val(),
sellerid: $("#sellerid").val(),
orderid: $("#orderid").val(),
CardNumber: $("#CardNumber").val(),
maxrows: params.limit,
pageindex:params.pageNumber,
portid: $("#portid").val(),
CardNumber: $("#CardNumber").val(),
tradetype:$('input:radio[name="tradetype"]:checked').val(),
success:$('input:radio[name="success"]:checked').val(),
};
return temp;
};
return oTableInit;
}; Le champ champ doit correspondre au champ renvoyé par le serveur pour afficher les données. 3. Obtenez des données en arrière-plana. Obtenez des données avec le servletBufferedReader bufr = new BufferedReader(
new InputStreamReader(request.getInputStream(),"UTF-8"));
StringBuilder sBuilder = new StringBuilder("");
String temp = "";
while((temp = bufr.readLine()) != null){
sBuilder.append(temp);
}
bufr.close();
String json = sBuilder.toString();
JSONObject json1 = JSONObject.fromObject(json);
String sdate= json1.getString("sdate");//通過此方法獲取前端數(shù)據(jù)
...b. Obtenez des données avec la méthode correspondante dans springMvc Controller 4. Paging (le plus problématique) public JsonResult GetDepartment(int limit, int offset, string orderId, string SellerId,PortId,CardNumber,Success,maxrows,tradetype)
{
...
}Lors de l'utilisation de la pagination, les données renvoyées par le serveur doivent inclure des lignes et un total. Le code est le suivant?:
5. Introduction au contenu de l'interface de pagination...<br>gblst = SqlADO.getTradeList(sql,pageindex,maxrows);
JSONArray jsonData=new JSONArray();
JSONObject jo=null;
for (int i=0,len=gblst.size();i<len;i++)
{
TradeBean tb = gblst.get(i);
if(tb==null)
{
continue;
}
jo=new JSONObject();
jo.put("id", i+1);
jo.put("liushuiid", tb.getLiushuiid());
jo.put("price", String.format("%1.2f",tb.getPrice()/100.0));
jo.put("mobilephone", tb.getMobilephone());
jo.put("receivetime", ToolBox.getYMDHMS(tb.getReceivetime()));
jo.put("tradetype", clsConst.TRADE_TYPE_DES[tb.getTradetype()]);
jo.put("changestatus", (tb.getChangestatus()!=0)?"成功":"失敗");
jo.put("sendstatus", (tb.getSendstatus()!=0)?"成功":"失敗");
jo.put("bill_credit", String.format("%1.2f",tb.getBill_credit()/100.0));
jo.put("changes",String.format("%1.2f",tb.getChanges()/100.0));
jo.put("goodroadid", tb.getGoodroadid());
jo.put("SmsContent", tb.getSmsContent());
jo.put("orderid", tb.getOrderid());
jo.put("goodsName", tb.getGoodsName());
jo.put("inneridname", tb.getInneridname());
jo.put("xmlstr", tb.getXmlstr());
jsonData.add(jo);
}
int TotalCount=SqlADO.getTradeRowsCount(sql);
JSONObject jsonObject=new JSONObject();
jsonObject.put("rows", jsonData);//JSONArray
jsonObject.put("total",TotalCount);//總記錄數(shù)
out.print(jsonObject.toString()); <br>...Le front-end récupère les données de pagination, le code est le suivant?:
...<br>oTableInit.queryParams = function (params) {
var temp = { //這里的鍵的名字和控制器的變量名必須一直,這邊改動,控制器也需要改成一樣的
limit: params.limit, //第幾條記錄
offset: params.offset, //顯示一頁多少記錄
sdate: $("#stratTime").val(),
};
return temp;
};<br>...Le back-end récupère les données de pagination, le code est le suivant?:
Ce qui précède est l'intégralité du contenu de cet article. J'espère que cela pourra aider tout le monde à mieux apprendre la table d'amor?age des artefacts des composants de table JS....<br>int pageindex=0;
int offset = ToolBox.filterInt(json1.getString("offset"));
int limit = ToolBox.filterInt(json1.getString("limit"));
if(offset !=0){
pageindex = offset/limit;
}
pageindex+= 1;//第幾頁<br>...Pour des explications plus détaillées sur la table d'amor?age des artefacts des composants de table JS (version améliorée), veuillez faire attention au site Web PHP chinois?!

Outils d'IA chauds

Undress AI Tool
Images de déshabillage gratuites

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
échangez les visages dans n'importe quelle vidéo sans effort grace à notre outil d'échange de visage AI entièrement gratuit?!

Article chaud

Outils chauds

Bloc-notes++7.3.1
éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Javascript contre Java: Quelle langue devez-vous apprendre?
Jun 10, 2025 am 12:05 AM
Javascript contre Java: Quelle langue devez-vous apprendre?
Jun 10, 2025 am 12:05 AM
JavascriptSidealforWebDevelopment, tandis que JavasuitsLarge-ScaleApplicationsAndAndroidDevelopment.1) JavascriptExcelsInCreatingInteractiveWebexperiences andfull-stackdevelopmentwithnode.js.2)
 Quels commentaires symboles à utiliser dans javascript: une explication claire
Jun 12, 2025 am 10:27 AM
Quels commentaires symboles à utiliser dans javascript: une explication claire
Jun 12, 2025 am 10:27 AM
Dans JavaScript, le choix d'un commentaire à une seule ligne (//) ou d'un commentaire en plusieurs lignes (//) dépend de l'objectif et des exigences du projet du commentaire: 1. Utilisez des commentaires à une seule ligne pour une interprétation rapide et en ligne; 2. Utilisez des commentaires multi-lignes pour une documentation détaillée; 3. Maintenir la cohérence du style de commentaire; 4. évitez la sur-annulation; 5. Assurez-vous que les commentaires sont mis à jour de manière synchrone avec le code. Le choix du bon style d'annotation peut aider à améliorer la lisibilité et la maintenabilité de votre code.
 Le guide ultime des commentaires JavaScript: améliorer la clarté du code
Jun 11, 2025 am 12:04 AM
Le guide ultime des commentaires JavaScript: améliorer la clarté du code
Jun 11, 2025 am 12:04 AM
Oui, JavaScriptComments ararecessey et devraient être utilisés en fonction de la manière
 Commentaires JavaScript: Explication courte
Jun 19, 2025 am 12:40 AM
Commentaires JavaScript: Explication courte
Jun 19, 2025 am 12:40 AM
JavaScriptCommentsaSententialFormantaining, Reading et GuidingCodeEexecution.1) unique-linecomesaUSEUSEFORQUICKEXPLANATIONS.2) Multi-linecommentSExPlainComplexLogicorProvideTailedDocumentation.3) Inlinecomementsclarifypecifications
 Java vs Javascript: effacer la confusion
Jun 20, 2025 am 12:27 AM
Java vs Javascript: effacer la confusion
Jun 20, 2025 am 12:27 AM
Java et JavaScript sont différents langages de programmation, chacun adapté à différents scénarios d'application. Java est utilisé pour le développement des grandes entreprises et des applications mobiles, tandis que JavaScript est principalement utilisé pour le développement de pages Web.
 Ma?triser les commentaires JavaScript: un guide complet
Jun 14, 2025 am 12:11 AM
Ma?triser les commentaires JavaScript: un guide complet
Jun 14, 2025 am 12:11 AM
CommentairesaRecrucialInjavaScriptFormantAntaining ClarityandfosterringCollaboration.1) TheyHelpindebuggging, INBORDING et comprise compenser laveevolution.2) Utilisation de linecomments à la hauteur
 Types de données JavaScript: une plongée profonde
Jun 13, 2025 am 12:10 AM
Types de données JavaScript: une plongée profonde
Jun 13, 2025 am 12:10 AM
Javascripthasseveralprivevedatatypes: numéro, cha?ne, booléen, indéfini, nul, symbole, etbigint, et nonne-primitiveTypes lisebjectandarray.Cendurstanding theseiscrucialforwritingEfficient, bogue-freecode: 1)
 JavaScript: Exploration des types de données pour un codage efficace
Jun 20, 2025 am 12:46 AM
JavaScript: Exploration des types de données pour un codage efficace
Jun 20, 2025 am 12:46 AM
JavascripthSsevenfundamentalDatatypes: nombre, cha?ne, booléen, indéfini, nul, objet, andymbol.1) nombres usUseadouble-précisformat, utile





