Comment lier des fichiers CSS en dw en html?: créez d'abord un site dans le logiciel dw et créez un nouveau dossier CSS et un fichier html dans le site?; puis cliquez sur [CSS Designer] dans le coin supérieur droit et sélectionnez Bon dossier CSS?; ajoutez-le enfin et définissez-le sur [Lien] et cliquez sur le bouton [OK].

L'environnement d'exploitation de ce tutoriel?: système Windows 7, version dreamweaverCC 2020&&html5&&css3, ordinateur Dell G3.
Recommandé?: "Tutoriel Dreamweaver", "Tutoriel vidéo CSS"
Comment dw lie-t-il les fichiers CSS en HTML??
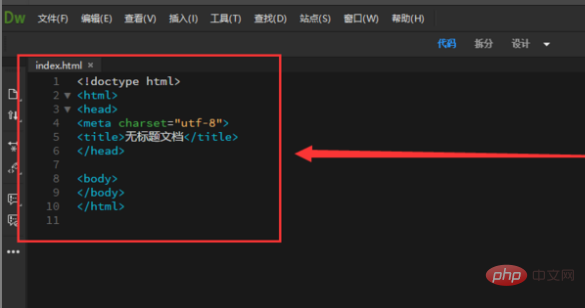
1. Créez d'abord un site dans le logiciel et créez un nouveau dossier CSS et un fichier html dans le site. (Vous pouvez cliquer ci-dessous pour citer votre expérience et voir comment créer un site)

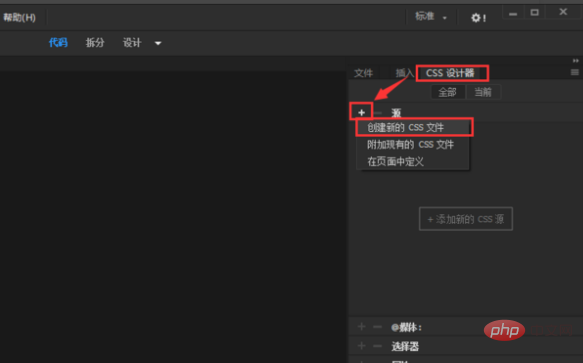
2. Cliquez sur [CSS Designer] dans le coin supérieur droit, puis cliquez sur le signe [+ ] ci-dessous, puis sélectionnez [Créer un nouveau fichier CSS].

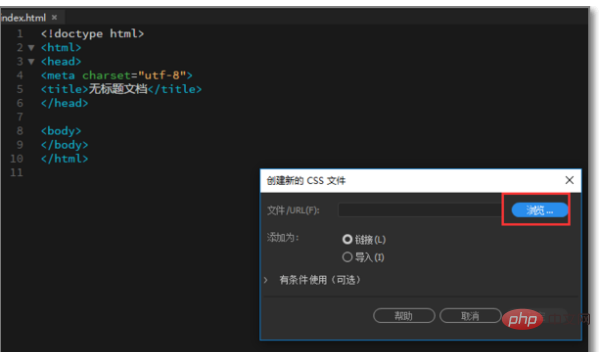
3. Dans la fenêtre de création, cliquez sur le bouton [Parcourir].

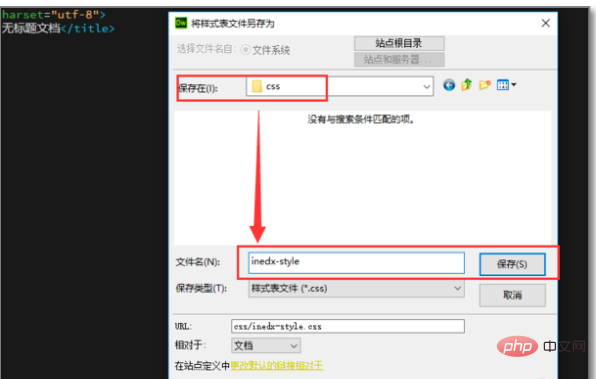
4. Sélectionnez ensuite le dossier déjà créé nommé CSS dans le site, puis saisissez le nom du CSS que vous souhaitez créer (doit être en anglais), et cliquez sur [ Sauvegarder] 】.

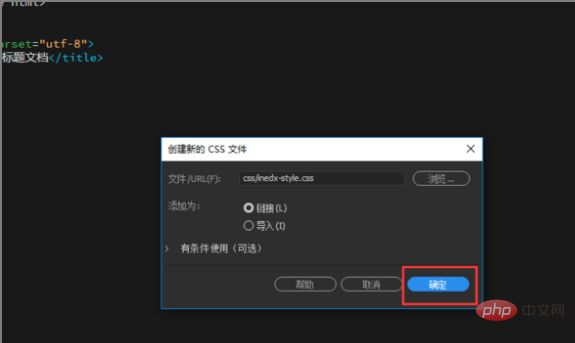
5. Ensuite, définissez Ajouter comme sur [Lien] et cliquez sur le bouton [OK].

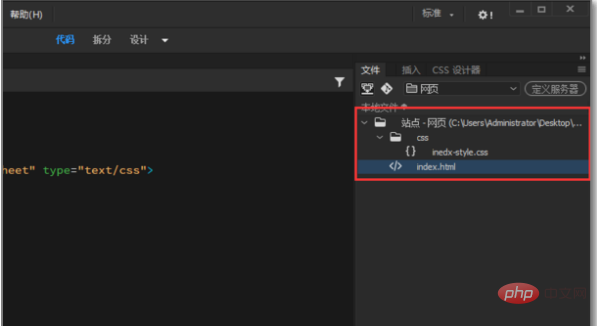
6. Une fois l'ajout terminé, vous pouvez voir le fichier de feuille de style CSS nouvellement créé sous le dossier CSS du site à droite.

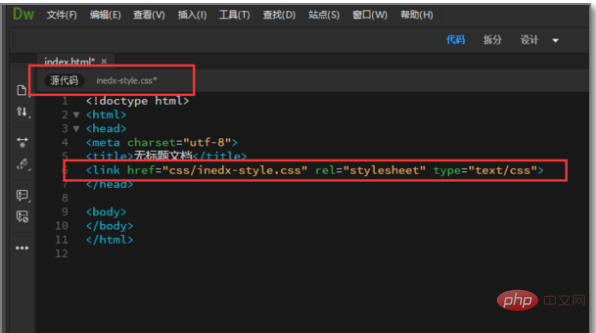
7. Dans la balise [head] à gauche, il y a une ligne de code supplémentaire reliant au fichier CSS. La feuille de style liée est également visible dans la balise de l'onglet supérieur.

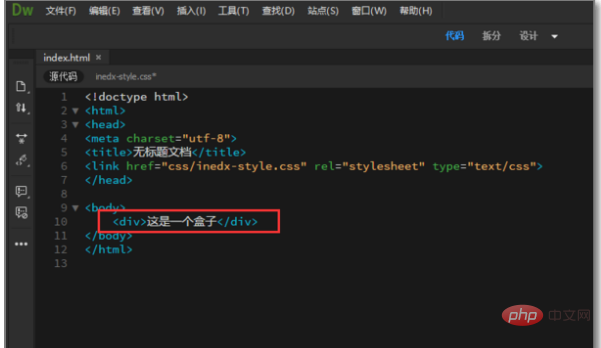
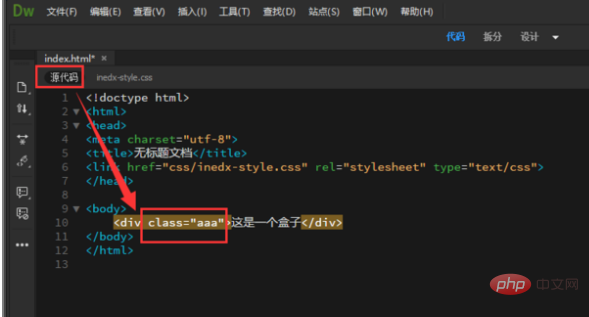
8. Ensuite, écrivez une page Web simple pour voir si la feuille de style CSS est liée avec succès. Ouvrez la page d'édition de la page Web HTML et entrez un div dans la balise [body]. Comme indiqué ci-dessous?:

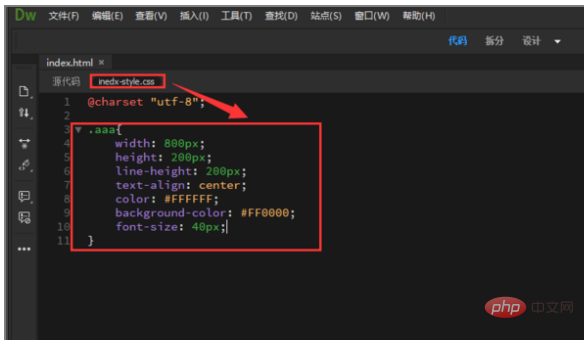
9. Sélectionnez ensuite la feuille de style CSS que vous venez de créer dans la balise de l'onglet supérieur, et écrivez un style dans la feuille de style, nommé [aaa], et Enregistrez la feuille de style [touche de raccourci Ctrl+S].

10. Revenez ensuite à la page d'édition html, introduisez la classe dans la balise div, saisissez le nom du style qui vient d'être écrit [aaa] et enregistrez la page web [touche de raccourci Ctrl+S 】.

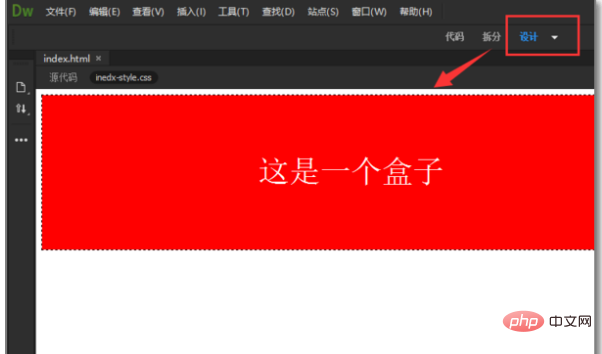
11. Cliquez sur le bouton de conception en haut pour voir l'effet en temps réel.

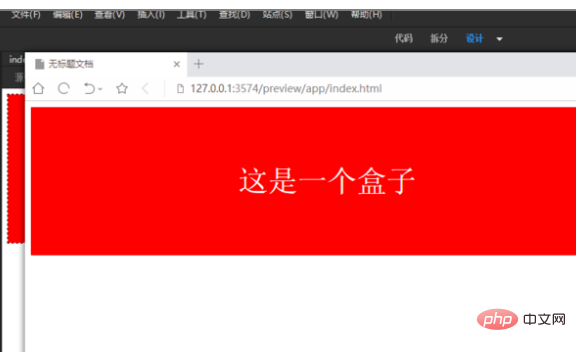
12. Vous pouvez également appuyer sur la touche de raccourci F12 pour l'ouvrir directement avec un navigateur pour voir l'effet réel. Cela prouve qu'il n'y a aucun problème à lier notre CSS au HTML.

Pour plus de connaissances liées à la programmation, veuillez visiter?: Introduction à la programmation?! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undress AI Tool
Images de déshabillage gratuites

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
échangez les visages dans n'importe quelle vidéo sans effort grace à notre outil d'échange de visage AI entièrement gratuit?!

Article chaud

Outils chauds

Bloc-notes++7.3.1
éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment réaliser l'effet de rotation de l'élément
May 23, 2025 pm 11:21 PM
Comment réaliser l'effet de rotation de l'élément
May 23, 2025 pm 11:21 PM
Pour obtenir l'effet de rotation d'un élément, utilisez JavaScript combiné avec l'attribut de transformation de CSS3. 1. Utilisez la fonction Rotate () de Transform pour régler l'angle de rotation. 2. Réalisez la rotation dynamique via DemandeanimationFrame. 3. Envisagez de réduire les opérations DOM ou d'utiliser des animations CSS lors de l'optimisation des performances. 4. Assurer la compatibilité du navigateur et ajouter des préfixes. 5. La rotation de contr?le interactive de l'utilisateur est réalisée via des événements de souris ou de toucher.
 Comment utiliser les nouvelles balises sémantiques (telles que la section, l'article) dans HTML5?
May 23, 2025 pm 11:36 PM
Comment utiliser les nouvelles balises sémantiques (telles que la section, l'article) dans HTML5?
May 23, 2025 pm 11:36 PM
La raison pour laquelle nous utilisons des balises sémantiques est qu'elles améliorent le référencement, améliorent l'accessibilité et la maintenabilité du code. 1. Incluez des titres lorsque vous les utilisez pour éviter les abus. 2. Utilisez des blocs de contenu autonomes, adaptés aux blogs ou aux nouvelles. 3. Faites attention à la nidification et au référencement des étiquettes, et n'acculasez pas les étiquettes pour le référencement.
 Comment puis-je inclure le CSS avec React?
May 26, 2025 am 12:01 AM
Comment puis-je inclure le CSS avec React?
May 26, 2025 am 12:01 AM
Il existe cinq fa?ons d'inclure CSS dans React: 1. Utilisez des styles en ligne, qui sont simples mais pas propices à la réutilisation et à la maintenance; 2. Utilisez des fichiers CSS, qui sont mis en ?uvre par importation, qui sont propices à l'organisation mais peuvent conduire à des conflits; 3. Utilisez CSSModules pour éviter les conflits mondiaux mais nécessitez une configuration; 4. Utilisez StyledComponents pour générer dynamiquement des styles à l'aide de JavaScript mais nécessite une dépendance aux bibliothèques; 5. Utilisez Sass ou moins pour fournir plus de fonctions mais augmenter la complexité de la construction.
 Comment puis-je inclure CSS uniquement sur certaines pages?
Jun 11, 2025 am 12:01 AM
Comment puis-je inclure CSS uniquement sur certaines pages?
Jun 11, 2025 am 12:01 AM
Il existe trois fa?ons d'inclure sélectivement CSS sur une page spécifique: 1. CSS en ligne, adapté aux pages qui ne sont pas fréquemment accessibles ou qui nécessitent des styles uniques; 2. Chargez des fichiers CSS externes à l'aide de conditions JavaScript, adaptées aux situations où une flexibilité est requise; 3. CONFIGMENT DU SERVEUR, adapté aux scénarios utilisant les langages c?té serveur. Cette approche peut optimiser les performances du site Web et la maintenabilité, mais nécessite un équilibre de modularité et de performances.
 Méthodes d'inclusion CSS: avantages, inconvénients et exemples
Jun 07, 2025 am 12:03 AM
Méthodes d'inclusion CSS: avantages, inconvénients et exemples
Jun 07, 2025 am 12:03 AM
ThedifferentMethods pour la finition de la ligne, 1) inlinecss: EasyToiledStountountountAntainNableCode.2) InternalcSS.
 HTML, CSS et JavaScript: comment ils fonctionnent ensemble
May 27, 2025 am 12:05 AM
HTML, CSS et JavaScript: comment ils fonctionnent ensemble
May 27, 2025 am 12:05 AM
HTML, CSS et JavaScript sont responsables de la structure, du style et des fonctions dynamiques dans le développement Web respectivement. 1. HTML définit la structure Web, 2. CSS est responsable du style et de la mise en page, 3. JavaScript fournit une interaction et des fonctions dynamiques.
 Meilleures pratiques pour inclure CSS dans votre site Web
May 24, 2025 am 12:09 AM
Meilleures pratiques pour inclure CSS dans votre site Web
May 24, 2025 am 12:09 AM
Thebestpractices pour la finition de l'IndemsinawebsiteAre: 1) Utiliser la préparation du contenu et la représentation, la réutilisation et la réutilisation de la réutilisation.2)
 Comment gérer le CSS et la sensibilité à la casse
May 25, 2025 am 12:02 AM
Comment gérer le CSS et la sensibilité à la casse
May 25, 2025 am 12:02 AM
Cssismostlycase-insensible, maistelectorsandCustomPropertiesAlecase-sensible.1) USEConsistentCasingConventions.2) Employeuterslikestylelint.3) testacrossbrowsers.4) BemindfulofExternalresources's'Converitions.






