10000 contenu connexe trouvé

Bootstrap natif: Utilisation de composants bootstrap sans jQuery
Présentation de l'article:Cet article explore Bootstrap Native, un projet visant à remplacer JQuery dans les composants JavaScript de Bootstrap par JavaScript simple. Plongeons dans ses avantages, son utilisation et ses limites.
Avantages clés du natif de bootstrap:
Performances améliorées:
2025-02-15
commentaire 0
602

Comment utiliser Bootstrap en Vue
Présentation de l'article:L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
2025-04-07
commentaire 0
1165

Intégration de bootstrap avec Vue.js à l'aide de bootstrap-vue
Présentation de l'article:Cet article explore l'intégration de bootstrap avec Vue.js à l'aide de bootstrap-vue, éliminant le besoin de jQuery. React et Vue.js sont des frameworks JavaScript populaires, mais Vue.js possède une courbe et une configuration d'apprentissage plus simples. Bootstrap, un HTML / CSS largement utilisé
2025-02-15
commentaire 0
926

Comment construire un framework bootstrap
Présentation de l'article:Pour créer un framework bootstrap, suivez ces étapes: Installez Bootstrap via CDN ou installez une copie locale. Créez un document HTML et liez Bootstrap CSS à & lt; head & gt; section. Ajoutez un fichier JavaScript bootstrap au & lt; body & gt; section. Utilisez le composant bootstrap et personnalisez la feuille de style en fonction de vos besoins.
2025-04-07
commentaire 0
1252

Comment utiliser le bouton bootstrap
Présentation de l'article:Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
2025-04-07
commentaire 0
843

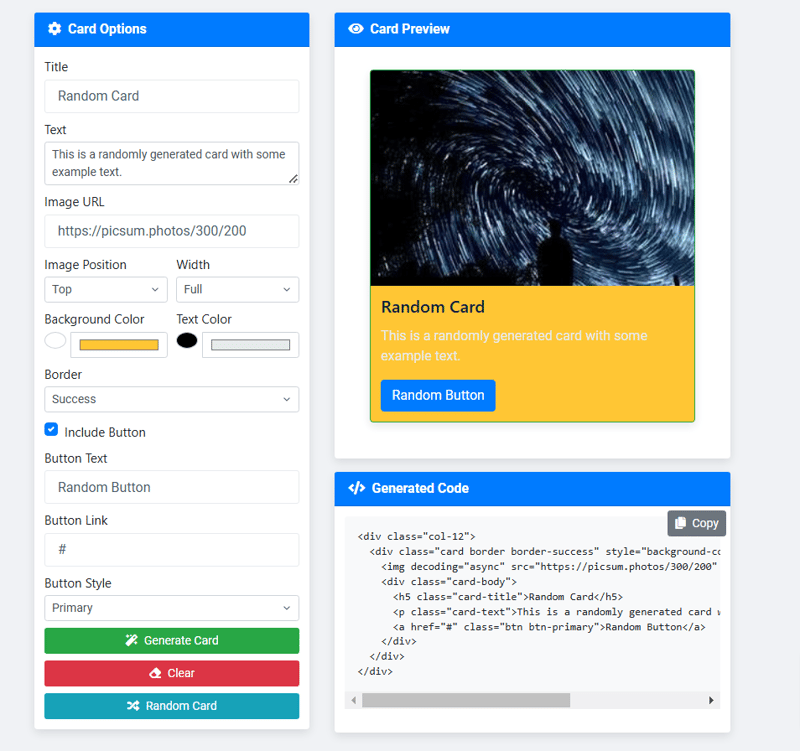
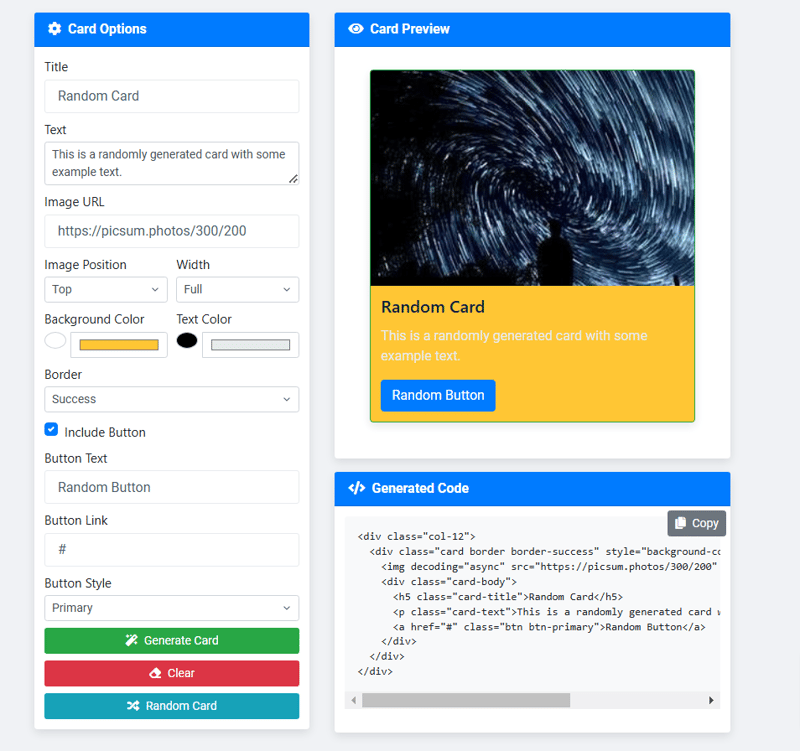
Mon nouveau générateur d'ard Bootstrap
Présentation de l'article:Mon nouveau générateur de cartes Bootstrap 4
Je suis ravi de partager un nouvel outil que j'ai développé pour les concepteurs et développeurs Web?: My Bootstrap 4 Card Generator. Cet outil simplifie le processus de création de cartes Bootstrap 4 personnalisables, ce qui facilite la création de cartes Bootstrap 4 personnalisables.
2024-11-29
commentaire 0
636


Comment construire un framework bootstrap
Présentation de l'article:Bootstrap Framework Building Guide: Téléchargez Bootstrap et liez-le à votre projet. Créez un fichier HTML pour ajouter les éléments nécessaires. Créez une disposition réactive à l'aide du système de maillage bootstrap. Ajoutez des composants bootstrap tels que des boutons et des formulaires. Décidez-vous de personnaliser si nécessaire de personnaliser le bootstrap et de compiler les feuilles de style si nécessaire. Utilisez le système de contr?le de version pour suivre votre code.
2025-04-07
commentaire 0
920

Comment utiliser Echarts pour bootstrap
Présentation de l'article:Comment utiliser Bootstrap avec Echarts pour intégrer Bootstrap avec Echarts, vous pouvez suivre ces étapes: installer le bootstrap et la bibliothèque Echarts. Créez un conteneur de graphique. Initialisez une instance Echarts. Définir les options de graphique. Appelez Render () Méthode pour rendre le graphique. Avantages de l'utilisation de Bootstrap et Echarts: Conception réactive Style Custom Interactive Data Visualisation
2025-04-07
commentaire 0
412

La puissance de Bootstrap dans React: un look détaillé
Présentation de l'article:Bootstrap peut être intégré dans React de deux manières: 1) CSS et JavaScript Files à l'aide de bootstrap; 2) Utilisez la bibliothèque React-Bootstrap. React-Bootstrap fournit des composants de réaction encapsulés, ce qui rend l'utilisation de bootstrap dans React plus naturel et plus efficace.
2025-05-06
commentaire 0
759

Comment faire du bootstrap de fabrication chinoise
Présentation de l'article:Comment le bootstrap chinois-chinois? Les étapes du bootstrap chinois-chinois sont les suivantes: Téléchargez le package chinois-chinois et déziptez le package chinois-chinois et copiez le fichier chinois-chinois pour modifier la configuration et le bootstrap Bootstrap et compilation pour vérifier l'effet chinois-chinois
2025-04-07
commentaire 0
1006

Intégration de bootstrap dans React: A Guide pratique
Présentation de l'article:Les étapes pour intégrer Bootstrap dans un projet React incluent: 1. Installez le package bootstrap, 2. Importez le fichier CSS, 3. Utilisez le nom de la classe Bootstrap pour styliser les éléments, 4. Utilisez React-Bootstrap ou ReactsStrap Bibliothèque pour utiliser les composants JavaScript de Bootstrap. Cette intégration utilise la composante de React et le système de style de bootstrap pour obtenir un développement efficace de l'interface utilisateur.
2025-04-25
commentaire 0
937

Comment Bootstrap 5 se compare-t-il à Bootstrap 4?
Présentation de l'article:Bootstrap 5 améliore considérablement le bootstrap 4. Les mises à niveau clés incluent une esthétique moderne, des variables CSS pour une personnalisation plus facile, l'élimination de la dépendance jQuery pour des performances améliorées et une accessibilité améliorée. La migration est généralement droite
2025-03-12
commentaire 0
995

Comment obtenir 7 colonnes bootstrap égales??
Présentation de l'article:Obtenir 7 colonnes Bootstrap égales Dans Bootstrap, créer une disposition en grille avec des colonnes égales est simple à l'aide de classes prédéfinies. Cependant,...
2024-10-31
commentaire 0
1207

Comment introduire le bootstrap en Vue
Présentation de l'article:Deux fa?ons d'introduire Bootstrap dans Vue: en utilisant CDN: Ajouter des liens CSS aux en-têtes HTML, Bootstrap sera automatiquement appliqué à tous les composants. Utilisation de NPM: Installez le package bootstrap et importation d'importation et jQuery dans le fichier VUE à l'aide de l'instruction IMPORT.
2025-04-07
commentaire 0
604