10000 contenu connexe trouvé

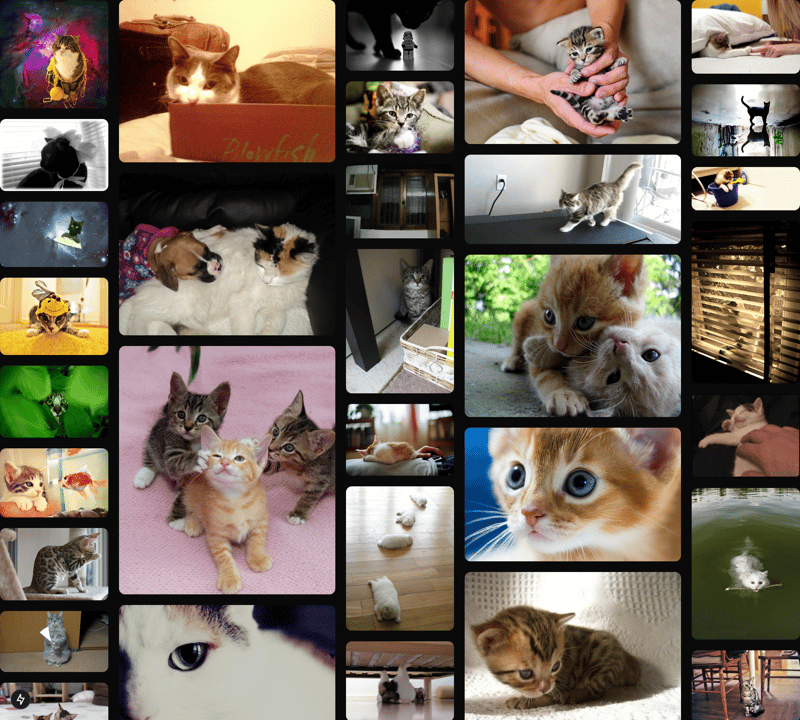
Catness de ma?onnerie CSS
Présentation de l'article:CSS est comme toute autre chose dans la technologie?: il change et évolue constamment. Un développement en cours dans l'espace est le module CSS Grid Layout niveau 3, également connu sous le nom de CSS Masonry Layout. Theo a réalisé une vidéo sur son évolution et le débat qu'ont Apple et Google
2024-11-01
commentaire 0
769

Résumé des propriétés CSS courantes 2
Présentation de l'article:********* Propriétés CSS couramment utilisées ********* [layout] clear : La valeur de cette propriété indique le c?té sur lequel les objets flottants ne sont pas autorisés. Valeur par défaut : nonenone : Autoriser les objets flottants des deux c?tés : Non autorisé
2017-01-19
commentaire 0
1575





Mastering CSS Layout: Flexbox vs Grid
Présentation de l'article:La différence entre Flexbox et Grid est que Flexbox convient à la disposition unidimensionnelle, tandis que la grille convient à la disposition bidimensionnelle. 1. Flexbox convient aux arrangements linéaires, tels que les barres de navigation. Il est simple et flexible à utiliser, mais il est maladroit lorsqu'il s'agit de dispositions complexes bidimensionnelles. 2. La grille convient aux dispositions complexes, telles que la conception de la grille, et fournit un contr?le puissant, mais il est plus compliqué lorsqu'il s'agit de simples dispositions linéaires et a une compatibilité légèrement mauvaise. Dans les projets réels, ils peuvent être utilisés en combinaison pour donner un jeu complet aux avantages des deux.
2025-06-21
commentaire 0
966



Sept fa?ons de placer des éléments en utilisant la disposition de la grille CSS
Présentation de l'article:Sept fa?ons de disposer des éléments Web à l'aide de la grille CSS
(Cet article a été mis à jour le 23 mars 2017. Contenu spécifique: Prise en charge du navigateur pour la disposition du réseau CSS)
Cet article introduira sept fa?ons de placer des éléments dans les pages Web à l'aide du module de mise en page de la grille.
SitePoint a précédemment publié "Introduction à CSS Grid Layout". Récemment, j'ai également écrit "la situation actuelle du projet de travail de la disposition du réseau CSS".
Ici, l'accent sera entièrement mis sur la manière spécifique de disposer des éléments sur une page Web à l'aide de la grille CSS. Maintenant, présentons-les un par un.
Points clés
La disposition de la grille CSS permet une utilisation flexible de plusieurs méthodes sur les pages Web
2025-02-17
commentaire 0
634