10000 contenu connexe trouvé

Donnez un exemple pour expliquer la différence entre iframe et frame en HTML
Présentation de l'article:Je ne sais pas si vous avez remarqué la balise frame. Elle doit être utilisée dans un frameset, et elle est souvent confondue avec iframe. Nous allons ici donner un exemple pour expliquer la différence entre iframe et frame en HTML. peut s'y référer.
2017-02-18
commentaire 0
1482

A-Frame: le moyen le plus simple d'amener la RR sur le Web aujourd'hui
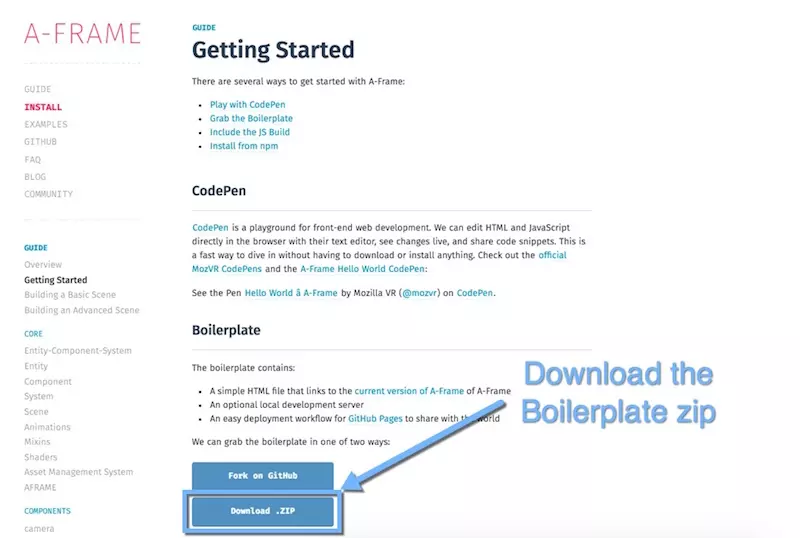
Présentation de l'article:A-Frame: Développement WebVR sans effort pour les développeurs Web
Les développeurs Web peuvent désormais explorer le monde de la réalité virtuelle sans avoir besoin d'apprendre des langages de programmation entièrement nouveaux ou des moteurs de jeu complexes comme Unity ou Unreal Engine. A-Frame, un Open-SO
2025-02-18
commentaire 0
1176









Comment intégrer une autre page HTML à l'aide d'un ?
Présentation de l'article:Le moyen le plus simple d'incorporer une autre page dans une page HTML est d'utiliser des balises. L'utilisation de base consiste à spécifier l'adresse de la page Web en définissant l'attribut SRC, tel que:; Ajustez la largeur et la hauteur, telles que: ou utiliser CSS pour régler la largeur à 100%; Vous pouvez retirer les barres de défilement via un débordement: caché et retirer les bordures à travers la bordure: aucune; Certains sites Web peuvent ne pas être intégrés en raison de restrictions telles que des options X-Frame; Il est recommandé d'ajouter un contenu alternatif pour améliorer la compatibilité, tels que: votre navigateur ne prend pas en charge les iframes, veuillez cliquer ici pour afficher la page d'origine. .
2025-06-27
commentaire 0
325


Pouvez-vous déjouer le casse-tête??
Présentation de l'article:Frame Buster Buster?: vaincre la résistance au frame-bustingVous avez implémenté du JavaScript anti-framing pour empêcher votre site d'être intégré...
2024-12-07
commentaire 0
315

Comment rendre un HTML réactif?
Présentation de l'article:La clé pour réaliser une disposition réactive intégrée est d'éviter les largeurs fixes et d'utiliser l'échelle du conteneur. Le moyen le plus simple consiste à régler la largeur d'Iframe à 100% et à utiliser l'attribut de rapport aspect pour contr?ler le rapport d'aspect, tel que iframe {largeur: 100%; Ratio d'aspect: 16/9;}, qui convient aux navigateurs modernes et aux scénarios d'intégration vidéo; Si IE compatible, vous pouvez utiliser le conteneur DIV extérieur pour correspondre à la technique de padding pour atteindre la réactivité en définissant.
2025-07-09
commentaire 0
176

Balises de cadre HTML frameset, frame, iframe, noframes
Présentation de l'article:Généralement, un seul fichier de page Web peut être affiché dans une fenêtre de document de navigateur. Toutefois, à l'aide de balises de cadre, une fenêtre de document de navigateur peut être divisée en plusieurs sous-fenêtres et un fichier de page Web indépendant peut être affiché dans chaque sous-fenêtre.
2017-02-13
commentaire 0
2438