Modèle HTML5 à défilement d'une seule page
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel?! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
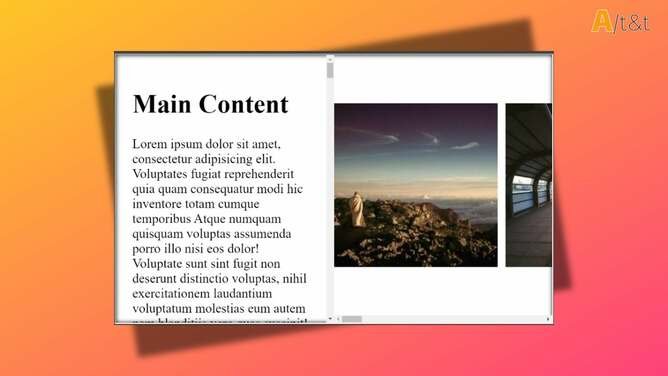
 Création d'une mise en page à deux colonnes à défilement synchronisé
Création d'une mise en page à deux colonnes à défilement synchronisé
19 Dec 2024
Découvrez comment créer une mise en page à deux colonnes à défilement synchronisé à l'aide de HTML, CSS et JavaScript. Ce didacticiel vous guidera dans la création d'un design réactif dans lequel le contenu principal défile verticalement et les images adjacentes défilent horizontalement.
 Comment utiliser l'API d'historique HTML5 pour les applications à une seule page?
Comment utiliser l'API d'historique HTML5 pour les applications à une seule page?
10 Mar 2025
Cet article explique l'API d'histoire HTML5 pour la construction d'applications (spas) d'une seule page. Il détaille PushState () et Rempacestate () pour manipuler l'historique du navigateur sans rechargement de page, mettant l'accent sur les URL propres et une expérience utilisateur améliorée. L'arti
 Comment détecter la position de défilement en bas d'une page Web à l'aide de JavaScript??
Comment détecter la position de défilement en bas d'une page Web à l'aide de JavaScript??
10 Nov 2024
Utilisation de JavaScript pour détecter la position de défilement en bas de pagePour déterminer si un utilisateur a fait défiler vers le bas d'une page Web, JavaScript propose...
 Comment récupérer les noms d'h?te et de modèle de plusieurs tables Zabbix à l'aide d'une seule colonne d'ID??
Comment récupérer les noms d'h?te et de modèle de plusieurs tables Zabbix à l'aide d'une seule colonne d'ID??
30 Nov 2024
Interroger plusieurs tables à partir d'une seule colonne d'IDDans une requête récente, un utilisateur a cherché à afficher quels h?tes utilisaient des modèles spécifiques de Zabbix...
 Implémentation détaillée de la conception de l'interface du menu de navigation à commutation d'une seule page CSS3
Implémentation détaillée de la conception de l'interface du menu de navigation à commutation d'une seule page CSS3
04 Mar 2017
L'éditeur ci-dessous vous apportera une implémentation simple de la conception d'interface de menu de navigation à commutation d'une seule page CSS3 pure. L'éditeur le trouve plut?t bon, je vais donc le partager avec vous maintenant et le donner comme référence pour tout le monde. Suivons l’éditeur et jetons un coup d’?il.
 Comment puis-je récupérer les noms d'h?te et de modèle à partir des tables ? hosts ? et ? hosts_templates ? de Zabbix à l'aide d'une seule requête MySQL ?
Comment puis-je récupérer les noms d'h?te et de modèle à partir des tables ? hosts ? et ? hosts_templates ? de Zabbix à l'aide d'une seule requête MySQL ?
30 Nov 2024
Requête MySQL?: affichage de plusieurs tables à partir d'une colonne d'ID Dans le domaine de la gestion de bases de données Zabbix, l'extraction d'informations significatives peut présenter...
 Comment puis-je transmettre les paramètres rendus par le backend à la méthode Bootstrap Angular 2??
Comment puis-je transmettre les paramètres rendus par le backend à la méthode Bootstrap Angular 2??
05 Dec 2024
Comment transmettre les paramètres rendus du backend à la méthode d'amor?age d'Angular2Dans Angular2, la méthode d'amor?age lance l'application et accepte un...
 Pourquoi les ic?nes Bootstrap sont-elles chargées localement mais ne s'affichent pas en ligne??
Pourquoi les ic?nes Bootstrap sont-elles chargées localement mais ne s'affichent pas en ligne??
12 Nov 2024
Ic?nes d'amor?age chargées localement mais pas en ligneLors du chargement d'un simple bouton d'amor?age avec une ic?ne localement, l'ic?ne s'affiche correctement. Cependant,...
 Comment puis-je transmettre les paramètres rendus par le backend à la méthode Bootstrap Angular2??
Comment puis-je transmettre les paramètres rendus par le backend à la méthode Bootstrap Angular2??
11 Dec 2024
Transmission des paramètres rendus par le backend à la méthode d'amor?age Angular2Pour transmettre les arguments rendus sur le backend à la méthode d'amor?age Angular2,...


Outils chauds Tags

Outils chauds

Modèle de site Web vidéo Bootstrap
Le modèle de site Web vidéo Bootstrap est un modèle de site Web de film téléchargé basé sur HTML5+CSS3.

Modèle d'amor?age de site Web réactif de mise en page de flux de cascade de tendance de mode
Modèle de bootstrap de site Web réactif de mise en page de flux de cascade de tendance de mode téléchargement gratuit

Site officiel réactif d'entreprise de la société de conception VI littéraire et concise
Modèle de site Web officiel réactif d'entreprise de conception VI littéraire et simple à télécharger gratuitement

Modèle de site Web officiel de FLOIX Industrial Designer Studio
Modèle de site officiel du studio de design industriel FLOIX à télécharger gratuitement