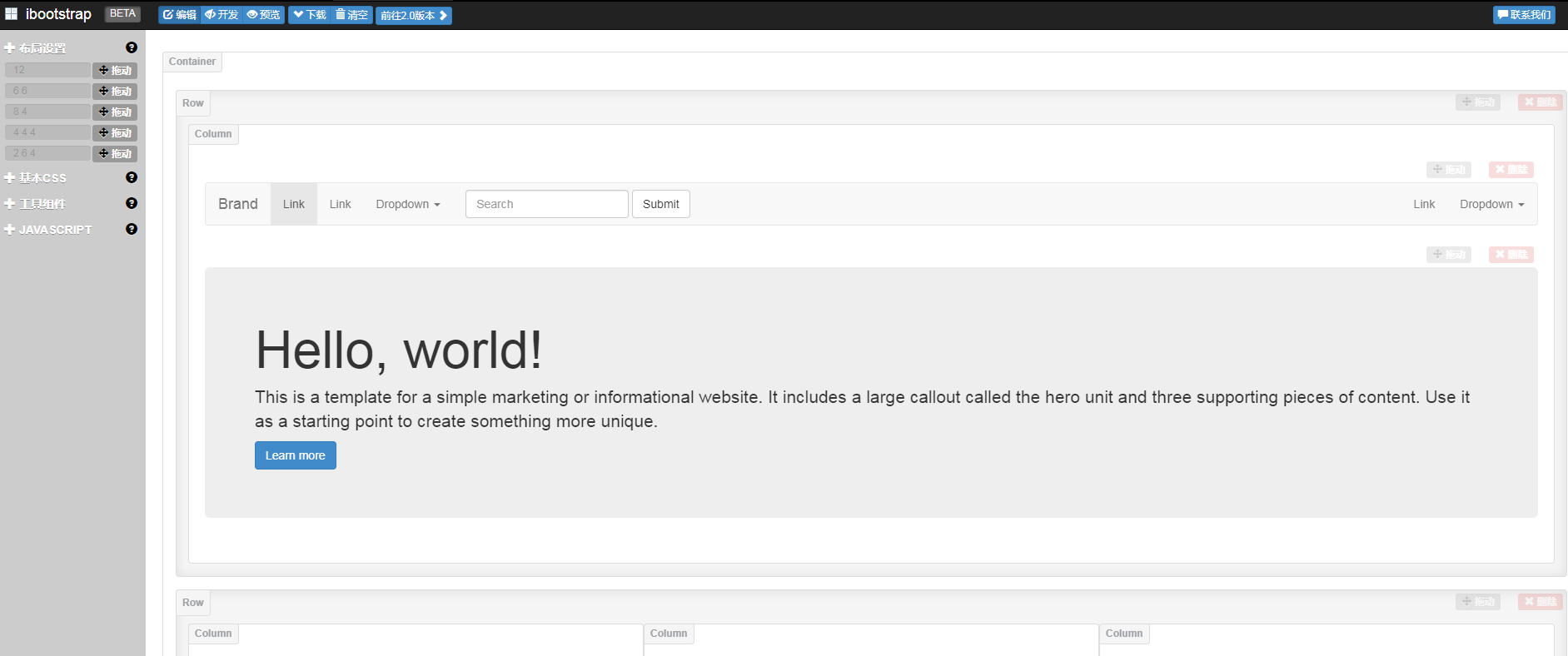
outil de mise en page hors ligne bootstrap3
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel?! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Flexbox et grille: choisir le bon outil de mise en page CSS
Flexbox et grille: choisir le bon outil de mise en page CSS
21 Jun 2025
Choisir Flexbox ou Grid dépend des exigences du projet. Flexbox convient aux dispositions unidimensionnelles, telles que les barres de navigation, et la grille convient aux dispositions bidimensionnelles, telles que les tableaux de bord. 1.Flexbox est flexible et adapté aux mises en page simples. 2. Grid Structuré, adapté aux dispositions complexes. 3. Les deux supports des navigateurs sont bons, mais Flexbox convient plus aux navigateurs plus anciens. 4. La courbe d'apprentissage Flexbox est relativement plate et la grille est plus compliquée.
 Quand devriez-vous utiliser `` Au lieu de `` pour la mise en page en ligne ?
Quand devriez-vous utiliser `` Au lieu de `` pour la mise en page en ligne ?
09 Nov 2024
SPAN et DIV?: comprendre les éléments en ligne et les éléments en blocLors de la conception de pages Web, le choix des éléments HTML appropriés est crucial. Deux couramment utilisés...
 Comment aligner verticalement les colonnes de blocs en ligne pour une mise en page cohérente??
Comment aligner verticalement les colonnes de blocs en ligne pour une mise en page cohérente??
05 Nov 2024
Alignement vertical des colonnes de blocs en ligneLorsque vous utilisez des blocs en ligne pour créer des colonnes, il est crucial de relever le défi du décalage des colonnes...
 Utiliser WPF pour implémenter plusieurs fonctions de service client des comptes publics WeChat
Utiliser WPF pour implémenter plusieurs fonctions de service client des comptes publics WeChat
05 Mar 2017
Il s'agit d'utiliser WPF comme technologie frontale pour implémenter la version de bureau du système de service multi-client WeChat. Le projet utilise Prism comme framework frontal et utilise le modèle MVVM pour séparer efficacement l'interface utilisateur et le code logique.
 Quel est l'objectif et la fonctionnalité d'un contr?leur frontal dans les applications PHP??
Quel est l'objectif et la fonctionnalité d'un contr?leur frontal dans les applications PHP??
23 Oct 2024
Ce guide explique le modèle de conception Front Controller, couramment utilisé dans les applications PHP pour gérer les requêtes. Il agit comme un point d'entrée centralisé pour toutes les demandes, facilitant le routage, la création de modèles et la sécurité. Le contr?leur frontal assure une
 Laravel et la pile complète: avant et dos ensemble
Laravel et la pile complète: avant et dos ensemble
18 Apr 2025
Laravel réalise le développement complet à travers le moteur du modèle de lame, l'éloquente, les outils artisanaux et Laravelmix: 1. La lame simplifie le développement frontal; 2. Eloquent simplifie les opérations de base de données; 3. Artisan améliore l'efficacité du développement; 4. Laravelmix gère les ressources frontales.
 Angularjs
Angularjs
23 Feb 2025
Points de base AngularJS, un framework JavaScript développé par Google, permet aux développeurs de créer du code frontal sans avoir à manipuler directement le modèle d'objet de document (DOM). Cela peut être réalisé en définissant des vues et des contr?leurs dynamiques à l'aide d'instructions et de liaison des données. AngularJS utilise la structure MVC (modèle-View-Controller). Le modèle est défini par des modules et des contr?leurs angulaires connectés au HTML via des instructions. Cela permet la liaison des données bidirectionnelle, où les modifications du modèle mettent automatiquement à jour la vue et vice versa. Dans AngularJS, les directives étendent le vocabulaire HTML, fournissant des mods plus dynamiques et puissants
 Comment utiliser le modèle architectural MVC (modèle-View-Controller) en PHP?
Comment utiliser le modèle architectural MVC (modèle-View-Controller) en PHP?
21 Jun 2025
Comment utiliser le mode MVC en PHP? 1. Définissez la structure de fichier de base et créez trois dossiers: modèle, vue et contr?leur; 2. écrivez la logique de traitement du modèle, telles que la base de données de fonctionnement de la classe UserModel; 3. Créer un contr?leur pour recevoir des demandes et coordonner le modèle et la vue, tels que UserController, l'obtention de données; 4. Build View Afficher le contenu, tel que user_profile.php mélange des données dynamiques de sortie HTML et PHP; 5. Traitement de la demande unifiée via le contr?leur frontal index.php, chargeant le modèle et le contr?leur et exécutant des méthodes correspondantes pour obtenir l'évolutivité de l'application.
 Frontend avec Laravel: Explorer les possibilités
Frontend avec Laravel: Explorer les possibilités
20 Apr 2025
Laravel peut être utilisé pour le développement frontal. 1) Utilisez le moteur du modèle de lame pour générer du HTML. 2) Intégrez Vite pour gérer les ressources frontales. 3) Construisez SPA, PWA ou site Web statique. 4) Combinez le routage, le middleware et l'éloquente pour créer une application Web complète.


Outils chauds Tags

Outils chauds

Téléchargement du modèle de site Web de gestion backend couramment utilisé noir atmosphérique
Téléchargez le modèle de site Web de gestion d'arrière-plan noir atmosphérique couramment utilisé, le cadre a été configuré et le type de modèle peut être personnalisé.

Modèle de site Web d'h?pital d'enregistrement de rendez-vous en ligne HTML5 simple et atmosphérique
Un modèle de site Web d'h?pital d'enregistrement de rendez-vous en ligne simple et élégant réalisé avec HTML5. Il contient toutes les pages fonctionnelles requises pour les sites Web d'h?pitaux courants.

Modèle de page d'accueil du centre commercial d'appareils électroménagers intelligents
Téléchargement du modèle Web de page d'accueil du centre commercial d'appareils électroménagers intelligents.

Ensemble complet de modèles de sites Web de système de gestion backend de centre commercial général atmosphérique
Téléchargez l'ensemble complet des modèles de sites Web pour le système de gestion backend du centre commercial général atmosphérique.

Site officiel de la société de technologie de réseau réactive à l'atmosphère grand écran HTML5
Téléchargez l'ensemble complet des modèles de sites Web HTML5 pour le site Web officiel d'une entreprise de technologie de réseau avec un style réactif grand écran et atmosphérique.