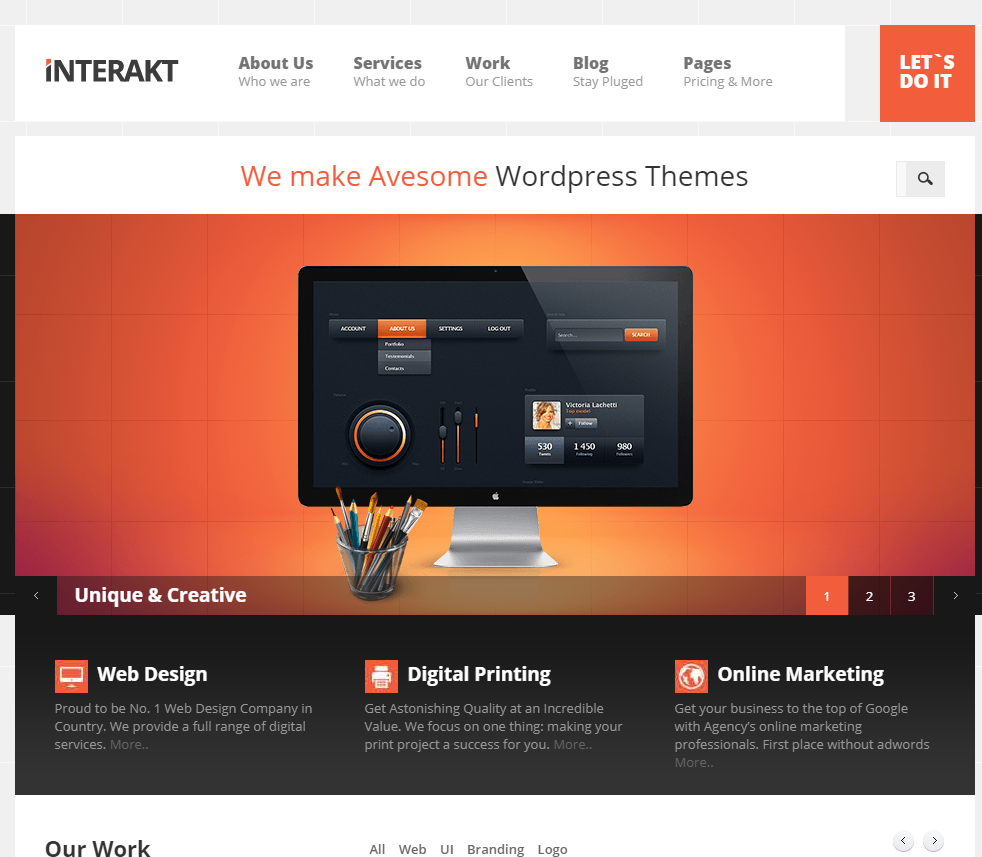
Modèle de thème HTML réactif
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel?! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Modèle de produit personnalisé étape par étape réactif HTML5
Modèle de produit personnalisé étape par étape réactif HTML5
19 Jan 2017
Il s'agit d'un modèle de produit personnalisé, étape par étape, réactif HTML5, réalisé à l'aide de jQuery et CSS3. Grace à ce modèle, les utilisateurs peuvent personnaliser étape par étape les produits dont ils ont besoin. La dernière étape vous donnera le prix et la description de l'article.
 Comment changer le modèle de page d'accueil du thème par WordPress
Comment changer le modèle de page d'accueil du thème par WordPress
20 Apr 2025
étapes pour modifier le modèle de page d'accueil WordPress: Connectez-vous au tableau de bord WordPress. Allez sur Apparence & gt; éditeur de thème. Trouvez et sauvegardez le fichier "index.php". Mettre à jour les éléments du modèle de page d'accueil, y compris le titre, le contenu, la barre latérale et le pied de page. Enregistrez les modifications et prévisualisez-les.
 Comment utiliser le modèle de thème WordPress
Comment utiliser le modèle de thème WordPress
20 Apr 2025
Utilisez des modèles de thème WordPress pour modifier rapidement l'apparence et les fonctionnalités de votre site Web: sélectionnez un modèle de thème pour considérer le but, l'industrie et le public. Installez et activez les modèles de thème dans le tableau de bord WordPress. Personnalisez les paramètres de thème tels que le titre, le menu, les couleurs et la typographie. Utilisez l'éditeur WordPress pour ajouter du contenu. Aper?u et publier le site Web pour assurer une apparence et une fonctionnalité appropriées.
 Modèle HTML5: un débarbotage HTML Startter de base pour tout projet
Modèle HTML5: un débarbotage HTML Startter de base pour tout projet
08 Feb 2025
Construire votre propre modèle HTML5: un guide concis Cet article vous guidera sur la fa?on de créer votre propre modèle HTML5. Nous allons étape par étape expliquant les éléments clés du modèle de base HTML, et enfin fournissant un modèle simple que vous pouvez utiliser et construire davantage. Après avoir lu cet article, vous aurez votre propre modèle HTML5. Si vous souhaitez obtenir le code de modèle HTML maintenant, lisez cet article plus tard, voici notre dernier modèle HTML5. Points clés Les modèles HTML5, en tant que modèles réutilisables, contiennent les éléments HTML nécessaires, aident à éviter l'écriture de code répétée au début de chaque projet. Un modèle HTML5 de base doit contenir des déclarations de type de documents, des éléments avec des attributs de langue et des caractères passés
 Comment utiliser les fichiers de modèle de base dans le HTML/modèle de Go??
Comment utiliser les fichiers de modèle de base dans le HTML/modèle de Go??
07 Nov 2024
Utilisation des fichiers de modèle de base dans le développement Web HTML/TemplateIn de Go, l'utilisation de modèles de mise en page de base permet de maintenir la cohérence sur plusieurs pages....
 Quel est le HTML DOM (modèle d'objet de document)
Quel est le HTML DOM (modèle d'objet de document)
07 Jul 2025
Dom est un modèle d'objet structuré dans lequel le navigateur analyse les fichiers HTML. Grace à une structure d'arbre, JavaScript peut manipuler dynamiquement le contenu, la structure et le style de la page. Il correspond aux balises HTML sous la forme de n?uds, tels que les n?uds d'élément et les n?uds de texte. JavaScript implémente les opérations interactives via l'API fournie par DOM, telles que: 1. Obtenez des éléments (tels que document.getElementByid); 2. Modifier le contenu (tel que TextContent); 3. Ajouter ou supprimer les n?uds (tels que CreateElement et APPENDCHILD); 4. écoutez des événements (tels que des clics et des entrées). La nature dynamique de DOM permet aux pages Web de répondre au comportement des utilisateurs en temps réel et est le c?ur du développement frontal.
 Pourquoi mon modèle d'expression régulière échoue-t-il avec l'indicateur \'v\' dans l'attribut de modèle HTML??
Pourquoi mon modèle d'expression régulière échoue-t-il avec l'indicateur \'v\' dans l'attribut de modèle HTML??
28 Oct 2024
Validité des modèles d'expression régulière avec les indicateurs UnicodeProblèmes avec les modèles RegExp dans l'attribut de modèle HTMLLors de l'utilisation d'une expression régulière...
 Quel est le but et l'utilisation de l'élément de modèle HTML?
Quel est le but et l'utilisation de l'élément de modèle HTML?
09 Jul 2025
L'élément HTML est utilisé pour stocker des structures HTML qui ne sont pas rendues immédiatement. Il est cloné via JavaScript et inséré dans la page pour obtenir la réutilisation et la mise à jour dynamique du contenu. L'avantage est de garder la page propre et d'éviter de scintiller du contenu inédit; Il se trouve souvent dans les composants de l'interface utilisateur en double, les mises à jour dynamiques de pages et la gestion de la localisation des modèles. étapes d'utilisation spécifiques: 1. Définissez la balise de modèle avec ID; 2. Clonage du contenu avec document.importNode; 3. Modification des données du n?ud cloné; 4. Insérez-le dans le dom. Les notes incluent d'éviter les conflits d'identification, d'utiliser des sélecteurs de classe, de n?uds de copie profonde et de placer des emplacements de modèle raisonnablement. De plus, les scripts du modèle ne seront pas exécutés automatiquement. Vous devez toucher manuellement la page après l'avoir insérée.
 Quelle est la balise de modèle HTML?
Quelle est la balise de modèle HTML?
07 Jul 2025
Les balises sont des conteneurs utilisés dans HTML5 pour stocker le contenu paresseux. Ils ne sont pas directement rendus lorsque la page est chargée, mais peut être extraite dynamiquement et utilisée via JavaScript. Il convient aux scènes où la même structure doit être créée à plusieurs reprises, comme la génération de listes, de cartes ou de fenêtres contextuelles. 1. La structure des composants d'interface utilisateur peut être prédéfinie pour améliorer l'efficacité de développement des composants; 2. Réduire la quantité de code utilisé par JS pour épisser HTML pour améliorer la maintenabilité; 3. Améliorez les performances de la page, car le modèle ne participe pas au rendu au début. Les étapes à utiliser incluent: Définissez la structure du modèle dans HTML, obtenez et clonez son contenu en JavaScript, et insérez le DOM après modification. Les notes incluent: uniquement efficace dans les navigateurs modernes, évitez les scripts ou les styles d'intégration directe, et il est recommandé d'ajouter des noms de classe ou des identifiants pour le fonctionnement dans des structures complexes.


Outils chauds Tags

Outils chauds

Téléchargement du modèle de site Web de gestion backend couramment utilisé noir atmosphérique
Téléchargez le modèle de site Web de gestion d'arrière-plan noir atmosphérique couramment utilisé, le cadre a été configuré et le type de modèle peut être personnalisé.

Modèle de site Web d'h?pital d'enregistrement de rendez-vous en ligne HTML5 simple et atmosphérique
Un modèle de site Web d'h?pital d'enregistrement de rendez-vous en ligne simple et élégant réalisé avec HTML5. Il contient toutes les pages fonctionnelles requises pour les sites Web d'h?pitaux courants.

Modèle de page d'accueil du centre commercial d'appareils électroménagers intelligents
Téléchargement du modèle Web de page d'accueil du centre commercial d'appareils électroménagers intelligents.

Ensemble complet de modèles de sites Web de système de gestion backend de centre commercial général atmosphérique
Téléchargez l'ensemble complet des modèles de sites Web pour le système de gestion backend du centre commercial général atmosphérique.

Site officiel de la société de technologie de réseau réactive à l'atmosphère grand écran HTML5
Téléchargez l'ensemble complet des modèles de sites Web HTML5 pour le site Web officiel d'une entreprise de technologie de réseau avec un style réactif grand écran et atmosphérique.