Modèle de mise en page fractionnée SplitLayout
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel?! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Décrire le modèle de mise en page Flexbox
Décrire le modèle de mise en page Flexbox
15 Jul 2025
Un conteneur Flex est un conteneur de mise en page créé en définissant l'affichage: flex ou flex en ligne. 1. Définissez l'attribut d'affichage à Flex ou en ligne en ligne pour créer un conteneur flexible; 2. Les éléments enfants directs du conteneur deviennent automatiquement des sous-éléments flexibles; 3. Les éléments enfants par défaut sont organisés horizontalement, sans définir manuellement le bloc en ligne ou les flottants; 4. La broche est par défaut dans la direction horizontale, et l'axe croisé est par défaut dans la direction verticale; 5. La direction de la broche peut être modifiée par la direction flexible; 6. Utiliser la justifier pour contr?ler l'alignement de la broche; 7. Utiliser des éléments d'alignement pour contr?ler l'alignement de l'axe croisé; 8
 Débogage des problèmes de mise en page CSS dans différents navigateurs
Débogage des problèmes de mise en page CSS dans différents navigateurs
08 Jul 2025
Lors du débogage des problèmes de mise en page CSS, vous devez d'abord clarifier les réponses: les raisons courantes incluent les différences dans les styles par défaut, le support standard incohérent et le traitement différent du modèle de bo?te. Il existe quatre solutions: on utilise des outils de développeur pour cocher les styles d'élément et le modèle de bo?te; deux utilise CSSRESET ou NORMALIZE.CSS pour unifier les styles de base; Trois utilise un débordement, des attributs clairs ou des techniques claires pour faire face à l'effondrement flottant; Quatre ensembles de bo?tes de bo?te: méthode de calcul du modèle de bo?te unifiée de la bo?te de bordure. La ma?trise de ces conseils localise rapidement et résolvez rapidement les problèmes de compatibilité du navigateur.
 Comment afficher plusieurs modèles enfants dans un modèle de mise en page Go??
Comment afficher plusieurs modèles enfants dans un modèle de mise en page Go??
15 Dec 2024
Modèles Go?: rendu de modèles enfants dans une mise en pageQuestion?: Dans une application Golang, comment puis-je restituer plusieurs modèles enfants au sein d'un parent...
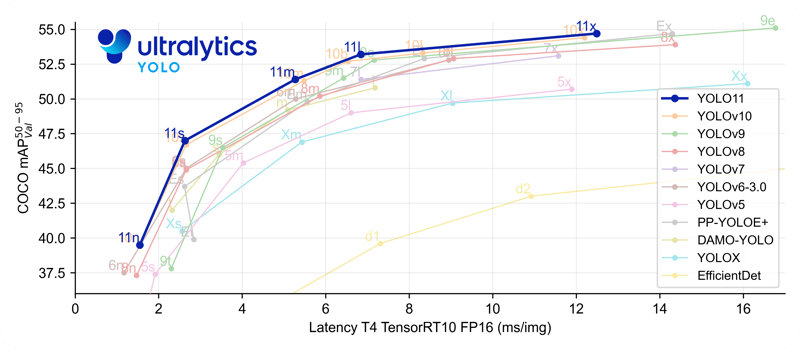
 YOLOv Une nouvelle avancée dans l'analyse de la mise en page des documents
YOLOv Une nouvelle avancée dans l'analyse de la mise en page des documents
30 Oct 2024
Introduction Comme mentionné dans le billet de blog précédent, YOLOv8 fonctionne exceptionnellement bien dans l'analyse de la mise en page des documents. J'ai entra?né tous les modèles de la série YOLOv8 par l'ensemble de données DocLayNet et j'ai découvert que même le plus petit modèle atteint un mAP global.
 Comment les modèles de mise en page de base peuvent-ils être utilisés efficacement avec Go HTML/Template??
Comment les modèles de mise en page de base peuvent-ils être utilisés efficacement avec Go HTML/Template??
08 Nov 2024
Utilisation de modèles de mise en page de base dans Go HTML/TemplateDans le code fourni, le problème réside dans l'utilisation inappropriée des fichiers de modèle de base. Pour résoudre ce problème,...
 Tutoriel CSS Flexbox pour la conception de la mise en page
Tutoriel CSS Flexbox pour la conception de la mise en page
11 Jul 2025
Flexbox est un modèle unidimensionnel pour la mise en page Web, particulièrement adapté à la conception réactive. Créer des conteneurs élastiques en définissant l'affichage: flex; Pour contr?ler facilement l'agencement, l'alignement et la mise à l'échelle des éléments enfants. La direction de la disposition est contr?lée par direction flexible et prend en charge la ligne, la ligne-réverse, la colonne et la colonne-réverse. L'alignement central peut être obtenu grace à la justification-content (broche) et aux éléments d'alignement (axe de croisement), et les valeurs communes comprennent le centre, le start flexible, la flexion, l'espace-entre deux et l'espace. La mise à l'échelle du projet dépend de FLE
 Comment ma?triser le modèle de bo?te CSS pour des mises en page de sites Web parfaites (exemples Codepen)
Comment ma?triser le modèle de bo?te CSS pour des mises en page de sites Web parfaites (exemples Codepen)
26 Oct 2024
Hé, des gens extraordinaires?! Bienvenue sur mon blog. ? Aujourd'hui, nous approfondissons le modèle CSS Box, démystifiant comment la taille de chaque élément est déterminée et comment vous pouvez utiliser ces connaissances pour créer des conceptions précises, modernes et épurées (exemples réels sur
 Débogage des problèmes de mise en page CSS: problèmes et solutions courantes
Débogage des problèmes de mise en page CSS: problèmes et solutions courantes
08 Jul 2025
1. Les éléments ne sont pas organisés comme prévu: vérifiez l'attribut d'affichage, effacez le flotteur ou utilisez Flex à la place; 2. Effondrement de la hauteur: Ajouter un débordement: caché ou utiliser ClearFix; 3. Chevauchement de la marge: ajoutez la bordure / rembourrage ou utilisez Flex / Grid à la place; 4. échec de la largeur et du pourcentage de hauteur: Supposons la largeur de l'élément parent ou utilisez la taille de la bo?te: Border-Box. Ces problèmes sont principalement causés par une compréhension insuffisante du modèle de bo?te ou une interférence avec le style par défaut. Pendant le débogage, la structure doit être analysée en premier, puis le code doit être modifié.
 8 Superbes plugins de mise en page JQuery Page
8 Superbes plugins de mise en page JQuery Page
06 Mar 2025
Tirez parti de jQuery pour les dispositions de page Web sans effort: 8 plugins essentiels JQuery simplifie considérablement la mise en page de la page Web. Cet article met en évidence huit puissants plugins jQuery qui rationalisent le processus, particulièrement utile pour la création de sites Web manuels


Outils chauds Tags

Outils chauds

Téléchargement du modèle de site Web de gestion backend couramment utilisé noir atmosphérique
Téléchargez le modèle de site Web de gestion d'arrière-plan noir atmosphérique couramment utilisé, le cadre a été configuré et le type de modèle peut être personnalisé.

Modèle de site Web d'h?pital d'enregistrement de rendez-vous en ligne HTML5 simple et atmosphérique
Un modèle de site Web d'h?pital d'enregistrement de rendez-vous en ligne simple et élégant réalisé avec HTML5. Il contient toutes les pages fonctionnelles requises pour les sites Web d'h?pitaux courants.

Modèle de page d'accueil du centre commercial d'appareils électroménagers intelligents
Téléchargement du modèle Web de page d'accueil du centre commercial d'appareils électroménagers intelligents.

Ensemble complet de modèles de sites Web de système de gestion backend de centre commercial général atmosphérique
Téléchargez l'ensemble complet des modèles de sites Web pour le système de gestion backend du centre commercial général atmosphérique.

Site officiel de la société de technologie de réseau réactive à l'atmosphère grand écran HTML5
Téléchargez l'ensemble complet des modèles de sites Web HTML5 pour le site Web officiel d'une entreprise de technologie de réseau avec un style réactif grand écran et atmosphérique.