
Projek ini ialah Sistem Pengurusan Preskripsi Perubatan berasaskan web yang direka untuk menyelaraskan proses mencipta dan menyerahkan preskripsi perubatan. Aplikasi ini mempunyai antara muka mesra pengguna yang membolehkan doktor memasukkan maklumat penting tentang diri mereka dan pesakit mereka. Dalam persekitaran penjagaan kesihatan yang serba pantas hari ini, mengurus preskripsi dengan cekap adalah penting untuk kedua-dua penyedia penjagaan kesihatan dan pesakit. Sistem Pengurusan Preskripsi Perubatan Berasaskan Web direka untuk menangani kerumitan yang terlibat dalam mencipta, menyerahkan dan mengurus preskripsi perubatan. Sistem ini bukan sahaja memudahkan proses tetapi juga meningkatkan ketepatan preskripsi, meminimumkan ralat dan menambah baik penjagaan pesakit secara keseluruhan.
pautan demonstrasi projek
https://youtu.be/luYQj7LR3wg
?Ciri-ciri Utama:
Maklumat Doktor: Borang tersebut menangkap butiran penting seperti nama doktor nombor lesen perubatan alamat e-mel klinik dan nombor telefon.
Maklumat Pesakit: Ia mengumpul data khusus pesakit termasuk nama tarikh lahir alamat jantina, e-mel dan nombor telefon.
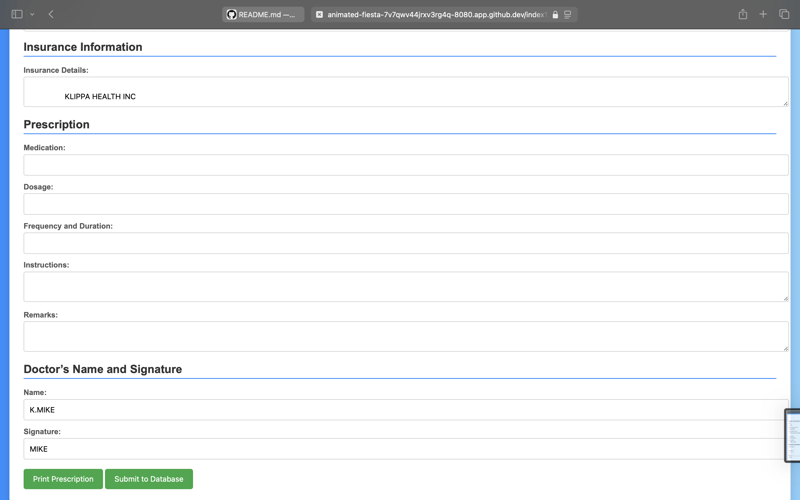
Butiran Insurans: Sistem ini menyediakan bahagian untuk memasukkan maklumat insurans yang membolehkan pengurusan pesakit yang lebih baik.
Butiran Preskripsi: Doktor boleh menentukan ubat, kekerapan dos dan arahan untuk memastikan preskripsi yang tepat.

- Cetak dan Hantar: Pengguna boleh mencetak preskripsi yang lengkap terus dari antara muka dan menyerahkan maklumat tersebut ke pangkalan data yang selamat.

- Integrasi Belakang: Pelayan yang dibina dengan Express.js dan SQLite mengendalikan penyerahan borang dan menyimpan data dalam pangkalan data dengan selamat.
Integrasi Bahagian Belakang

? Kesimpulan:
Sistem Pengurusan Preskripsi Perubatan Berasaskan Web ialah penyelesaian inovatif yang bertujuan untuk meningkatkan kecekapan pengurusan preskripsi dalam tetapan penjagaan kesihatan. Dengan mengurangkan kertas kerja, meminimumkan kesilapan dan meningkatkan komunikasi antara penyedia penjagaan kesihatan dan pesakit, sistem ini menyumbang dengan ketara kepada penjagaan pesakit yang lebih baik.
Memandangkan penjagaan kesihatan terus berkembang, menerima penyelesaian digital seperti ini akan menjadi penting dalam menangani cabaran perubatan moden.
Projek ini bukan sahaja memudahkan proses preskripsi tetapi juga memperkasakan profesional penjagaan kesihatan untuk menyediakan penjagaan yang lebih baik melalui pembuatan keputusan termaklum dan pengurusan maklumat pesakit yang cekap.
Dengan berbuat demikian, ia bertujuan untuk menetapkan standard baharu tentang cara preskripsi diuruskan dalam industri penjagaan kesihatan, membuka jalan ke arah masa depan di mana keselamatan pesakit dan kualiti penjagaan diutamakan.
PAUTAN KOD SUMBER
https://github.com/SNS-Srinivasu/E-Prescription-web-app
Atas ialah kandungan terperinci Sistem Pengurusan Preskripsi Perubatan Berasaskan Web. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undress AI Tool
Gambar buka pakaian secara percuma

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Bagaimanakah saya boleh memasukkan CSS hanya pada beberapa halaman?
Jun 11, 2025 am 12:01 AM
Bagaimanakah saya boleh memasukkan CSS hanya pada beberapa halaman?
Jun 11, 2025 am 12:01 AM
Terdapat tiga cara untuk secara selektif memasukkan CSS pada halaman tertentu: 1. Inline CSS, sesuai untuk halaman yang tidak sering diakses atau memerlukan gaya unik; 2. Muatkan fail CSS luaran menggunakan keadaan JavaScript, sesuai untuk situasi di mana fleksibiliti diperlukan; 3. Pembendungan di sebelah pelayan, sesuai untuk senario menggunakan bahasa sisi pelayan. Pendekatan ini dapat mengoptimumkan prestasi laman web dan penyelenggaraan, tetapi memerlukan keseimbangan modularitas dan prestasi.
 Flexbox vs Grid: Memahami perbezaan utama dalam susun atur CSS
Jun 10, 2025 am 12:03 AM
Flexbox vs Grid: Memahami perbezaan utama dalam susun atur CSS
Jun 10, 2025 am 12:03 AM
Flexboxisidealforone-dimensiallayouts, whilgridsuitstwo-dimensi, complexlayouts.useflexboxforaligningitemsinasingleaxisandgridforprecisecontroloverrowsandcolumnsinintricatedesigns.
 Membuat pemberitahuan auto-penutup dengan popover HTML
Jun 10, 2025 am 09:45 AM
Membuat pemberitahuan auto-penutup dengan popover HTML
Jun 10, 2025 am 09:45 AM
Atribut HTML Popover mengubah elemen ke dalam elemen lapisan atas yang boleh dibuka dan ditutup dengan butang atau JavaScript. Popovers boleh dibuang beberapa cara, tetapi tidak ada pilihan untuk menutupnya secara automatik. Preethi mempunyai teknik yang anda boleh
 Apa itu 'menyekat CSS'?
Jun 24, 2025 am 12:42 AM
Apa itu 'menyekat CSS'?
Jun 24, 2025 am 12:42 AM
CSS Blok halaman yang diberikan kerana pelayar melihat CSS dalam talian dan luaran sebagai sumber utama secara lalai, terutamanya dengan stylesheet yang diimport, header sejumlah besar CSS sebaris, dan gaya pertanyaan media yang tidak dapat dioptimumkan. 1. Ekstrak CSS kritikal dan membenamkannya ke HTML; 2. Kelewatan memuatkan CSS bukan kritikal melalui JavaScript; 3. Gunakan atribut media untuk mengoptimumkan pemuatan seperti gaya cetak; 4. Memampatkan dan menggabungkan CSS untuk mengurangkan permintaan. Adalah disyorkan untuk menggunakan alat untuk mengekstrak CSS utama, menggabungkan REL = "Preload" pemuatan asynchronous, dan menggunakan media yang ditangguhkan dengan munasabah untuk mengelakkan pemisahan yang berlebihan dan kawalan skrip kompleks.
 Cara menggunakan lotties di figma
Jun 14, 2025 am 10:17 AM
Cara menggunakan lotties di figma
Jun 14, 2025 am 10:17 AM
Dalam tutorial berikut, saya akan menunjukkan kepada anda cara membuat animasi Lottie di Figma. Kami akan menggunakan dua reka bentuk yang berwarna -warni untuk memperlihatkan bagaimana anda boleh menghidupkan di Figma, dan kemudian saya akan menunjukkan kepada anda bagaimana untuk pergi dari Figma ke animasi Lottie. Yang anda perlukan hanyalah ara percuma
 Batasan Breaking: Membina teka -teki Tangram dengan CSS (s)
Jun 13, 2025 am 11:33 AM
Batasan Breaking: Membina teka -teki Tangram dengan CSS (s)
Jun 13, 2025 am 11:33 AM
Kami meletakkannya pada ujian dan ternyata SASS boleh menggantikan JavaScript, sekurang-kurangnya ketika datang ke logik dan tingkah laku teka-teki peringkat rendah. Dengan apa -apa tetapi peta, campuran, fungsi, dan banyak matematik, kami berjaya membawa teka -teki Tangram kami ke kehidupan, tidak J
 Luaran vs CSS Dalaman: Apakah pendekatan terbaik?
Jun 20, 2025 am 12:45 AM
Luaran vs CSS Dalaman: Apakah pendekatan terbaik?
Jun 20, 2025 am 12:45 AM
Thebestapproachforcssdependonstantheproject'ssspecificneeds.forlargerprojects, externalcssisbetterduetomaintainabilityability;
 Adakah CSS saya mesti berada di bawah kes?
Jun 19, 2025 am 12:29 AM
Adakah CSS saya mesti berada di bawah kes?
Jun 19, 2025 am 12:29 AM
Tidak, cssdoesnothavetobeinlowercase.however, menggunakanLowerCaseisRecommendorfendfor: 1) Consistencyandreadability, 2) Mengelakkaningerrorsinrelatedtechnologies, 3) potensiformanceBenefits, dan4) peningkatan yang lebih baik.






