
mengapa shopify untuk blog kandungan?
Kekuatan Shopify terletak pada keupayaan e -dagang yang mantap. Ia cemerlang dalam menjual pelbagai produk dan perkhidmatan, termasuk langganan, muat turun digital, dan barangan fizikal. Berbanding dengan Ghost, yang terutamanya memberi tumpuan kepada kandungan berasaskan langganan, Shopify menyediakan fleksibiliti yang tidak dapat ditandingi dalam model perniagaan. Kedua-dua Shopify Basic dan Ghost Pro Basic kos $ 29/bulan, tetapi kebolehsuaian Shopify menjadikannya pilihan yang lebih baik untuk skalabiliti dan kepelbagaian jangka panjang. Ciri -ciri blog Shopify mungkin dianggap sebagai kelemahan, tetapi enjin templating cecair yang kuat membolehkan penyesuaian yang luas. Pertimbangkan Shopify A CMS dengan akar e -dagang, bukan hanya platform e -dagang.
Bermula: Prasyarat
Tutorial ini memerlukan kebiasaan dengan HTML, CSS, dan idealnya, cecair. Akaun Shopify (percubaan percuma 14 hari, tiada kad kredit diperlukan) diperlukan. Perhatikan bahawa perlindungan kata laluan di kedai anda tidak dapat dikeluarkan tanpa pelan berbayar.
Langkah 1: Struktur Tema
Struktur fail tema menggabungkan fail penting dan biasa digunakan. Tidak semua akan digunakan dalam tutorial ini, tetapi ini menyediakan asas yang kukuh untuk projek -projek Shopify Future. Pada mulanya, fail -fail ini boleh dibiarkan kosong:
<code>.
├── assets
├── config
│ ├── settings_data.json
│ └── settings_schema.json
├── layout
│ └── theme.liquid
├── sections
├── snippets
└── templates
├── 404.liquid
├── article.liquid
├── blog.liquid
├── cart.liquid
├── collection.liquid
├── customers
│ ├── account.liquid
│ ├── activate_account.liquid
│ ├── addresses.liquid
│ ├── login.liquid
│ ├── order.liquid
│ ├── register.liquid
│ └── reset_password.liquid
├── gift_card.liquid
├── index.liquid
├── list-collections.liquid
├── page.liquid
├── password.liquid
├── product.liquid
└── search.liquid</code> Gunakan arahan ini (macOS/linux) untuk membuat struktur direktori:
mkdir -p assets snippets sections config layout templates/customers touch config/settings_data.json config/settings_schema.json layout/theme.liquid cd templates/customers touch account.liquid activate_account.liquid addresses.liquid login.liquid order.liquid register.liquid reset_password.liquid cd .. touch 404.liquid article.liquid blog.liquid cart.liquid collection.liquid gift_card.liquid index.liquid list-collections.liquid page.liquid password.liquid product.liquid search.liquid cd ..
Langkah 2: ID Tema
Cari ID tema anda. Dalam pentadbir Shopify, pergi ke kedai dalam talian & gt; Tema & gt; Tindakan & gt; Edit kod. ID tema berada di URL. Gunakan ID ini untuk langkah -langkah berikutnya. (Nota: Kami akan menimpa tema "debut" lalai.)


Langkah 3: Persediaan Kit Tema
Kit Tema menyelaraskan pengurusan tema. Ia menyokong Windows, MacOS, dan Linux dan mengintegrasikan dengan git dan node.js (walaupun kami akan tetap mudah di sini).
-
Pemasangan:Gunakan arahan yang sesuai untuk OS anda (ganti dengan arahan sebenar anda jika berbeza):
- Windows (Chocolateey):
choco install themekit - macOS (homebrew):
brew tap shopify/shopify; brew install themekit - linux:
curl -s https://shopify.dev/themekit.py | sudo python
- Windows (Chocolateey):
-
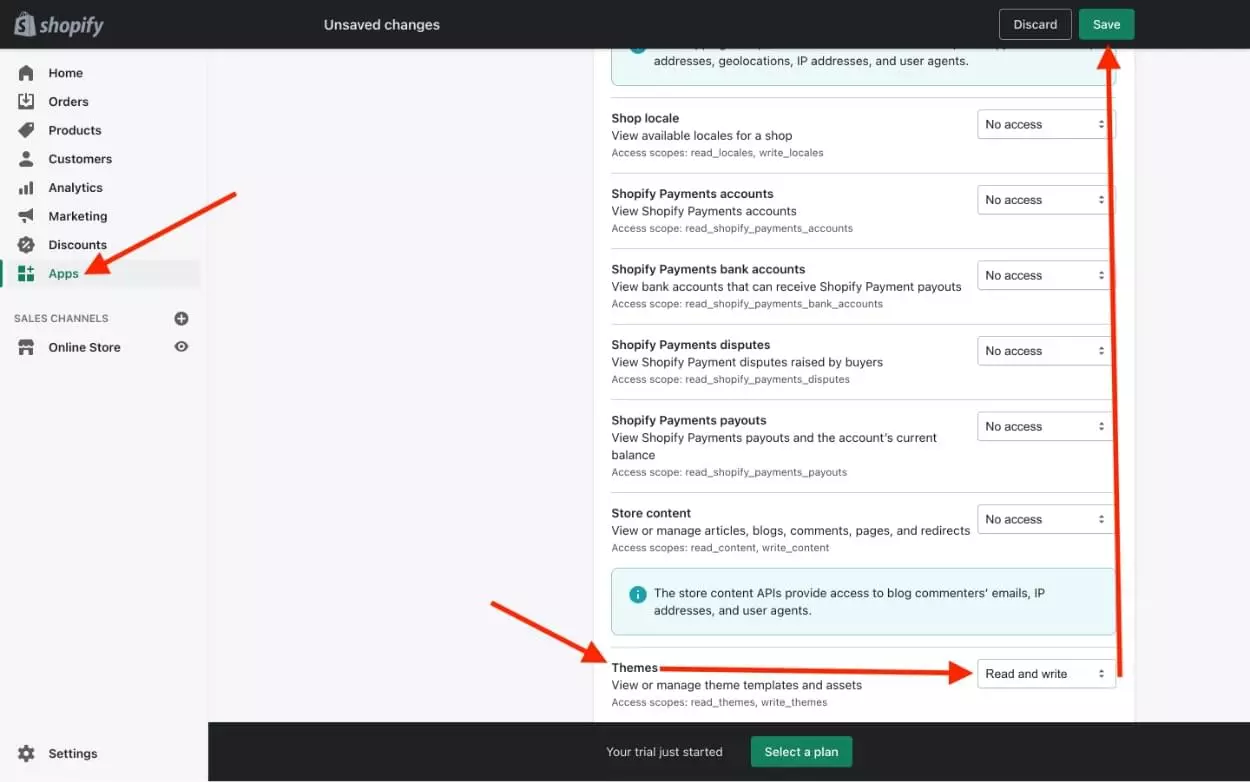
Shopify App: Buat aplikasi Shopify Private untuk pengesahan kit tema. Dalam admin Shopify, navigasi ke aplikasi & gt; Mengurus aplikasi peribadi, membolehkan pembangunan aplikasi peribadi, dan buat aplikasi baru. Dayakan "baca dan tulis" akses untuk "tema." Perhatikan kata laluan aplikasi.

-
Menonton perubahan: Navigasi ke direktori tema anda dan jalankan arahan ini (ganti ruang letak):
<code>. ├── assets ├── config │ ├── settings_data.json │ └── settings_schema.json ├── layout │ └── theme.liquid ├── sections ├── snippets └── templates ├── 404.liquid ├── article.liquid ├── blog.liquid ├── cart.liquid ├── collection.liquid ├── customers │ ├── account.liquid │ ├── activate_account.liquid │ ├── addresses.liquid │ ├── login.liquid │ ├── order.liquid │ ├── register.liquid │ └── reset_password.liquid ├── gift_card.liquid ├── index.liquid ├── list-collections.liquid ├── page.liquid ├── password.liquid ├── product.liquid └── search.liquid</code>menyembunyikan bar pratonton, dan
--hidepbmemberikan amaran tentang mengedit tema hidup.--allow-live
Langkah 4: Pembungkus tema (tema.liquid)
adalah pembungkus tema; Kandungannya muncul pada setiap halaman. Mulakan dengan ini: theme.liquid
mkdir -p assets snippets sections config layout templates/customers touch config/settings_data.json config/settings_schema.json layout/theme.liquid cd templates/customers touch account.liquid activate_account.liquid addresses.liquid login.liquid order.liquid register.liquid reset_password.liquid cd .. touch 404.liquid article.liquid blog.liquid cart.liquid collection.liquid gift_card.liquid index.liquid list-collections.liquid page.liquid password.liquid product.liquid search.liquid cd ..
dan {{ content_for_header }} diperlukan untuk fungsi Shopify. {{ content_for_layout }}
Langkah 5: Loop Artikel (Blog.liquid)
Kod ini melangkah melalui artikel blog, memaparkan tajuk yang dikaitkan dengan halaman artikel individu:
theme open -s xxx.myshopify.com -p <password> -t <theme-id> --hidepb theme watch -s xxx.myshopify.com -p <password> -t <theme-id> --allow-live
Langkah 6: output artikel (artikel.liquid)
Bahagian ini menunjukkan kandungan artikel, mengaburkannya melainkan pengguna adalah pelanggan yang membayar.
-
Buat "Produk": Dalam admin Shopify anda, buat produk (mis., "Akses Blog Premium") yang memberikan akses. Nyahtanda "kuantiti trek" dan "Ini adalah produk fizikal." Perhatikan id produk.
-
logik akses: Gunakan kod cecair ini untuk menyemak item kereta dan sejarah pesanan pelanggan (ganti "Product_id" dengan ID produk sebenar anda):
<!DOCTYPE html>
<html>
<head>
{{ content_for_header }}
</head>
<body>
{{ content_for_layout }}
</body>
</html>
Artikel output - dengan kabur:
{% for article in blog.articles %}
<a href="http://miracleart.cn/link/4915f20d2c36611cb101e95e5c34b4e7">{{ article.title }}</a>
{% endfor %} Tambahkan CSS ini untuk kesan kabur:
{% assign accessInCart = 'n' %}
{% for item in cart.items %}
{% if item.product.id == PRODUCT_ID %}
{% assign accessInCart = 'y' %}
{% endif %}
{% endfor %}
{% assign hasAccess = 'n' %}
{% if customer %}
{% for order in customer.orders %}
{% for line_item in order.line_items %}
{% if line_item.product_id == PRODUCT_ID %}
{% assign hasAccess = 'y' %}
{% endif %}
{% endfor %}
{% endfor %}
{% endif %}
- "Dapatkan akses" butang:
<div {% unless hasAccess %}class="blurred"{% endunless %}>
{{ article.content }}
</div> ingat untuk menggantikan dengan id produk anda. PRODUCT_ID
Langkah 7: Lengkapkan tema
Selesaikan membina tema anda, merujuk dokumentasi tema Shopify untuk panduan mengenai templat seperti dan login.liquid. cart.liquid
FAQs (disingkat):
Dokumen asal termasuk bahagian FAQ yang panjang. Inilah ringkasan ringkas:- Elemen Utama untuk Blog Langganan Shopify: Pemilihan tema, susun atur mesra pengguna, kandungan berharga, dan pengoptimuman SEO.
- Penyesuaian: Shopify menawarkan tema, susun atur, warna, fon, dan pilihan penyesuaian logo yang luas.
- Pengoptimuman SEO: Penyelidikan Kata Kunci, Linking Dalaman/Luaran, Keramahan Mudah Alih, dan Kemas Kini Kandungan Biasa.
- Penglibatan khalayak: kandungan berkualiti tinggi, komen, perkongsian sosial, dan pilihan langganan.
- Penjejakan Prestasi: Analytics terbina dalam dan Integrasi Google Analytics.
- Integrasi Platform: Shopify mengintegrasikan dengan pelbagai aplikasi pihak ketiga.
- Pengewangan: Jualan produk/perkhidmatan, jawatan yang ditaja, iklan, dan langganan berbayar.
- Menambah blog ke kedai yang sedia ada: Mudah ditambah melalui admin Shopify.
- Promosi: Media sosial, pemasaran e -mel, SEO, blogging tetamu, dan iklan berbayar.
- Jenis Kandungan: How-to Guides, Ulasan, Berita, Petua, dan Trik.
Sambutan yang disemak ini mengekalkan lokasi dan format imej sementara meningkatkan kejelasan dan organisasi maklumat dengan ketara. Ingatlah untuk menggantikan nilai letak dengan data Shopify sebenar anda.
Atas ialah kandungan terperinci Bina blog langganan anda sendiri dengan Shopify. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undress AI Tool
Gambar buka pakaian secara percuma

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Pintasan pemaju ' s ke platform seperti udemy anda
Jun 17, 2025 pm 04:43 PM
Pintasan pemaju ' s ke platform seperti udemy anda
Jun 17, 2025 pm 04:43 PM
Apabila membangunkan platform pembelajaran yang serupa dengan Udemy, tumpuan bukan hanya pada kualiti kandungan. Sama pentingnya ialah bagaimana kandungan itu disampaikan. Ini kerana platform pendidikan moden bergantung kepada media yang boleh diakses, cepat, dan mudah dicerna.
 Platform penjual semula kos efektif untuk membeli sijil SSL
Jun 25, 2025 am 08:28 AM
Platform penjual semula kos efektif untuk membeli sijil SSL
Jun 25, 2025 am 08:28 AM
Di dunia di mana kepercayaan dalam talian tidak boleh dirunding, sijil SSL telah menjadi penting bagi setiap laman web. Saiz pasaran pensijilan SSL bernilai USD 5.6 bilion pada tahun 2024 dan masih berkembang dengan kuat, didorong oleh perniagaan e-dagang yang melonjak
 5 Gateway Pembayaran Terbaik Untuk SaaS: Panduan Terbaik Anda
Jun 29, 2025 am 08:28 AM
5 Gateway Pembayaran Terbaik Untuk SaaS: Panduan Terbaik Anda
Jun 29, 2025 am 08:28 AM
Gerbang pembayaran adalah komponen penting dalam proses pembayaran, membolehkan perniagaan menerima pembayaran dalam talian. Ia bertindak sebagai jambatan antara pelanggan dan saudagar, dengan selamat memindahkan maklumat pembayaran dan memudahkan urus niaga. Untuk
 Taufan dan Badai Sandstorms boleh diramalkan 5,000 kali lebih cepat terima kasih kepada model Microsoft AI baru
Jul 05, 2025 am 12:44 AM
Taufan dan Badai Sandstorms boleh diramalkan 5,000 kali lebih cepat terima kasih kepada model Microsoft AI baru
Jul 05, 2025 am 12:44 AM
Model kecerdasan buatan baru (AI) telah menunjukkan keupayaan untuk meramalkan peristiwa cuaca utama dengan lebih cepat dan dengan ketepatan yang lebih besar daripada beberapa sistem ramalan global yang paling banyak digunakan. Model ini, bernama Aurora, telah dilatih U
 Kajian baru mendakwa AI 'memahami' emosi lebih baik daripada AS & MDASH; Terutama dalam situasi yang dikenakan emosi
Jul 03, 2025 pm 05:48 PM
Kajian baru mendakwa AI 'memahami' emosi lebih baik daripada AS & MDASH; Terutama dalam situasi yang dikenakan emosi
Jul 03, 2025 pm 05:48 PM
Dalam apa yang kelihatan seperti satu lagi kemunduran untuk domain di mana kita percaya manusia akan selalu melampaui mesin, para penyelidik kini mencadangkan agar AI memahami emosi yang lebih baik daripada yang kita lakukan.
 Peranti anda memberi makan kepada pembantu AI dan menuai data peribadi walaupun mereka sedang tidur. Inilah cara mengetahui apa yang anda kongsi.
Jul 05, 2025 am 01:12 AM
Peranti anda memberi makan kepada pembantu AI dan menuai data peribadi walaupun mereka sedang tidur. Inilah cara mengetahui apa yang anda kongsi.
Jul 05, 2025 am 01:12 AM
Suka atau tidak, kecerdasan buatan telah menjadi sebahagian daripada kehidupan seharian. Banyak peranti-termasuk pisau cukur elektrik dan berus gigi-telah menjadi berkuasa AI, "menggunakan algoritma pembelajaran mesin untuk mengesan bagaimana seseorang menggunakan peranti, bagaimana devi
 Adakah penyumberan luar semuanya akan menanggung keupayaan kita untuk berfikir untuk diri kita sendiri?
Jul 03, 2025 pm 05:47 PM
Adakah penyumberan luar semuanya akan menanggung keupayaan kita untuk berfikir untuk diri kita sendiri?
Jul 03, 2025 pm 05:47 PM
Kecerdasan Buatan (AI) bermula sebagai usaha untuk mensimulasikan otak manusia. Ia kini dalam proses mengubah peranan otak manusia dalam kehidupan seharian? Revolusi perindustrian mengurangkan pergantungan pada buruh manual. Sebagai seseorang yang menyelidik aplikasinya
 Model AI Lanjutan menjana sehingga 50 kali lebih banyak CO ₂ pelepasan daripada LLM yang lebih biasa ketika menjawab soalan yang sama
Jul 06, 2025 am 12:37 AM
Model AI Lanjutan menjana sehingga 50 kali lebih banyak CO ₂ pelepasan daripada LLM yang lebih biasa ketika menjawab soalan yang sama
Jul 06, 2025 am 12:37 AM
Semakin tepatnya kita cuba membuat fungsi model AI, semakin besar pelepasan karbon mereka menjadi - dengan petunjuk tertentu menjana sehingga 50 kali lebih banyak karbon dioksida daripada yang lain, menurut kajian baru -baru ini. Model -model yang berlaku seperti Claude Antropik






