
- WooCommerce membolehkan anda membuat kod kupon yang unik yang dapat ditebus oleh pelanggan untuk produk, yang boleh menjadi sangat berguna untuk item pra-jualan pada acara-acara seperti persidangan.
- Halaman Produk Penebusan WooCommerce boleh dibuat dengan menduplikasi halaman.php anda dan mengubahnya menjadi template halaman, seperti halaman-kupon-redeem.php. Halaman ini akan menampilkan borang mudah di mana pelanggan boleh memasukkan kod kupon mereka.
- Proses penebusan boleh dipertingkatkan dengan fungsi AJAX, yang membolehkan interaksi pengguna yang lebih lancar dan lebih cepat dengan mengurangkan keperluan untuk beban halaman. Ini dicapai dengan mengesahkan kod kupon dan secara automatik menambahkan produk yang sepadan dengan kereta untuk checkout.
- Plugin Kupon Pintar boleh digunakan untuk menjana pelbagai kupon, penggunaan trek, mengehadkan penggunaan, menetapkan tarikh luput, memohon kupon untuk produk atau kategori tertentu, dan membolehkan aplikasi kupon automatik.
- Dalam artikel ini, kami akan meneroka cara yang unik untuk membolehkan pelanggan anda dengan mudah menebus produk atau kumpulan produk yang mungkin mereka bayar mungkin pada persidangan atau acara serupa yang lain.
Dalam senario ini, apa yang akan anda lakukan dalam WooCommerce adalah mencipta 500 kupon, dengan diskaun produk sebanyak 100%. Anda boleh menggunakan plugin Kupon Pintar untuk menghasilkan 500 kupon ini supaya anda tidak perlu membuatnya secara manual. Setiap pelanggan yang membayar terlebih dahulu mendapat kod kupon tetapi sejauh pelanggan tahu ia hanya kod untuk menebus produk.
Membuat kod kupon
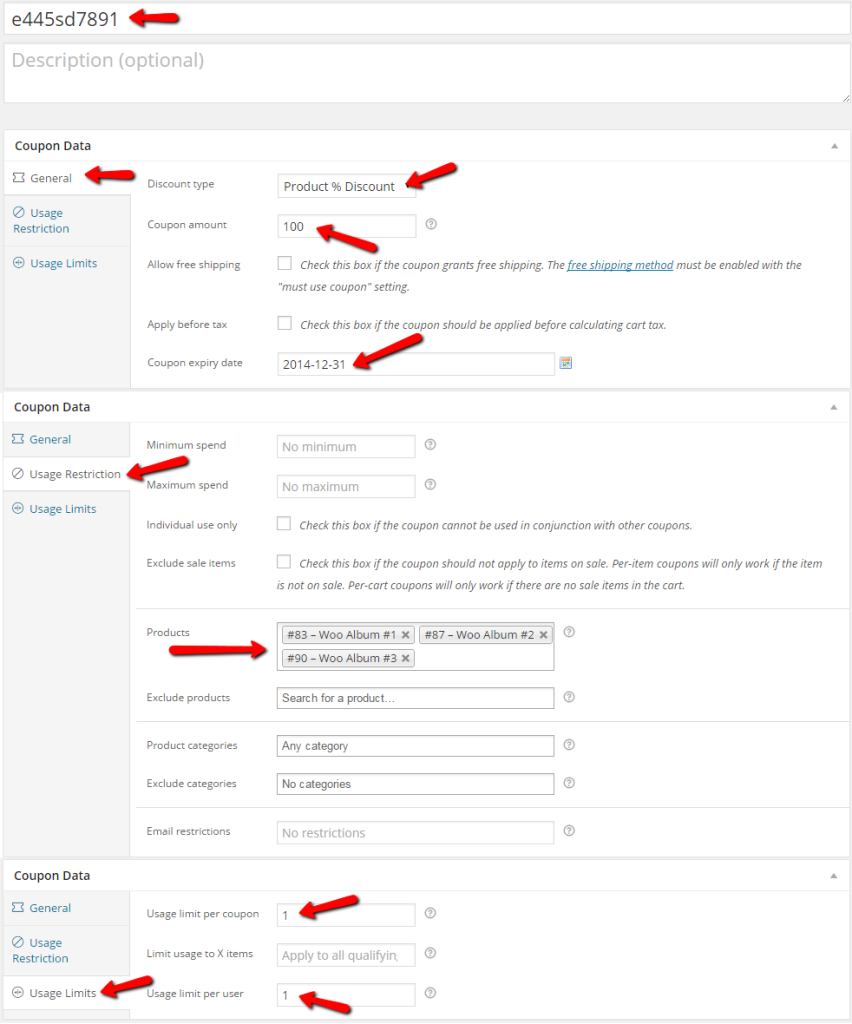
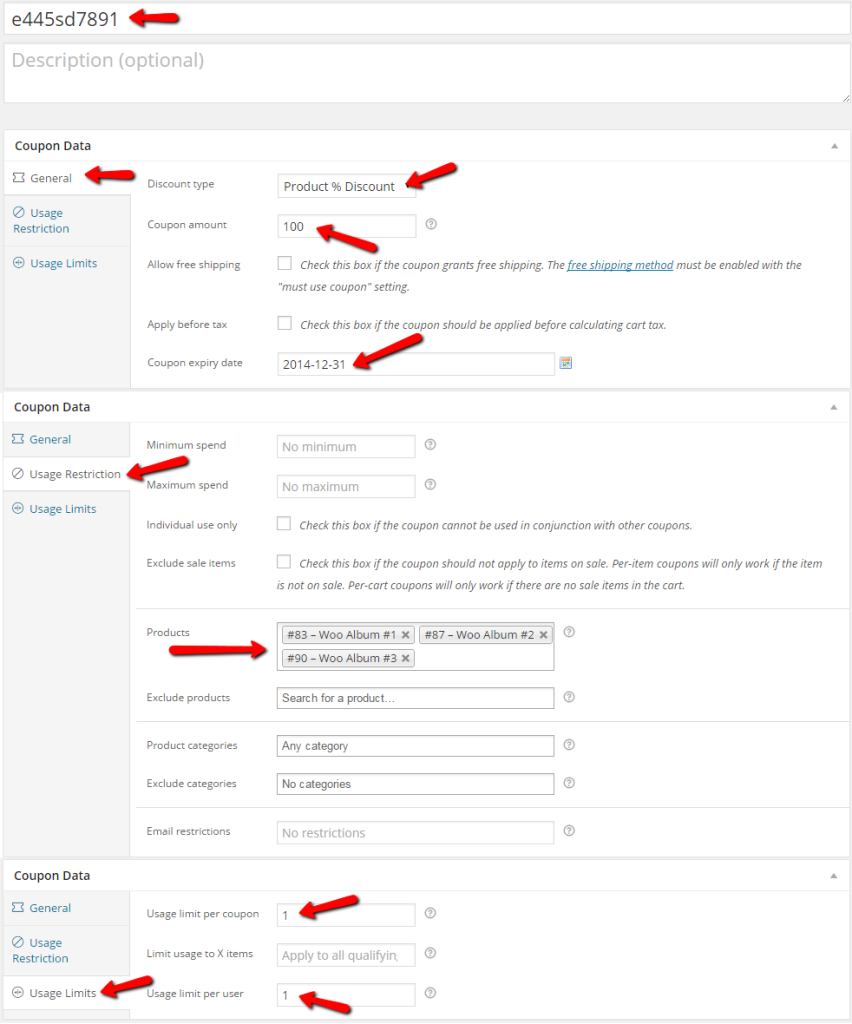
Jika anda cukup serius mengenai tawaran anda, maka anda akan cuba membuat kod kupon kelihatan rawak dan membuatnya sukar, jika tidak mustahil bagi pengguna untuk menghasilkan kod kupon yang sah. Pastikan anda memilih produk mana yang terikat pada kupon ini supaya kami dapat menambahkannya ke kereta secara automatik kemudian. Lihatlah salah satu kupon yang saya buat, perhatikan tetapan:
Membuat halaman produk WooCommerce Redeem
 Anda boleh membuat salinan halaman.php anda dan menjadikannya templat halaman supaya anda boleh menggunakannya untuk halaman yang akan kami hantar pelanggan supaya mereka dapat menebus produk mereka. Namakannya seperti halaman-kupon-redeem.php
Anda boleh membuat salinan halaman.php anda dan menjadikannya templat halaman supaya anda boleh menggunakannya untuk halaman yang akan kami hantar pelanggan supaya mereka dapat menebus produk mereka. Namakannya seperti halaman-kupon-redeem.php
Penandaan berikut adalah apa yang akan kami gunakan untuk memformat borang yang dipaparkan kepada pelanggan pada halaman tersebut. Ia hanya satu bentuk dengan dua bidang, satu untuk memasukkan kod mereka dan butang hantar sebenar. Kami cuba menyimpan ini semudah mungkin untuk pelanggan; Oleh itu, kita akan melakukan segala -galanya melalui Ajax sehingga ada beban halaman kecil yang mungkin.
<span><span><span><div</span> class<span>="redeem-coupon"</span>></span> </span> <span><span><span><form</span> id<span>="ajax-coupon-redeem"</span>></span> </span> <span><span><span><p</span>></span> </span> <span><span><span><input</span> type<span>="text"</span> name<span>="coupon"</span> id<span>="coupon"</span>/></span> </span> <span><span><span><input</span> type<span>="submit"</span> name<span>="redeem-coupon"</span> value<span>="Redeem Offer"</span> /></span> </span> <span><span><span></p</span>></span> </span> <span><span><span><p</span> class<span>="result"</span>></span><span><span></p</span>></span> </span> <span><span><span></form</span>></span><!-- #ajax-coupon-redeem --> </span><span><span><span></div</span>></span><!-- .redeem-coupon --></span>
Apabila pengguna memasuki kod dan memukul butang hantar, nilai yang dimasukkan dalam medan teks dihantar untuk pengesahan dan jika ia berlaku, maka pengguna akan diarahkan ke halaman 'kereta' dan produk akan Sudah berada di sana untuk checkout untuk harga $ 0. Jika dengan sebarang kemungkinan kod itu tidak betul, maka kami memberitahu pengguna bahawa ada sesuatu yang salah dan kod yang dimasukkan tidak sah.
Membina Fungsi Ajax
Jika anda tidak pernah melakukan Ajax di WordPress, sila rujuk artikel saya sebelumnya yang menambah Ajax ke plugin WordPress anda untuk pengenalan ringkas bagaimana Ajax dilakukan di WordPress.
Mari kita mula membina fungsi AJAX yang diperlukan untuk 'Menebus halaman produk anda' untuk berfungsi seperti yang diharapkan. Semua kod yang berikut masuk dalam fail anda.php fail tema anda.Daftar pengendali Ajax kami
Daftar pertama pengendali panggilan AJAX kami dengan menyambungkan tindakan WP_AJAX_ $ dan WP_AJAX_NOPRIV_ $ tindakan.
<span>add_action( 'wp_ajax_spyr_coupon_redeem_handler', 'spyr_coupon_redeem_handler' ); </span><span>add_action( 'wp_ajax_nopriv_spyr_coupon_redeem_handler', 'spyr_coupon_redeem_handler' );</span>Perhatikan bahawa fungsi yang sama mengendalikan panggilan AJAX untuk kedua -dua pelanggan sama ada mereka log masuk atau tidak.
Seterusnya, kami akan mula membina logik kami untuk menjelaskan senario yang mungkin berikut:
- medan teks kod yang kosong
- kod tidak sah, bermaksud bukan kod kupon yang sah
- berjaya menyampaikan kupon yang sah
Sekarang kita mempunyai tindakan kita yang didaftarkan dan kita tahu apa yang perlu dilakukan, kita perlu menulis fungsi sebenar yang akan mengendalikan senario yang mungkin kita.
<span><span><?php
</span></span><span><span>function spyr_coupon_redeem_handler() {
</span></span><span>
</span><span> <span>// Get the value of the coupon code
</span></span><span> <span>$code = $_REQUEST['coupon_code'];
</span></span><span>
</span><span> <span>// Check coupon code to make sure is not empty
</span></span><span> <span>if( empty( $code ) || !isset( $code ) ) {
</span></span><span> <span>// Build our response
</span></span><span> <span>$response = array(
</span></span><span> <span>'result' => 'error',
</span></span><span> <span>'message' => 'Code text field can not be empty.'
</span></span><span> <span>);
</span></span><span>
</span><span> <span>header( 'Content-Type: application/json' );
</span></span><span> <span>echo json_encode( $response );
</span></span><span>
</span><span> <span>// Always exit when doing ajax
</span></span><span> <span>exit();
</span></span><span> <span>}
</span></span><span>
</span><span> <span>// Create an instance of WC_Coupon with our code
</span></span><span> <span>$coupon = new WC_Coupon( $code );
</span></span><span>
</span><span> <span>// Check coupon to make determine if its valid or not
</span></span><span> <span>if( ! $coupon->id && ! isset( $coupon->id ) ) {
</span></span><span> <span>// Build our response
</span></span><span> <span>$response = array(
</span></span><span> <span>'result' => 'error',
</span></span><span> <span>'message' => 'Invalid code entered. Please try again.'
</span></span><span> <span>);
</span></span><span>
</span><span> <span>header( 'Content-Type: application/json' );
</span></span><span> <span>echo json_encode( $response );
</span></span><span>
</span><span> <span>// Always exit when doing ajax
</span></span><span> <span>exit();
</span></span><span>
</span><span> <span>} else {
</span></span><span> <span>// Coupon must be valid so we must
</span></span><span> <span>// populate the cart with the attached products
</span></span><span> <span>foreach( $coupon->product_ids as $prod_id ) {
</span></span><span> <span>WC()->cart->add_to_cart( $prod_id );
</span></span><span> <span>}
</span></span><span>
</span><span> <span>// Build our response
</span></span><span> <span>$response = array(
</span></span><span> <span>'result' => 'success',
</span></span><span> <span>'href' => WC()->cart->get_cart_url()
</span></span><span> <span>);
</span></span><span>
</span><span> <span>header( 'Content-Type: application/json' );
</span></span><span> <span>echo json_encode( $response );
</span></span><span>
</span><span> <span>// Always exit when doing ajax
</span></span><span> <span>exit();
</span></span><span> <span>}
</span></span><span><span>}</span></span> mengendalikan penyerahan borang dengan jQuery Semua yang perlu dilakukan sekarang ialah membina kod jQuery untuk menyerahkan kod kupon ke WordPress untuk memproses dan mengendalikan data JSON yang dikembalikan.
<span>jQuery( document ).ready( function() {
</span> <span>jQuery( '#ajax-coupon-redeem input[type="submit"]').click( function( ev ) {
</span>
<span>// Get the coupon code
</span> <span>var code = jQuery( 'input#coupon').val();
</span>
<span>// We are going to send this for processing
</span> data <span>= {
</span> <span>action: 'spyr_coupon_redeem_handler',
</span> <span>coupon_code: code
</span> <span>}
</span>
<span>// Send it over to WordPress.
</span> jQuery<span>.post( woocommerce_params.ajax_url, data, function( returned_data ) {
</span> <span>if( returned_data.result == 'error' ) {
</span> <span>jQuery( 'p.result' ).html( returned_data.message );
</span> <span>} else {
</span> <span>// Hijack the browser and redirect user to cart page
</span> <span>window.location.href = returned_data.href;
</span> <span>}
</span> <span>})
</span>
<span>// Prevent the form from submitting
</span> ev<span>.preventDefault();
</span> <span>});
</span><span>});</span> Hasil Akhir Gaya borang itu sepenuhnya terpulang kepada anda. Saya telah menggunakan tema dua belas dua belas dan data dummy WooCommerce dan dengan beberapa peraturan CSS ini adalah apa yang saya ada di bawah.
mesej ralat medan kosong

Mesej ralat kod tidak sah

kod/cART yang sah penduduk

Kesimpulan
Walaupun senario ini mungkin tidak berlaku untuk setiap kedai di luar sana, WooCommerce bersinar dalam menyediakan kita dengan satu set alat melalui API mereka supaya kita dapat mencapai hampir apa sahaja yang kita fikirkan. Tambah WordPress ke campuran dan anda mempunyai penyelesaian e -dagang lengkap yang kedua tidak ada.
Harapan saya bahawa melalui artikel ini, saya telah memberikan sedikit gambaran tentang bagaimana kupon berfungsi dalam WooCommerce dan anda akan merasa lebih selesa menggunakannya pada projek anda yang seterusnya.
Soalan Lazim (Soalan Lazim) Mengenai Mewujudkan Halaman Kupon Penebusan WooCommerceBagaimana saya boleh membuat kod kupon yang unik di WooCommerce?
Membuat kod kupon yang unik dalam WooCommerce adalah proses yang mudah. Pertama, navigasi ke bahagian WooCommerce dari papan pemuka WordPress anda. Klik pada 'Kupon' di bawah tab 'Pemasaran'. Klik pada 'Tambah Kupon' dan anda akan diarahkan ke halaman baru di mana anda boleh membuat kod kupon unik anda. Anda boleh menyesuaikan kod kupon, jenis diskaun, jumlah kupon, dan tetapan lain mengikut keperluan anda. Ingat untuk mengklik 'Terbitkan' untuk menyimpan kod kupon baru anda.
Bolehkah saya menetapkan tarikh luput untuk kupon WooCommerce saya? Apabila membuat atau mengedit kupon, anda akan menemui pilihan 'Tarikh Tamat Kupon' di bawah tab 'Umum'. Di sini, anda boleh memilih tarikh yang anda mahu kupon tamat. Setelah menetapkan tarikh, ingatlah untuk mengklik 'menerbitkan' atau 'kemas kini' untuk menyimpan perubahan anda.
Bagaimana saya dapat mengehadkan penggunaan kupon WooCommerce saya? kupon anda. Di bawah tab 'Had Penggunaan' apabila membuat atau mengedit kupon, anda boleh menetapkan had pada bilangan kali kupon boleh digunakan, bilangan item yang boleh digunakan, atau bilangan kali pengguna tunggal boleh menggunakan kupon. Selepas menetapkan had, ingatlah untuk mengklik 'menerbitkan' atau 'kemas kini' untuk menyimpan perubahan anda. kupon kepada produk atau kategori tertentu. Di bawah tab 'Sekatan Penggunaan' apabila membuat atau mengedit kupon, anda boleh memilih produk atau kategori tertentu yang kupon akan dikenakan. Anda juga boleh mengecualikan produk atau kategori tertentu dari diskaun kupon. Selepas menetapkan sekatan, ingatlah untuk mengklik 'menerbitkan' atau 'kemas kini' untuk menyimpan perubahan anda.
Bagaimana saya boleh membolehkan pelanggan memohon kupon secara automatik?
Untuk membolehkan pelanggan memohon kupon secara automatik, anda perlu menggunakan plugin seperti 'Kupon Pintar untuk WooCommerce'. Setelah dipasang dan diaktifkan, navigasi ke tetapan plugin. Di sini, anda boleh mengaktifkan pilihan 'Auto Apply', yang secara automatik akan menggunakan diskaun kupon apabila kereta pelanggan memenuhi syarat kupon.
Bolehkah saya membuat kupon yang memberikan hadiah percuma? > Ya, anda boleh membuat kupon yang memberikan hadiah percuma. Anda perlu menggunakan plugin seperti 'Kupon Pintar untuk WooCommerce'. Setelah dipasang dan diaktifkan, navigasi ke tetapan plugin. Di sini, anda boleh membuat kupon baru dan menetapkan jenis diskaun untuk 'hadiah percuma'. Anda kemudian boleh memilih produk yang akan diberikan sebagai hadiah percuma apabila kupon digunakan. Kupon dengan pelanggan. Anda boleh memasukkan kod kupon dalam e -mel pemasaran anda, memaparkannya di laman web anda, atau berkongsi di media sosial. Anda juga boleh menggunakan plugin seperti 'Kupon Pintar untuk WooCommerce' untuk menghantar kupon terus kepada pelanggan melalui e -mel.
Bolehkah saya mengesan penggunaan kupon WooCommerce saya? Penggunaan kupon WooCommerce anda. Di bawah bahagian 'Laporan' papan pemuka WooCommerce anda, anda boleh melihat laporan terperinci mengenai penggunaan kupon anda. Anda dapat melihat berapa kali setiap kupon telah digunakan, jumlah jumlah diskaun yang diberikan, dan banyak lagi. Kupon yang terpakai untuk kos penghantaran. Apabila membuat atau mengedit kupon, di bawah lungutan 'diskaun jenis', pilih 'Diskaun Penghantaran'. Anda kemudian boleh menetapkan jumlah diskaun. Ingat untuk mengklik 'menerbitkan' atau 'kemas kini' untuk menyimpan perubahan anda.
Atas ialah kandungan terperinci Membuat halaman produk penebusan WooCommerce. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undress AI Tool
Gambar buka pakaian secara percuma

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Cara Menggunakan Persekitaran Ujian WordPress
Jun 24, 2025 pm 05:13 PM
Cara Menggunakan Persekitaran Ujian WordPress
Jun 24, 2025 pm 05:13 PM
Gunakan persekitaran ujian WordPress untuk memastikan keselamatan dan keserasian ciri-ciri baru, plug-in atau tema sebelum dilancarkan secara rasmi, dan mengelakkan mempengaruhi laman web sebenar. Langkah-langkah untuk membina persekitaran ujian termasuk: memuat turun dan memasang perisian pelayan tempatan (seperti LocalWP, XAMPP), mewujudkan tapak, menyediakan akaun pangkalan data dan pentadbir, memasang tema dan pemalam untuk ujian; Kaedah menyalin laman web rasmi ke persekitaran ujian adalah untuk mengeksport tapak melalui pemalam, mengimport persekitaran ujian dan menggantikan nama domain; Apabila menggunakannya, anda harus memberi perhatian untuk tidak menggunakan data pengguna sebenar, kerap membersihkan data yang tidak berguna, menyokong status ujian, menetapkan semula persekitaran dalam masa, dan menyatukan konfigurasi pasukan untuk mengurangkan perbezaan.
 Cara menggunakan git dengan wordpress
Jun 26, 2025 am 12:23 AM
Cara menggunakan git dengan wordpress
Jun 26, 2025 am 12:23 AM
Apabila menguruskan projek WordPress dengan Git, anda hanya perlu memasukkan tema, plugin tersuai, dan fail konfigurasi dalam kawalan versi; Sediakan fail .gitignore untuk mengabaikan direktori, cache, dan konfigurasi sensitif; Gunakan alat web atau alat CI untuk mencapai penggunaan automatik dan perhatikan pemprosesan pangkalan data; Gunakan dasar dua cawangan (utama/membangunkan) untuk pembangunan kolaboratif. Melakukannya boleh mengelakkan konflik, memastikan keselamatan, dan meningkatkan kecekapan dan kecekapan penggunaan.
 Cara Membuat Blok Gutenberg Mudah
Jun 28, 2025 am 12:13 AM
Cara Membuat Blok Gutenberg Mudah
Jun 28, 2025 am 12:13 AM
Kunci untuk mewujudkan blok Gutenberg adalah untuk memahami struktur asasnya dan betul menghubungkan sumber depan dan belakang. 1. Sediakan persekitaran pembangunan: Pasang WordPress, Node.js dan @WordPress/skrip tempatan; 2. Gunakan PHP untuk mendaftarkan blok dan tentukan logik penyuntingan dan paparan blok dengan JavaScript; 3. Membina fail JS melalui NPM untuk membuat perubahan berkuatkuasa; 4. Periksa sama ada jalan dan ikon adalah betul apabila menghadapi masalah atau menggunakan masa nyata mendengar untuk membina untuk mengelakkan kompilasi manual berulang. Berikutan langkah -langkah ini, blok Gutenberg yang mudah boleh dilaksanakan langkah demi langkah.
 Cara Menyediakan Pengalihan Di WordPress Htaccess
Jun 25, 2025 am 12:19 AM
Cara Menyediakan Pengalihan Di WordPress Htaccess
Jun 25, 2025 am 12:19 AM
Tosetupredirectsinwordpressusingthe.htaccessfile, locatethefileinyoursite'srootdirectoryandaddredirectrulesabovethe#startwordpresssection.forbasic301redirects, usetheformatredirect301/old-pageShen./
 Cara Menghilangkan Peraturan Menulis semula secara programatik
Jun 27, 2025 am 12:21 AM
Cara Menghilangkan Peraturan Menulis semula secara programatik
Jun 27, 2025 am 12:21 AM
Di WordPress, apabila menambah jenis artikel tersuai atau mengubahsuai struktur pautan tetap, anda perlu menyegarkan semula peraturan penulisan secara manual. Pada masa ini, anda boleh menghubungi fungsi flush_rewrite_rules () melalui kod untuk melaksanakannya. 1. Fungsi ini boleh ditambah ke cangkuk pengaktifan tema atau plug-in untuk menyegarkan semula secara automatik; 2. Melaksanakan hanya sekali apabila perlu, seperti menambah CPT, taksonomi atau mengubahsuai struktur pautan; 3. Elakkan panggilan yang kerap untuk mengelakkan mempengaruhi prestasi; 4. Dalam persekitaran berbilang tapak, muat semula setiap tapak secara berasingan sesuai; 5. Sesetengah persekitaran hosting boleh menyekat penyimpanan peraturan. Di samping itu, klik Simpan untuk mengakses halaman "Tetapan> Pautan Disematkan" juga boleh mencetuskan penyegaran, sesuai untuk senario tidak automatik.
 Cara Menghantar E -mel dari WordPress Menggunakan SMTP
Jun 27, 2025 am 12:30 AM
Cara Menghantar E -mel dari WordPress Menggunakan SMTP
Jun 27, 2025 am 12:30 AM
Menggunakan penggunaan.1.smtpAuthenticateSver, reducingSpamplacement.2.someHostSdisablePHpmail (), MuatingSmtpNEpPNeSheSy.3soSheAsheySheySheAdSheAdoSheySheSy.3soSheAsheySheShpMPMail.3SheSheSy.3soSheAdoShey.3soSheAdoShey.3soSheAdoShey.3soSheAdoShey.3soSheAdoShey.3soSheAdoShey.3soSheAdoShey.3SheShipShPMail.3SheSheSy.3SoSheWoShPMail.
 Cara Membuat Tema WordPress Responsif
Jun 28, 2025 am 12:14 AM
Cara Membuat Tema WordPress Responsif
Jun 28, 2025 am 12:14 AM
Untuk melaksanakan reka bentuk tema WordPress yang responsif, pertama, gunakan tag meta HTML5 dan mudah alih, tambahkan tetapan Viewport dalam header.php untuk memastikan terminal mudah alih dipaparkan dengan betul, dan menyusun susun atur dengan tag struktur HTML5; Kedua, gunakan pertanyaan media CSS untuk mencapai penyesuaian gaya di bawah lebar skrin yang berbeza, tulis gaya mengikut prinsip mudah alih pertama, dan titik putus yang biasa digunakan termasuk 480px, 768px dan 1024px; Ketiga, memproses gambar dan susun atur secara elastik, tetapkan maksimum lebar: 100% untuk gambar dan gunakan susun atur flexbox atau grid dan bukannya lebar tetap; Akhirnya, ujian sepenuhnya melalui alat pemaju penyemak imbas dan peranti sebenar, mengoptimumkan prestasi pemuatan, dan memastikan tindak balas
 Cara Mengintegrasikan API Pihak Ketiga dengan WordPress
Jun 29, 2025 am 12:03 AM
Cara Mengintegrasikan API Pihak Ketiga dengan WordPress
Jun 29, 2025 am 12:03 AM
Tointegratetheird-partyapisIntowordPress, ikuti: 1.celectabeapiandobtaincredentialslikeapikeysoroauthtokensbyregisteringandkeepingthemsecure.2.Choosebetweenpluginsforsimplicity_






