Found a total of 10000 related content

Integrating Bootstrap with Vue.js Using Bootstrap-Vue
Article Introduction:This article explores integrating Bootstrap with Vue.js using Bootstrap-Vue, eliminating the need for jQuery. React and Vue.js are popular JavaScript frameworks, but Vue.js boasts a simpler learning curve and setup. Bootstrap, a widely-used HTML/CSS
2025-02-15
comment 0
934

How to use bootstrap button
Article Introduction:How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
2025-04-07
comment 0
851

How to use bootstrap in vue
Article Introduction:Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
2025-04-07
comment 0
1186

Bootstrap Native: Using Bootstrap Components without jQuery
Article Introduction:This article explores Bootstrap Native, a project aiming to replace jQuery in Bootstrap's JavaScript components with plain JavaScript. Let's delve into its benefits, usage, and limitations.
Key Advantages of Bootstrap Native:
Enhanced Performance:
2025-02-15
comment 0
614

How does Bootstrap 5 compare to Bootstrap 4?
Article Introduction:Bootstrap 5 significantly improves upon Bootstrap 4. Key upgrades include a modern aesthetic, CSS variables for easier customization, removal of jQuery dependency for enhanced performance, and improved accessibility. Migration is generally straight
2025-03-12
comment 0
998

How to Chinese-made bootstrap
Article Introduction:How to Chinese-Chinese Bootstrap? The steps to Chinese-Chinese Bootstrap are as follows: Download the Chinese-Chinese package and unzip the Chinese-Chinese package and copy the Chinese-Chinese file to modify the Bootstrap configuration and compilation Bootstrap to check the Chinese-Chinese effect
2025-04-07
comment 0
1007

How to build a bootstrap framework
Article Introduction:To create a Bootstrap framework, follow these steps: Install Bootstrap via CDN or install a local copy. Create an HTML document and link Bootstrap CSS to the <head> section. Add Bootstrap JavaScript file to the <body> section. Use the Bootstrap component and customize the stylesheet to suit your needs.
2025-04-07
comment 0
1257

How to build a bootstrap framework
Article Introduction:Bootstrap framework building guide: Download Bootstrap and link it to your project. Create an HTML file to add the necessary elements. Create a responsive layout using the Bootstrap mesh system. Add Bootstrap components such as buttons and forms. Decide yourself whether to customize Bootstrap and compile stylesheets if necessary. Use the version control system to track your code.
2025-04-07
comment 0
925

How to introduce bootstrap in vue
Article Introduction:Two ways to introduce Bootstrap in Vue: Using CDN: Add CSS links to HTML headers, Bootstrap will be automatically applied to all components. Using npm: Install the Bootstrap package and import Bootstrap and jQuery in the Vue file using the import statement.
2025-04-07
comment 0
607

The Power of Bootstrap in React: A Detailed Look
Article Introduction:Bootstrap can be integrated in React in two ways: 1) CSS and JavaScript files using Bootstrap; 2) Use the React-Bootstrap library. React-Bootstrap provides encapsulated React components, making using Bootstrap in React more natural and efficient.
2025-05-06
comment 0
764

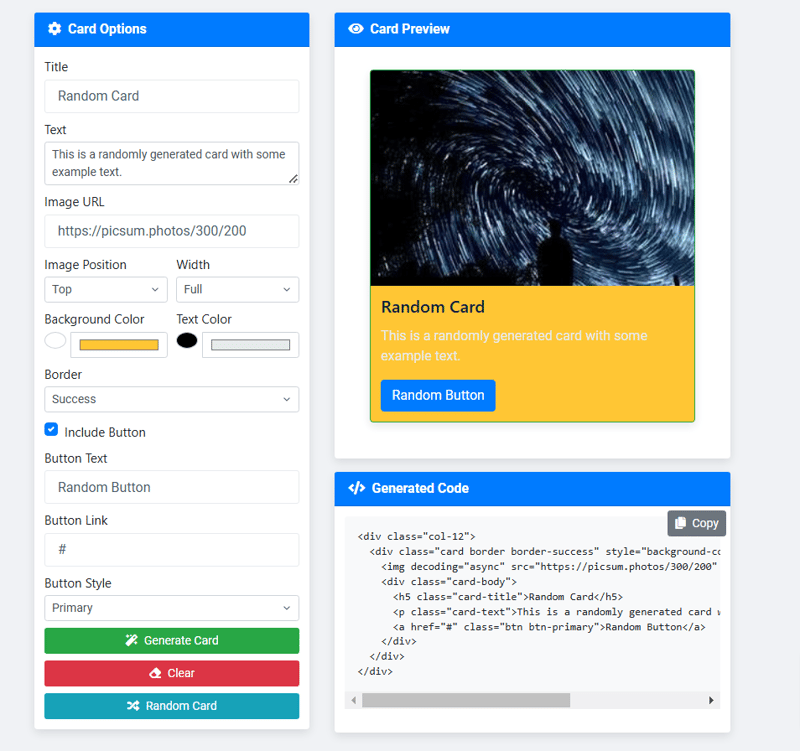
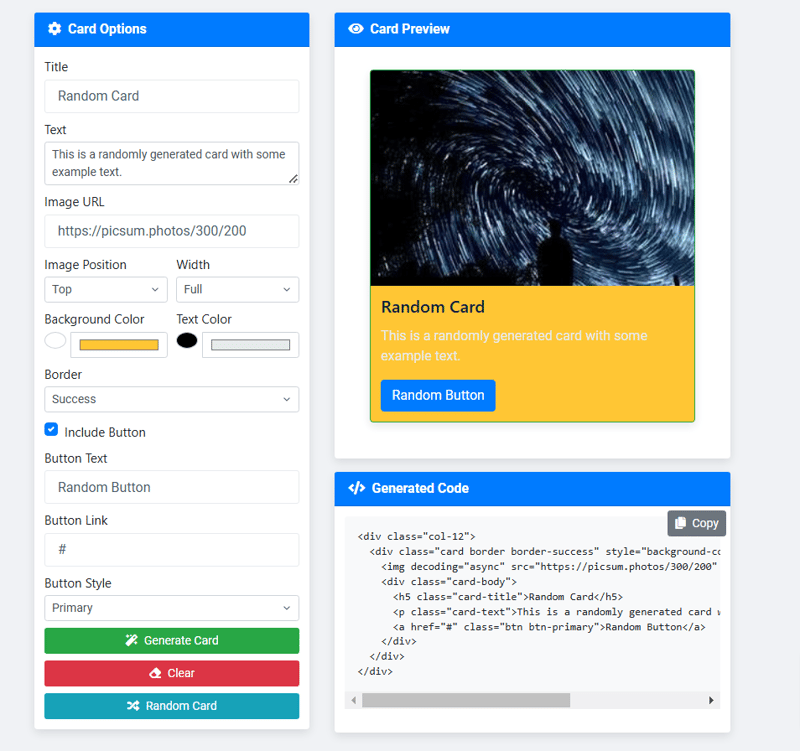
My New Bootstrap ard Generator
Article Introduction:My New Bootstrap 4 Card Generator
I'm excited to share a new tool I've developed for web designers and developers: My Bootstrap 4 Card Generator. This tool simplifies the process of creating customizable Bootstrap 4 cards, making it easy to d
2024-11-29
comment 0
641

How to Customize Column Widths in Bootstrap 4?
Article Introduction:Column Sizing in Bootstrap 4The ability to customize column widths in Bootstrap 3 using col-sm-xx has been discontinued in Bootstrap 4. This...
2024-11-02
comment 0
786

How to use echarts for bootstrap
Article Introduction:How to use Bootstrap with ECharts To integrate Bootstrap with ECharts, you can follow these steps: Install the Bootstrap and the ECharts library. Create a chart container. Initialize an ECharts instance. Set chart options. Call render() method to render the chart. Advantages of using Bootstrap and ECharts: Responsive design custom style interactive data visualization
2025-04-07
comment 0
417

How to Center Content Within Bootstrap Columns?
Article Introduction:Centering Content within Bootstrap ColumnsIn Bootstrap, centering content within columns can be achieved through various methods.One common...
2024-10-27
comment 0
666