Found a total of 10000 related content

How to Build a Secure Image Upload Script?
Article Introduction:Full Secure Image Upload ScriptDespite the extensive measures discussed in the question, a comprehensive image upload security script should...
2024-12-05
comment 0
950

How to fix HTTP image upload errors in WordPress (simple)
Article Introduction:Do you need to fix HTTP image upload errors in WordPress? This error can be particularly frustrating when you create content in WordPress. This usually happens when you upload images or other files to your CMS using the built-in WordPress media library. In this article, we will show you how to easily fix HTTP image upload errors in WordPress. What is the reason for HTTP errors during WordPress media uploading? When you try to upload files to Wo using WordPress media uploader
2025-05-12
comment 0
701

Implementing Image Upload in React Quill
Article Introduction:Adding image upload functionality is a common requirement for rich text editors, especially when building content creation tools. React Quill, a popular React wrapper for QuillJS, does not natively support image uploads. However, you can implement th
2025-01-12
comment 0
1045

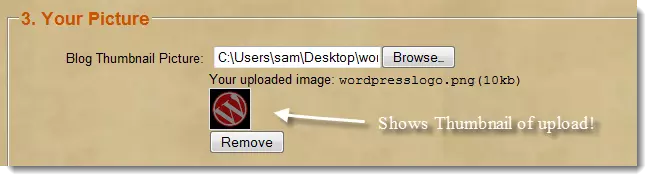
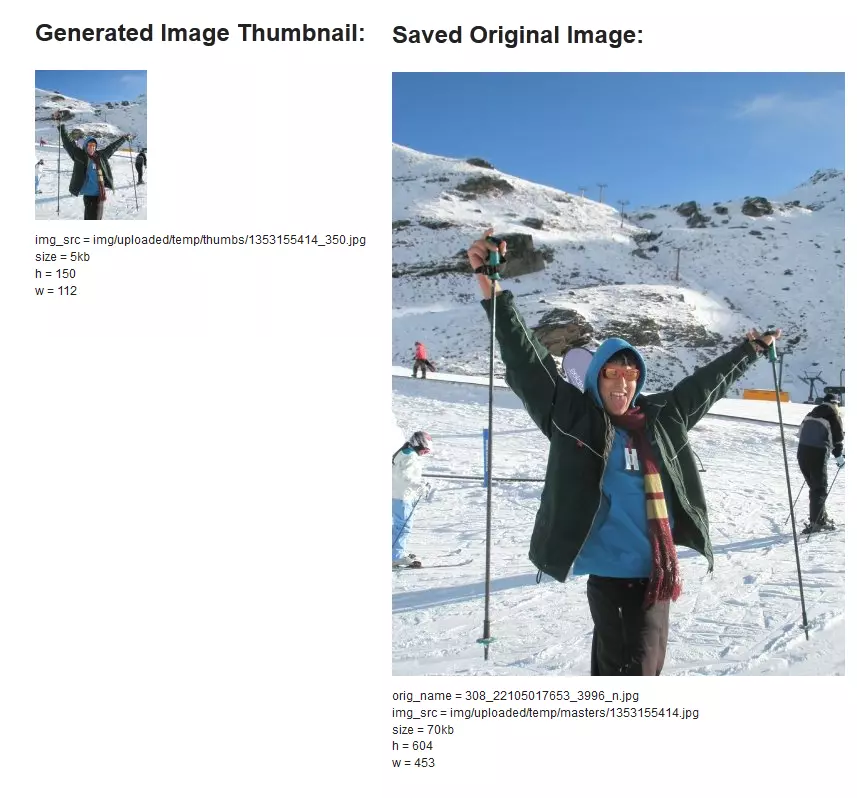
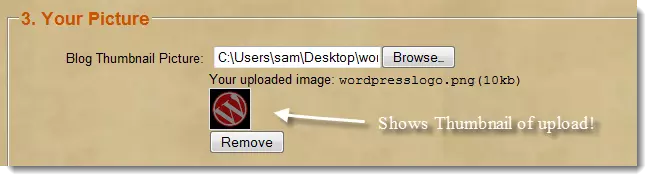
Show Thumbnail of Image Upload AJAX/PHP
Article Introduction:Update 18/11/2012: The new version of this upload is now here JQUERY AJAX IMAGE UPLOAD THUMBNAIL EXAMPLE.
This is how you can add a file/image upload tool to your forms and have AJAX store the file with PHP and return a thumbnailed version to the us
2025-03-04
comment 0
1103

How Can I Create a Secure Image Upload Script?
Article Introduction:Complete Secure Image Upload ScriptIntroductionEnsuring secure image uploads is crucial for protecting your server and data. This script outlines...
2024-12-08
comment 0
663

How to Image Upload with Summernote in Laravel Tutorial
Article Introduction:In this post, I will show you How to Image Upload with Summernote in Laravel 11 application.
Summernote is a WYSIWYG (What You See Is What You Get) editor that allows users to create rich text editors for web pages. It is an open-source, browser-bas
2024-10-29
comment 0
861

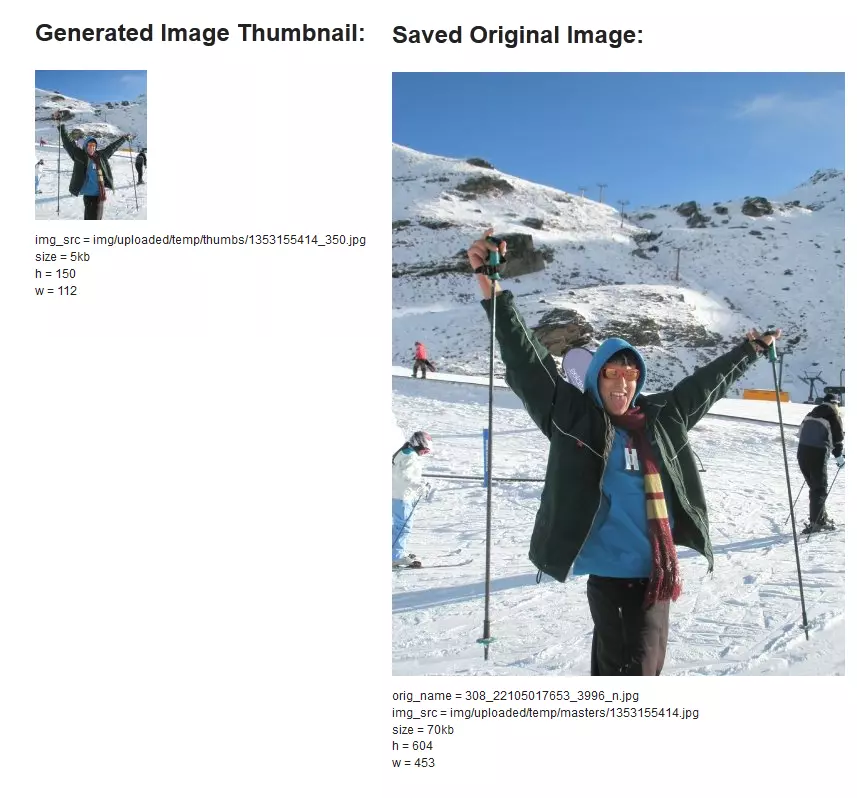
jQuery AJAX Image Upload Thumbnail Example
Article Introduction:This article demonstrates how to upload images using Ajax and display a thumbnail preview without page reloads. The process involves client-side JavaScript for handling the upload and a PHP backend for thumbnail generation and image storage.
Client
2025-02-24
comment 0
487





How to Image Upload with CKeditor in Laravel Tutorial
Article Introduction:This tutorial demonstrates how to use CKEditor to implement the image upload function in Laravel11. CKEditor is a web-based open source WYSIWYG editor that allows users to edit text content in the browser. It is a powerful tool that enables users to create and format text, add images and multimedia, and edit HTML code without any coding knowledge. First released in 2003, CKEditor has become a popular choice among web developers and content creators due to its versatility and ease of use. It is written in JavaScript and can be easily integrated into any web application. In this example we will create a simple CKEdit
2025-01-12
comment 0
728