Found a total of 10000 related content

10 Very Attractive jQuery Widgets
Article Introduction:10 practical and beautiful jQuery widgets and plugins with varied functions. This article collects 10 very attractive jQuery widgets, covering smart picture gallery, text enhancers, sticky notes, picture tween animations, and more. Related blog posts: - 10 jQuery widgets - 10 amazing jQuery widgets
jQuery Masonry
A layout plugin for jQuery. Think of it as the opposite of CSS floating. Float arranges the elements horizontally and then vertically, while Masonry arranges the elements vertically and horizontally according to the grid. Source 2. Using jQuery and CSS
2025-03-05
comment 0
1086

10 helpful lorem very 'dummy text' generators
Article Introduction:Ten practical Lorem Ipsum text and image generator recommendations
Lorem Ipsum is the most commonly used virtual text at present. Many generators can easily generate different types of words, paragraphs and sentences. Some generators even support inserting HTML tags. Today, we will share ten very practical Lorem Ipsum generators, welcome to comment and exchange! Related recommendations: - jQuery Smooth Page Links - $.smoothAnchor() - jQuery Extend Function Example
Dynamic virtual image generator
Height is optional, if you do not specify the height, a square picture will be generated.
Source code and
2025-02-28
comment 0
1158

15 Premium jQuery Designing Tools
Article Introduction:jQuery4u.com: Featured jQuery plug-ins and design tools! The following are some practical, beautiful and efficient design tools. Some of them have been tested by me and are powerful. Come and try it!
jQuery "Extraordinary" navigation
Cleverly imitate the Dock and Stack effects of OS X.
View the demo source code
jQuery keyword highlighting
Use this jQuery plugin to highlight important keywords easily.
View the demo source code
IE text shadow effect
With this jQuery plugin, IE browser can also easily achieve text shadowing effects.
View the demo source code
Cool jQuery menu
use
2025-03-09
comment 0
700

When should an alt attribute be left empty?
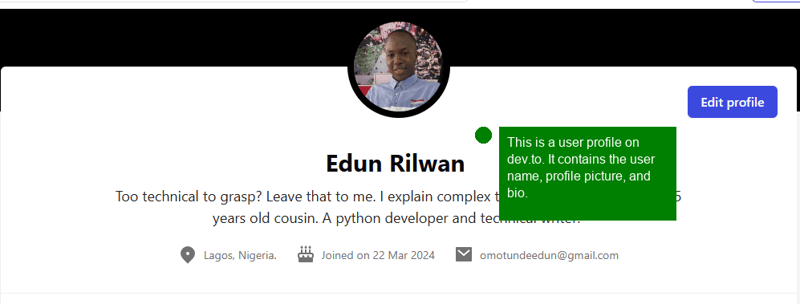
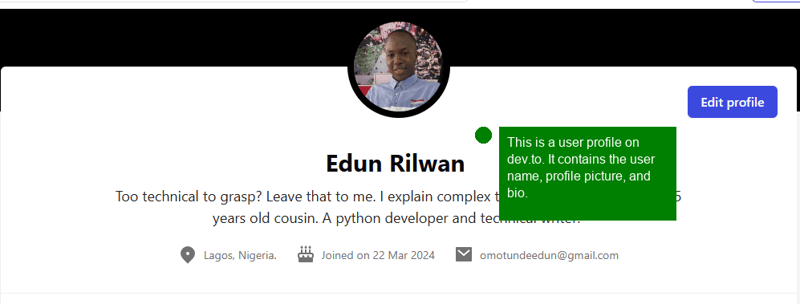
Article Introduction:When the picture does not need to be described, there are three main situations: First, the picture is only decorative elements, such as background patterns or icons with no practical significance, and it will not affect information transmission after deletion; Second, the picture content has been clearly described in adjacent text to avoid repeated interference with screen reader users; Third, the picture is used as part of a button or link, and there are texts next to it to illustrate its function, such as a magnifying glass icon or shopping cart icon next to the search box. The rational use of the alt attribute can improve the accessibility and SEO effect of web pages. The key is to judge whether the picture has substantial significance.
2025-06-29
comment 0
631

Creating a Flashing Text Effect with jQuery
Article Introduction:Core points
This tutorial guides you how to create a cross-browser-compatible jQuery plugin that achieves flashing text effects and enhances website style and appeal. The plug-in also considers the problem of accessibility and provides the stop() method to stop the effect.
The plugin is called "Audero Flashing Text" and is developed in accordance with jQuery plugin best practices. It contains default settings, initialization, start, stop, and isRunning methods. These methods control the text to be displayed, fade in, duration, fade out time, and the order in which text selection is selected.
The start() method is the most critical part of the plugin because it runs the effect. It involves creating an element floating within a specified area, fadeOut(
2025-02-24
comment 0
691

5 jQuery Text Rotate Arc Plugins
Article Introduction:Five jQuery text rotary curved plug-ins are recommended to help you improve text layout design!
Related articles:
10 jQuery text conversion plug-ins
5 jQuery text fill resize plugins
CircleType.js
A lightweight (4kb) jQuery plugin that allows you to easily set text into circular arrangements.
Source code and demonstration 2. ARCTEXT.JS
Use CSS3 and jQuery to achieve text curve effect.
Source code and demonstration 3. jQuery super simple text rotator produced by Pete R.
Add super easy spin text effects to your website with just a small amount or even without any tagging.
Source code and demonstration 4. ke
2025-02-22
comment 0
822

How to Build a Simple jQuery Slider
Article Introduction:This article will guide you to create a simple picture carousel using the jQuery library. We will use the bxSlider library, which is built on jQuery and provides many configuration options to set up the carousel.
Nowadays, picture carousel has become a must-have feature on the website - one picture is better than a thousand words!
After deciding to use the picture carousel, the next question is how to create it. First, you need to collect high-quality, high-resolution pictures.
Next, you need to create a picture carousel using HTML and some JavaScript code. There are many libraries on the web that can help you create carousels in different ways. We will use the open source bxSlider library.
The bxSlider library supports responsive design, so the carousel built with this library can be adapted to any
2025-03-11
comment 0
881

10 jQuery Tabs Tutorials
Article Introduction:10 great jQuery Tab tutorials and plugins to help you easily add tab effects to your blog or web page! Tabs are very practical for web designers and developers, and can present a lot of information professionally while maintaining a good user experience. My own blog also uses tabs to showcase courses, plugins, topics, scripts, and more. Tabs are growing in popularity, and many blogs use tabbed content to manage data without affecting layout. Related content: - 10 jQuery Tab plugins using Ajax and CSS - Ajax/jQuery.getJSON simple example
Create flexible tabbed content areas using CSS and jQuery
This is from tu
2025-03-07
comment 0
758

How to fill a shape with an image in Photoshop
Article Introduction:There are three main ways to fill shapes with pictures in Photoshop, namely, using clipping masks, pattern overlays and path filling. First, using clipping masks is the most flexible and recommended way. First draw vector shapes, place the picture above the shape layer, right-click to select "Create clipping mask", and then adjust the image position by freely changing; secondly, pattern overlay is suitable for repeated filling of simple shapes as background textures, select "Pattern Overlay" through the "fx" button and load a custom picture, adjust the proportion and alignment method; finally, path filling is suitable for advanced users, use the pen tool to outline the path and copy the path and load it into the selection, drag in the picture and create a clipping mask to achieve a more accurate image filling effect. These three methods have their own applicable scenarios.
2025-07-13
comment 0
547

how to create a freeze frame title effect in Premiere Pro
Article Introduction:To create a FreezeFrameTitle effect in PremierePro, the key steps are as follows: 1. Intercept the frozen frame: Use the razor tool to cut out the target frame and copy it, or extract the frame as an image through the "Export Frame as Image" function; 2. Add title and animation: Insert text layer in the upper track, select the sans serif font, and set opacity, position or zoom animation to achieve a slow-in effect; 3. Enhance visual and auditory details: in conjunction with sound effects, adjust color contrast or add a viscera mask to enhance the sense of layering of the picture; 4. Optional multi-section freezing: Set multiple freezing frames continuously to enhance the rhythm. This process is simple but pays attention to detail and can effectively enhance the visual appeal.
2025-07-17
comment 0
941

Clearing floats using various CSS methods
Article Introduction:Clearing floats is the key to solving CSS layout problems. When elements float, they will detach from the document stream, causing the container to collapse highly, affecting the layout effect. Common solutions are: 1. Use the clearfix method to insert content and clear floats through pseudo-elements, which is suitable for modern browsers without additional HTML elements; 2. Use overflow attributes (such as overflow:hidden or overflow:auto) to allow the container to contain floating elements, which is simple but may generate scroll bars; 3. Insert empty elements with clear:both style to force clear floats, which is effective but adds non-semantic tags; 4. Use modern layout technologies such as Flexbox or Grid to replace floating to make the layout more
2025-07-11
comment 0
765

jQuery Sort Plugins 15 of the Best
Article Introduction:Fifteen practical jQuery sorting plug-ins to help you easily manage web elements!
Core points:
This article lists 15 powerful jQuery sorting plugins that can effectively control the order, location and organization of pages or table elements.
Each plug-in has unique features, ranging from simple content sorting, sortable table layout, animated table sorting to advanced search user interfaces, with rich and diverse features.
The jQuery sorting plugin is a powerful tool to improve website interactivity and user-friendliness, especially when dealing with large data sets or list views.
The sorting feature is very useful for handling large datasets such as table views and can also be used to manage list views such as portfolio pages. This article will quickly introduce 15 very convenient js
2025-02-25
comment 0
1138

How to make a photo black and white in Photoshop
Article Introduction:To process photos into natural and layered black and white effects, there are three common methods in Photoshop. 1. Use "Desaturation" to quickly process: Press Shift Ctrl U (Windows) or Shift Command U (Mac) to remove colors with one click, but the picture may appear dull; 2. Fine control through the "Black and White Adjustment Layer": the light and darkness of different color channels can be adjusted separately to enhance the details and three-dimensional sense; 3. Use "Channel Mixer" to create a classic black and white style: check "monochrome" and adjust the ratio of the red, green and blue channels, which can achieve a retro or cinematic effect. Newbie recommend starting with simple methods and gradually mastering more refined color grading techniques to achieve ideal results.
2025-07-06
comment 0
983

TN3 Gallery - #1 Professional Image Gallery
Article Introduction:TN3 Gallery: A powerful custom image library based on HTML5
TN3 Gallery is a new HTML5 image library developed using jQuery, which is highly customizable. I know you might be thinking: "Another picture library plugin?" But TN3 is by no means an ordinary picture library! It represents a new generation of the photo gallery, here are the reasons why you should use it as your preferred photo gallery.
TN3 Gallery demo features:
Amazing loading speed
Advanced Album View: Full Screen Mode is amazing!
Movie-level image transition effect
A wide variety of user-friendly skins to choose from
Professional look and feel
Fully customization via TN3 API
Load your gallery using XML
2025-03-03
comment 0
752

The 6 Best Tips For Formatting Your Excel Charts
Article Introduction:Excel chart formatting skills: Improve data visualization effect
This article will share some practical tips to improve the visualization of Excel charts to help you create clearer and more attractive charts. Excel has built-in multiple chart styles, but for the best results, we recommend custom formatting.
1. Add a chart background
The charts need not be boring. Appropriate background can enhance the attractiveness of the chart and make the data clearer and easier to understand.
You can add images or colors as backgrounds. For example, using architectural pictures and sunset backgrounds makes the chart more visually impactful.
Even subtle color adjustments can make the chart stand out. The key is to have sufficient contrast between the background and the data points to ensure that the chart is easy to read.
How to operate: Double-click on the picture
2025-02-06
comment 0
1017

How to Make a Simple Image Slider With HTML, CSS and jQuery
Article Introduction:Image carousels, image sliders, no matter why you call them, this mode is so visible on the internet that almost every website has one. If you are a web developer, you may end up with building one yourself. With this in mind, let's see how to build a simple picture slider using HTML, CSS, and jQuery.
HTML structure
First, we create a container element that has the class name container. The container contains our pictures. The picture is wrapped with a div tag so that the slide can be converted to a link, or content other than the picture can be used as the slide. The first container div has some inline styles to ensure that the first image in the slider is visible when the page loads. return
2025-02-21
comment 0
1123

Wrap and Render Multiline Text on Images Using Python&#s Pillow Library
Article Introduction:Python image processing: Pillow library implements automatic line-wrapping text annotation. With its rich open source libraries, Python has become a leading programming language in the field of image processing. Pillow is one of the commonly used image processing libraries. It is simple, easy to use and has complete documentation. It is often used for operations such as image scaling, cropping, brightness adjustment and annotation. However, Pillow has a problem with text annotation: when the text exceeds the width of the text box, it will not wrap automatically. The Pillow library itself does not provide this function, and we need to write the logic implementation ourselves. This tutorial will demonstrate how to use the Pillow library to add a word-wrap text box in Python to achieve correct image text annotation. The final effect is as follows: The picture above is
2025-01-14
comment 0
1059


Dave The Diver: How To Catch Spider Crabs
Article Introduction:In Dave The Diver, there are some creatures that are not easy to catch. Or, catch alive that is. The spider crab is one of those very species, making it seem like the only way to bring these crustaceans back up to land is to viciously crack them up w
2025-01-10
comment 0
803