Found a total of 10000 related content

Explaining how to change the icon in ChatGPT! Customize to your favorite image
Article Introduction:ChatGPT: AI Chatbot Icon Change Guide
ChatGPT is an excellent AI that allows for natural conversations, but it does not officially provide the ability to change icons. In this article, we will explain how to change icons for users and ChatGPT.
Is it possible to change the icon in ChatGPT?
Basically, you cannot change the icons on the user side and the ChatGPT side. The display of the user icon differs depending on how you register (Gmail, Microsoft, Apple ID, email address). The OpenAI logo is the default on the ChatGPT side.
2025-05-13
comment 0
399

HTML5 Canvas JavaScript Animation Example
Article Introduction:This is a pretty cool HTML5 Canvas example that uses JavaScript and the element to create an animation effect controlled by mouseover events.
Instructions: Hover your mouse over the Google logo to see the balls scatter, then watch them gently retur
2025-03-06
comment 0
1047

Best ways to change app icons on Mac, iPhone, and iPad
Article Introduction:Say goodbye to annoying app icons! Customize your Mac, iPhone and iPad icons
Tired of new icons for the application? This article will guide you on how to easily replace app icons on your Mac, iPhone, and iPad, and introduce some practical tools.
The icons have changed a lot after many apps are updated, for example, Slack caused a lot of controversy after changing the logo in 2019. Some users finally adapt, but some still don't like the new icon. Fortunately, we can replace them with old icons or custom icons.
Mac App Icon Replacement Guide
The macOS system itself supports changing application icons, but finding the right icon format is the difficulty. You need to convert images such as png or jpg
2025-04-19
comment 0
498

HTML5 Desktop Notifications Example
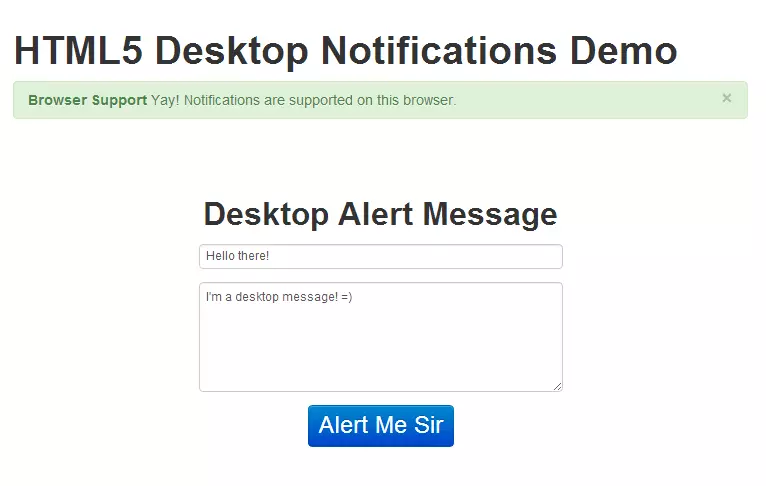
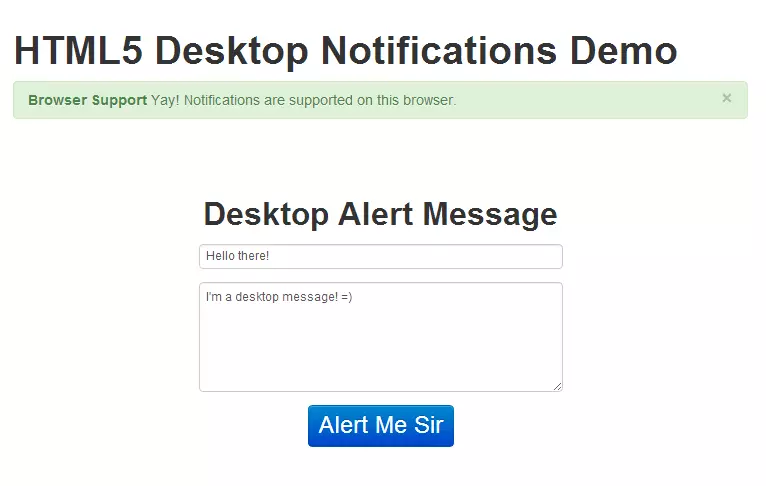
Article Introduction:HTML5 desktop notification demonstration and detailed explanation
Hello everyone! Today I will show you how to implement desktop notifications using HTML5 and a small amount of JavaScript code through a simple demonstration. GitHub Project
HTML5 desktop reminder background information
Notifications allow users to be reminded outside the context of the web page, such as delivery of emails.
You can display, queue, and replace notifications. You can also add an icon to the message body on the left side that appears on the left side of the message body. You can also use tag members for multiple instantiation (the result of this case is a notification; the second notification replaces the first notification with the same tag). [Learn more about W3C Web
2025-02-24
comment 0
938

Creating collapsible content using HTML5 `` and ``.
Article Introduction:Use HTML5 and tags to achieve a collapsed expansion effect without JavaScript; 1. The basic structure is to wrap content with a title and trigger area; 2. Add open attribute to set the default expansion state; 3. CSS can be used to customize styles, such as modifying borders, fonts, hiding or replacing the default arrow icon; 4. Notes include Safari's restrictions on styles and issues that IE does not support, and it is recommended to be used in non-critical interactive scenarios.
2025-07-14
comment 0
609

How to use semantic HTML5 elements for page structure?
Article Introduction:Semantic HTML5 elements can improve accessibility and SEO effects. The specific key points are as follows: 1. It can be used within the page and module, such as the page level contains logo and navigation bar, and the article level places title and author information; 2. Package the main navigation area, use organization link items to avoid the inclusion of secondary links; 3. Package the unique main content, place auxiliary information, and distinguish the primary and secondary structure; 4. Used for the theme block, used for independent content blocks, and determine which tag to use based on whether the content can be reused.
2025-07-12
comment 0
164

Where is the Windows key on a keyboard
Article Introduction:The Windows keys are usually located between the Ctrl and Alt keys on the bottom row of the keyboard, close to both sides of the space bar. It is marked with the Windows logo (an icon similar to a four-grid window frame), which is commonly found on a standard PC keyboard, with one on each side of the left and right; the laptop keyboard usually has one on the left and may be slightly smaller; the Mac keyboard is replaced by the Command key in BootCamp mode; its functions can be achieved through software remapping of non-Windows keyboards. Press the Windows key to open the Start menu, such as Windows D display desktop, Windows E launches file explorer, Windows L locks the computer, Windows Tab opens the task view, providing a variety of improved operational effects
2025-07-11
comment 0
917

Create a Text-to-Speech Chrome Extension
Article Introduction:Core points
This article explains how to create a Chrome browser text-to-speech (TTS) extension that uses HTML5 voice synthesis API or third-party API to convert highlighted text or clipboard content into speech.
Chrome extensions usually contain manifest files (metadata files), images (such as extension icons), HTML files, JavaScript files, and other resources (such as style sheets).
The TTS extension waits for the user to click on its icon or press a specific hotkey (Shift Y), and then converts the highlighted text or clipboard content to voice.
The code for the extension includes background scripts and content scripts, permissions to access active tags and user clipboards to
2025-02-18
comment 0
972

Implementing Page Headers and Footers with HTML5 Tags
Article Introduction:Headers and footers are crucial in web page structure. 1. HTML5 uses and tags to define these areas to improve semantics and optimize SEO and accessibility; 2. It is often used on the top of a page or block, including title, navigation, logo, etc. It is recommended that a page only uses one global header and can be fixed through CSS; 3. Define the bottom of a page or block, usually containing copyright information, secondary navigation, etc., and should also keep the semantics clear and pay attention to auxiliary functions; 4. Fixed positioning and responsive design are recommended in the layout, and extracted into component reuse in combination with the front-end framework.
2025-07-10
comment 0
618

Implementing Native Lazy Loading for HTML5 Images and Iframes
Article Introduction:How to implement lazy loading of images and iframes in HTML5? By adding loading="lazy" attribute to the and tags, the browser delays loading these elements until they are about to enter the viewport. Applicable scenarios include non-first-screen content at the bottom of the page, gallery or product pages with a large number of pictures, content skipped by mobile terminals in responsive design, and pages with multiple iframes embedded. It is not recommended to use lazy loading for key content on the home screen such as logo or banner. Notes include: 1. When it is compatible with old browsers, you must introduce polyfill; 2. Ensure that the search engine can recognize the image content to avoid SEO influence; 3. Set placeholders to prevent layout jitter; 4. Dynamically inserted pictures need to be manually processed and lazy loaded.
2025-07-07
comment 0
409

How to use Citrix with Microsoft Edge
Article Introduction:The steps to access Citrix using Microsoft Edge are as follows: 1. Make sure that the browser is Edge100 version; 2. Maintain a stable network connection; 3. Obtain the login address and account permission provided by the enterprise; 4. Confirm that the operating system is compatible; 5. Enter the login URL in the Edge address bar and complete the identity verification, including possible multi-factor authentication; 6. If you prompt to download the plug-in for the first time, you can skip it and access it directly in HTML5 mode; 7. After logging in, click the application icon to start in the new tab; 8. If you encounter display problems, set the browser zoom to 100%; 9. Multi-display support requires IT configuration; 10. The clipboard and file transfer functions depend on the enterprise policy. If you need to enable it, contact the IT department to confirm.
2025-07-16
comment 0
680


Dave The Diver: How To Catch Spider Crabs
Article Introduction:In Dave The Diver, there are some creatures that are not easy to catch. Or, catch alive that is. The spider crab is one of those very species, making it seem like the only way to bring these crustaceans back up to land is to viciously crack them up w
2025-01-10
comment 0
806

Prepare for Interview Like a Pro with Interview Questions CLI
Article Introduction:Prepare for Interview Like a Pro with Interview Questions CLI
What is the Interview Questions CLI?
The Interview Questions CLI is a command-line tool designed for JavaScript learners and developers who want to enhance their interview
2025-01-10
comment 0
1436

Soft Deletes in Databases: To Use or Not to Use?
Article Introduction:Soft Deletes: A Question of DesignThe topic of soft deletes, a mechanism that "flags" records as deleted instead of physically removing them, has...
2025-01-10
comment 0
1051