Found a total of 10000 related content
javascript - jquery plug-in fancybox pop-up window cascading problem
Article Introduction:The type of the first layer is ifram, and href uses url; the type of the second layer is inline, the content is on the page, and href uses id; the type of the third layer is also inline, and href is a url. When I When I want to pop up the content specified by this URL, the second layer is covered. How to solve this problem? No...
2016-07-06
comment 0
1070

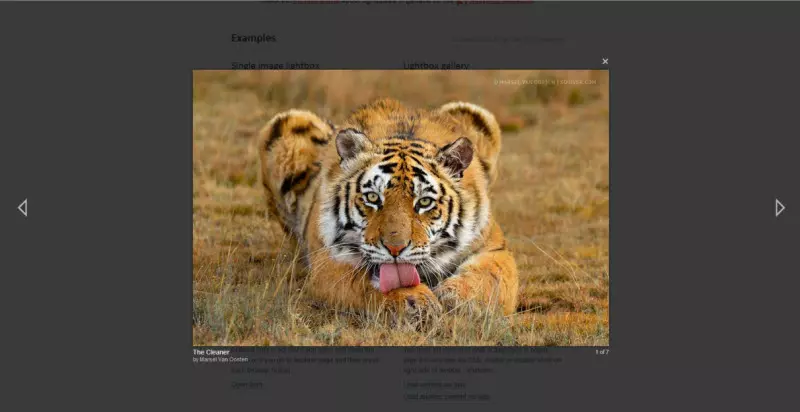
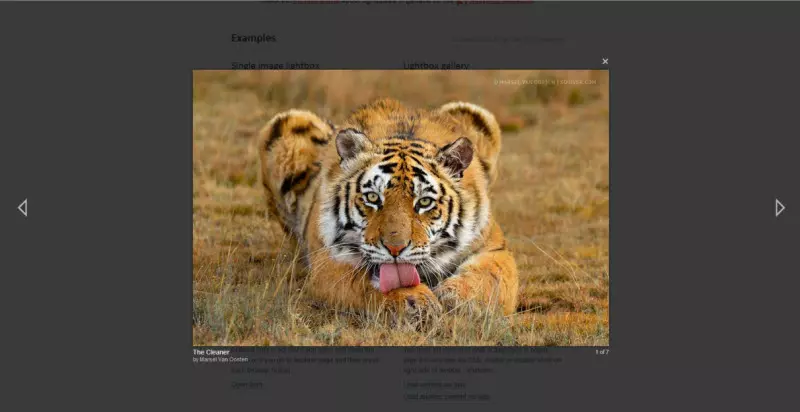
10 jQuery LightBox Plugins
Article Introduction:This article showcases ten jQuery lightbox plugins for elegantly displaying media on your website without requiring new window loads. Images and videos are presented in pop-up lightboxes overlaying the current page.
piroBox (Advanced): This enhanc
2025-03-03
comment 0
963

Build a Dynamic 3D Map with WRLD 3D
Article Introduction:Use WRLD 3D API and map data to create dynamic and outstanding visual effects 3D maps to enhance data visualization and narrative capabilities. This tutorial series will guide you through simple steps on popular TV series themes to learn how to set up and operate 3D maps on the WRLD platform.
Use the HTML5 audio API to add audio elements to enhance the immersive experience of 3D map narrative. Implement interactive story elements with JavaScript, move to different coordinate points on the map, accompanied by corresponding audio and visual cues. Customize your 3D map with real-time weather changes and different time settings to reflect the time lapse in different scenes or stories. Explore advanced features such as building highlighting and pop-up information cards so
2025-02-16
comment 0
536

Quick Tip: Create a Simple WordPress Gallery in 5 Minutes
Article Introduction:Easily create image gallery in WordPress and add Lightbox pop-up effects!
Pictures and images can effectively enhance information transmission, beautify the website layout, and increase visitor participation.
You may have used WordPress's Add Media feature to add images to pages and articles. But what if you want to show multiple photos in the form of thumbnail grid?
WordPress has many plug-ins to provide gallery functionality, but did you know that WordPress itself comes with its default gallery options?
This technique will guide you to step by step, add an image gallery in WordPress, and add an additional Lightbox pop-up window to facilitate users to browse full-size pictures.
How to use WordPress media
2025-02-10
comment 0
1004

how to repeat header rows on every page when printing excel
Article Introduction:To set up the repeating headers per page when Excel prints, use the "Top Title Row" feature. Specific steps: 1. Open the Excel file and click the "Page Layout" tab; 2. Click the "Print Title" button; 3. Select "Top Title Line" in the pop-up window and select the line to be repeated (such as line 1); 4. Click "OK" to complete the settings. Notes include: only visible effects when printing preview or actual printing, avoid selecting too many title lines to affect the display of the text, different worksheets need to be set separately, ExcelOnline does not support this function, requires local version, Mac version operation is similar, but the interface is slightly different.
2025-07-09
comment 0
900

How to create an H5 page?
Article Introduction:The key steps to creating an H5 page include preparing the infrastructure, adding content, beautifying the page, and adding interactive effects. 1. Prepare the infrastructure: Use HTML5 standard templates, including basic elements such as DOCTYPE declarations, html, head and body; 2. Add content: Use h1, p, img and other tags to insert titles, paragraphs and pictures, and pay attention to paths and alt attributes; 3. Beautify the page: Set styles such as fonts, colors, spacings, etc. through style tags or external CSS files; 4. Add interactive effects: Use JavaScript to implement simple functions, such as clicking on a pop-up window on a button, it is recommended to place the script before the body end tag to optimize the loading speed.
2025-07-09
comment 0
432

Understanding Bootstrap Modals
Article Introduction:Bootstrap modal box: lightweight, customizable pop-up window
Bootstrap modal box is a lightweight, customizable and responsive jQuery Bootstrap plug-in for displaying alert popups, videos, images, and more. It is divided into three parts: the title, the body and the footer, each with its unique function. There is no need to write JavaScript code, because all code and styles are predefined by Bootstrap.
Key Features:
Lightweight and responsive: The modal box is designed with a simple and well displayed on all devices.
Highly customizable: You can easily resize, add dynamic content, and even make it scrollable.
No need for Ja
2025-02-16
comment 0
747


Dave The Diver: How To Catch Spider Crabs
Article Introduction:In Dave The Diver, there are some creatures that are not easy to catch. Or, catch alive that is. The spider crab is one of those very species, making it seem like the only way to bring these crustaceans back up to land is to viciously crack them up w
2025-01-10
comment 0
777

Prepare for Interview Like a Pro with Interview Questions CLI
Article Introduction:Prepare for Interview Like a Pro with Interview Questions CLI
What is the Interview Questions CLI?
The Interview Questions CLI is a command-line tool designed for JavaScript learners and developers who want to enhance their interview
2025-01-10
comment 0
1405

Soft Deletes in Databases: To Use or Not to Use?
Article Introduction:Soft Deletes: A Question of DesignThe topic of soft deletes, a mechanism that "flags" records as deleted instead of physically removing them, has...
2025-01-10
comment 0
1023