Found a total of 10000 related content

10 jQuery Floating Menu and Message Plugins
Article Introduction:This post showcases ten exceptional jQuery floating menu plugins to enhance your website's navigation. The key feature? A menu that smoothly "floats" above the page content as you scroll. Let's dive in! Related articles: jQuery Floating
2025-02-25
comment 0
962

5 jQuery Image Transformation Plugins
Article Introduction:Five jQuery Image Transformation Plugins for Dynamic Content
This collection showcases five jQuery plugins that add dynamic image effects, perfect for displaying responsive and engaging image-based content, ideal for product showcases or image galler
2025-02-26
comment 0
585

5 jQuery Image Gallery Plugins
Article Introduction:Discover 5 Top-Notch jQuery Image Gallery Plugins to Showcase Your Images! While numerous options exist, we've curated five of the easiest-to-use and most visually appealing jQuery image gallery plugins.
Related Articles:
5 Amazing jQuery Touch Swi
2025-02-22
comment 0
447


10 Amazing Image Effects using jQuery
Article Introduction:Ten amazing jQuery image effects plugins to inject fashion into your website! With these jQuery image effects plugins, you can easily convert ordinary images on your website, enhance image effects, create galleries, scrollers, and make your website look new!
Image segmentation effects combined with CSS and jQuery
This tutorial will create an image segmentation effect. It's similar to a sliding door effect, where the image slides left or right, showing the text behind it, but the difference is that the effect looks like the image is split in half, one moves to the left and the other moves to the right.
Source
jQuery Image Distortion Script
ImageWarp adds interesting twist effects to selected images on the page
2025-03-10
comment 0
1322

10 Premium jQuery Image Gallery Plugins
Article Introduction:Selected 10 best jQuery picture gallery plugins for CodeCanyon
The following are the top ten best jQuery picture library plugins on CodeCanyon for your reference:
RoyalSlider – jQuery image library that supports touch
RoyalSlider is an easy-to-use jQuery image gallery and content slider plugin with animated subtitles, responsive layouts and touch support for mobile devices.
Megafolio Gallery jQuery plugin
Megafolio is a highly customizable jQuery plugin for displaying your image gallery or portfolio. It takes advantage of the power of jQuery to masonry fabric
2025-02-24
comment 0
1150

10 jQuery Panorama Image Display Plugins
Article Introduction:Ten excellent jQuery panoramic image display plug-ins to help you create an attractive website! This article will introduce ten powerful jQuery plug-ins to allow developers to easily create interactive 360-degree panoramic images on their websites. These plugins include Threesixtyslider, Paver, jQuery Spherical Panorama Viewer, jQuery Virtual Tour, SpriteSpin, Pano, Panorama 360° jQuery Plugin, jQuery Image Cube, Cyclotron, and jQuery Simple Panoram
2025-02-17
comment 0
563

5 jQuery Image Hover/Click/Scroll Plugins
Article Introduction:Enhance your website with stunning image hover effects using these jQuery plugins! These plugins offer elegant styling for images and captions, adding dynamism and visual appeal to your site.
Spacegallery – jQuery Plugin: A jQuery image gallery plu
2025-02-24
comment 0
513

8 jQuery 360 Degrees Image Display Plugins
Article Introduction:Use jQuery plug-in to easily create a 360-degree panoramic image display effect! No Flash is required, just JavaScript and jQuery to achieve a 360-degree view of objects or attractions from all angles. Most plug-ins require 36 images to form a panoramic view, and after preparing the pictures, it is very easy to operate. Related recommendations: - 30 text overlay image plug-ins - 30 unique jQuery image sliders - jQuery image parallax demonstration
Reel 1.1.3
This is a jQuery plugin that converts image tags into dynamic "projections" of pre-built animated frame sequences, designed to provide a 360° view of the object. It is widely used in Flash and Java
2025-03-02
comment 0
836

10 jQuery Preload Image Plugins
Article Introduction:This post showcases excellent jQuery plugins for gracefully preloading images on your website. Let's dive in!
Related Articles:
jQuery Preloading External Images
jQuery Preload CSS Images
10 jQuery Image Cache Plugins and Scripts
Updated 21/06/201
2025-02-25
comment 0
1044

5 jQuery Spin/Rotate Image Plugins & Demos
Article Introduction:Check out our collection of jQuery Spin/Rotate Image Plugins
. Great for spinning your showcase images! ;) Enjoy!
Related Posts: jQuery 360 degrees Image Display Plugins
1. WHEELOFFORTUNE
Wheel of Fortune Demo
Source Demo
2. European Roulette Whe
2025-02-23
comment 0
626

10 jQuery Image Cache Plugins and Scripts
Article Introduction:Optimize website image loading with jQuery image preloading plugins! This article explores several jQuery plugins designed to improve page load times by pre-caching images. Let's dive into the options and see how they can benefit your site. Relate
2025-02-27
comment 0
972

Highlight Image Map Area Hotspots With jQuery
Article Introduction:This document provides a jQuery code snippet and answers frequently asked questions about highlighting hotspot areas on an image map.
jQuery Code Snippet:
This code uses the maphilight plugin to highlight areas of an image map. Replace .mapHiLight w
2025-03-04
comment 0
429

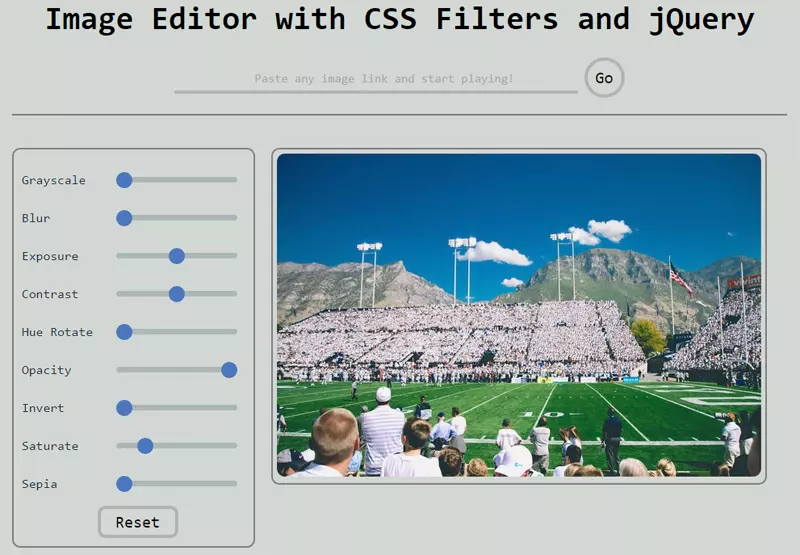
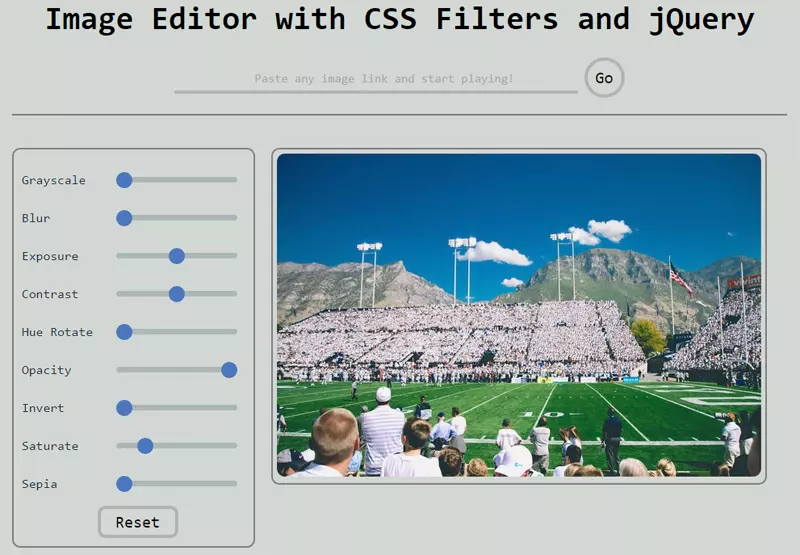
Build a Simple Image Editor with CSS Filters and jQuery
Article Introduction:CSS Filters: Build Your Own Image Editor with CSS and jQuery
This guide demonstrates how to create a basic image editor using only CSS filters and jQuery, eliminating the need for external image processing software. We'll cover the fundamentals of C
2025-02-20
comment 0
734