
Course Introduction:Five excellent jQuery background video plug-ins are recommended to easily create a cool website! Many websites use pictures as backgrounds, and the effect is very cool. Since you can use pictures, why not use videos? This article will recommend five powerful jQuery background video plug-ins to help you easily videotape your website or blog background! Ready? Let's get started! Related readings: Top 10 jQuery and HTML5 media players jQuery parallax tutorial—animation title background BIGVIDEO.JS This plugin makes it a breeze to add adaptively populated background videos. It can play muted atmosphere background video (or a series of videos) or it can also be used as a player to display video playback
2025-02-25 comment 0 765

Course Introduction:On the adventure of Avowed, this guide will help you! Whether you are a novice or a veteran player, the following suggestions can improve your gaming experience: 1. Comprehensive exploration, full of experience Don't just focus on the main tasks! Explore the world, talk to NPCs, and complete side missions. Discover new locations, interact with NPCs to gain experience points (XP), as well as valuable information and game background stories. 2. Make good use of minimaps The minimap is marked with important information such as collections, enemies and mission marks. If you observe carefully, you can also discover hidden areas and treasures! 3. Turn down the music volume The volume of the game music may be too high, affecting the clarity of the conversation. Turn the music volume to around 60% to balance the music and dialogue effects.
2025-03-21 comment 0 322

Course Introduction:This article explains HTML5 Web Workers, which run JavaScript code in the background, improving performance by offloading computationally intensive tasks from the main thread. This prevents UI unresponsiveness, enhancing user experience and perceive
2025-03-10 comment 0 239

Course Introduction:Detailed explanation of HTML5 video and audio tags: Building a responsive video player This article is excerpted from the book "HTML5 & CSS3 for the Real World, 2nd Edition" co-authored by Alexis Goldstein, Louis Lazaris and Estelle Weyl. This book is available in major bookstores around the world, and you can also purchase the e-book version here. Core points HTML5's video and audio tags allow for embedded video and audio elements directly in HTML code, without the need for external plug-ins or players. HTML5 video and audio tags contain multiple attributes to control the behavior of these elements, such as autoplay
2025-02-18 comment 0 337

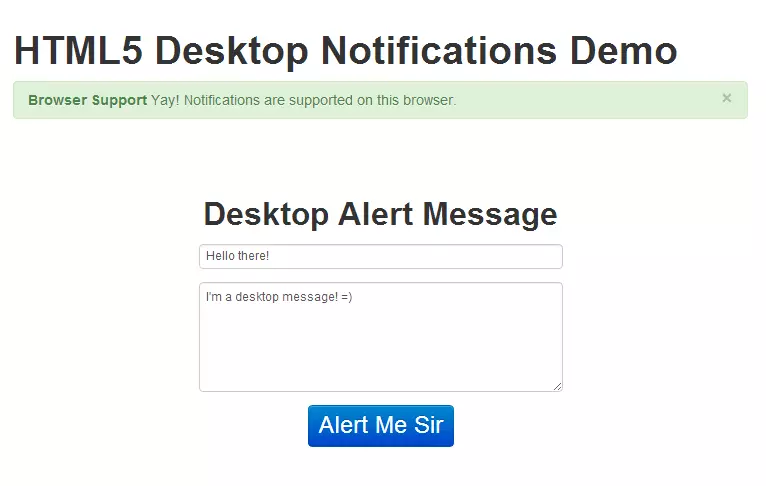
Course Introduction:HTML5 desktop notification demonstration and detailed explanation Hello everyone! Today I will show you how to implement desktop notifications using HTML5 and a small amount of JavaScript code through a simple demonstration. GitHub Project HTML5 desktop reminder background information Notifications allow users to be reminded outside the context of the web page, such as delivery of emails. You can display, queue, and replace notifications. You can also add an icon to the message body on the left side that appears on the left side of the message body. You can also use tag members for multiple instantiation (the result of this case is a notification; the second notification replaces the first notification with the same tag). [Learn more about W3C Web
2025-02-24 comment 0 926

Course Elementary 13742
Course Introduction:Scala Tutorial Scala is a multi-paradigm programming language, designed to integrate various features of object-oriented programming and functional programming.

Course Elementary 82249
Course Introduction:"CSS Online Manual" is the official CSS online reference manual. This CSS online development manual contains various CSS properties, definitions, usage methods, example operations, etc. It is an indispensable online query manual for WEB programming learners and developers! CSS: Cascading Style Sheets (English full name: Cascading Style Sheets) is an application used to express HTML (Standard Universal Markup Language).

Course Elementary 13130
Course Introduction:SVG is a markup language for vector graphics in HTML5. It maintains powerful drawing capabilities and at the same time has a very high-end interface to operate graphics by directly operating Dom nodes. This "SVG Tutorial" is intended to allow students to master the SVG language and some of its corresponding APIs, combined with the knowledge of 2D drawing, so that students can render and control complex graphics on the page.

Course Elementary 24578
Course Introduction:In the "AngularJS Chinese Reference Manual", AngularJS extends HTML with new attributes and expressions. AngularJS can build a single page application (SPAs: Single Page Applications). AngularJS is very easy to learn.

Course Elementary 27435
Course Introduction:Go is a new language, a concurrent, garbage-collected, fast-compiled language. It can compile a large Go program in a few seconds on a single computer. Go provides a model for software construction that makes dependency analysis easier and avoids most C-style include files and library headers. Go is a statically typed language, and its type system has no hierarchy. Therefore users do not need to spend time defining relationships between types, which feels more lightweight than typical object-oriented languages. Go is a completely garbage-collected language and provides basic support for concurrent execution and communication. By its design, Go is intended to provide a method for constructing system software on multi-core machines.
vuejs cannot read information of mp3 file - Stack Overflow
2017-07-05 10:58:16 0 4 1304
angular.js - How to force angular DOM to update
2017-05-15 16:58:08 0 2 1064
javascript - Question about audio tag pausing
2017-06-20 10:07:02 0 3 1097
Laravel Modal does not return data
2024-03-29 10:31:31 0 1 586
Can I use the automatic generation module of thinkphp5 in Windows 7 system? How to configure and use
2017-10-10 17:04:14 0 2 1379