Insgesamt10000 bezogener Inhalt gefunden

Was ist V-Model in Vue
Artikeleinführung:V-Model ist eine Richtlinie in Vue.js, die die Zwei-Wege-Bindung zwischen den Formulareingangselementen und dem VUE.JS-Datenmodell vereinfacht. Verwendung: Binden Sie es an ein Formulareingabeelement und geben Sie ein Datenmodellattribut an. V-Model setzt automatisch den Anfangswert fest, h?rt Eingabeereignisse an und aktualisiert das Datenmodell. Vorteile: Vereinfachen Sie die Zwei-Wege-Bindung, verringern Sie die manuelle Verarbeitung von Eingabeereignissen und verbessern Sie die Lesbarkeit und Wartbarkeit der Code.
2025-04-07
Kommentar 0
306



Deepseek Local Deployment R1 Model Tutorial
Artikeleinführung:Deepseekl1 Model Local Deployment Guide: Erleben Sie einfach die KI -Interaktion! Deepseek ist für viele Benutzer zu einer bevorzugten interaktiven Kommunikationssoftware für KI geworden. Viele Benutzer haben immer noch Fragen, wie das R1 -Modell lokal bereitgestellt wird. Dieser Leitfaden bietet Ihnen detaillierte Schritte, mit denen Sie schnell beginnen k?nnen! Deepseekl1 Model Lokale Bereitstellungsmethode besuchen Sie die offizielle Website der Ollama und laden Sie eine Version herunter, die mit Ihrem Betriebssystem kompatibel ist. ?ffnen Sie nach Abschluss der Installation ein Terminal- oder Eingabeaufforderungfenster. Geben Sie den Befehl ein: Das Ollamarundeepseek-R1: 7B-System wird automatisch das Deepseekl17b-Modell herunterladen und bereitstellen. Sobald die Bereitstellung abgeschlossen ist, k?nnen Sie die Erfahrung beginnen!
2025-02-19
Kommentar 0
1190

Was ist DOM (Document Object Model) in JavaScript?
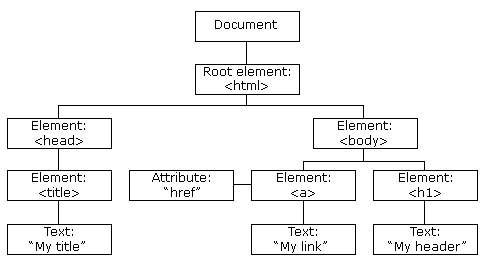
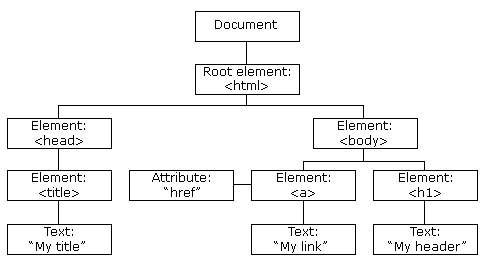
Artikeleinführung:Das DOM (Document Object Model) ist eine Programmierschnittstelle für Webdokumente. Es stellt die Struktur einer Webseite als Baumstruktur von Objekten dar, wobei jedes Objekt einem Teil der Seite entspricht, beispielsweise Elementen, Attributen und Textinhalten.
Auf Java
2024-11-27
Kommentar 0
494


Vue- und Element-UI-Kaskaden-Dropdown-Box V-Model-Bindung
Artikeleinführung:Vue- und Element-UI-kaskadierte Dropdown-Boxen V-Model-Bindung gemeinsame Grubenpunkte: V-Model bindet ein Array, das die ausgew?hlten Werte auf jeder Ebene des kaskadierten Auswahlfelds darstellt, nicht auf einer Zeichenfolge; Der Anfangswert von ausgew?hlten Optionen muss ein leeres Array sein, nicht null oder undefiniert. Die dynamische Belastung von Daten erfordert die Verwendung asynchroner Programmierkenntnisse, um Datenaktualisierungen asynchron zu verarbeiten. Für riesige Datens?tze sollten Leistungsoptimierungstechniken wie virtuelles Scrollen und fauler Laden in Betracht gezogen werden.
2025-04-07
Kommentar 0
928

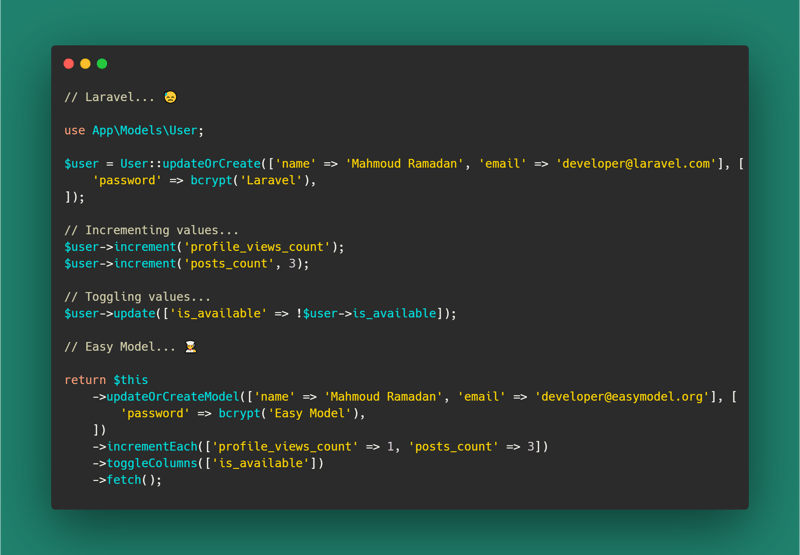
Steigern Sie Ihren Workflow mit Easy Model v.?
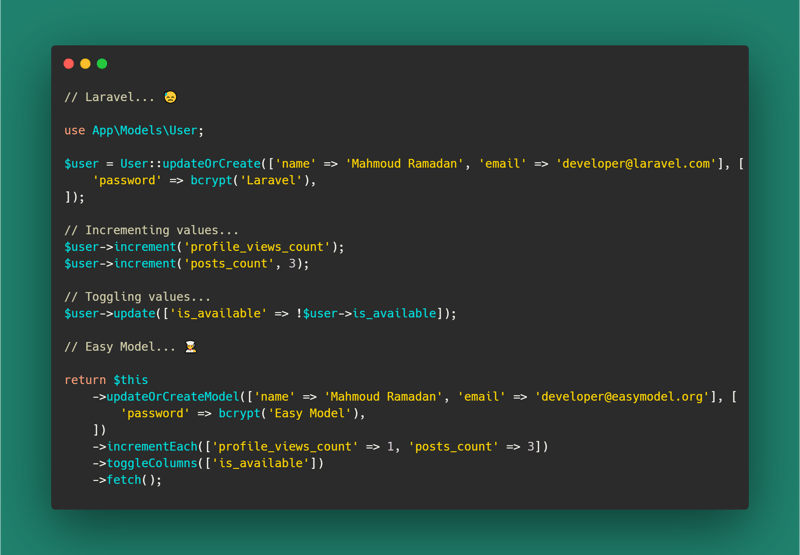
Artikeleinführung:Version 1.1.2 von Easy Model wurde ver?ffentlicht und bringt elegante neue Funktionen und Verbesserungen:
Fügen Sie die Methode ?zeroOutColumns“ hinzu.
Fügen Sie die Methode ?toggleColumns“ hinzu.
Fügen Sie die M?glichkeit hinzu, Aktualisierungsvorg?nge mit Query Builder und Eloquent Builder auszuführen.
Update
2024-12-04
Kommentar 0
896

Wie verwende ich mehrere V-Model-Bindungen in Vue 3?
Artikeleinführung:In VUE3 k?nnen mehrere V-Model-Bindungen nicht direkt in einer Komponente verwendet werden, aber ?hnliche Funktionen k?nnen durch benutzerdefinierte Modelleigenschaften und Ereignisse erreicht werden. 1. Verwenden Sie die Modelloption, um den Requisius- und Ereignisnamen anzupassen. Implementieren Sie beispielsweise mehrere V-Model-?hnliche Bindungen über Modell: {Prop: 'Titel', Ereignis: 'Update: Titel'}; 2. übergeben Sie die Requisiten und Triggerereignisse, z. B. Bindung: Benutzername und @Update: Benutzername in der übergeordneten Komponente, die Emit in Kinderkomponente deklarieren; 3.. Verwenden Sie DefineProps und DefineEemits in der Zusammensetzung
2025-07-05
Kommentar 0
682

Call Of Duty: Black Ops 6 – Beste Model-L-Loadouts
Artikeleinführung:Das Model L ist eines der schlagkr?ftigeren Sturmgewehre von Black Ops 6. Obwohl es nicht besonders schnell feuert, hat jede Runde eine starke Wirkung und erf?hrt nur einen minimalen Schadensabfall. Wenn Sie die richtigen Aufs?tze verwenden, k?nnen Sie diese Waffe mit drei Fingertipps spielen
2024-12-12
Kommentar 0
733

JavaScript – Document Object Model (DOM)
Artikeleinführung:Ausführliche Erkl?rung von DOM: Programmierschnittstelle für Webdokumente
DOM (Document Object Model) ist eine Programmierschnittstelle für Webdokumente, die die Struktur eines HTML- oder XML-Dokuments als Baum von Objekten darstellt. Mit dem DOM k?nnen Entwickler JavaScript verwenden, um dynamisch mit Webseiten zu interagieren und diese zu bearbeiten. Das HTML-DOM erm?glicht es JavaScript, den Inhalt von HTML-Elementen zu ?ndern.
Wie finde und greife ich auf HTML-Elemente in HTML-Seiten zu?
Suchen Sie HTML-Elemente nach ID
Beispiel:
const element = document.getElementById("intro");
Suchen Sie HTML-Elemente anhand des Tag-Namens
2025-01-24
Kommentar 0
963

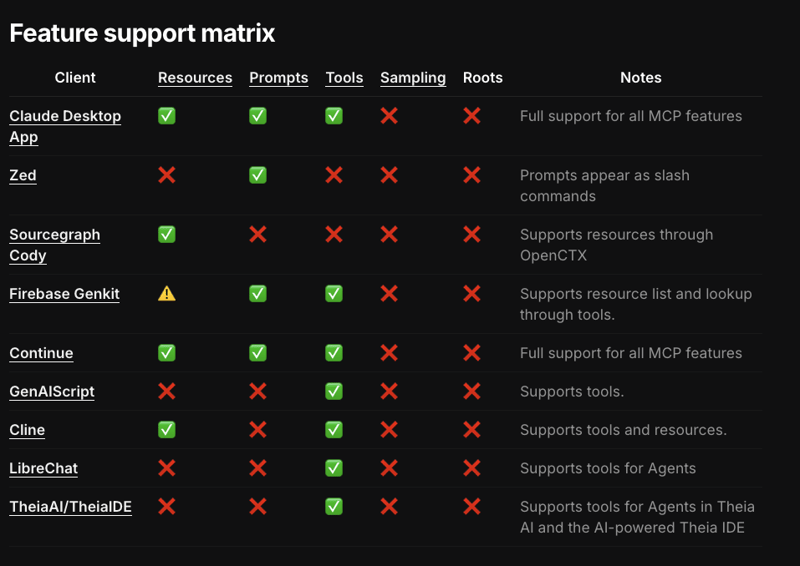
Erstellen eines Model Context Protocol Servers mit Jina.ai und FastMCP in Python
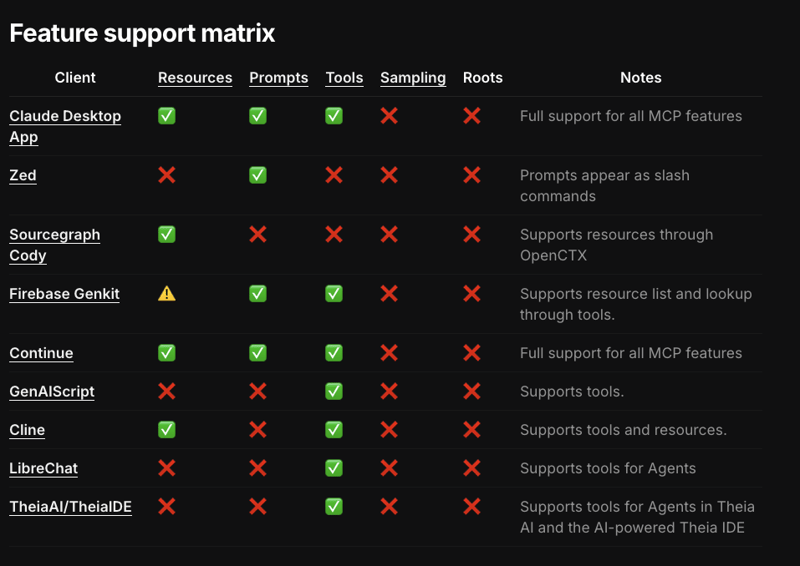
Artikeleinführung:In diesem Beitrag besprechen wir das Model Context Protocol, warum es wichtig sein k?nnte, und gehen durch den Aufbau eines MCP-Servers, der uns hilft, mit Jina.ai zu kommunizieren und mithilfe von Python Websuch- und Faktenprüfungsfunktionen in Claude Desktop hinzufügen zu k?nnen Und schnell
2025-01-05
Kommentar 0
1120