Talend API-Tester
Hauptfunktionen des Talend API Tester-Plug-ins
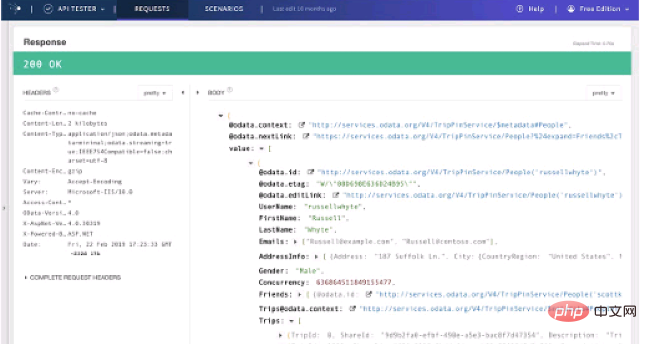
1. Senden Sie eine Anfrage und überprüfen Sie die Antwort
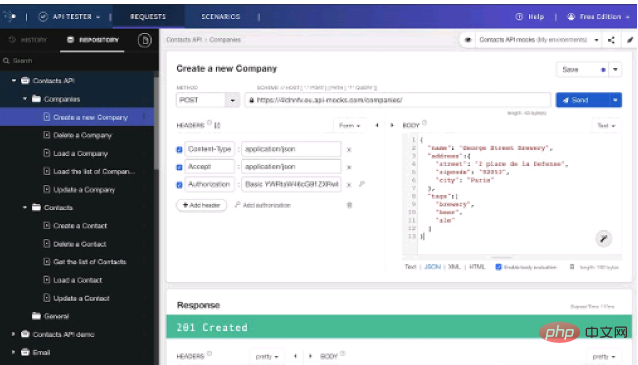
Die kostenlose Version von Talend API Tester kann alle HTTP-Anfragen verarbeiten, egal wie komplex. Durch das Einfügen von Variablen k?nnen Anfragen dynamisiert werden. Sicherheit und Authentifizierung sowie Hypermedia- und HTML-Formulare werden vollst?ndig unterstützt. Sie k?nnen HTTP-Antworten visualisieren, versch?nern und überprüfen.
2. API-Verhalten überprüfen
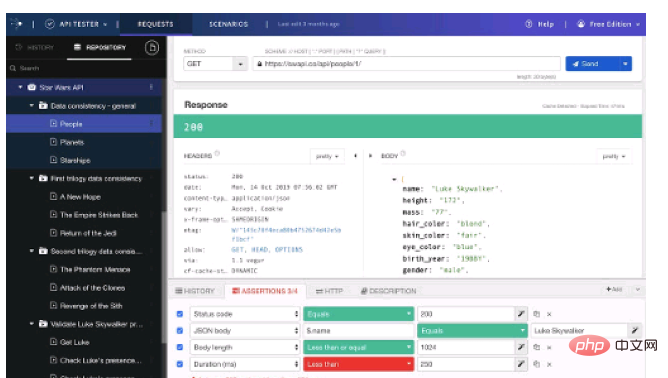
Ganz gleich, ob Sie das spezifizierte Verhalten der API überprüfen m?chten oder die Reaktionsf?higkeit einer Drittanbieter-API best?tigen müssen, mit Talend API Tester k?nnen Sie eine Vielzahl von API-Antworttests durchführen. Verwenden Sie Behauptungen, um Werte wie Header, Text oder Antwortzeit zu überprüfen. Es k?nnen auch Umgebungsvariablen erstellt werden, um die Wiederverwendbarkeit von Tests zu verbessern.
So verwenden Sie das Talend API Tester-Plugin
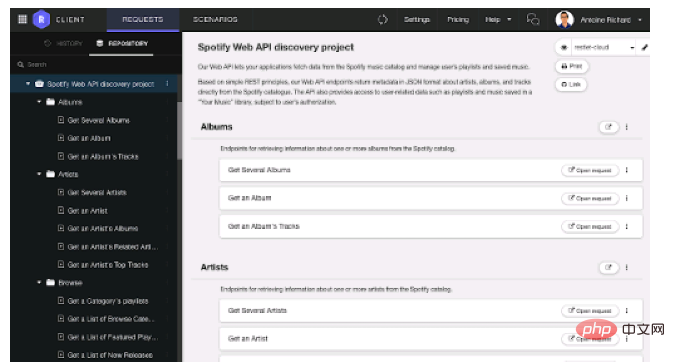
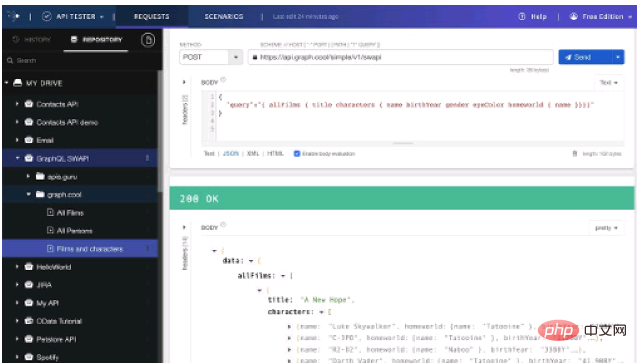
Das Talend API Tester-Plugin interagiert mit REST oder einfachen HTTP-APIs über eine intuitive und benutzerfreundliche Benutzeroberfl?che.

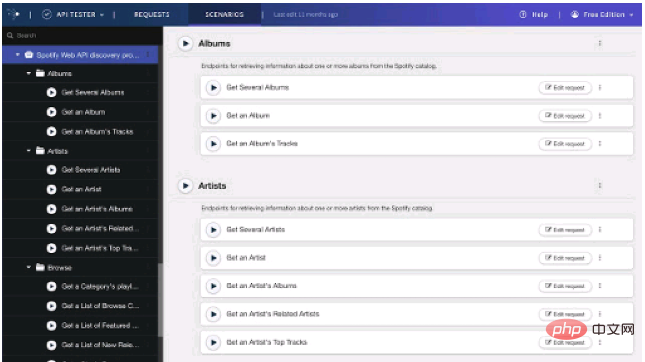
2. M?glichkeit zum Speichern und Organisieren Ihrer Anfragen in Projekten und Diensten.

3. Die Antwort kann mithilfe der Assertionsfunktion überprüft werden.

4. Verschiedene Ansichten k?nnen verwendet werden, um Antworten in verschiedenen Formaten zu visualisieren und zu überprüfen.

5. Importieren Sie ganz einfach Ihre Postman-Sammlung, Swagger/OAS/OpenAPI und HAR (HTTP-Archiv).

6. Erstellen Sie dynamische Anfragen mit benutzerdefinierten Variablen, Sicherheit und Authentifizierung.

7. Das Anzeigen und Durchsuchen Ihres Anrufverlaufs ist ein Kinderspiel. Und Anfragen aus dem Verlauf k?nnen bearbeitet und erneut gesendet werden.
FAQ zum Talend API Tester-Plugin
Warum ben?tigt Talend API Tester die Berechtigungen ?Alle Daten auf den von Ihnen besuchten Websites lesen und ?ndern“ und ?Mit Partner-Websites kommunizieren“?
Chrome-Erweiterungen, die auf Internetressourcen zugreifen müssen, müssen die Ressource in einem Manifest deklarieren, bei dem es sich um eine URL-Liste oder eine URL-Maske handeln kann. Beispielsweise erm?glicht http://*/* den Zugriff auf jede URL. Das Erm?glichen des Zugriffs auf jede URL ist die Hauptfunktion von Talend API Tester. Der Chrome Web Store interpretiert URL-Masken mit Platzhaltern so, dass Talend API Tester alle Daten auf den von Ihnen besuchten Websites lesen und ?ndern kann, ohne dass die App etwas falsch macht.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von gro?en Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrit?t der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Versto? vorliegt, kontaktieren Sie uns bitte, um ihn zu l?schen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Wie schalten Sie unn?tige PS -Plugins aus?
Wie schalten Sie unn?tige PS -Plugins aus?
06 Apr 2025
Das Ausschalten unn?tiger PS-Plug-Ins kann die Betriebseffizienz verbessern. Es gibt zwei M?glichkeiten: 1. Deaktivieren Sie vorübergehend das Plug-In: Bearbeiten & GT; Vorlieben & gt; Plugin Deaktivieren Sie das Plug-In, das Sie nicht verwenden müssen. 2. Entfernen Sie das Plug-In gründlich: Finden Sie den Plug-in-Installationsort (normalerweise im Plug-Ins-Ordner) und l?schen Sie den unerwünschten Plug-in-Ordner (nach der Sicherung) (nach der Sicherung).
 Wie implementieren Sie die Anmeldeberechtigung über einen Browser?
Wie implementieren Sie die Anmeldeberechtigung über einen Browser?
01 Apr 2025
Mechanismus für Anmeldemacher vom Word-Plug-in zum Browser im t?glichen Gebrauch. Wir k?nnen auf einige Word-Plug-Ins sto?en. Durch Klicken auf die Schaltfl?che Anmeldung im Plug-In, ? ...
 So installieren Sie das chinesische Plug-In mit VSCODE
So installieren Sie das chinesische Plug-In mit VSCODE
15 Apr 2025
Schritte zur Installation des chinesischen Plug-Ins in VSCODE: Suchen Sie nach "Chinesen" im erweiterten Markt. W?hlen Sie die erforderlichen Plugins aus und installieren Sie sie. Das Plug-In wird nach der Installation automatisch aktiviert. Wenn Sie es manuell aktivieren müssen, klicken Sie in der Plug-in-Liste auf "Aktivieren". Nach dem Installieren und Aktivieren des Plug-Ins ist es bereit.
 Strategien zum Deaktivieren des VSCODE -Plugins zur Leistungsverbesserung
Strategien zum Deaktivieren des VSCODE -Plugins zur Leistungsverbesserung
15 May 2025
Ja, zu viele Plugins k?nnen bei der Verwendung von VSCODE zu Leistungsverschlechterungen führen. Sie k?nnen die folgenden Schritte verwenden, um Plug-Ins zu deaktivieren, um die Leistung zu verbessern: 1. Arbeitsanforderungen identifizieren und gelegentlich verwendete Plug-Ins deaktivieren; 2. Verwenden Sie den Leistungsmonitor, um den Plug-in-Ressourcenverbrauch anzuzeigen, und deaktivieren Sie hochrangige und selten verwendete Plug-Ins. 3.. Deaktivieren Sie Plug-Ins im Erweiterungsmanager und konfigurieren Sie sie flexibel in einem bestimmten Arbeitsbereich. 4. überprüfen Sie die Plug-in-Liste regelm??ig.
 Was sind benutzerdefinierte Plugins in Vue?
Was sind benutzerdefinierte Plugins in Vue?
26 Jun 2025
Befolgen Sie die folgenden Schritte, um ein vue-benutzerdefiniertes Plug-in zu erstellen: 1. Definieren Sie das Plug-in-Objekt, das die Installationsmethode enth?lt. 2. Erweitern Sie Vue, indem Sie globale Methoden, Instanzmethoden, Anweisungen, Mischen oder Registrieren von Komponenten in der Installation hinzufügen. 3. Exportieren Sie das Plug-In zum Importieren und Verwenden anderer Stelle; 4. Registrieren Sie das Plug-In über Vue.use (yourplugin) in der Hauptantragsdatei. Sie k?nnen beispielsweise ein Plugin erstellen, das die $ formatcurrency -Methode für alle Komponenten hinzufügt, und vue.Prototypen. Achten Sie bei der Verwendung von Plug-Ins, um eine überm??ige Verschmutzung des globalen Namespace zu vermeiden, Nebenwirkungen zu reduzieren und sicherzustellen, dass jedes Plug-In ist


Hei?e Werkzeuge

Vue.js Devtools V5.1.1
Vue.js devtools ist eine Entwickler-Browsererweiterung zum Debuggen von vue.js-Anwendungen, die auf dem Google Chrome-Browser basieren. Sie k?nnen Code unter den Browser-Entwicklertools debuggen. IT-Ingenieure, die Frontend-Entwicklung betreiben, sollten mit diesem Tool vertraut sein. Sie k?nnen den Code überprüfen, w?hrend sie die Seite im Seitenleistenbereich betrachten. Da Vue datengesteuert ist, gibt es nichts, was durch Betrachten der DOM-Struktur w?hrend der Entwicklung und beim Debuggen analysiert werden kann. Aber mit Hilfe des vue-devtools-Plug-Ins k?nnen wir die Datenstruktur einfach analysieren und debuggen

Karson / Tinytools
Tiny Tools ist eine Chrome-Erweiterung, die viele nützliche Tools enth?lt, wie z. B. QR-Code-Generator, QR-Code-Dekodierung, übersetzung, Zeitstempelkonvertierung, Quellformat, JSON-Format, Bild-Base64-Zeichenkodierung usw.

Angular-Debugging-PluginAngularJS Batarang
Das AngularJS-Batarang-Plugin ist ein leistungsstarkes Angular-Debugging-Plugin, das in Google Chrome installiert werden kann. Die Installation und Verwendung dieses AngularJS-Batarang-Plugins kann Ihren Entwicklungsprozess komfortabler gestalten.

Detaillierte SEO-Erweiterung
SEO ist eine Technologie zur Suchmaschinenoptimierung. Website-Betreiber müssen qualitativ hochwertige Inhalte ver?ffentlichen, um die Bedürfnisse der Benutzer zu erfüllen, um die Gunst der Suchmaschinen zu gewinnen und Suchverkehr von Suchmaschinen zu generieren. Die Messung der Liebe einer Suchmaschine zu einer Website besteht normalerweise aus diesem SEO-Indikator. In Bezug auf SEO haben wir viele Plug-Ins wie SEO-Toolbar eingeführt: SEOquake, META SEO Inspector, 5118 Webmaster Toolbox – Essential SEO Plug-In usw. Warten Sie , heute hat Ihnen der Herausgeber ein Tool zur Verfügung gestellt, mit dem Sie den Titel einer bestimmten Webseite schnell analysieren k?nnen.






